vue 遮罩和ref的使用,setup版和非setup版

1、创建conform.vue,其内容如下:
<template><div v-if="fade"><div class="xtx-confirm" :class="{fade}"><div class="wrapper" :class="{fade}"><div class="header"><h3>{{title}}</h3><a @click="cancel" href="JavaScript:;" >x</a></div><div class="body"><i class="iconfont icon-warning"></i><span>{{text}}</span></div><div class="footer"><span @click="cancel" class="cancel">取消</span><span @click="submit" class="submit">确认</span></div></div></div></div>
</template>
<script >
import { onMounted, ref, } from 'vue'
export default {name: 'conform',props:{title: {type: String,default: '温馨提示'},text: {type: String,default: ''},},setup(){const fade = ref(false)const open = () => {fade.value = true}
// 取消const cancel = () => {fade.value = false}
// 确认const submit = () => {fade.value = false}return { fade, open, cancel, submit}}
}
</script>
<style scoped lang="less">
.xtx-confirm {position: fixed;left: 0;top: 0;width: 100%;height: 100%;z-index: 8888;background: rgba(0,0,0,0);&.fade {transition: all 0.4s;background: rgba(0,0,0,.5);}.wrapper {width: 400px;background: #fff;border-radius: 4px;position: absolute;top: 50%;left: 50%;transform: translate(-50%,-60%);opacity: 0;&.fade {transition: all 0.4s;transform: translate(-50%,-50%);opacity: 1;}.header,.footer {height: 50px;line-height: 50px;padding: 0 20px;}.body {padding: 20px 40px;font-size: 16px;.icon-warning {color: red;margin-right: 3px;font-size: 16px;}}.footer {text-align: right;cursor: pointer;.cancel{margin-right: 20px;cursor: pointer;}.submit{cursor: pointer;}}.header {position: relative;h3 {font-weight: normal;font-size: 18px;}a {position: absolute;right: 15px;top: 15px;font-size: 20px;width: 20px;height: 20px;line-height: 20px;text-align: center;color: #999;&:hover {color: #666;}}}}
}
</style>2、App.vue中的内容如下:
<!--方式1-->
<template><button @click="show_open">打开弹窗</button><conform ref="conform_ref"></conform>
</template><script >
import conform from "@/components/conform.vue";
import {ref} from "vue";
export default {name: 'App',components:{ conform},setup(){const conform_ref = ref(null)const show_open = ()=>{conform_ref.value.open()}// 特别要注意这种方式,虽然conform_ref没在// template中使用但是一定要返回,否则会出问题return{conform_ref, show_open}}
}</script><!--方式二-->
<!--<template>-->
<!-- <button @click="validate_ref">主要按钮</button>-->
<!-- <conform ref="validate" ></conform>--><!--</template>--><!--<script setup>-->
<!--import conform from './components/conform.vue'-->
<!--import {ref} from "vue";--><!--const validate = ref(null)-->
<!--const validate_ref = ()=>{-->
<!-- validate.value.open()-->
<!-- console.log(validate.value)-->
<!--}--><!--</script>-->
<!--<style scoped lang="less">-->
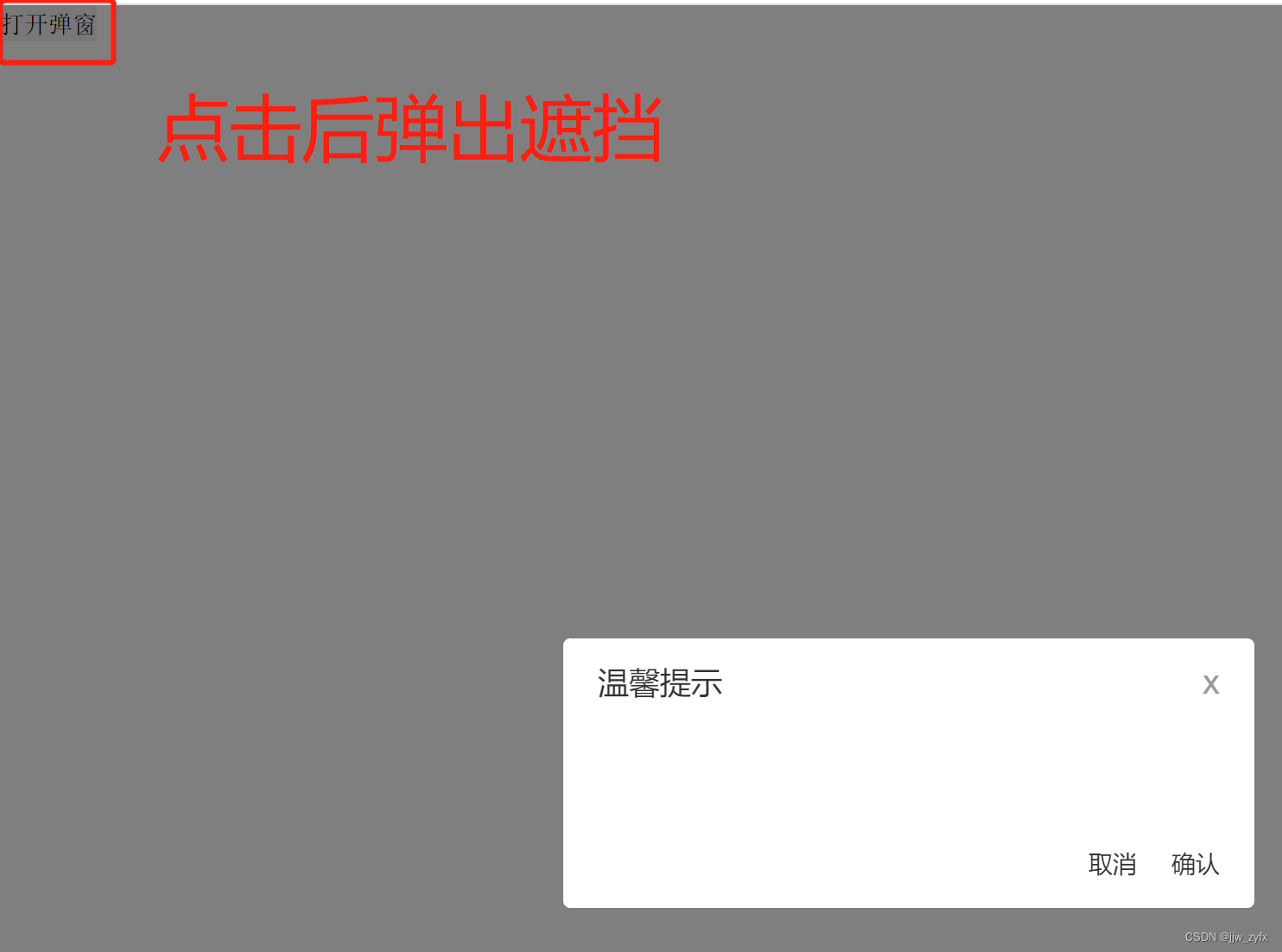
<!--</style>-->效果如下:

特别需要注意的是方式一这种方式,虽然conform_ref没在 template中使用但是一定要返回,否则会出问题
有关其他ref的请点击参考
vue setup两种方式中的直接从父组件调用子组件中的函数和数据的方法,使用ref方式
对vue3中reactive、toref、torefs、ref的详细理解


