47.对齐网格项目和轨道

首先我们先将模块1关闭,模块2使用CSS网格
display: none;
.container--2 {/* STARTER */font-family: sans-serif;background-color: black;font-size: 40px;margin: 100px;width: 1000px;height: 600px;/* CSS GRID */display: grid;}
然后我们常间一个三列两行的网格
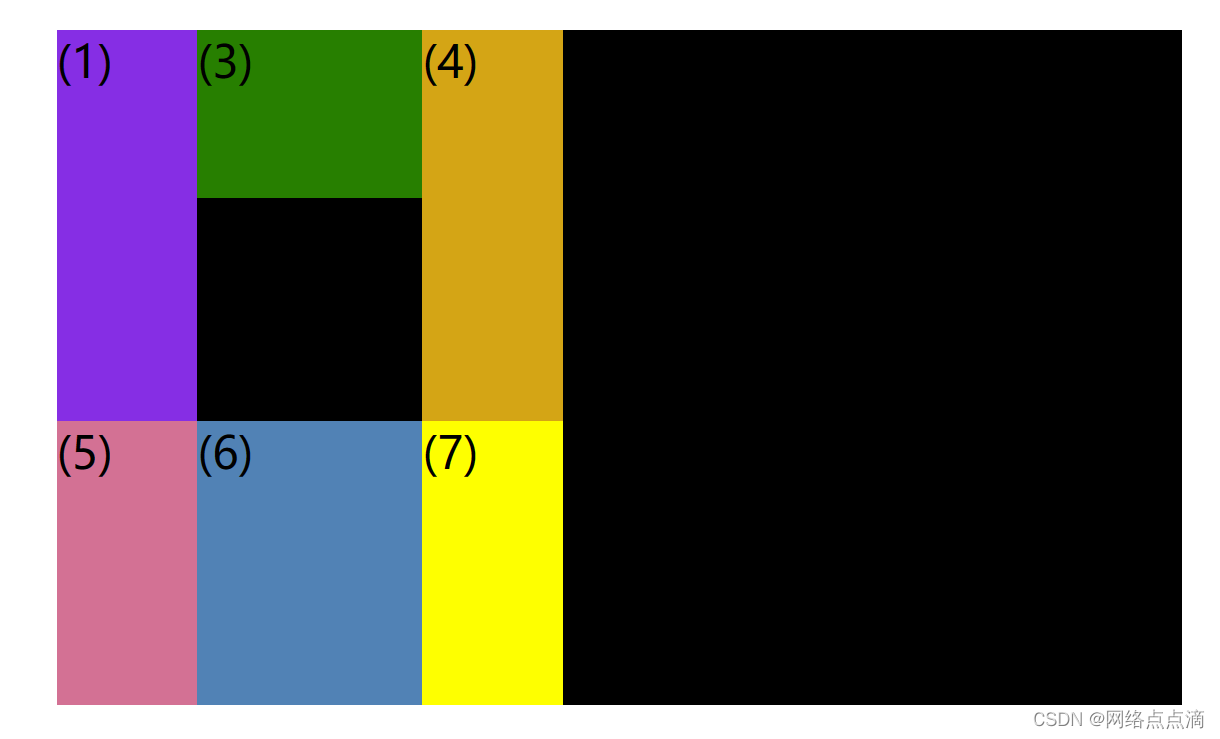
grid-template-columns: 125px 200px 125px;
grid-row: 250px 100px;

关于对齐的一些参数
● 水平居中对齐
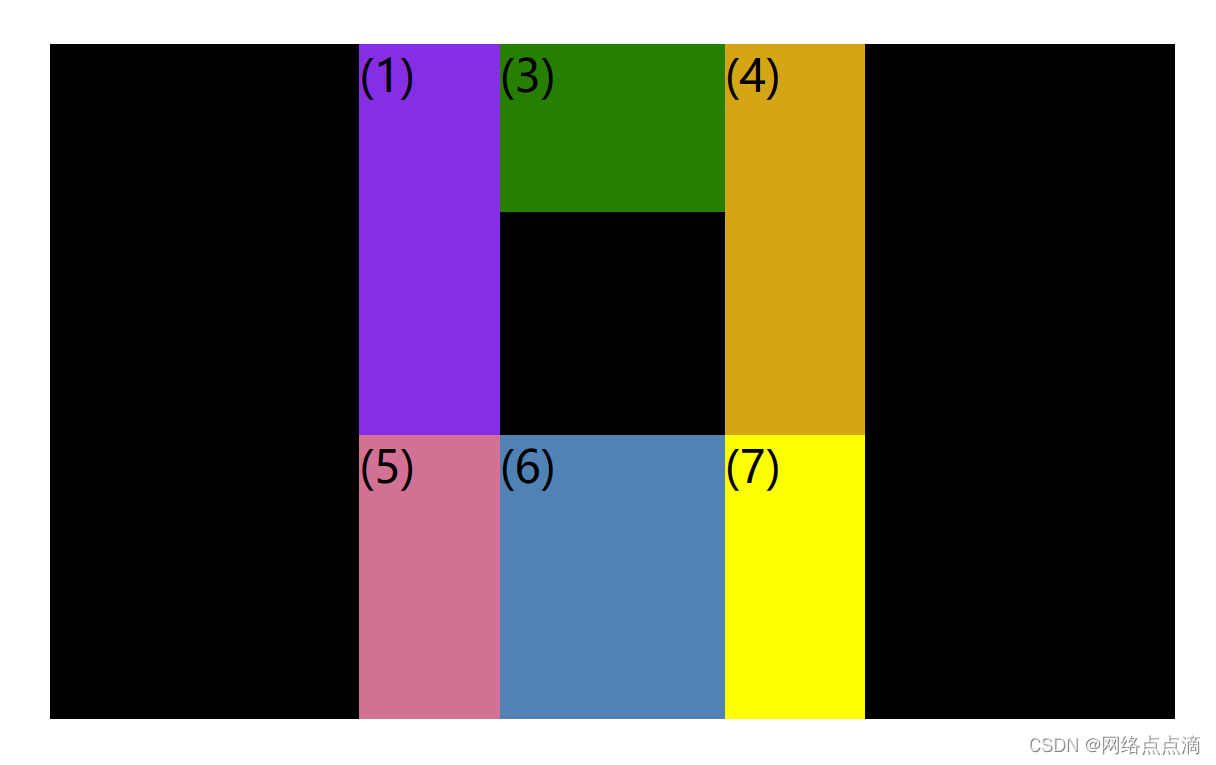
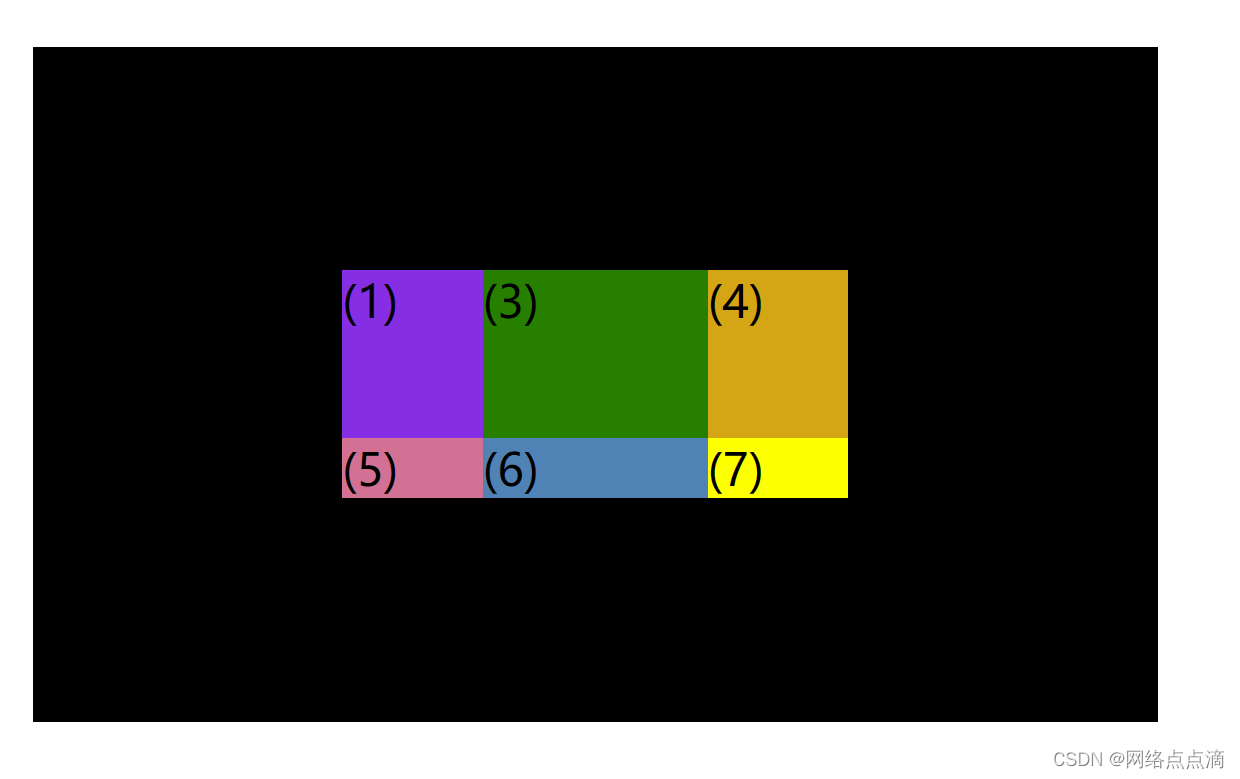
justify-content: center;

● 垂直居中对齐
align-content: center;

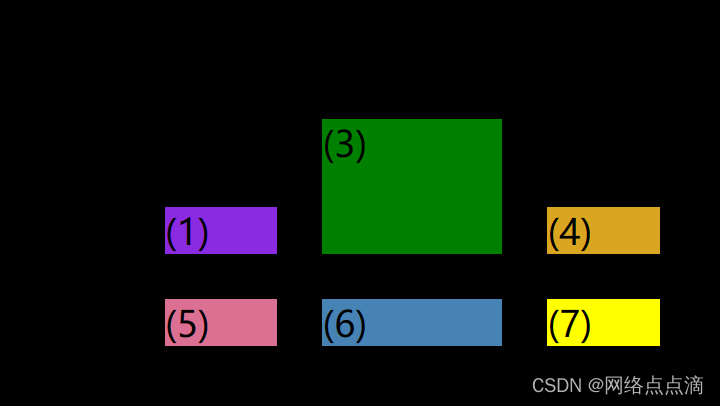
● 水平平均分布(垂直平均分布同理)
justify-content: space-between;
align-content: center;

内部元素对齐
● 向元素底部垂直
align-items: end;

● 向元素中心对齐
align-items: end;
justify-items: center;

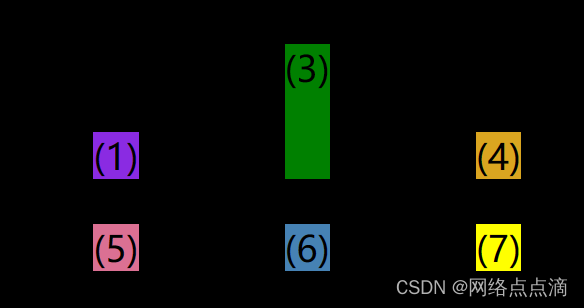
● 注:(3)单独写了固定高度
单独元素对齐
● 垂直和水平居中
align-self: center;
justify-items: center;
