node_express框架01

01_express 基本结构
注意点:app.get 指定了 get 方法,如果是 app.all 就是指定了所有的请求方法(例如:post delete 都是包含的),而 app.get('/') 里面访问的是根路径,如果访问别的路径:例如/home ,是没有结果的,这里和 vueRouter 很像,路径要指定响应,不然就应该是响应 404 页面。
const express = require("express");const app = express();app.get("/", (req, res) => {res.send("hello");
});app.listen(8080, () => {console.log("服务开启在 8080 端口");
});
02_express获取请求参数
主要是原生 http 和 express 的专属方法,express 兼容 http 的方法
const express = require("express");
const app = express();/* 获取请求参数的方法有两种,1、原生http 的 ,2、express 专属的*/
app.get("/home", (req, res) => {// 1.原生 httpconsole.log(req.url); // 获取请求的路径 /home?query ....console.log(req.method); // 获取请求的方法,GET ,实际上这里已经指定了是 get (app.get )console.log(req.httpVersion); // 获取 http 版本console.log(req.headers); // 获取请求头 1.1//2. expressconsole.log(req.query); // 获取查询字符串 ?query='查询字符串' { query: "'查询字符串'" }console.log(req.get("host")); // 获取某个指定的请求头 localhost:8080res.send("响应体");
});app.listen(8080, () => {console.log("服务开启");
});
03_express获取路由携带参数
注意点:冒号开头的是参数,通过 req.params.参数名 获取,而后面的 问号开头的 ?query=查询条件,是属于查询,而不是参数,查询通过 req.query 获取,返回结果是一个对象。
const express = require("express");const app = express();// 获取请求时携带的id参数, http://localhost:8080/home:12345
// 注意请求时是一定要有参数不然不会响应
app.get("/home:id", (req, res) => {res.send("你的请求参数为" + req.params.id); // 12345
});// 默认 1314
app.get("/home", (req, res) => {// 没有参数重定向res.redirect("http://localhost:8080/home:1314");
});app.listen(8080, () => {console.log("服务开启在 8080 端口");
});
04_express响应设置
主要是原生 http 和 express 的专属方法,express 兼容 http 的方法
const express = require("express");
const app = express();app.get("/home", (req, res) => {// 1. http 兼容res.statusCode = 200;res.statusMessage = "xxx"; // 在响应码之后res.setHeader("header", "id header");res.write("响应体");res.end("xxx");// 2. express 的响应res.status(500); // 状态码res.set("xxx", "yyy"); // 设置一个 xxx 响应头res.send("express 的 send 方法不会乱码"); // 响应体res.status(300).set("xxx", "yyy").send("连贯的操作");// 3. 其他的功能res.redirect("http://youxiaobei.top"); // 重定向res.download("./文件名"); // 下载响应,启动下载res.json(); // 响应 JSONres.sendFile(__dirname + "/某个文件路径"); // 响应文件内容
});app.listen(8080, () => {console.log("服务开启");
});
05_全局和路由中间件
全局和路由的中间件,附两个案例
const express = require("express");
const app = express();
const fs = require("fs");/* 中间件本身就是就是一个函数,接收三个参数,req,res ,next* 他的作用就是简化操作和代码* 一般分为两个类型,全局和路由中间件* 1. 全局* 每一个请求到服务端之后都会执行全局中间件函数* 2. 路由中间件* 在每一个请求值得路由的请求发生后执行的中间件函数*/// 定义全局中间件,实现功能每次有访问就记录 ip 和 请求路径 (全局中间件的案例)
const GlobalMV = (req, res, next) => {// 获取 ip 和路径let { hostname, url } = req;// 存储数据fs.appendFileSync("./access.log", `${hostname} ${url} \\r\\n`);next(); // 执行之后的函数
};// 定义路由中间件,实现权限认证(路由中间件的案例)
const roterMV = (req, res, next) => {// 根据查询参数password确定密码权限 http://localhost:8080/home?password=001223if (req.query.password === "001223") {console.log("密码正确");next(); // 执行之后的函数} else {res.send("密码错误");}
};// 全局中间件,需要 use 注册
app.use(GlobalMV);// 局部中间件
app.get("/home", roterMV, (req, res) => {res.send("响应体");
});app.listen(8080, () => {console.log("服务开启");
});
06_静态资源中间件
我们直接访问路径下的图片,例如:可以直接显示图片

静态资源和路由规则如果同时匹配:例如:public 下有一个 index.html,而路由也有一个 app.get('/index.html') ,那么就和代码顺序有关,谁先匹配就响应谁,js 代码从上而下,左往右。
一般路由响应动态的资源,比如新闻和日报,但是像 js css代码 图片视频 都是静态资源,用静态资源中间件比较合适。
/* 之前我们响应客户端都是先读文件再返回用户文件,这是很不方便,* 我们采用静态资源中间件后可以简化很多* express.static('路径')*/const express = require("express");
const app = express();// 注册static目录为静态资源中间件
const staticMV = express.static("./static");
app.use(staticMV);// 启动服务,可直接访问静态资源
app.listen(8080, () => {console.log("服务启动");
});
07_bodyParser中间件 获取 post 请求体
body-parser是一个获取请求体的插件,安装和使用点击链接。
案例:获取用户登陆用户名(user name)和 密码(password)。首先这是一个 post ,在用户点击登陆按钮时浏览器要发起 post 请求,我们要获取到用户名和密码。
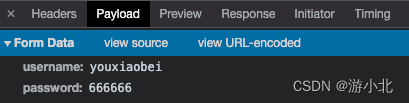
请求时携带的参数如下


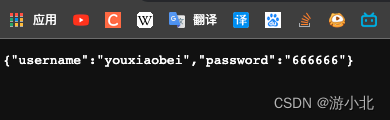
返回数据:

代码如下:
/* 获取请求体的中间件,bodyParser, 把请求的参数解析好,添加到 req.body 对象上* npm i body-parser 下载插件*/
const express = require("express");
const bodyParser = require("body-parser");
const app = express();// 解析 string 格式的
app.use(bodyParser.urlencoded({ extended: false })); // 全局使用// 解析 json 格式的
app.use(bodyParser.json());// 返回一个表格提交,实现post
app.get("/login", (req, res) => {res.send("<h2>登陆</h2><form method='post' action='/login'><input text='用户名' name='username'></input><input text='密码' name='password'></input><button>登陆</button></form>");
});app.post("/login", (req, res) => {// 获取请求体,body-parser 插件会添加一个 req.body 对象res.send(req.body);
});app.listen(8080, () => {console.log("服务开启");
});
08_防盗链中间件
为了防止别的服务器盗用自己服务器的资源 ,我们要检测请求头中的 host name 是否为我们的服务器地址 ip,这其实是一个全局中间件
代码如下:
const express = require("express");
const app = express();
/* 为了防止别的服务器盗用自己服务器的资源* 检测 请求头中的 hostname 是否为我们的服务器地址ip* 这其实是一个全局中间件*/const TextMV = (req, res, next) => {// 获取 hostnameconst hostname = req.hostname;// 判断是否为自己的主机地址if (hostname !== "127.0.0.1") {res.status(404);res.send("404 NOT FOUND");return;}next();
};app.get("*", TextMV, (req, res) => {res.send("获取了资源哦");
});app.listen(8080, () => {console.log("服务开启在 8080 端口");
});


