el-table高亮某一行, el-table给某一行设置特殊的样式

问题:在el-table表格中,若是表格中某一行处于编辑状态,则突出显示该行,样式如下:

最开始想到的是表格的高亮效果highlight-current-row属性,但是这个属性有个致命的确定,就是会随着鼠标的点击,焦点进行移动。也就是说,在某一行处于编辑状态时,点击其它行,会高亮其他行,效果如下:

这样不是我们想要的效果,所以只能自己写样式了,还好el-table中有两个属性可以利用

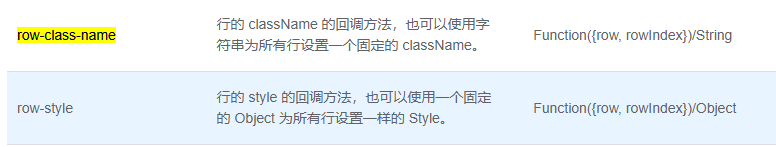
row-class-name可以给表格中的某行设置固定的className,row-style可以给表格中的某行设置style。
这两个属性的的返回参数分别为row和rowIndex,row中包含该行所有的值,rowIndex表示该行的索引。依据这些值,我们就可以找出哪个是编辑状态的表格,从而给它加上相关的样式。
为了增加更多样式,我使用的是row-class-name,具体下:
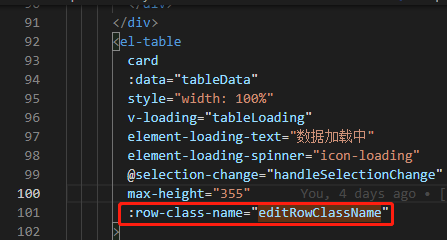
1. el-table标签中引入

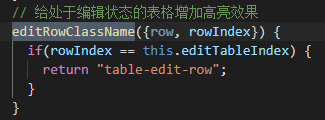
2. editRowClassName是在method创建的方法,如下:

this.editTableIndex表示处于编辑状态的表格索引,你这里可以使用row中的参数,比如row.id,效果是一样的,只要找出来想要添加高亮的行就可以了。
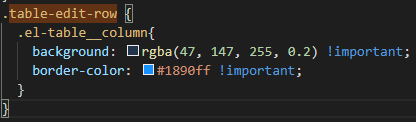
3. table-edit-row为scss样式类名