企业级VUE前端项目各目录文件的作用

概述
本文项目是基于Vue CLI3构建工具(基于 webpack)生成的脚手架项目。Vue CLI 现已处于维护模式,VUE官方推荐使用 create-vue(基于 Vite)构建工具。
vue-cli2.0与3.0在目录结构方面,有明显的不同,vue-cli3.0移除了配置文件目录config 和 build 文件夹同时移除了 static 静态文件夹,新增了 public 文件夹,并且index.html也 移动到 public 中。

目录文件介绍
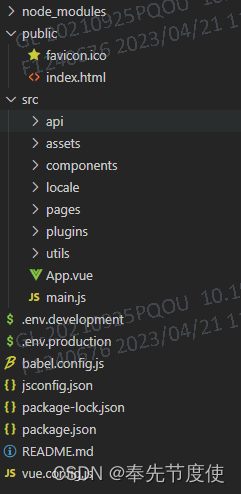
- node_modules:是用于存放项目所需要的依赖。
- public文件夹:一般用于存放一些静态资源文件,例如图片,视频,音频等资源文件。需要特别注意的是webpack在进行打包的时候,会将public中的所有静态资源原封不动的进行打包。
- src 文件夹:源码目录,程序员的工作主要在本文件夹内。其中包括component通用组件,pages前台页面,utils工具包等
- assets:也是用于存放一些静态资源文件,与public中所不同的是,webpack在进行打包的时候,会将其认作为一个模块进行打包到js文件里面。
- components:一般用于存放非路由组件(还有全局组件)
- App.vue:是整个项目的根组件,所有组件的后缀名均为·vue
- main.js:是整个项目的入口文件。也是整个程序最开始执行的文件。
- babel.config.js:配置文件,用于兼容更多浏览器。
- package-lock.json:缓存文件,用于记录所安装的插件的版本号等信息。
- package.json:项目的说明性文件,用于说明项目的名字,版本,所配置的依赖;
- vue.config.js:此文件是可选的配置文件,存放在根目录中,在@vue/cli-service 启动的时候会自动加载,所以我们在修改里面的内容之后,要进行项目重新加载;
- README.MD:项目说明性文件。
