vue项目——获取指定日期是周几和第几周的信息——表格展示

最近在写后台管理系统,遇到以下的要求,就是要展示 年月日和周几和第几周的情况。

下面记录一下用到的函数:
1.跟据日期获取第几周
//根据日期获取第几周
getWeek(dateTime) {let temptTime = new Date(dateTime);//周几let weekday = temptTime.getDay() || 7;//周1+5天=周六temptTime.setDate(temptTime.getDate() - weekday + 1 + 5);let firstDay = new Date(temptTime.getFullYear(), 0, 1);let dayOfWeek = firstDay.getDay();let spendDay = 1;if (dayOfWeek != 0) {spendDay = 7 - dayOfWeek + 1;}firstDay = new Date(temptTime.getFullYear(), 0, 1 + spendDay);let d = Math.ceil((temptTime.valueOf() - firstDay.valueOf()) / 86400000);let result = Math.ceil(d / 7);if (Number(result) >= 52) {result = 0;}return result + 1;
},
2. 跟据年月获取整个月中的周数和周几等
2.1 moment插件的引入与注册
下面用到了moment方法,因为我这边是vue-cli搭建的项目,所以是安装了moment插件,在页面上引入了moment
import moment from 'moment';
methods: {moment,...}
2.2 initDate获取指定日期的周数等信息
initDate(month) {let weekArrayList = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六',];var weeks = []; // template中用来渲染日历的数组var date = {};var firstDay = this.moment(month, 'YYYY/M'); // 当月1号var week = firstDay.format('d'); // 当月1号是周几 (比如周五则week = 5)var start = firstDay.subtract(week, 'days'); // 日历上展示的第一个数(上个月的二十几号之类的,用于补齐日历)for (var i = 0; i < 6; i++) {var days = [];for (var j = 0; j < 7; j++) {var day = {};day.day = start.toObject().date; // 当前号数 22day.num = null; // 当前号数 22day.date = start.format('YYYY/M/D'); // 返回值为2021-10-22//星期几let index = new Date(day.date).getDay();day.week = weekArrayList[index];day.wk = this.getWeek(day.date);day.month = start.format('M'); // 当前号数对应的月份,比如日历上个月27号则day.month = 9;这个月1号day.month = 10day.isWeekend =start.format('E') === '6' || start.format('E') === '7'? true: false; // 是否是周末,用于UI区分周末和平时的颜色start.add(1, 'days'); // 没循环一次日期加一天days.push(day);}weeks.push(days);}date.year = this.moment(month).year();date.month = this.moment(month, 'YYYY/M').add(0, 'month').format('M');date.preMonth = this.moment(month, 'YYYY/M').add(-1, 'month').format('YYYY/M');date.nextMonth = this.moment(month, 'YYYY/M').add(1, 'month').format('YYYY/M');console.log('weeks', weeks);return weeks;},
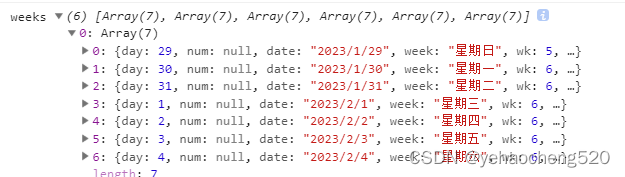
最后返回的数据结构如下:

2.3 上面二维数组转为一维数组的解决方法
var weeks = this.initDate(this.queryParam.date);
this.weeks = [];
weeks.forEach((row) => {row.forEach((item) => {if (moment(new Date(item.date)).format('YYYY-MM') ==this.queryParam.date) {this.weeks.push({week: item.week,date: moment(new Date(item.date)).format('MM-DD'),wk: item.wk,num: null,fullDate: moment(new Date(item.date)).format('YYYY-MM-DD'),});}});
});
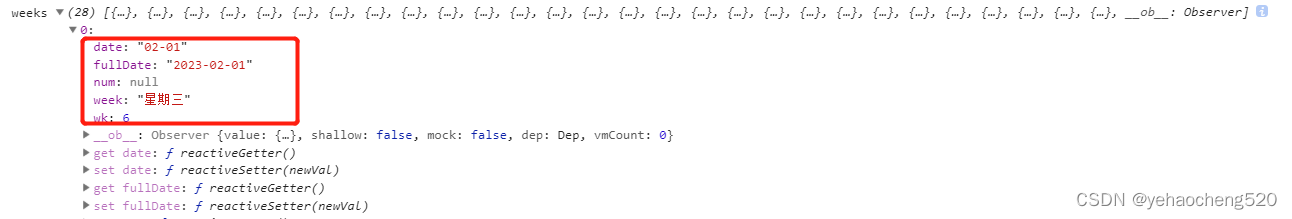
最后返回的数据结构如下:

3. 计算上个月的最后一天
getLastMonthDate(year, month, flag) {console.log(year, month, flag);if (month == 1 && !flag) {month = 12;year = year - 1;} else if (month != 1 && !flag) {month -= 1;}var myDate = new Date(year, month, 0);console.log(111, year, month, myDate);// var startDate = year + '-' + month + '-01 00:00:00' //上个月第一天var endDate = year + '/' + month + '/' + myDate.getDate(); //上个月最后一天return endDate;
},
函数的用法:
this.getLastMonthDate(Number(this.moment(this.queryParam.date).format('YYYY')),//获取检索条件中的年Number(this.moment(this.queryParam.date).format('M')),//获取检索条件中的月true,//本月的最后一天
);
this.getLastMonthDate(Number(this.moment(this.queryParam.date).format('YYYY')),//获取检索条件中的年Number(this.moment(this.queryParam.date).format('M')),//获取检索条件中的月
);
//传入第三个参数为true,就是获取本月的最后一天,否则就是获取上个月的最后一天
4. 三级表头的添加
let wkArr = [];
this.weeks.forEach((item) => {if (wkArr.indexOf(item.wk) == -1) {wkArr.push(item.wk);}
});
var arr = [];
wkArr.forEach((w) => {arr.push({title: 'wk' + w,wk: w,align: 'center',children: [],});
});
this.weeks.forEach((item) => {arr.forEach((a) => {if (a.wk == item.wk) {a.children.push({title: item.date,align: 'center',children: [{title: item.week,align: 'center',scopedSlots: { customRender: 'num' + item.date },width: 100,},],});}});
});
//此时的arr就是表格中的columns数据了
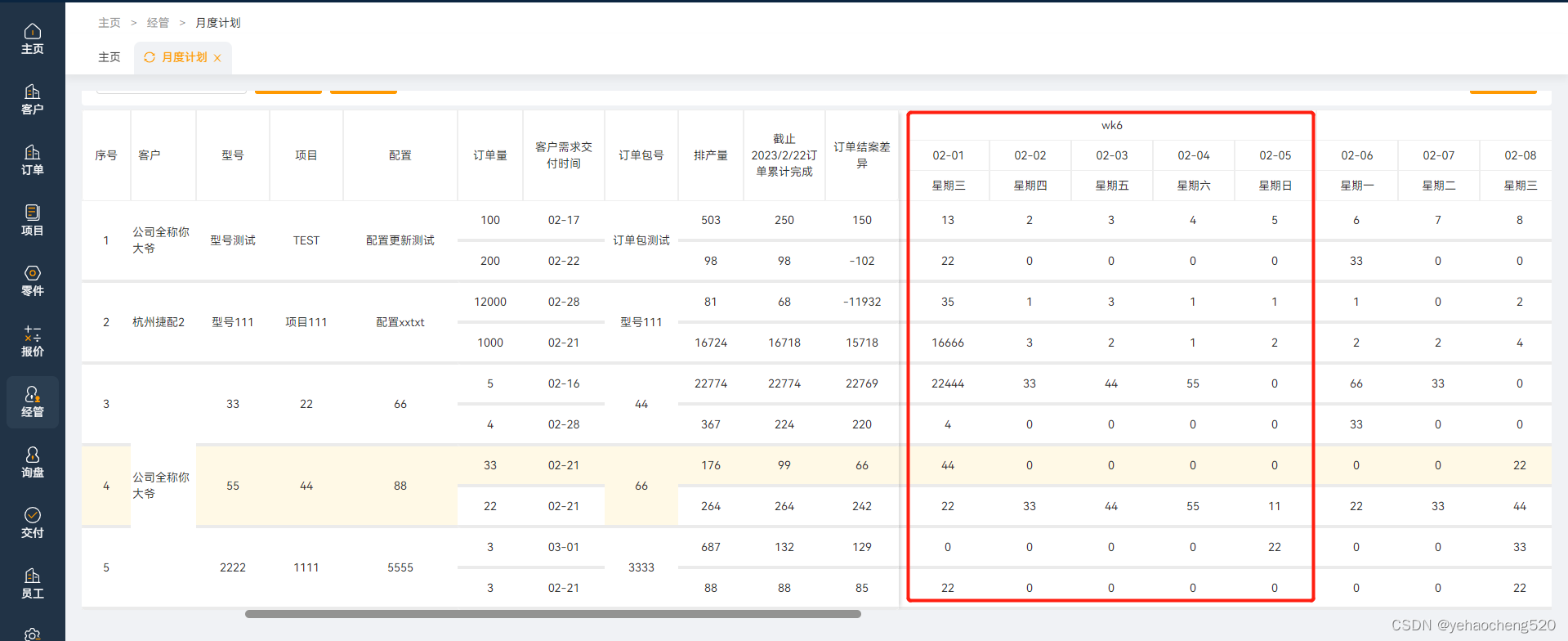
最终效果如下:



