web实验(2)

(1)
- 应用html标签和css完成如下所示页面效果,图片见附件。

说明:
- 内容相对于浏览器居中,宽860px
- 鼠标移动至列表项上,显示背景色#F8F8F8
- 分割线2px solid #ccc,每项高130px
- 第一行文字:20px 黑体
- 标签:字颜色#cccc00 16px
- 标签项:背景颜色#eee 字体颜色#999 文字大小14px
- 第三行文字:边框1px solid #eee; 圆角半径25px
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {padding: 0;border: 0;}.box {width: 860px;margin: 150px auto;}ul {list-style: none;}li {overflow: hidden;border-top: 2px solid #ccc;height: 130px;}li:hover {background-color: #F8F8F8;}.first {font-size: 20px;font-family: 黑体;}.tag {color: #cccc00;font-size: 16px;}.other {background-color: #eee;color: #999;font-size: 14px;}.third {border: 1px solid #eee;border-radius: 25px;font-size: 14px;}img {height: 100px;float: left;}.distence {margin-left: 230px;}span {color: #999;}</style> </head> <body><div class="box"><ul><li><div><img src="./images/4.jpg" alt=""><div class="distence"><p class="first">不只有看肤色挑唇色 选对口红衣服更美</p><p><span class="tag">标签</span><span class="other">唇膏</span><span class="other">衣服</span><span class="other">粉色</span><span class="other">化妆</span><span class="other">美容美体</span></p><p><span class="third">悦己self</span> <span>2016-10-18</span></p></div></div></li><li><div><img src="./images/5.jpg" alt=""><div class="distence"><p class="first">学画红唇妆 让你的女王范分分钟秒杀路人</p><p><span class="tag">标签</span><span class="other">唇膏</span><span class="other">衣服</span><span class="other">粉色</span><span class="other">化妆</span><span class="other">美容美体</span></p><p><span class="third">毛戈平形象艺术学校</span> <span>2016-10-18</span></p></div></div></li><li><div><img src="./images/6.jpg" alt=""><div class="distence"><p class="first">无数次给国外博主跪了 把自己的脸画成漫画人物好逼真</p><p><span class="tag">标签</span><span class="other">美容美体</span></p><p><span class="third">八公举</span> <span>2016-10-18</span></p></div></div></li></ul></div> </body> </html>(2)
完成如图所示界面布局和显示效果
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {padding: 0;border: 0;}.title {padding-top: 10px;padding-bottom: 10px;background-color: gray;}span {text-decoration: underline;margin-left: 50px;color: white;}span:hover {color: red;}.box {margin-bottom: 100px;}.time {float: right;}.part {display: inline-block;margin-right: 200px;width: 500px;}li {overflow: hidden;margin-top: 20px;margin-bottom: 20px;font-size: 13px;}p {font-size: 30px;}ul {padding-left: 30px;}.text {display: inline;margin-right: 60px;}.end {text-align: center;}a {color: black;}</style> </head> <body><div class="title"><span>首页</span><span>新闻</span><span>体育</span><span>娱乐</span><span>财经</span><span>科技</span><span>手机</span><span>数码</span></div><div class="box"><div class="part"><p><b>娱乐新闻</b></p><ul><li> <div class="text">1</div> <div class="time">2018-10-1</div></li><li> <div class="text">2</div> <div class="time">2018-10-1</div></li><li> <div class="text">3</div> <div class="time">2018-10-1</div></li><li> <div class="text">4</div> <div class="time">2018-10-1</div></li></ul></div><div class="part"><p><b>军事新闻</b></p><ul><li> <div class="text">1</div> <div class="time">2018-10-1</div></li><li> <div class="text">2</div> <div class="time">2018-10-1</div></li><li> <div class="text">3页</div> <div class="time">2018-10-1</div></li><li> <div class="text">4</div> <div class="time">2018-10-1</div></li></ul></div><div class="part"><p><b>数码新闻</b></p><ul><li> <div class="text">1</div> <div class="time">2018-10-1</div></li><li> <div class="text">2</div> <div class="time">2018-10-1</div></li><li> <div class="text">3</div> <div class="time">2018-10-1</div></li><li> <div class="text">4</div> <div class="time">2018-10-1</div></li></ul></div><div class="part"><p><b>手机新闻</b></p><ul><li> <div class="text">1</div> <div class="time">2018-10-1</div></li><li> <div class="text">2</div> <div class="time">2018-10-1</div></li><li> <div class="text">3</div> <div class="time">2018-10-1</div></li><li> <div class="text">4</div> <div class="time">2018-10-1</div></li></ul></div></div><div class="end"><a href="#">关于我们</a>    <a href="#">联系我们</a></div> </body> </html>(3)
-
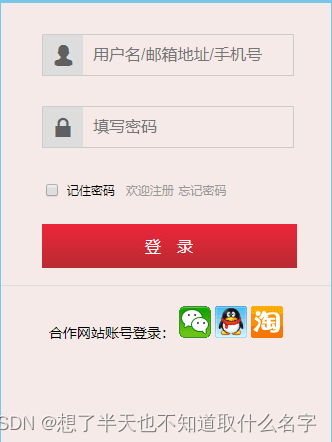
完成如下表单界面设计,图片见附件。

- 表单宽248px,高220px,背景色#F5EAE8,上下内边距30px 左右内边距40px,边框1px solid #F5EAE8
- 输入框宽250px,高38px,边框1px solid #CCC,下外边距30px。文本缩进50px,便于显示前方图标。前方图标可考虑背景图片进行设置。
- 按钮宽255px,高44px,外边距上下25px,左右居中
- 合作网站区域宽330px 高145px,背景颜色#F5EAE8,上边框1px solid #ddd
- 内容居中显示
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {padding: 0;border: 0;}form {width: 248px;height: 220px;background-color: #F5EAE8;padding: 30px 40px;border: 1px solid #F5EAE8;margin: 100px auto 0 auto;}.inputUser {width: 250px;height: 38px;border: 1px solid #CCC;border-bottom: 30px;text-indent: 50px;background-image: url(./images/zhanghao.jpg);background-repeat: no-repeat;margin-bottom: 30px;}.together {text-align: center;background-color: #F5EAE8;width: 330px;height: 145px;margin: 0 auto;border-top: 1px solid #ddd;padding-top: 20px;}.inputPw {width: 250px;height: 38px;border: 1px solid #CCC;border-bottom: 30px;text-indent: 50px;background-image: url(./images/mima.jpg);background-repeat: no-repeat;margin-bottom: 30px;}.check {/* display: block; */font-size: 13px;}button {width: 255px;height: 44px;margin-top: 25px;margin-bottom: 25px;text-align: center;background-image: url(./images/but.jpg);}span {font-size: 12px;color: #b1cae8;}</style> </head> <body><form action=""><input type="text" class="inputUser" placeholder="用户名/邮箱地址/手机号"><input type="password" class="inputPw" placeholder="填写密码"><div class="check"><input type="checkbox"> <label for="">记住密码</label><span>欢迎注册</span><span>忘记密码</span><button></button></div></form><div class="together">合作网站账号登陆:<img src="./images/weixin.png" alt=""><img src="./images/qqlogin.png" alt=""><img src="./images/taobao.png" alt=""></div> </body> </html>


