初级篇 3 - HTML 或 CSS 文件中不懂的标签属性详解

目录
一、遇到的不懂的标签属性详解
1、meta 标签的 http-equiv 属性(元标签)
下面是 http-equiv 属性的三个参数
content-type
规定文档的字符编码。
实例:
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
default-style
规定要使用的预定义的样式表。
实例:
<meta http-equiv="default-style" content="the document's preferred stylesheet">
注释:上面
content属性的值必须匹配同一文档中的一个link元素上的title属性的值,或者必须匹配同一文档中的一个style元素上的title属性的值。
refresh
定义文档自动刷新的时间间隔。
实例:
<meta http-equiv="refresh" content="300">
注释:值 “refresh” 应该慎重使用,因为它会使得页面不受用户控制。在 W3C’s Web 内容可访问性指南 中使用 “refresh” 会到导致失败。
二、遇到的 CSS 不懂的属性详解
vertical-align
基线属性
分三种参数
- top
- middle
- bottom
middle 可以将 图片和文字居中对齐
用法:
可以在 HTML 文件内的标签内定义 style="vertical-align:middle" 或者在 CSS 文件内的类内定义vertical-align:middle;
三、如何规避 HTML 自动换行 - 脱离文档流
配置属性 display: inline-block
理解 inline、inline-block、block
inline
inline
不会保存之前在 CSS 文件内配置的 width、height ,即不会保留上下外边距/内边距。
inline-block
如果设置了 display: inline-block,将保留上下外边距/内边距。允许在元素上设置宽度和高度。
display: block
自动添加换行符 <br>
总结:
关键在于 display: inline-block 属性
四、导航栏自动弹出子菜单 - 需点击主菜单后才弹出子菜单
导航栏自动弹出子菜单 代码演示:
<!DOCTYPE>
<html>
<head>
<title>菜单栏</title>
<style type="text/css">
.sub_menue{display:none; /*先将子菜单设置为隐藏*/
}
li:hover .sub_menue{display:block; /*设置鼠标滑过动作,以块级元素的形式显示出子菜单*/
}
</style>
</head><body>
<ul class="menue">
<li>菜单1<ul class="sub_menue"><li>子菜单1</li><li>子菜单2</li></ul>
</li><li>菜单2<ul class="sub_menue"><li>子菜单3</li><li>子菜单4</li></ul></li>
</ul>
</body>
</html>
效果图

先说明,并没有用鼠标点击菜单,而是鼠标划过去了,就会自动弹出子菜单栏。
导航需要点击才能显示隐藏的子菜单
index.html
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><title>商品信息</title><link rel="stylesheet" href="css/style.css">
</head>
<body>
<header>后台界面</header>
<main><aside id="menu"><li><strong>主菜单</strong><ul class="display"><li>子菜单</li><li>子菜单</li></ul></li><li><strong>产品管理</strong></li><li><strong>库存管理</strong></li><li><strong>权限设置</strong></li><li><strong>系统设置</strong></li></aside>
</main><script>// 控制导航折叠let menus = document.querySelectorAll("#menu > li");let sub = document.querySelector("#menu > li > ul");menus.forEach(function (menu) {menu.firstElementChild.addEventListener('click', function (evt) {// 获取子菜单元素ulevt.target.nextElementSibling.classList.toggle('display');})}, false);
</script>
</body>
</html>style.css
* {margin: 0;padding: 0;
}
li{list-style: none;
}
a{text-decoration: none;
}body{height: 100vh;display: flex;flex-flow: column nowrap;/*控制鼠标双击复制文本*/-ms-user-select: none;-moz-user-select: none;user-select: none;
}
header{display: flex;height: 70px;background-color: #464d5f;align-items: center;font-size: 1.8rem;padding-left: 24px;color: white;
}
main{flex: 1;background-color: #ccddcc;overflow: hidden;
}
main > aside {display: flex;flex-flow: column nowrap;width: 300px;height: 100%;padding-top: 10px;background-color: #4d5669;}
main > aside > li{cursor: pointer;
}main > aside > li strong{display: block;padding-left: 24px;height: 60px;line-height: 60px;color: #f2f2f2;
}
main > aside > li > ul {background-color: #464d5f;
}
/*控制子菜单隐藏*/
.display{display: none;
}main > aside > li > ul > li{padding: 5px 48px ;color: #f2f2f2;
}目录结构:

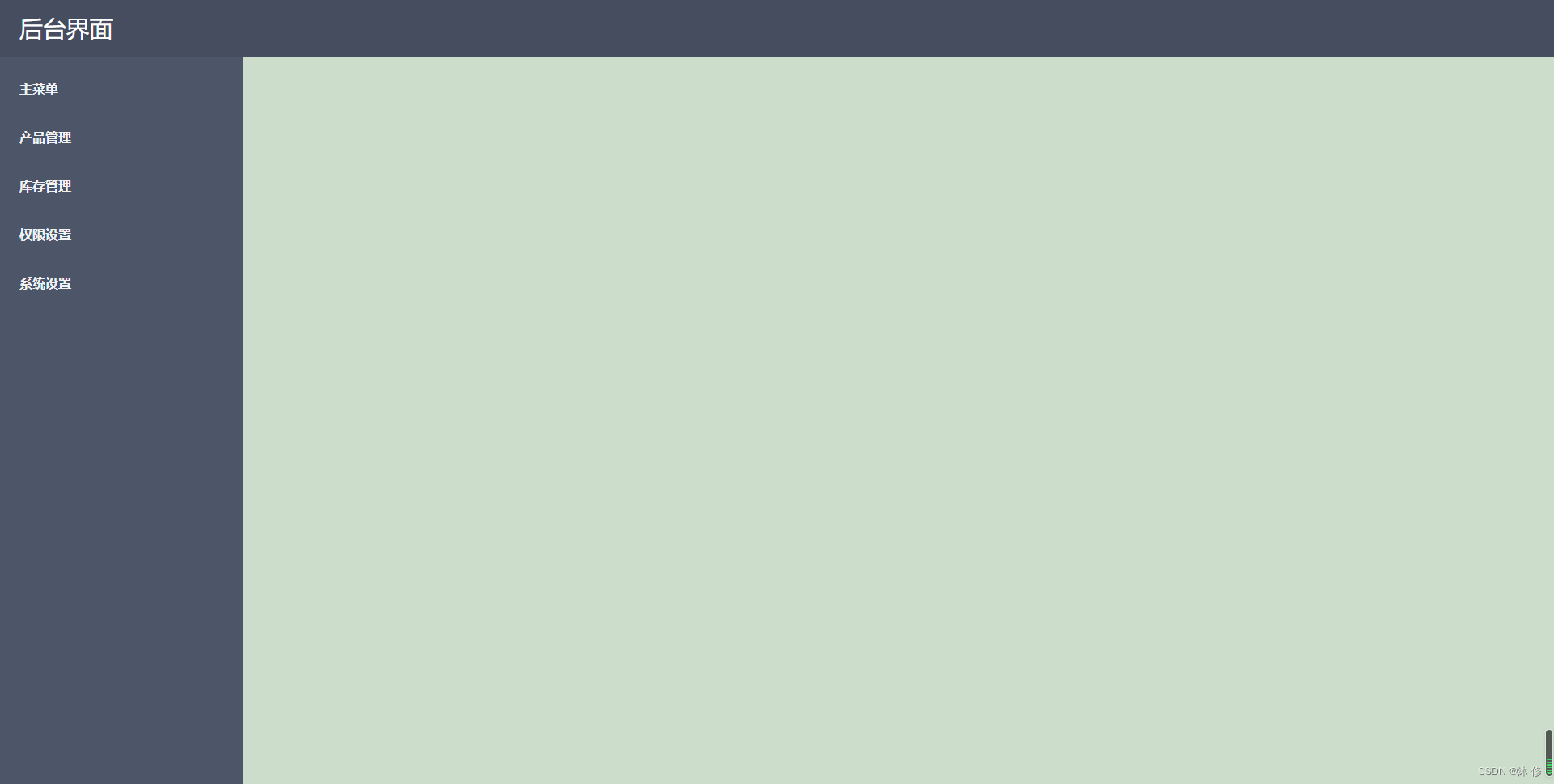
效果图:

解析 js 代码 和 CSS 代码
let 关键字的作用 - var 定义变量的缺点
let声明的变量只在 let 命令所在的代码块内有效。const声明一个只读的常量,一旦声明,常量的值就不能改变。
其实就是定义一个局部变量,如下所示:
使用 var 定义变量
{ var x = 2;
}
// 这里可以使用 x 变量
在 ES6 之前,是没有块级作用域的概念的。
ES6 可以使用 let 关键字来实现块级作用域。
let 声明的变量只在 let 命令所在的代码块 {} 内有效,在 {} 之外不能访问。
{ let x = 2;
}
// 这里不能使用 x 变量
使用 var 关键字重新声明变量可能会带来问题。
在块中重新声明变量也会重新声明块外的变量:
var x = 10;
// 这里输出 x 为 10
{ var x = 2;// 这里输出 x 为 2
}
// 这里输出 x 为 2
let 关键字就可以解决这个问题,因为它只在 let 命令所在的代码块 {} 内有效。
var x = 10;
// 这里输出 x 为 10
{ let x = 2;// 这里输出 x 为 2
}
// 这里输出 x 为 10
关于鼠标弹出菜单的方法解析
这是 html 文件内的内容
<ul id="menu"><li><a href="#home"><b>主页</b></a><ul class="display"><li><a href="../test.html" title="子菜单1"><b>子菜单1</b></a></li></ul>
<script>// 控制导航折叠let menus = document.querySelectorAll("#menu");menus.forEach(function (menu) {menu.firstElementChild.addEventListener('click', function (evt) {// 获取子菜单元素ulevt.target.nextElementSibling.classList.toggle("display");})}, false);</script>
classList.toggle
会自动对id为menu的全部元素进行查找,获得了类似字典的类型的对象,然后添加按钮"click"的事件,该按钮事件被之前的 menu对象绑定了,当触发了按钮事件,也就是id 为menu里面的其他元素,ul标签,在这里是 evt 变量,自动执行了类似这种语句 let ul= document.querySelectorAll("#menu li ul"); 的操作,然后获取了id为 menu下的 li > ul 标签对象,然后对这个对象进行判断,如果存在 display 类,则删除该类,又或者没有 display类,就会自动加上 display类


