基于Java+Spring+vue+element实现旅游信息管理平台系统

基于Java+Spring+vue+element实现旅游信息管理平台系统
博主介绍:5年java开发经验,专注Java开发、定制、远程、指导等,csdn特邀作者、专注于Java技术领域
作者主页 超级帅帅吴
Java项目精品实战案例《500套》
欢迎点赞 收藏 ⭐留言
文末获取源码联系方式
文章目录
- 基于Java+Spring+vue+element实现旅游信息管理平台系统
- 前言介绍:
- 系统设计:
-
- 旅游平台主要包括二大功能模块,即用户功能模块和管理员功能模块。
- 功能截图:
-
- 用户前台首页:
-
- 用户登录注册:
- 系统首页展示:
- 景点信息展示:
- 酒店信息展示:
- 客房信息展示:
- 交流论坛展示:
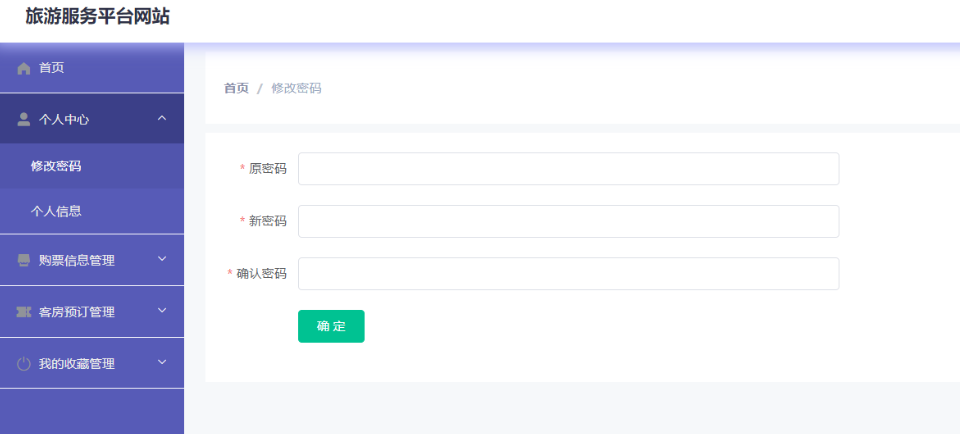
- 个人中心展示:
- 用户后台管理:
- 管理员后台管理:
-
- 用户管理:
- 景点管理:
- 酒店管理:
- 客房预订管理:
- 交流论坛管理:
- 系统轮播图管理:
- 代码实现:
- 论文参考:
- 获取源码:
前言介绍:
随着网络不断的普及发展旅游平台依靠电子IT商务的支持得到了快速的发展,首先要从用户的实际需求出发,通过了解用户的需求开发出具有针对性的同城周边游旅游平台管理,利用目前网络给用户带来的方便快捷这一特点对系统进行调整,设计的系统让用户的使用起来更加方便,本系统的主要目的就是给用户带来快捷与高效、安全,用户只要在家中就可以进行操作。同时随着电子、商务的发展同城周边游旅游平台已经受到广大用户的关注。

互联网发展至今,已经解决了很多我们解决不了的难题,使得我们工作更加便捷,提高了我们的工作效率。目前各行各业都在运用网络信息管理程序,不同的用户也都接触到信息管理,特别是在各大电商行业广泛的应运起来。通过对当前网络环境发展的分析与总结,开发同城周边游旅游平台可以改变以往的管理方式,改变传统线下同城周边游旅游平台的状态,由于用户的不断增多,使用传统的线下手工模式已经远远不能满足于用户需求了,而且越来越多的旅行社也在开通线上进行同城周边游旅游平台,所以开发一个同城周边游旅游平台可以解决旅行社不利于线下旅游资源的问题,同时旅行社可以利用网络对同城周边游旅游平台信息进行管理,设计的网站保证信息的完整安全,这样才能提高工作效率,保证系统安全正常的运行。
系统设计:
旅游平台主要包括二大功能模块,即用户功能模块和管理员功能模块。
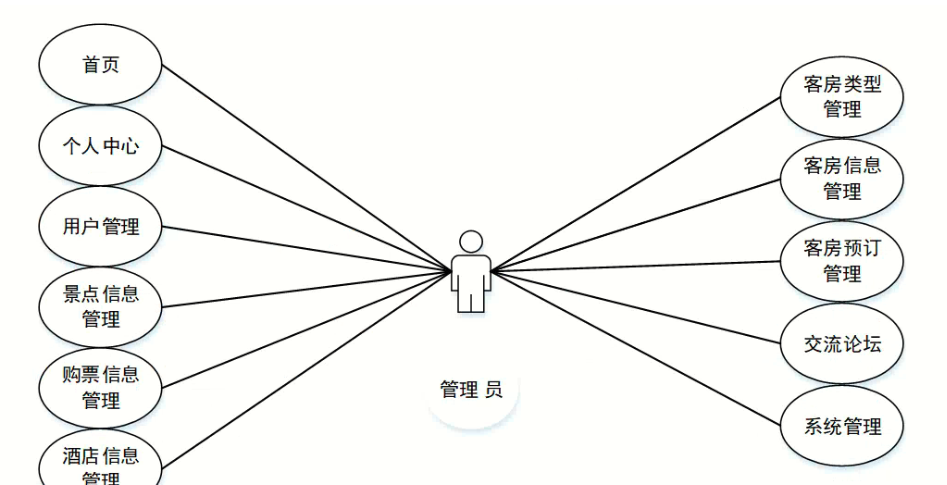
(1)管理员模块:系统中的核心用户是管理员,管理员登录后,通过管理员功能来管理后台系统。主要功能有:首页、用户管理、个人中心模块、景点相关信息管理、购票信息管理、客房类型管理、酒店信息管理、客房信息管理、客房预订管理、交流论坛、系统管理等功能。管理员用例图如图所示

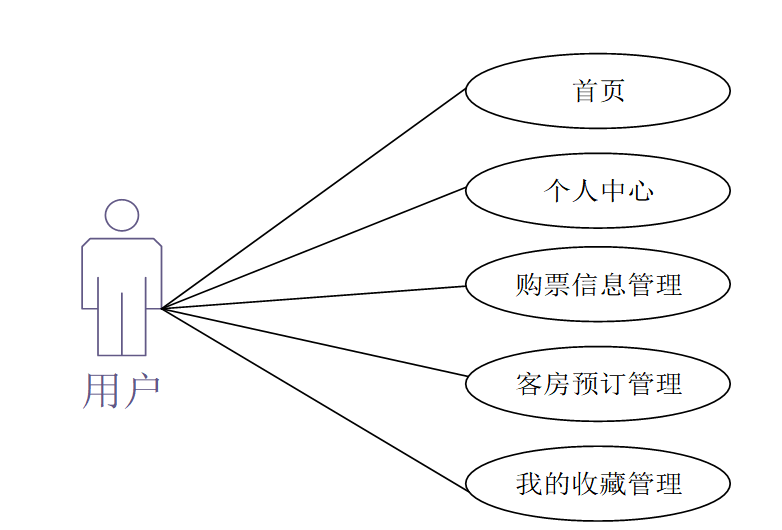
(2)用户:首页、个人中心模块、购票信息管理、客房预订管理、我的收藏管理等功能,用户如图所示。

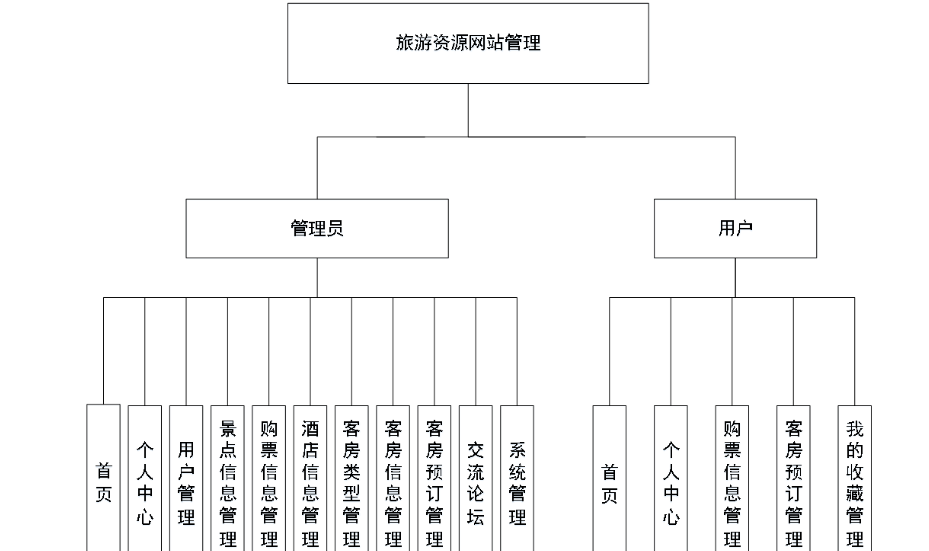
(3)系统整体结构图

功能截图:
用户前台首页:
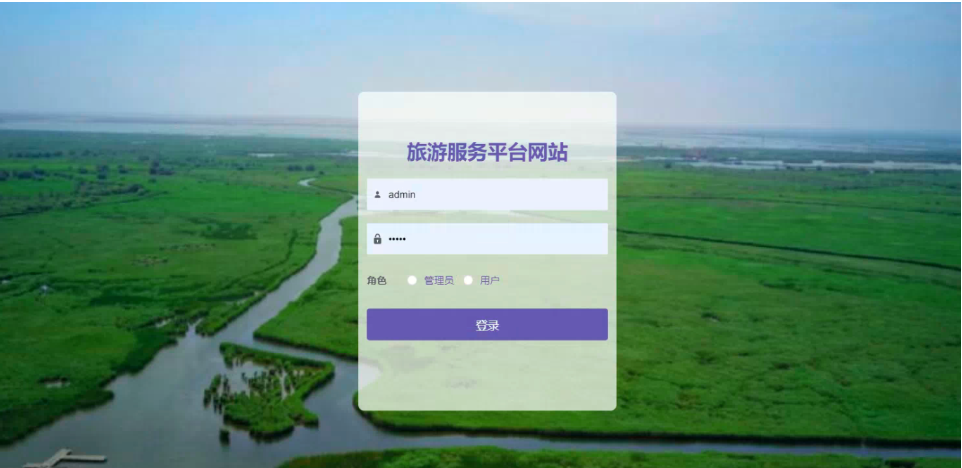
用户登录注册:
用户登录、用户注册,在注册页面可以填写用户名、姓名、手机、密码、身份证等信息进行注册、登录。

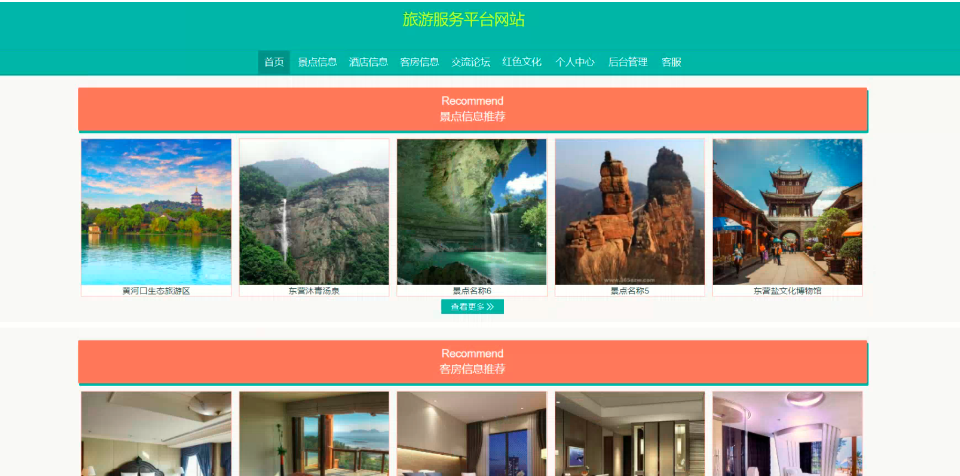
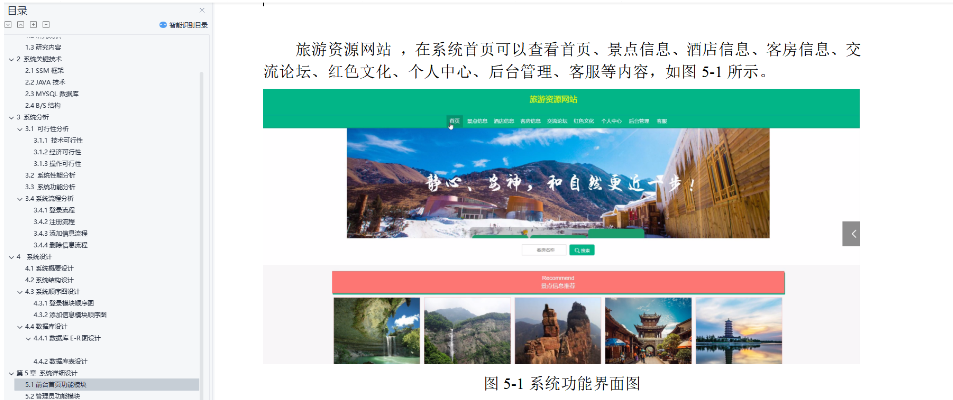
系统首页展示:
在系统首页可以查看首页、景点相关信息、酒店信息、客房信息、红色文化、交流论坛、个人中心模块、后台管理模块、客服等内容,如图所示。

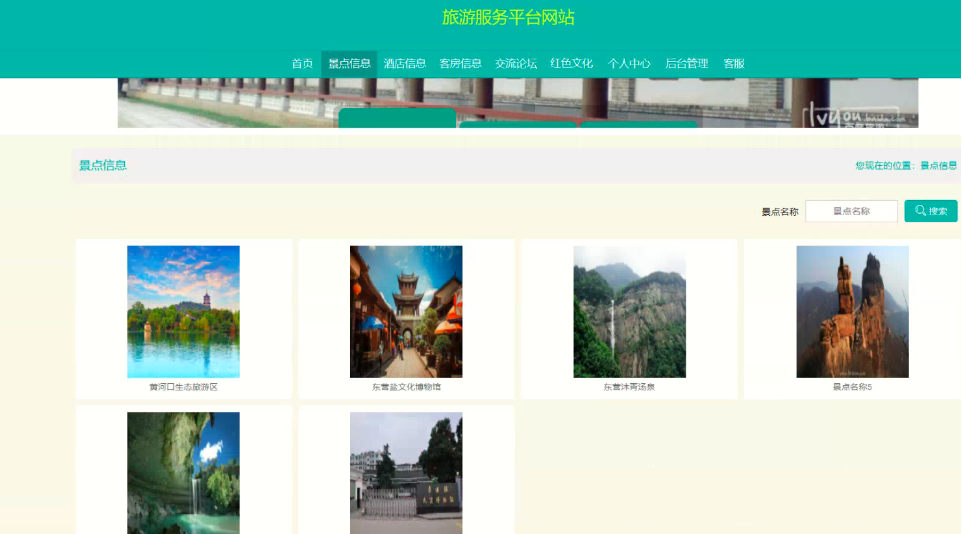
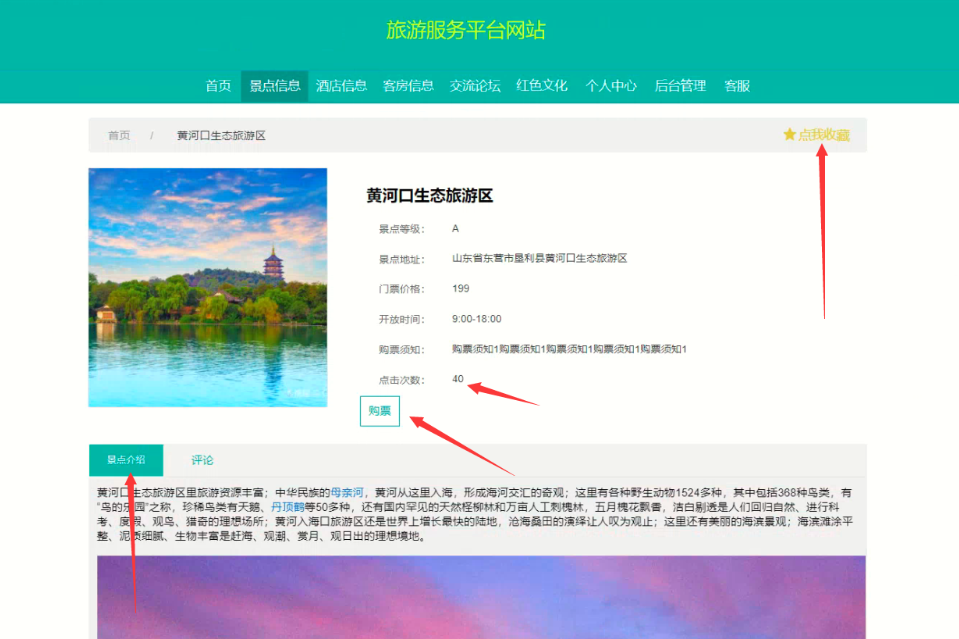
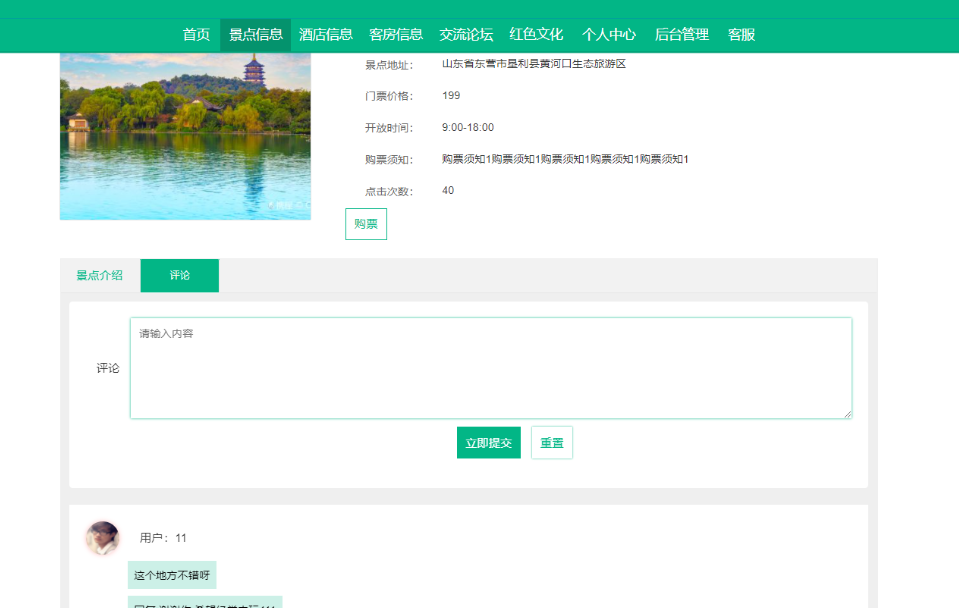
景点信息展示:
景点相关信息,在景点相关信息页面通过填写景点名称、景点图片、景点等级、景点地址、门票的价格、开放时间、购票须知等信息进行购票,如图所示。


在景点相关信息页面通过填写景点名称、景点图片、景点等级、景点地址、门票的价格、开放时间、购票须知等信息进行购票,如图所示。

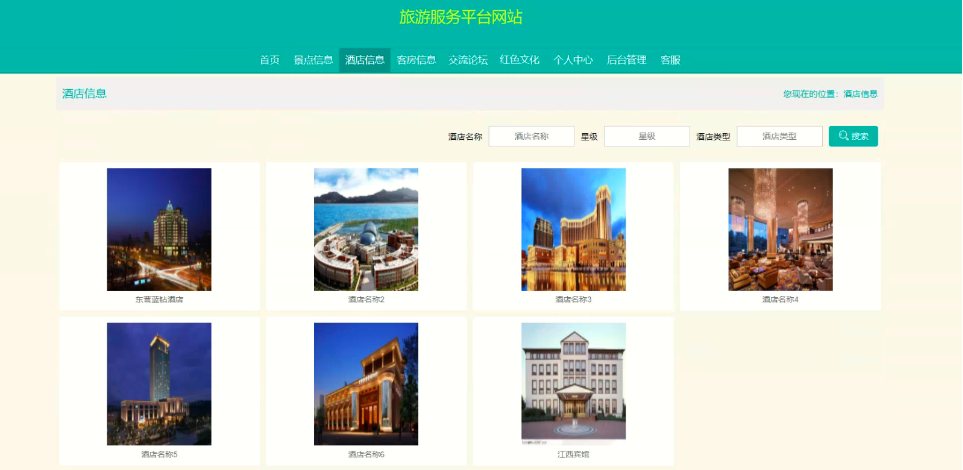
酒店信息展示:

在酒店信息页面通过填写酒店名称、图片、星级、酒店类型、酒店地址、联系电话等信息进行点我收藏操作

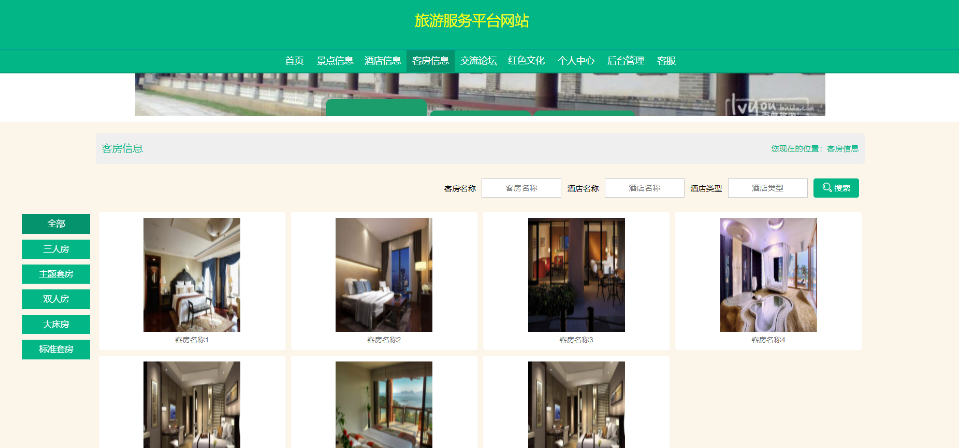
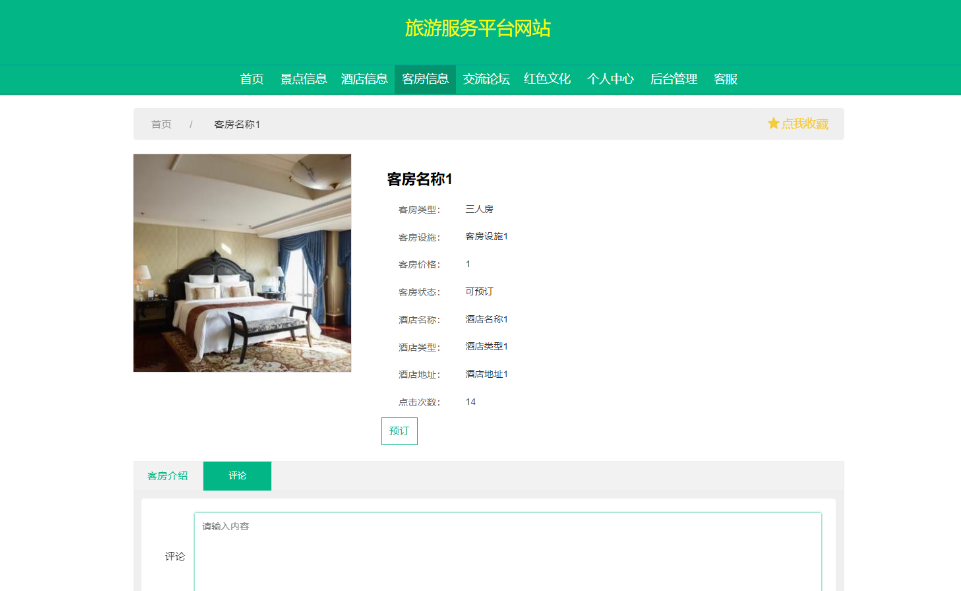
客房信息展示:


交流论坛展示:

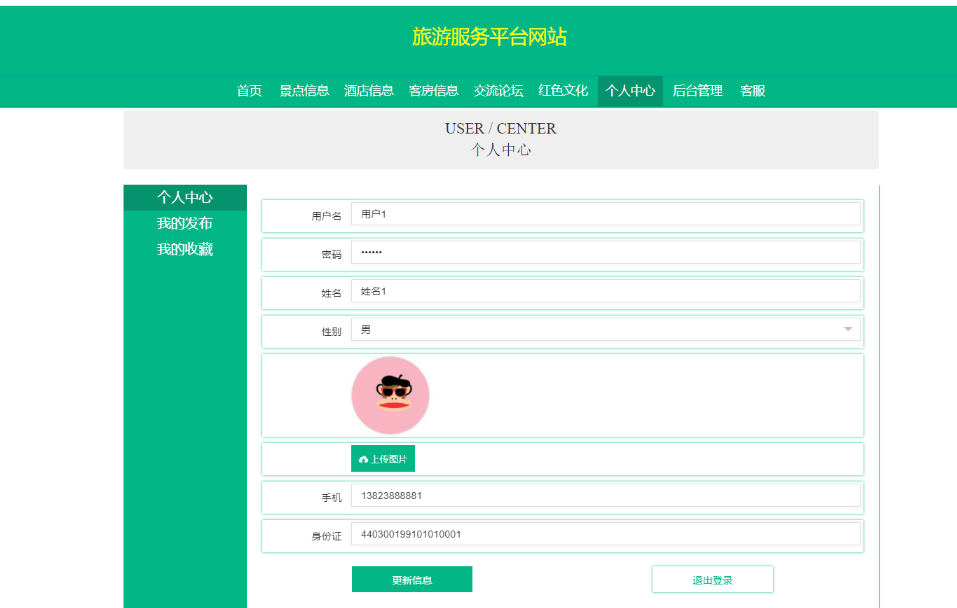
个人中心展示:

用户后台管理:

管理员后台管理:
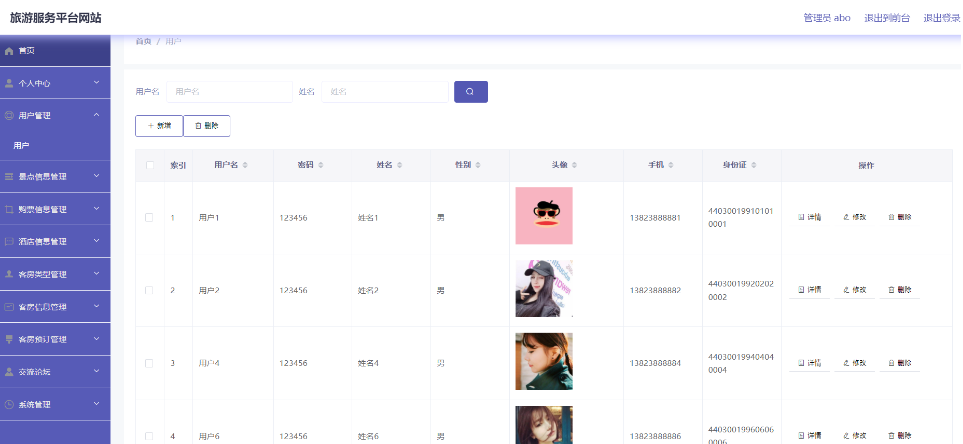
用户管理:
在用户管理页面中可以通过填写用户名、密码、姓名、性别、头像、手机、身份证等内容进行修改、删除,如图5-6所示。还可以根据需要对景点相关信息管理进行详情,修改或删除等详细操作

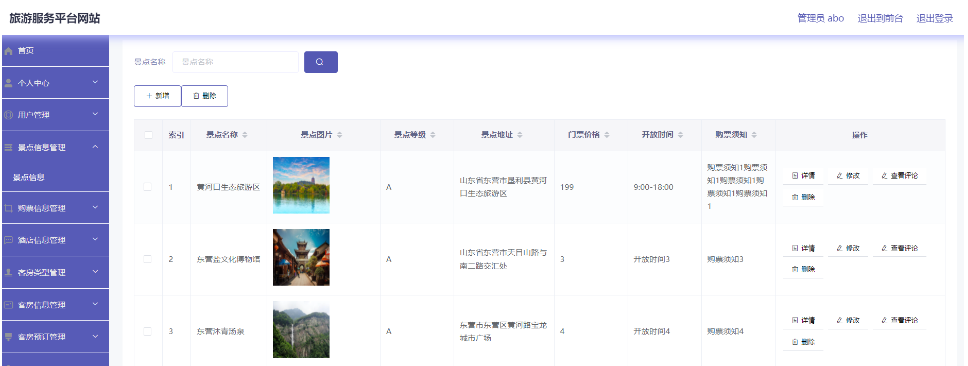
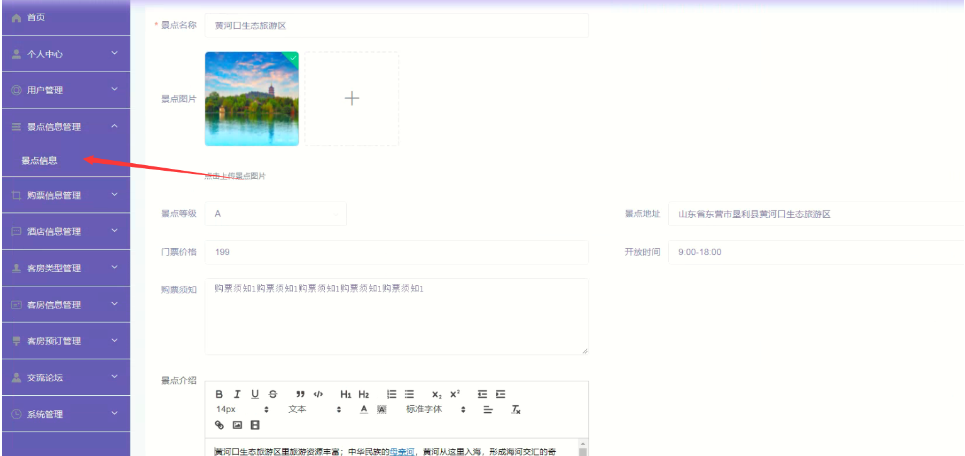
景点管理:
在景点相关信息页面通过填写景点名称、景点图片、景点等级、景点地址、门票的价格、开放时间、购票须知等信息进行购票,如图所示。在酒店信息页面通过填写酒店名称、图片、星级、酒店类型、酒店地址、联系电话等信息进行点我收藏操作



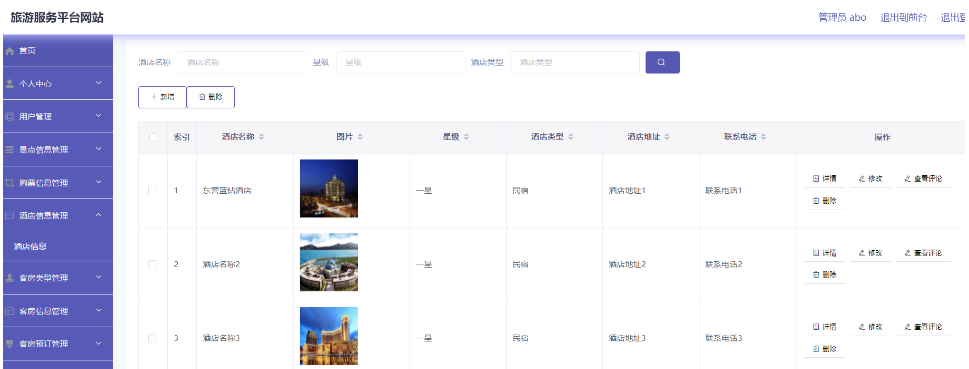
酒店管理:
在酒店信息管理页面中可以填写酒店名称、图片、星级、酒店类型、酒店地址、联系电话等信息,并可根据需要对已有酒店信息管理进行修改或删除等操作

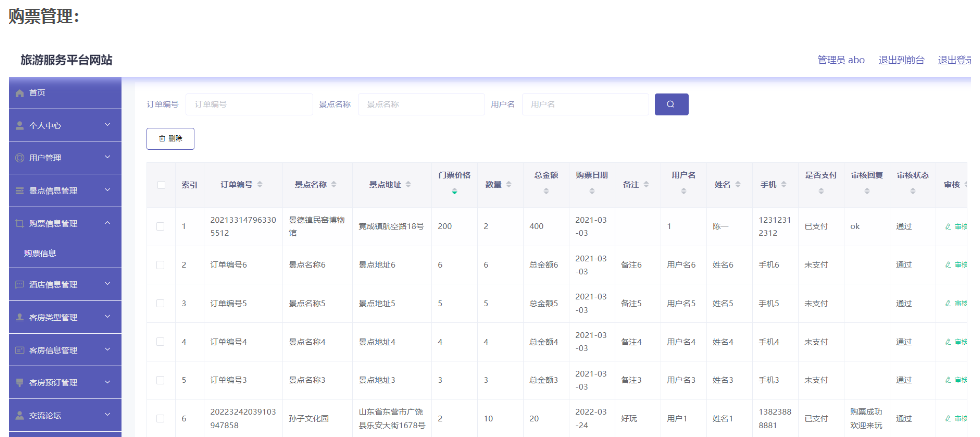
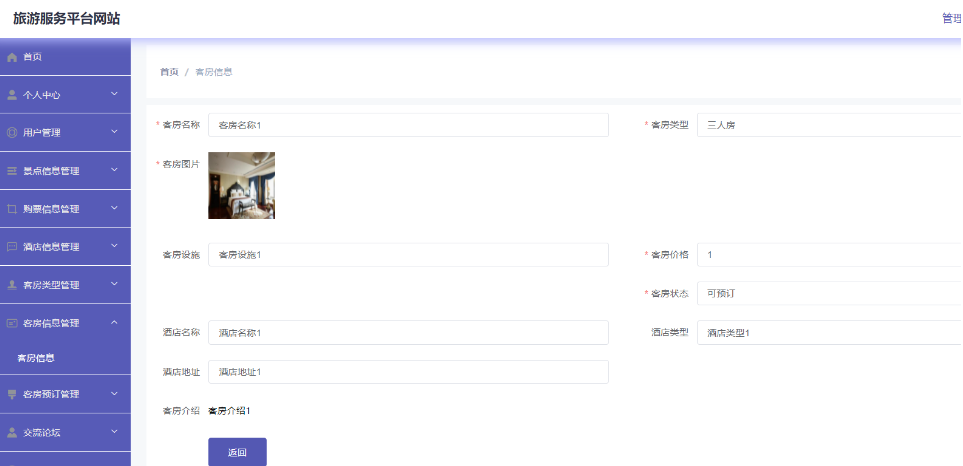
客房预订管理:
在客房信息管理页面中可以查看客房名称、客房类型、客房图片、客房设施、客房价格、客房状态、酒店名称、酒店类型、酒店地址等内容,并且根据需要对已有客房信息管理进行详情,修改或删除等详细操作。

交流论坛管理:

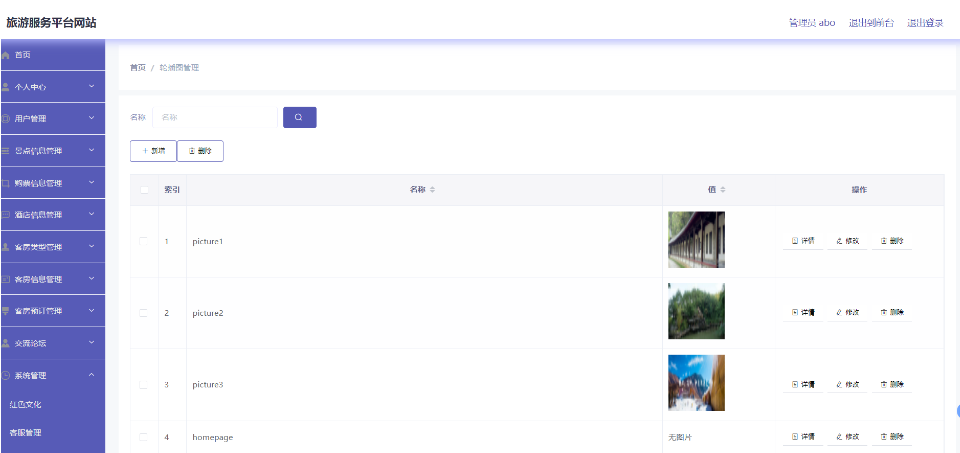
系统轮播图管理:
该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作

代码实现:
/* 酒店信息* 后端接口* @author * @email * @date 2022-03-03 13:33:00*/
@RestController
@RequestMapping("/jiudianxinxi")
public class JiudianxinxiController {@Autowiredprivate JiudianxinxiService jiudianxinxiService;/* 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,JiudianxinxiEntity jiudianxinxi, HttpServletRequest request){EntityWrapper<JiudianxinxiEntity> ew = new EntityWrapper<JiudianxinxiEntity>();PageUtils page = jiudianxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, jiudianxinxi), params), params));return R.ok().put("data", page);}/* 前端列表*/@IgnoreAuth@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,JiudianxinxiEntity jiudianxinxi, HttpServletRequest request){EntityWrapper<JiudianxinxiEntity> ew = new EntityWrapper<JiudianxinxiEntity>();PageUtils page = jiudianxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, jiudianxinxi), params), params));return R.ok().put("data", page);}/* 列表*/@RequestMapping("/lists")public R list( JiudianxinxiEntity jiudianxinxi){EntityWrapper<JiudianxinxiEntity> ew = new EntityWrapper<JiudianxinxiEntity>();ew.allEq(MPUtil.allEQMapPre( jiudianxinxi, "jiudianxinxi")); return R.ok().put("data", jiudianxinxiService.selectListView(ew));}/* 查询*/@RequestMapping("/query")public R query(JiudianxinxiEntity jiudianxinxi){EntityWrapper< JiudianxinxiEntity> ew = new EntityWrapper< JiudianxinxiEntity>();ew.allEq(MPUtil.allEQMapPre( jiudianxinxi, "jiudianxinxi")); JiudianxinxiView jiudianxinxiView = jiudianxinxiService.selectView(ew);return R.ok("查询酒店信息成功").put("data", jiudianxinxiView);}/* 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id){JiudianxinxiEntity jiudianxinxi = jiudianxinxiService.selectById(id);return R.ok().put("data", jiudianxinxi);}/* 前端详情*/@IgnoreAuth@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") Long id){JiudianxinxiEntity jiudianxinxi = jiudianxinxiService.selectById(id);return R.ok().put("data", jiudianxinxi);}/* 后端保存*/@RequestMapping("/save")public R save(@RequestBody JiudianxinxiEntity jiudianxinxi, HttpServletRequest request){jiudianxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(jiudianxinxi);jiudianxinxiService.insert(jiudianxinxi);return R.ok();}/* 前端保存*/@RequestMapping("/add")public R add(@RequestBody JiudianxinxiEntity jiudianxinxi, HttpServletRequest request){jiudianxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(jiudianxinxi);jiudianxinxiService.insert(jiudianxinxi);return R.ok();}/* 修改*/@RequestMapping("/update")public R update(@RequestBody JiudianxinxiEntity jiudianxinxi, HttpServletRequest request){//ValidatorUtils.validateEntity(jiudianxinxi);jiudianxinxiService.updateById(jiudianxinxi);//全部更新return R.ok();}/* 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){jiudianxinxiService.deleteBatchIds(Arrays.asList(ids));return R.ok();}/* 提醒接口*/@RequestMapping("/remind/{columnName}/{type}")public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request, @PathVariable("type") String type,@RequestParam Map<String, Object> map) {map.put("column", columnName);map.put("type", type);if(type.equals("2")) {SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");Calendar c = Calendar.getInstance();Date remindStartDate = null;Date remindEndDate = null;if(map.get("remindstart")!=null) {Integer remindStart = Integer.parseInt(map.get("remindstart").toString());c.setTime(new Date()); c.add(Calendar.DAY_OF_MONTH,remindStart);remindStartDate = c.getTime();map.put("remindstart", sdf.format(remindStartDate));}if(map.get("remindend")!=null) {Integer remindEnd = Integer.parseInt(map.get("remindend").toString());c.setTime(new Date());c.add(Calendar.DAY_OF_MONTH,remindEnd);remindEndDate = c.getTime();map.put("remindend", sdf.format(remindEndDate));}}Wrapper<JiudianxinxiEntity> wrapper = new EntityWrapper<JiudianxinxiEntity>();if(map.get("remindstart")!=null) {wrapper.ge(columnName, map.get("remindstart"));}if(map.get("remindend")!=null) {wrapper.le(columnName, map.get("remindend"));}int count = jiudianxinxiService.selectCount(wrapper);return R.ok().put("count", count);}}
论文参考:

获取源码:
大家点赞、收藏、关注、评论啦
🍅查看下方微信号获取联系方式 📝
🚀🚀🚀精彩系列推荐
Java毕设项目精品实战案例《500套》
精彩专栏推荐订阅:在下方专栏


