css预处理器:less

1.css常见单位
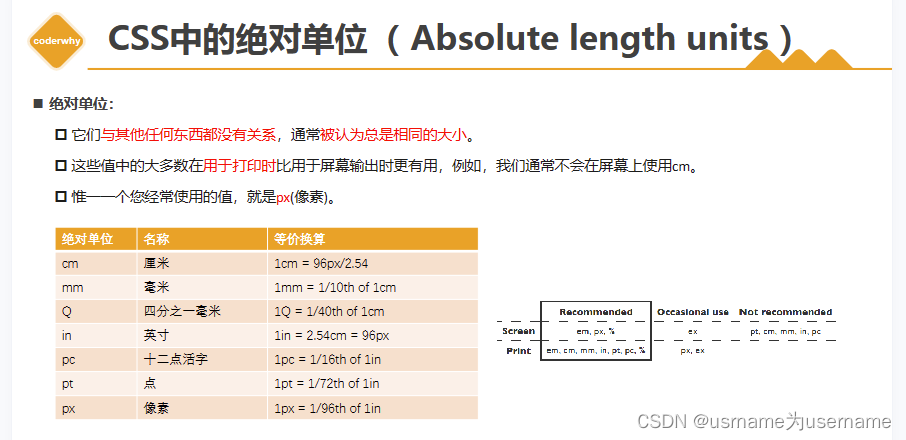
绝对单位
只需要掌握px,国外in用得更多

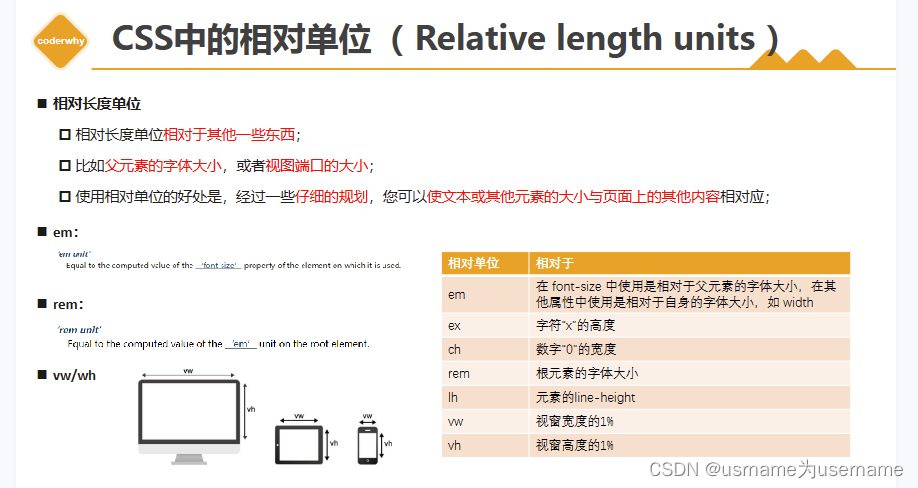
相对单位
em

em相对于自身的font-size,如果自身未定义,则相对于继承的父元素font-size
rem
rem可以做移动端的适配,依然很重要,如淘宝m站在使用;但是趋势是rem转vw
rem是相对于html的font-size,html默认字体大小为16px
vw/vh
相对于视口的数字%
如1vw=1%view width
好处是浏览器缩放,内容大小随着一起缩放
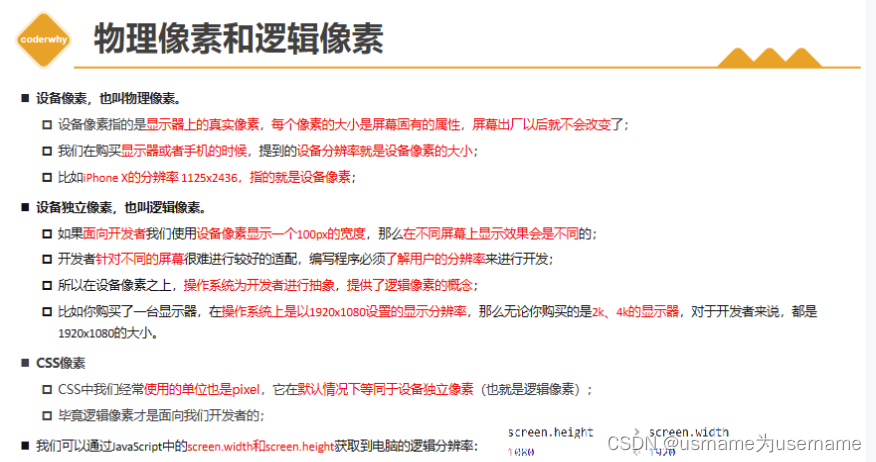
2.pixel到底是什么

3.DPR/PPI

dpr大于等于1,物理像素/逻辑像素
4.css预处理器


less

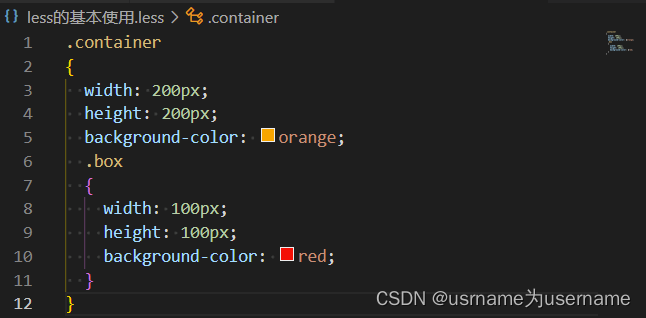
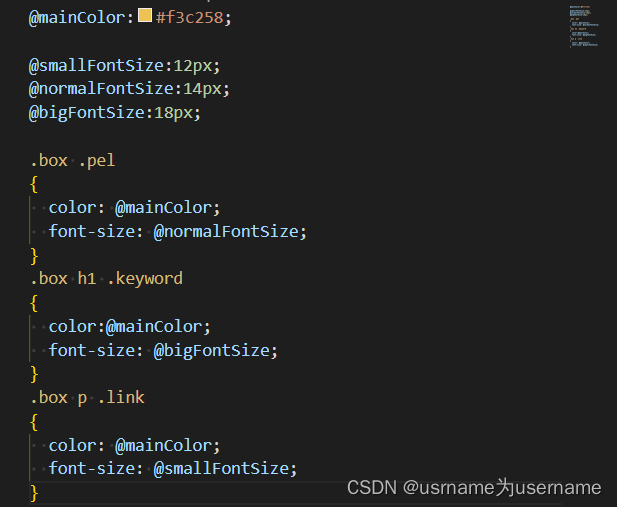
less代码



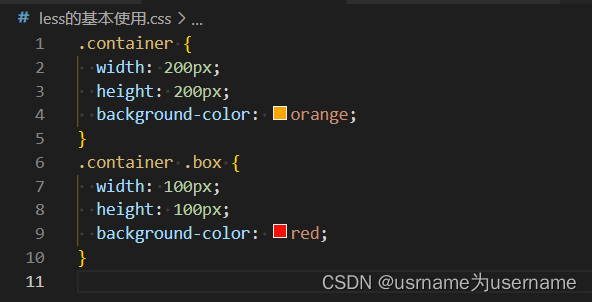
less代码编译

方法二:安装easy LESS,对于编写的less文件保存,即可生成对应的css代码
在html文件中link引入此css文件即可
复制less代码在线转换为css代码
Less Preview (online playground) (lesscss.org)
方法三:
<script src="https://cdn.jsdelivr.net/npm/less@4" ></script>
但是仍不生效,需要在此处修改为:
<link rel="stylesheet/less" href="../less的基本使用.less">
方法四:
因为每次都写网站很麻烦,点击网址,复制代码,粘贴进新创的文件lessc.js
修改为: <script src="../lessc.js" ></script>
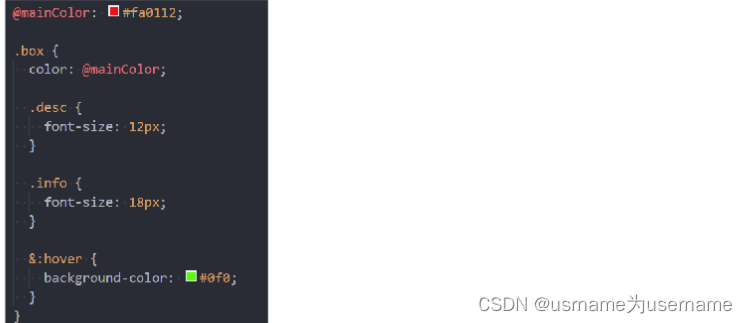
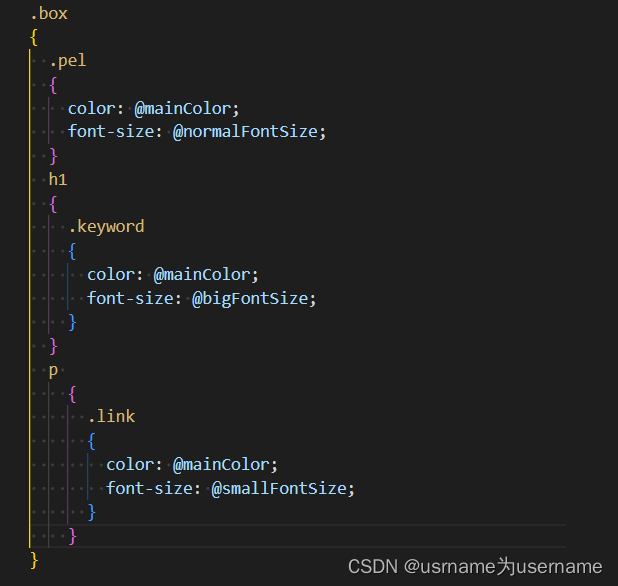
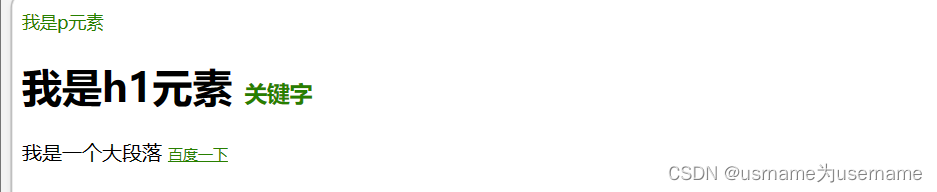
less语法
less与css注释也是一样的








如果想要添加hover/nth,当然单开一个.link:hover也可以,只是代码被分开了
.list
{.item{font-size: 20px;&:hover{color: aquamarine;}&:nth-child(1){color:brown;}}
}
calc函数只支持px或者百分比的运算,不支持rem或者em
注意:单位以左侧为准!
不会用到:也可以颜色相加得到另一种颜色


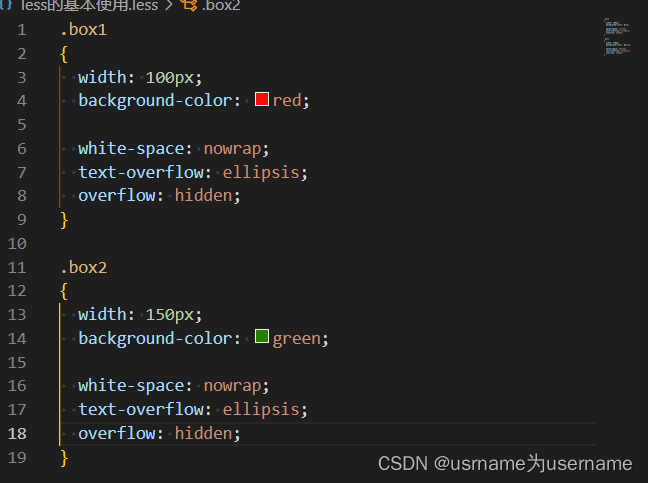
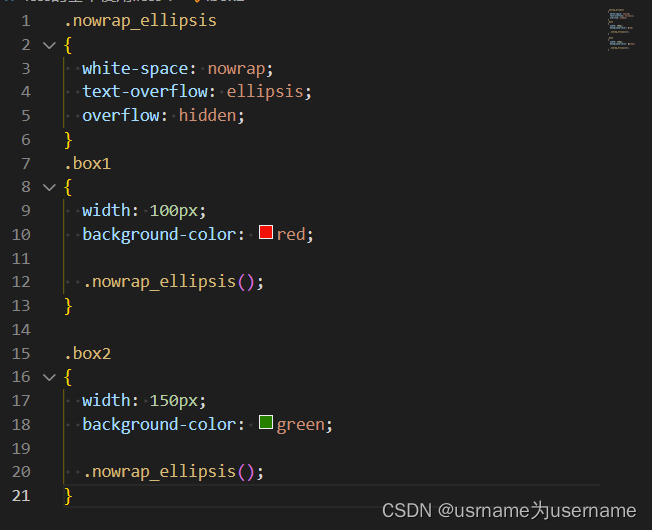
抽取共同的代码,之前是抽取到一个新的类,然后给元素添加新的类名,但是这样维护起来不方便
混合是:

真实开发中常单独创建一个mixin代码文件夹来放代码
传参数,建议无论什么情况都不省略小括号
.box_border(@borderWidth:5px,@borderColor:purple)
{border: @borderWidth solid @borderColor;
}.box2
{.box_border(2px,orange);
}
映射可以弥补less不能自定义函数的缺陷
.box_size
{width: 100px;height: 100px;
}
.box1
{width: .box_size()[width];
}

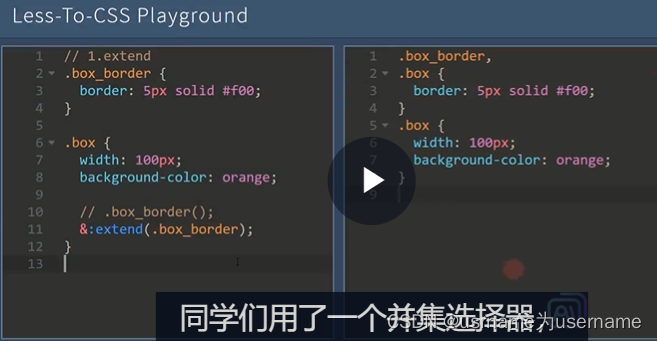
但是相较于extend,用混入更多
.bordered
{border-bottom: 5px solid purple;
}.box1
{&:extend(.bordered);
}


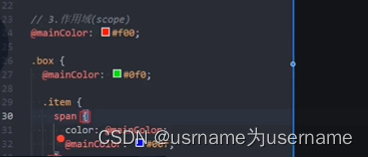
这里最终生效的是蓝色,如果内部没有去找父元素,如果父元素没有,继续往上找
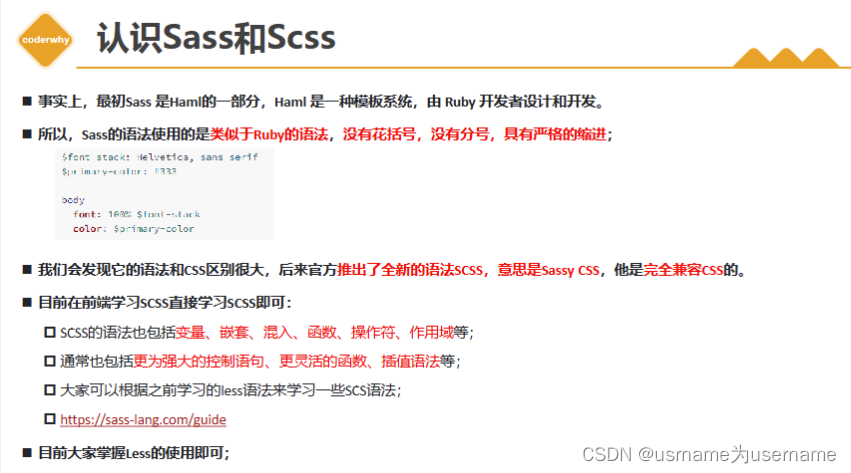
sass/scss
只需要掌握less即可

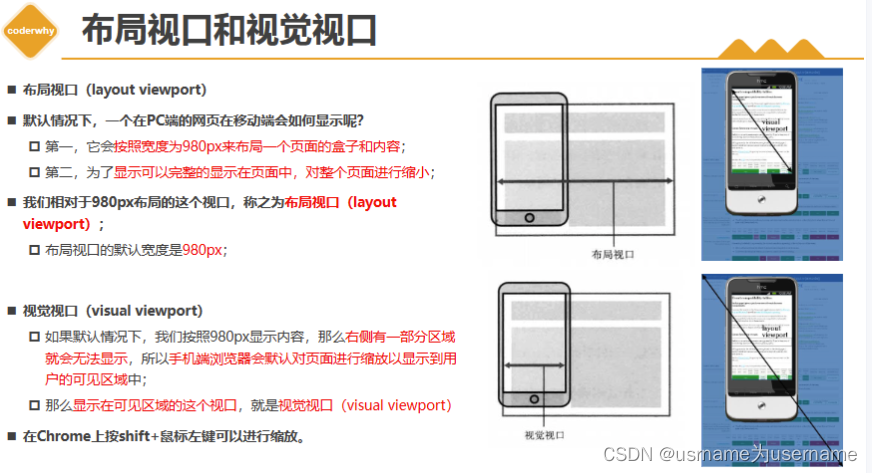
5.移动端适配

6.视口

网页中能看到地方,除了包括网址的工具栏都是视口


<meta name="viewport" content=3000px">此处3000px为布局视口,此处几乎只设置宽度不设置高度
<meta name="viewport" content="width=device-width, initial-scale=1.0">
避免因为切换设备导致的元素尺寸缩小


