俺的面试qwq

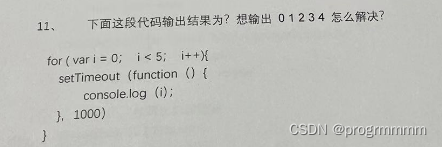
1.JavaScript的基本数据类型都有什么? 布尔型、数值型、字符串、数组、null、undefined、object、symbol 2.数组方法pop()push() unshift() shift()的作用? pop()删除最后一个元素、push()在数组最后增加元素、unshift()在数组最前面增加元素、shift()删除第一个元素 3.box-sizing常用的属性有哪些?分别有什么作用? 盒子模型(兼容问题):content-box:通过border、padding、height、width来决定盒子大小;border-box:针对IE修改border和padding会影响盒子尺寸 4.css选择符有哪些?优先级算法如何计算? [!important > 行内样式 > ID选择器 > 类选择器 > 标签 > 全局选择器 > 继承 > 浏览器默认属性]<li>(1)类选择器.class{}</li> <li>(2)标签选择器p{},a{}</li> <li>(3)id选择器#{}</li> <li>(4)全局选择器*{}</li> <li>(5)属性选择器.b[src]</li> <li>(6)后代选择器#xxx.xx{}</li> <li>(7)子选择器div>p</li> <li>(8)伪选择器:hover</li> <li>(9)群组选择器:div,span{}</li> <li>(10)相邻同胞选择器(h1+p{})</li> <li>(11)继承选择器div p{}</li> 5.css中的常用的定位命令有哪些,有哪些定位的方式并详细说出3个定位的定位方式?static;relative;absolute;fixed固定定位 6.vue-router 有哪几种导航钩子? beforeEach、afterEach;beforeEnter;beforeRouteEnter、beforeRouterLeave、beforeRouterUpdate 7.描述一下Vue的生命周期? beforeCreat、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed 8.vue-router下的 push和replace 有何区别? replace不插入history,push插入history也就是replace不能返回、push能返回 9.undefined和null 区别? undefined == null会返回true,undefined是未定义[undefined转化为字符是NAN][typeof undefined为undefined],null为空[null转化为字符0][typeof null为object] 10.[] == []输出的结果是?为什么? [] == []返回false因为判断的是两个数组的地址,地址不同返回false,[] == ![]返回true 11.加入'<keep-alive></keep-alive>'来保持路由缓存 12.localstroage不删、sessionStorage删,cookie(key,value、time)优点多 13.
function mianshi_10(value){let arrNew = []for(let i of value){arrNew.push(JSON.stringify(i))}return Array.from(new Set(arrNew))}const arr = [1,2,2,3,[1,3],{a:1},{a:1,b:1},{a:1,b:1}]console.log('10、' + mianshi_10(arr))14.
![]()
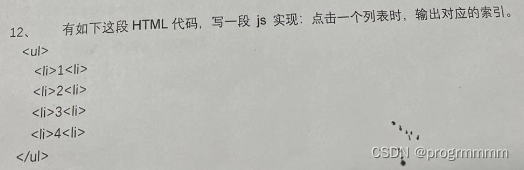
15.
var ul = document.querySelector("ul");ul.addEventListener("mousedown", mouseHandler);function mouseHandler(e) {e.preventDefault();if (e.target.nodeName !== "LI") return;var arr = Array.from(ul.children);var index = arr.indexOf(e.target);console.log(index);}16.
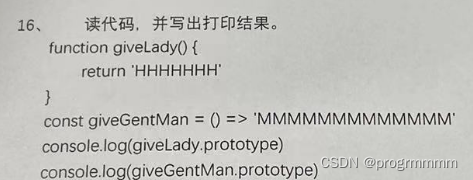
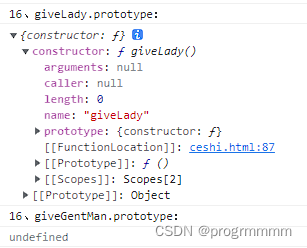
![]()
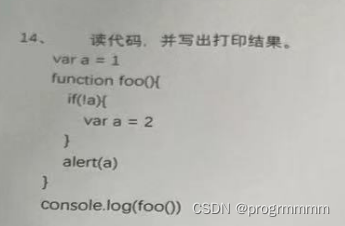
17.

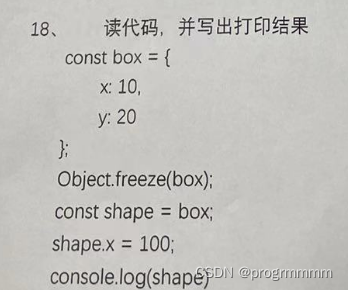
18.

19.
![]()
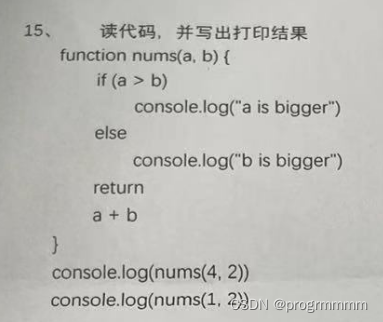
20.
![]()


