【JavaScript速成之路】JavaScript数据类型转换


📃个人主页:「小杨」的csdn博客
🔥系列专栏:【JavaScript速成之路】
🐳希望大家多多支持🥰一起进步呀!
文章目录
前言
📜前言:小杨在上一篇带着大家一起学习了JavaScript中的数据类型,想必大家对JavaScript数据类型已经有所了解了,那么今天我们将继续带着大家学习一下JavaScript中的数据类型转换的相关知识,希望大家收获多多!
数据类型转换
1,转换为字符串型
1.1,利用“+”拼接转换成字符串
<script>var num = 13.14;var str = num + '';console.log(str);console.log(typeof str);
</script>
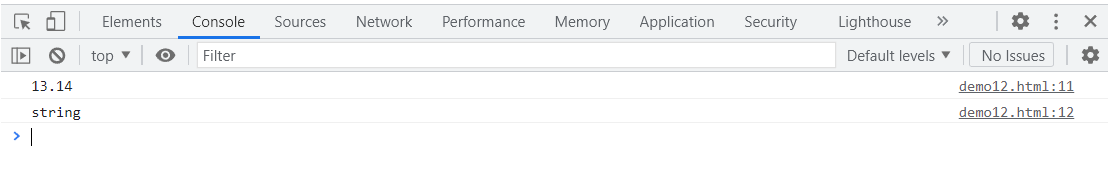
示例结果:

1.2,利用String()转换成字符串
<script>var num = 13.14;var str = String(num);console.log(str);console.log(typeof str);
</script>
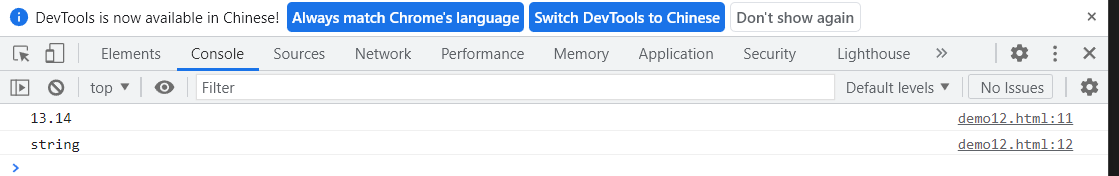
示例结果:

1.3,利用toString()转换成字符串
<script>var num = 13.14;var str = num.toString();console.log(str);console.log(typeof str);
</script>
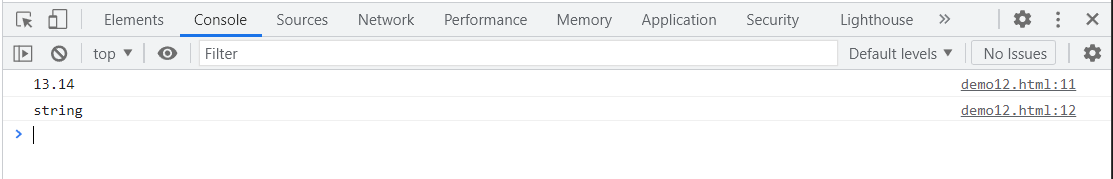
示例结果:

知识点:
- console.log()可以输出多个值,中间用逗号隔开。
- null和undefined无法使用toString()方式进行转换。
- 对于数字型的变量,可以在toString()的小括号中传入参数进行进制转换。
为了更好地理解toString()传入参数进行进制转换,示例如下:
<script>var num = 5;console.log(num.toString(2)); //num.toString(2)将5转为二进制,结果101
</script>在这里插入代码片
示例结果:

1.4,转换为字符串型的方法总结
为了更好地理解转换为字符串型的各种方法,示例如下:
<script>//方式1:利用“+”拼接转换成字符串型var num = 13.14;var str = num + '';console.log(str);console.log(typeof str);//方式2:利用String()将数字型转换成字符串型var num = 13.14;var str = String(num);console.log(str);console.log(typeof str);//方式3:利用toString()将数字型转换成字符串型var num = 13.14;var str = num.toString();console.log(str);console.log(typeof str);
</script>
示例结果:

知识点:
- 利用+拼接的方式属于隐式转换,而利用toString()和String()方式进行转换属于显示转换。
- 显式转换是手动进行的,也称强制类型转换,它的转换不是被动发生的,而是开发人员主动进行了转换。
- 隐式转换是自动发生的,当操作的两个数据类型不同时,JavaScript会按照既定的规则来进行自动转换,针对不同的数据类型有不同的处理方式。
2,转换为数字型
2.1,利用parseInt()转换成整数
<script>console.log(parseInt('13.14'));console.log(typeof parseInt('13.14'));
</script>
示例结果:

2.2,利用parseFloat()转换成浮点数
<script>console.log(parseFloat('78'));console.log(typeof parseFloat('78'));
</script>
示例结果:

2.3,利用Number()转换成数字型
<script>console.log(Number('13.14'));console.log(typeof Number('13.14'));
</script>
示例结果:

2.4,利用算术运算符隐式转换
<script>console.log('78'- 1);console.log(typeof '78'- 1);
</script>
示例结果:

2.5,转换为数字型的方法总结
为了更好地理解转换为数字型的各种方法,示例如下:
<script>//方式1:利用parseInt()将字符串转换成整数console.log(parseInt('13.14'));console.log(typeof parseInt('13.14'));//方式2:利用parseFloat()将字符串转换成浮点数console.log(parseFloat('78'));console.log(typeof parseFloat('78'));//方式3:利用Numbert()将字符串转换成数字型console.log(Number('13.14'));console.log(typeof Number('13.14'));//方式4:利用算术运算符(+,-,*)隐式转换console.log('78'- 1);console.log(typeof '78'- 1);
</script>
示例结果:

在将不同的数据类型转换成数字型时,转换结果不同。具体如下表:
| 转换数据 | Number()和隐式转换 | parseInt() | parseFloat |
|---|---|---|---|
| 纯数字字符串 | 转成对应的数字 | 转成对应的数字 | 转成对应的数字 |
| 空字符串 | 0 | NaN | NaN |
| 数字开头的字符串 | NaN | 转成开头的数字 | 转成开头的数字 |
| 非数字开头的字符串 | NaN | NaN | NaN |
| null | 0 | NaN | NaN |
| undefined | NaN | NaN | NaN |
| false | 0 | NaN | NaN |
| true | 1 | NaN | NaN |
知识点:
- 在转换纯数字时,会忽略前面的0,如字符串“013”会转换为13。如果数字的开头有+,会被当成正数,-会被当成负数。
- 使用parseInt可以利用第二的参数设置转换的进制。
为了更好地理解parseInt相关用法,示例如下:
<script><!--parseInt相关用法-->console.log(parseInt('013'));console.log(parseInt('120px'));console.log(parseInt('+120px'));console.log(parseInt('-120px'));<!--parseInt进制转换,将前面的进制数转换为十进制-->console.log(parseInt('010', 2));console.log(parseInt('16',10));console.log(parseInt('F',16));
</script>
示例结果:

3,转换为布尔型
将其他数据类型转换为布尔型使用Boolean()。
在转换时,代表空,否定的值会被转换成false,如空字符串,0,NaN,null,undefined,其余的都转换成true。
为了更好地理解上述语法,示例如下:
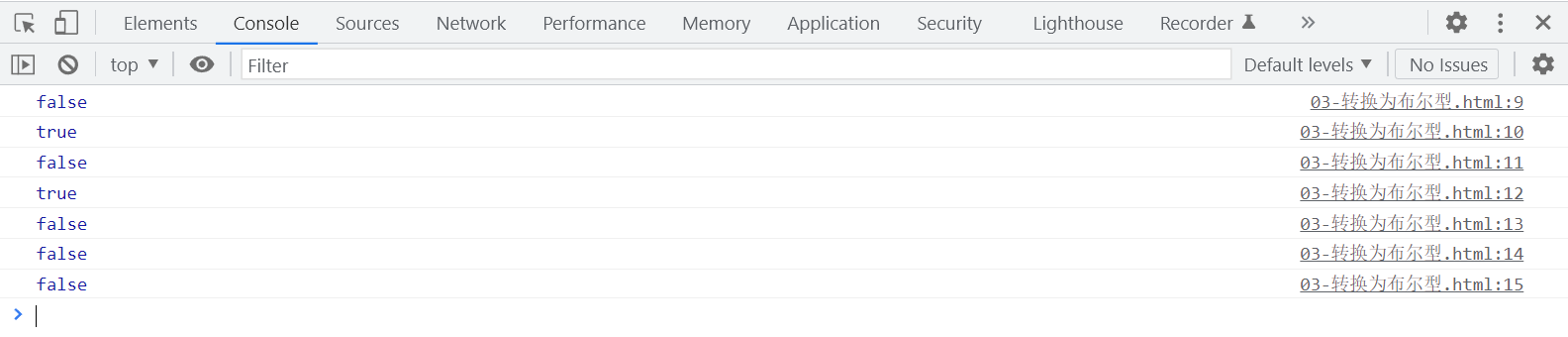
<script>console.log(Boolean(''));console.log(Boolean('小杨'));console.log(Boolean(0));console.log(Boolean(1));console.log(Boolean(NaN));console.log(Boolean(null));console.log(Boolean(undefined));
</script>
示例结果:

结语
这就是本期博客的全部内容啦,想必大家已经对JavaScript数据类型转换的相关内容有了全新地认识和理解吧,如果有什么其他的问题无法自己解决,可以在评论区留言哦!
最后,如果你觉得这篇文章写的还不错的话或者有所收获的话,麻烦小伙伴们动动你们的小手,给个三连呗(点赞👍,评论✍,收藏📖),多多支持一下!各位的支持是我最大的动力,后期不断更新优质的内容来帮助大家,一起进步。那我们下期见!