JS规范及常见问题

- 数字和字符串不能混合使用。

- 做加减法可能出错
"1"+1 == "11" - 做判断可能出错
"2"<"11"===false
- 做加减法可能出错
- 几种for循环的使用:
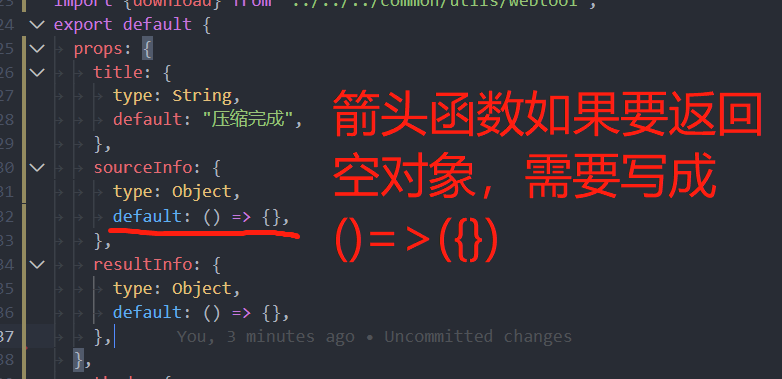
- 箭头函数如果要返回空对象,需要写成
() => ({}),否则{}会被当成函数体
- 写拖动操作时一般监听要拖动元素的mousedown、监听document的mousemove、mouseup,这样可以避免鼠标在移出元素或窗口之后监听不到mouseup事件的问题。通常是这样写的:
function mousedown() {document.addEventListner('mousemove', mousemove)document.addEventListner('mouseup', mouseup)}function mouseup() {document.removeEventListner('mousemove', mousemove)document.removeEventListner('mouseup', mouseup)}function mousemove() {// do something}div.addEventListener('mousedown', mousedown)


