web事件循环

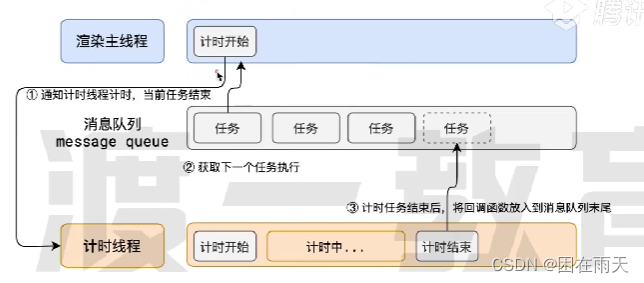
事件循环的应用:计时器 promise ajax node
单线程是异步产生的原因,事件循环时异步的实现方式
1.浏览器进程模型
进程:程序运行需要自己专属的内存空间,可以把这块内存空间简单的理解为进程。 每个应用至少又一个进程,进程之间相互独立,即使要通信,也要双方同意。
线程:有了进程后就可以运行代码,运行代码的“人”称之为“线程”。一个进程至少又一个线程,所以在进程开启后会自动创建一个线程来运行代码,该线程称之为主线程。如果程序员需要执行多块代码,主线程就会启动更多的线程来执行代码,所以一个进程可以包含多个线程
2.浏览器的进程和线程
浏览器是一个多进程多线程的运行程序。浏览器内部工作极其复杂,为了避免相互影响,为了减少连环崩溃的几率,当启动浏览器后,它会自动启动多个线程。主要有浏览器进程,网络进程,渲染进程。
1.浏览器进程:主要负责界面显示,用户交互,子进程(其他所有进程)管理等,浏览器进程内部会启动多个线程处理不同的任务
2.网络进程:负责加载网络资源,网络进程内部会启动多个进程来处理不同的网络任务
3.渲染进程:渲染进程启动后,会开启一个渲染主线程(发生事件循环的地方),主线程负责执行HTML,CSS,JS代码。目前的模式是一个标签页一个进程
3.渲染主线程是如何工作的
解析HTML---解析CSS---计算样式---布局---处理图层----每秒把页面画60次----执行全局js代码----执行事件处理函数---执行计时器的回调函数----等等等
思考:为什么渲染进程不适用多个进程来处理这些事件?
要处理这么多任务,主线程要如何调度任务?
比如:
我正在执行一个JS函数,执行到一半的时候用户点击了按钮,我该立即去执行点击事件的处理函数吗?
我正在执行一个JS函数,执行到一半的时候某个计时器到达了时间,我该立即去执行它的回调吗?
浏览器进程通知我“用户点击了按钮”,与此同时,某个计时器也到达了时闯,我应该处理哪一个呢?
渲染主线程的解决方法:排队!!!
1.在最开始的时候,渲染主线程会进行一个无限循环
2.每一次循环会检查消息队列中是否有任务,如果有,就取出第一个任务执行,执行完一个后进行下一次循环,如果没有,则进入休眠状态
3.其他所有线程(包括其他进程的线程)可以随时向消息队列添加任务。新任务会加到消息队列的末尾添加进去

整个过程,称之为事件循环(消息循环)
进一步理解事件循环:
1.何为异步?
在代码的执行过程中,会遇到一些无法立即执行的任务,比如:计时器任务(setTimeout,setInterval),网络通信完成后需要执行的任务,用户操作后执行的任务。
如果让渲染主线程等待这些任务的时机达到,就会导致主线程产的其处于阻塞的状态,从而导致浏览器卡死。
渲染主线程承担着极其重要的任务,无论如何都不允许阻塞
面试题:如何理解js异步?
答:Js是一门单线程的语言,这是因为它运行在浏览器的渲染主线程中。而渲染主线程只有一个。
而渲染主线程承担很 多的工作,渲染页面、执行JS都在其中运行。如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列中的很多其他任务无法得到执行。这样一来,一方百会导致繁忙的主线程白白的消耗时间,另一方面导致页面无法及时更新,给用户造成卡死现
象。所以浏览器采用异步的方式来避免。具体做法是当某些任务发生时,比如计时器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续代码。当其他线程完成时,将事先传递的回调函数包装成任务,加入到消息队列的未尾排队,等待主线程调度执行。在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流杨运行。
2.js为什么会阻止渲染
因为页面渲染和js运行都在渲染主线程上
3.任务有优先级吗?
任务没有优先级,在消息队列中先进先出,但是消息队列有优先级
根据W3C的最新解释:1.每一个任务都有一个任务类型,同一个类型的任务必须在一个队列,不同类型的任务可以分属于不同的队列,在一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执行。2.浏览器必须准备好一个微队列,微队列中的任务优先所有其他任务执行
在目前谷歌浏览器的实现中,至少包含了下面的队列:
1.延时队列:用于存放计时器到达后的回调任务,优先级‘中’
2.交互队列:用于存放用户操作后产生的事件处理任务,优先级‘高’
3.微队列:用户存放需要最快执行的任务,优先级‘最高’
添加任务到微队列的主要方式是使用Promise,mutaionObserver。例如:Promise.resolve().then(函数)
面试题:阐述一下js的事件循环
答:事件循环又叫做消息循环,是浏览器渲染主线程的工作方式。
在Chrome的源码中,它开启一个不会结束的for循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到队列末尾即可。过去把消总队列简单分为宏队列和微队列,这种说法目前已无法满足复杂的浏览器环境,取而代之的是一种更加灵活多变的处理方式。根据3C官方的解释,每个任务有不同的类型,同类型的任务必须在同一个队列,一个队列可以放不同类型的任务。不同任务队列有不同的优先级,在一次事件环中,由浏览器自行决定取哪一个队列的任务。但刘览器必须有一个微队列微队列的任务一定具有最高的优先级,必须优先调度执行。
面试题:js中的计时器为什么不能做到精确计时?
答:1.操作系统的即使函数本身就有少量偏差,由于js的计时器最终调用的是操作系统的函数,也就携带了这些偏差。
2.按照W3C标准,计时器如果嵌套超过五层之后,则会带有4毫秒的最少时间,这样在即使时间少于4毫秒时又带来了偏差
3.受到时间循环的影响,计时器的回调函数只能在主线程空闲的时候运行,因此带来偏差


