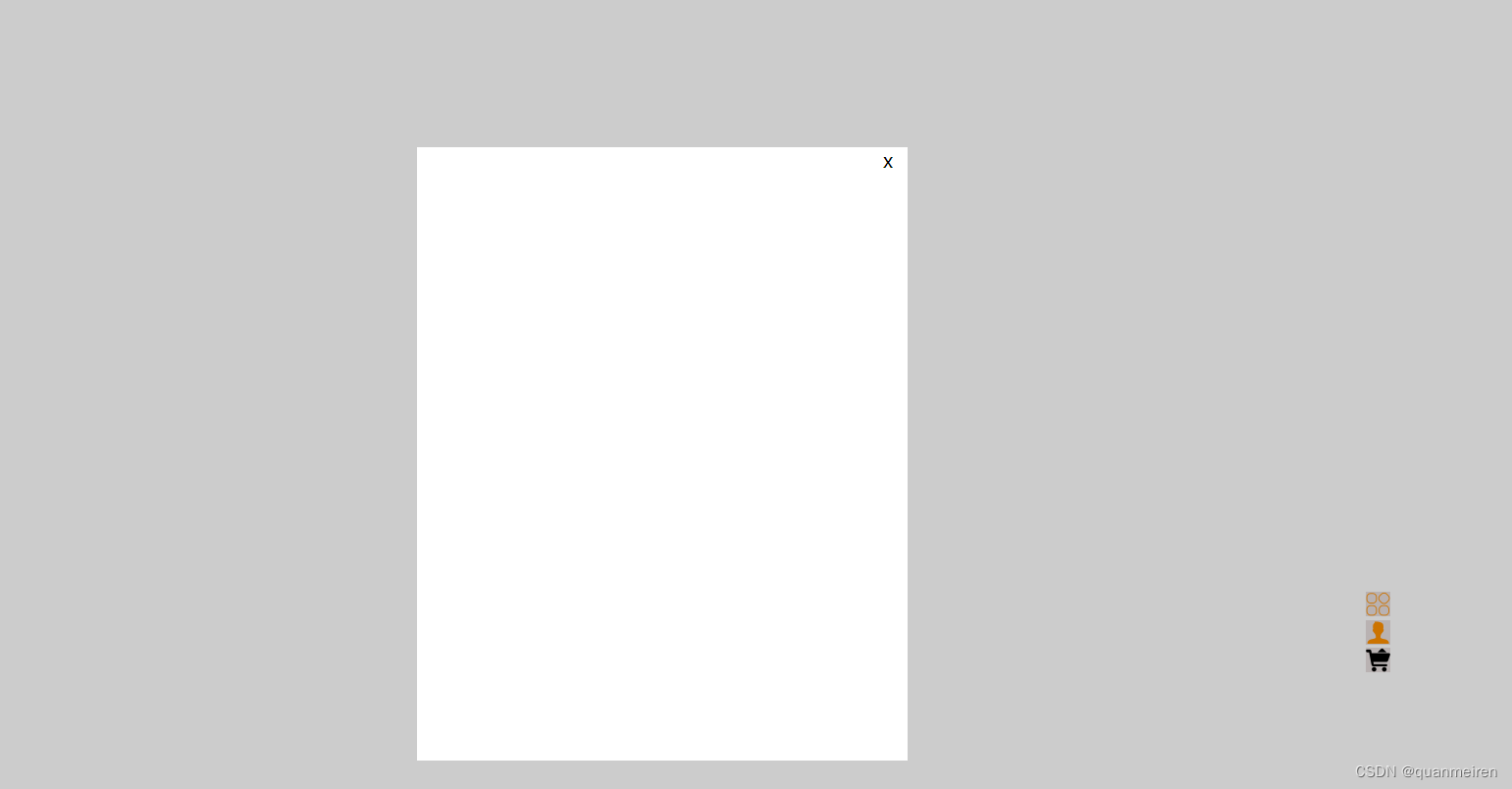
jd侧边栏以及模态框样式设置


点击图像出现模态框,点击按钮叉叉模态框消失
html

css样式:
<style>
* {
padding: 0;
margin: 0;
}
html,
body {
height: 100%;
width: 100%;
}
li {
list-style: none;
}
.box {
position: fixed;
bottom: 120px;
right: -10px;
width: 200px;
}
.box li {
width: 20px;
height: 20px;
margin: 3px 0;
background-color: rgb(231, 223, 223);
position: relative;
}
.box div {
position: absolute;
right: 0;
top: 0;
height: 20px;
width: 0;
background-color: rgb(216, 50, 50);
transition: all 0.6s;
overflow: hidden;
z-index: -1;
}
.box li:hover div {
width: 100px;
}
.box li:hover {
background-color: rgb(216, 50, 50);
}
span {
display: inline-block;
height: 20px;
width: 20px;
}
.one {
background: url('./imgs/分类or广场or其他.png');
background-size: 100%;
}
.two {
background: url('./imgs//用户_填充.png');
background-size: 100%;
}
.three {
background: url('./imgs/购物车满.png');
background-size: 100%;
}
.megeliya {
position: fixed;
top: 0;
height: 800px;
width: 100%;
background-color: rgba(0, 0, 0, 0.2);
display: none;
}
.errobox {
height: 500px;
width: 400px;
background-color: white;
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
/* position: relative; */
}
.flase {
position: absolute;
right: 0px;
}
</style>
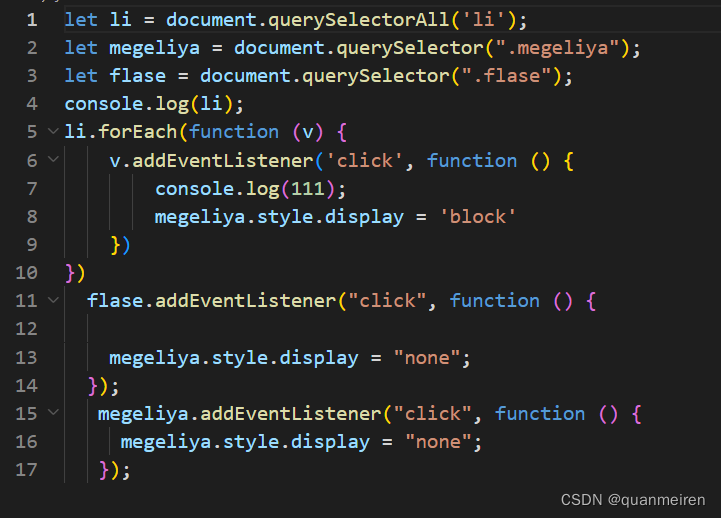
js样式