【移动端网页布局】移动端网页布局基础概念 ⑦ ( 在 PhotoShop 中使用 Cutterman 切二倍图 | 使用二倍图作为背景图像 )

文章目录
- 一、在 PhotoShop 中使用 Cutterman 切二倍图
- 二、使用二倍图作为背景图像
一、在 PhotoShop 中使用 Cutterman 切二倍图
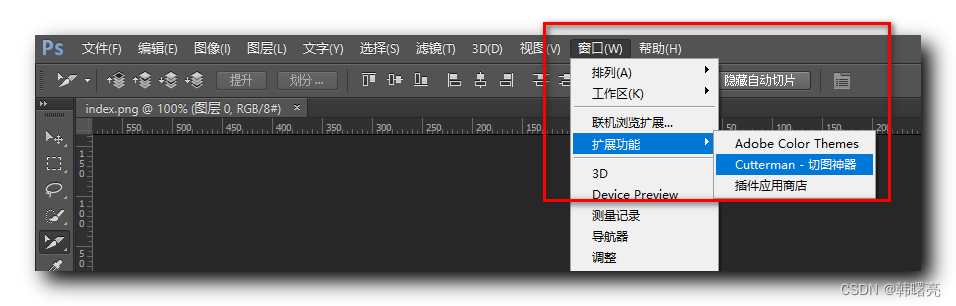
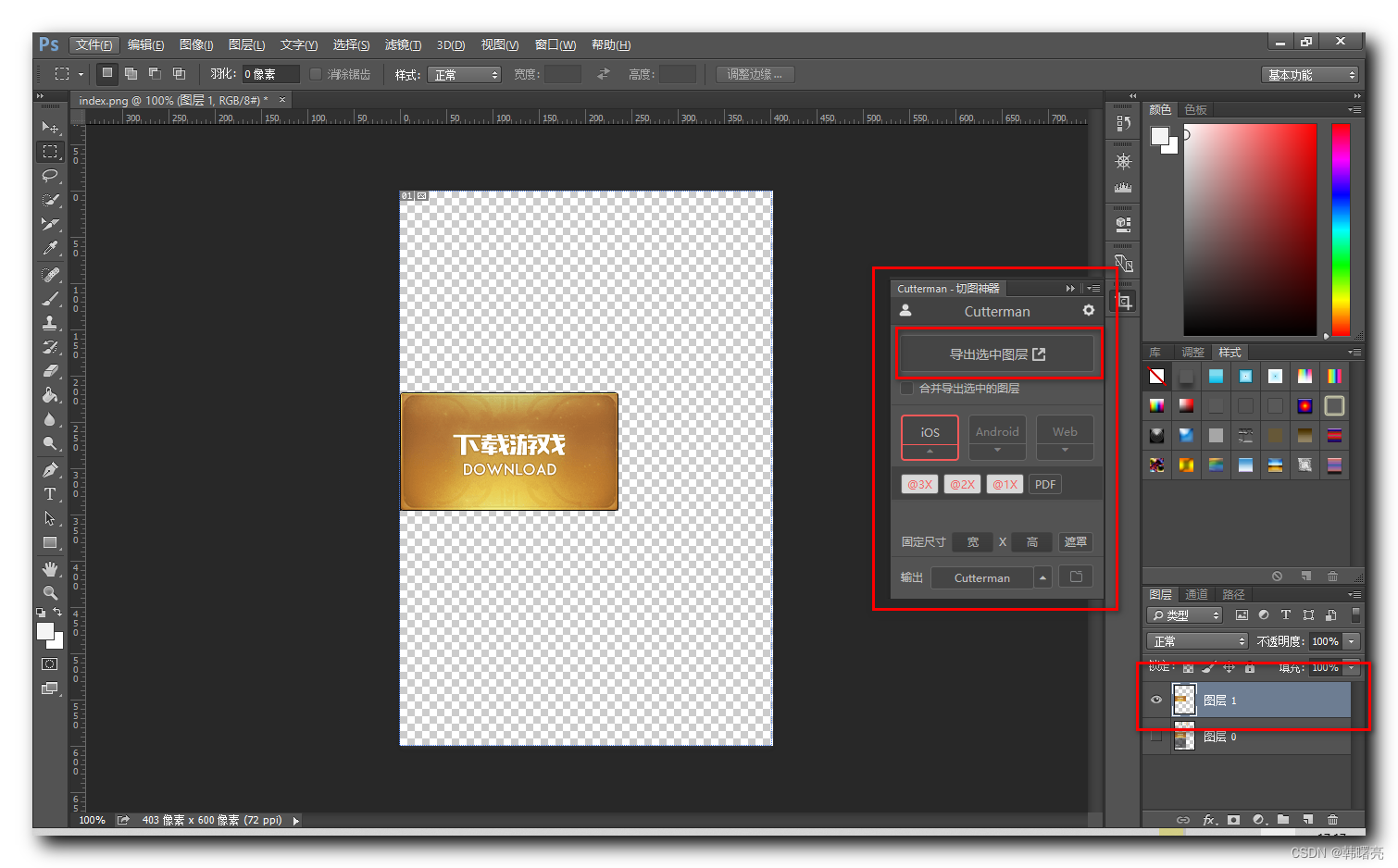
参考 【CSS】PhotoShop 切图 ③ ( PhotoShop 切图插件 - Cutterman | 下载、安装、启动、注册、登录 Cutterman - 切图神奇 插件 | 使用插件进行切图 ) 博客 , 下载并安装 Cutterman 插件 , 在 Photoshop 中选择 " 菜单栏 / 窗口 / 扩展功能 / Cutterman - 切图神器 " 功能 ;

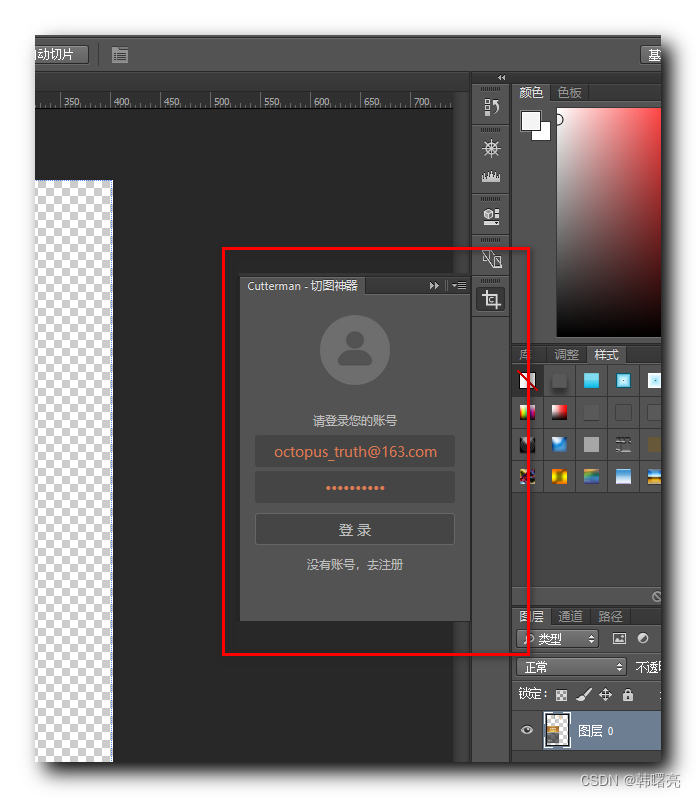
启动 Cutterman 插件后 , 会在在 Photoshop 界面的右侧工具栏中看到 Cutterman , 登录之前申请的账号 ;

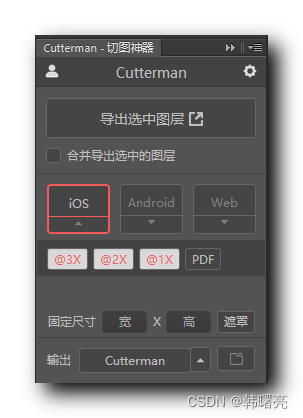
在 Cutterman 中 , 选中 iOS 设备 , 该设备下的 @3X 就是三倍图 , @2X 是二倍图 , @1X 是一倍图 ;

然后选中一个图层 , 点击 " 导出选中图层 " 按钮 , 将选中的图层导出 ;

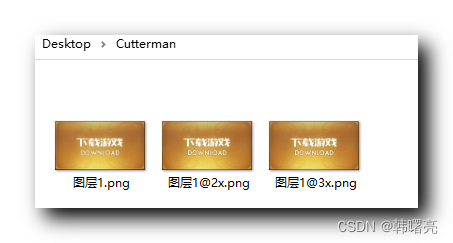
最终得到三个切图 ;

- 一倍图像素大小 : 118 x 64 像素 ;
- 二倍图像素大小 : 236 x 128 像素 ;
- 三倍图像素大小 : 354 x 192 像素 ;
该按钮的实际尺寸是 236 x 128 像素 , 大小等于 一倍图大小 ;
二、使用二倍图作为背景图像
将上面使用 Cutterman 切图的 236 x 128 像素的二倍图 设置到 118 x 64 像素的盒子模型中 作为背景图片 ;
代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>二倍图背景</title><style>div {width: 118px;height: 64px;border: 1px solid red;background: url(images/button.png) no-repeat;background-size: 118px 64px;}</style>
</head><body><div></div>
</body></html>
显示效果 :