JavaScript——异常处理

JavaScript——异常处理
1. throw抛异常
异常处理是指预估代码执行过程中可能发生的错误,然后最大程度的避免错误的发生导致整个程序无法继续运行。
function counter(x, y) {// undefined取反为真(1)if(!x || !y) {throw new Error('参数不能为空!')}return x + y
}
// 不传参,形参x和y为undefined
counter() // 抛出异常并未输出返回结果

总结:
throw抛出异常信息,程序也会终止执行。throw后面跟的是错误提示信息。Error对象配合throw使用,能够设置更详细的错误信息。
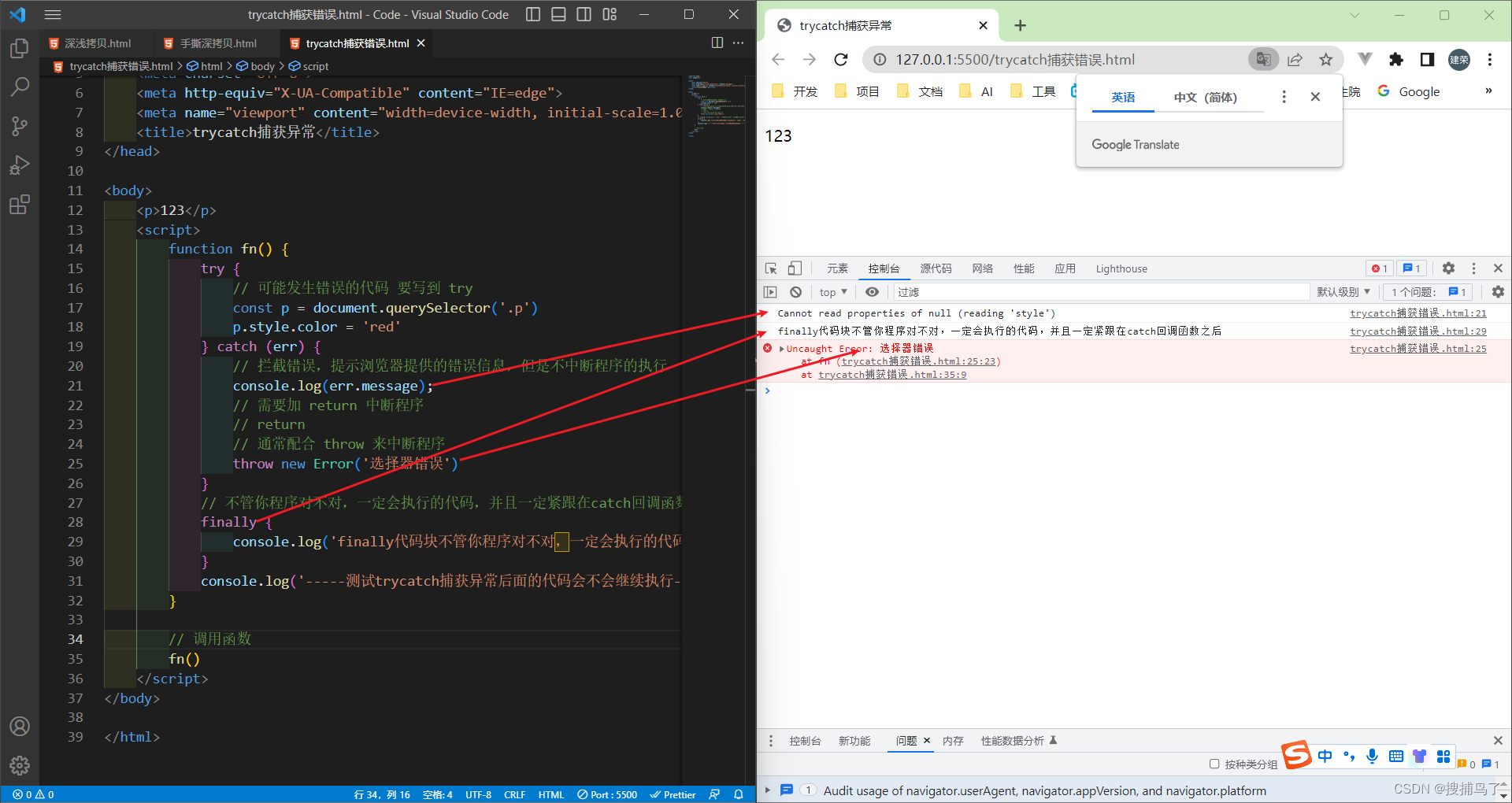
2. try…catch捕获异常
我们可以通过try...catch捕获错误信息(浏览器提供的错误信息),try试试,catch拦住,finally最后。
function fn() {try {// 可能发生错误的代码 要写到 tryconst p = document.querySelector('.p')p.style.color = 'red'} catch (err) {// 拦截错误,提示浏览器提供的错误信息,但是不中断程序的执行console.log(err.message);// 需要加 return 中断程序// return// 通常配合 throw 来中断程序throw new Error('选择器错误')}// 不管你程序对不对,一定会执行的代码,并且一定紧跟在catch回调函数之后finally {console.log('finally代码块不管你程序对不对,一定会执行的代码,并且一定紧跟在catch回调函数之后');}console.log('-----测试trycatch捕获异常后面的代码会不会继续执行-----');
}// 调用函数
fn()

总结:
try...catch用于捕获错误信息。- 将预估可能发生错误的代码写在
try代码段中。 - 如果
try代码段汇中出现错误后,会执行catch代码段,并截获到错误信息。 finally不管是否有错误,都会执行。
