漏刻有时数据可视化大屏引导页设计(php原生开发、主背景图片更换、标题设置)

文章目录
- 1.引入外部js库
- 2.HTML排版
- 3.项目配置文件
- 4.菜单图标自动匹配
- 5.php与html混排
- 6.CSS样式表
- 7.添加/编辑信息
- 8.生成配置文件
在制作数据可视化大屏时,尤其是在触摸屏演示时,需要开发和设计对应的数据大屏引导页。基于常见场景,单独开发数据大屏引导页。
- 前端可自行配置大屏引导页背景图、标题信息;
- 前端可自行引导菜单(根据大屏的特殊要求,案例菜单最多6个,最少1个);
- 基于php原生代码开发,未使用任何模版引擎;
- 适合于菜鸟入门使用;



1.引入外部js库
项目使用到layui.js的图标和弹窗功能,因此作为常备js库引入页面;其他都外部文件为项目自定义文件。
<script type="text/javascript" src="js/jquery.min.js"></script><script type="text/javascript" src="js/functions.js"></script><!--layui封装库--><script src="js/layui/layui.js" charset="utf-8"></script><link rel="stylesheet" href="js/layui/css/layui.css"><!--核心样式表--><link rel="stylesheet" href="css/common.css">
2.HTML排版
- 为实现大屏背景的自行配置,body的背景css直接写在了页面中,通过
style="background: #0a0d26 url('./images/mainbg1.jpg')进行代码的切换。
<body style="background: #0a0d26 url('./images/mainbg1.jpg') no-repeat top center; ">
<div class="panel"><div class="title"><p>科为数据可视化服务中心</p><p>Kewei Data Visualization Service Center</p></div><div class="guid_menu"><a href="https://www.baidu.com/"><div class="subMenu sub_bg1"><p><i class="layui-icon layui-icon-website"></i></p><p>数据中心</p><p>Kewei Service</p></div></a><a href="https://www.baidu.com/"><div class="subMenu sub_bg2"><p><i class="layui-icon layui-icon-upload-drag"></i></p><p>用户中心</p><p>Kewei Service</p></div></a><a href="https://www.baidu.com/"><div class="subMenu sub_bg3"><p><i class="layui-icon layui-icon-user"></i></p><p>后台管理</p><p>Kewei Service</p></div></a><a href="https://www.baidu.com/"><div class="subMenu sub_bg4"><p><i class="layui-icon layui-icon-set"></i></p><p>服务支持</p><p>Kewei Service</p></div></a><a href="https://www.baidu.com/"><div class="subMenu sub_bg5"><p><i class="layui-icon layui-icon-app"></i></p><p>产品概况</p><p>Kewei Service</p></div></a><a href="https://www.baidu.com/"><div class="subMenu sub_bg6"><p><i class="layui-icon layui-icon-tabs"></i></p><p>城市管理</p><p>Kewei Service</p></div></a></div>
</div>
3.项目配置文件
项目配置文件位置:conf/config.php。初始代码如下,可以通过表单进行全局更新。
<?php return ['sys_title' => '数据可视化服务中心','sys_title_en' => 'Data Visualization Service Center','sys_bg_img' => './images/mainbg3.jpg','links' => [['title' => '数据中心', 'links' => 'http://www.baidu.com/'],['title' => '用户中心', 'links' => 'http://www.baidu.com/'],['title' => '后台管理', 'links' => 'http://www.baidu.com/'],['title' => '服务支持', 'links' => 'http://www.baidu.com/'],['title' => '产品概况', 'links' => 'http://www.baidu.com/'],['title' => '智慧城市', 'links' => 'http://www.baidu.com/']]
];
4.菜单图标自动匹配
通过循环配置文件conf/config.php中’links’数据,来判断不同菜单的坐标显示方式。
function getIcon($num)
{switch ($num) {case 1:echo 'layui-icon-website';break;case 2:echo 'layui-icon-upload-drag';break;case 3:echo 'layui-icon-user';break;case 4:echo 'layui-icon-set';break;case 5:echo 'layui-icon-app';break;case 6:echo 'layui-icon-tabs';break;default:echo 'layui-icon-website';}
}
5.php与html混排
示例代码为生产环境下,php和 html共同作用展示项目内容。
<body style="background: #0a0d26 url('<?php echo $DATA['sys_bg_img'] ?>') no-repeat top center; ">
<div class="panel"><div class="title"><p><?php echo $DATA['sys_title'] ?></p><p><?php echo $DATA['sys_title_en'] ?></p></div><div class="guid_menu"><?php for ($i = 0; $i < count($DATA['links']); $i++) { ?><?php if ($DATA['links'][$i]['title'] !="" && $DATA['links'][$i]['links'] !="") {?><a href="<?php echo $DATA['links'][$i]['links'] ?>"><div class="subMenu sub_bg<?php echo ($i + 1) ?>"><p><i class="layui-icon <?php getIcon(($i + 1)) ?>"></i></p><p><?php echo $DATA['links'][$i]['title'] ?></p><p>Kewei Service</p></div></a><?php }} ?></div><div class="copyright"><p><span onclick="getZoomUrl('导航链接', 'links.php', '', '', '')"><i class="layui-icon layui-icon-component"></i> </span> 备案号:<a href="https://beian.miit.gov.cn/" target="_blank">粤ICP备2022021238号-2</a> </p></div>
</div>
6.CSS样式表
主要是导航菜单的CSS
/*导航菜单*/
.guid_menu {text-align: center;margin: 5% 0 10% 0;width: 100%;
}.subMenu {display: inline-block;color: #fff;text-align: center;padding: 2%;margin: 0 1%;border-radius: 5%;
}.sub_bg1 {background-image: linear-gradient(-120deg, #c8d138, #51933b);
}.sub_bg2 {background-image: linear-gradient(-120deg, #31c9a3, #107392);
}.sub_bg3 {background-image: linear-gradient(-120deg, #4ccaf3, #326eea);
}.sub_bg4 {background-image: linear-gradient(-120deg, #4a8fea, #1749bc);
}.sub_bg5 {background-image: linear-gradient(-120deg, #5451e8, #611eb9);
}.sub_bg6 {background-image: linear-gradient(-120deg, #bb3a8c, #ba6e3d);
}.subMenu:hover {background: #cc0058;cursor: pointer;
}.subMenu > p {margin: 8px 0;font-family: "宋体";
}.subMenu > p:first-child > i {font-size: 26px;
}.subMenu > p:nth-child(2) {font-size: 18px;font-weight: bold;
}.subMenu > p:nth-child(3) {font-size: 10px;color: rgba(255, 255, 255, 0.5);font-family: "Arial";
}
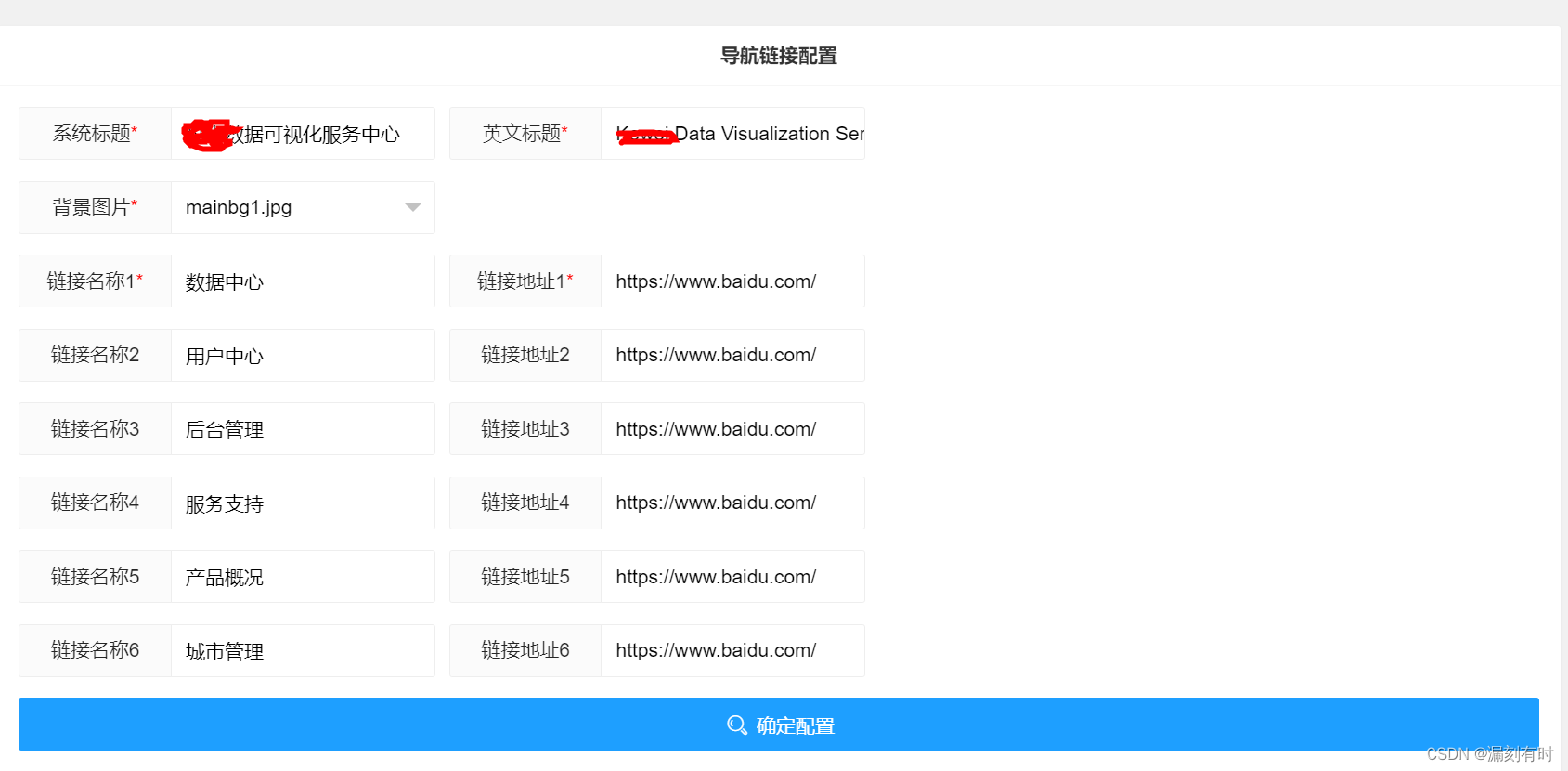
7.添加/编辑信息

<div class="layui-fluid" style="margin-top: 20px;"><form class="layui-form layui-form-pane" lay-filter="component-form-group"><div class="layui-card"><div class="layui-card-header" style="font-weight: bold;text-align: center;">导航链接配置</div><div class="layui-card-body" style="padding: 15px;"><div class="layui-form-item"><label class="layui-form-label">系统标题<span class="x-red">*</span></label><div class="layui-input-inline"><input type="text" id="sys_title" name="sys_title" autocomplete="off" lay-verify="required" class="layui-input" value="科为数据可视化服务中心"></div><label class="layui-form-label">英文标题<span class="x-red">*</span></label><div class="layui-input-inline"><input type="text" id="sys_title_en" name="sys_title_en" autocomplete="off" lay-verify="required" class="layui-input" value="Kewei Data Visualization Service Center"></div></div><div class="layui-form-item"><label class="layui-form-label">背景图片<span class="x-red">*</span></label><div class="layui-input-inline"><select name="sys_bg_img" id="sys_bg_img" class="layui-select"><option value="./images/mainbg1.jpg" selected>mainbg1.jpg</option><option value="./images/mainbg2.jpg" >mainbg2.jpg</option><option value="./images/mainbg3.jpg" >mainbg3.jpg</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">链接名称1<span class="x-red">*</span></label><div class="layui-input-inline"><input type="text" id="title1" name="title1" autocomplete="off" lay-verify="required" class="layui-input" value="数据中心"></div><label class="layui-form-label">链接地址1<span class="x-red">*</span></label><div class="layui-input-inline"><input type="text" id="links1" name="links1" autocomplete="off" lay-verify="required" class="layui-input" value="https://www.baidu.com/"></div></div><div class="layui-form-item"><label class="layui-form-label">链接名称2</label><div class="layui-input-inline"><input type="text" id="title2" name="title2" autocomplete="off" class="layui-input" value="用户中心"></div><label class="layui-form-label">链接地址2</label><div class="layui-input-inline"><input type="text" id="links2" name="links2" autocomplete="off" class="layui-input" value="https://www.baidu.com/"></div></div><div class="layui-form-item"><label class="layui-form-label">链接名称3</label><div class="layui-input-inline"><input type="text" id="title3" name="title3" autocomplete="off" class="layui-input" value="后台管理"></div><label class="layui-form-label">链接地址3</label><div class="layui-input-inline"><input type="text" id="links3" name="links3" autocomplete="off" class="layui-input" value="https://www.baidu.com/"></div></div><div class="layui-form-item"><label class="layui-form-label">链接名称4</label><div class="layui-input-inline"><input type="text" id="title4" name="title4" autocomplete="off" class="layui-input" value="服务支持"></div><label class="layui-form-label">链接地址4</label><div class="layui-input-inline"><input type="text" id="links4" name="links4" autocomplete="off" class="layui-input" value="https://www.baidu.com/"></div></div><div class="layui-form-item"><label class="layui-form-label">链接名称5</label><div class="layui-input-inline"><input type="text" id="title5" name="title5" autocomplete="off" class="layui-input" value="产品概况"></div><label class="layui-form-label">链接地址5</label><div class="layui-input-inline"><input type="text" id="links5" name="links5" autocomplete="off" class="layui-input" value="https://www.baidu.com/"></div></div><div class="layui-form-item"><label class="layui-form-label">链接名称6</label><div class="layui-input-inline"><input type="text" id="title6" name="title6" autocomplete="off" class="layui-input" value="城市管理"></div><label class="layui-form-label">链接地址6</label><div class="layui-input-inline"><input type="text" id="links6" name="links6" autocomplete="off" class="layui-input" value="https://www.baidu.com/"></div></div><div class="layui-form-item"><a class="layui-btn layui-btn-fluid layui-btn-normal" lay-filter="save" id="L_add" lay-submit=""><i class="layui-icon layui-icon-search"></i> 确定配置 </a></div></div></div></form>
</div>
8.生成配置文件
$act = $_GET['act'];
if ($act == "annual") {$sys_title = $_POST['sys_title'];$sys_title_en = $_POST['sys_title_en'];$sys_bg_img = $_POST['sys_bg_img'];$title1 = $_POST['title1'];$links1 = $_POST['links1'];$title2 = $_POST['title2'];$links2 = $_POST['links2'];$title3 = $_POST['title3'];$links3 = $_POST['links3'];$title4 = $_POST['title4'];$links4 = $_POST['links4'];$title5 = $_POST['title5'];$links5 = $_POST['links5'];$title6 = $_POST['title6'];$links6 = $_POST['links6'];//生成数据分表的配置文件config.sys.php$config_table = "<?php return ['sys_title' => '" . $sys_title . "','sys_title_en' => '" . $sys_title_en . "','sys_bg_img' => '" . $sys_bg_img . "','links' => [['title' => '" . $title1 . "','links' =>'" . $links1 . "'],['title' => '" . $title2 . "','links' =>'" . $links2 . "'],['title' => '" . $title3 . "','links' =>'" . $links3 . "'],['title' => '" . $title4 . "','links' =>'" . $links4 . "'],['title' => '" . $title5 . "','links' =>'" . $links5 . "'],['title' => '" . $title6 . "','links' =>'" . $links6 . "']]];";//对应文件夹具备权限;@file_put_contents('conf/config.php', $config_table);$res['code'] = 1;$res['msg'] = "配置成功";die(json_encode($res));
@漏刻有时
