react-10 函数式写法rsf,配合HOOKS钩子函数


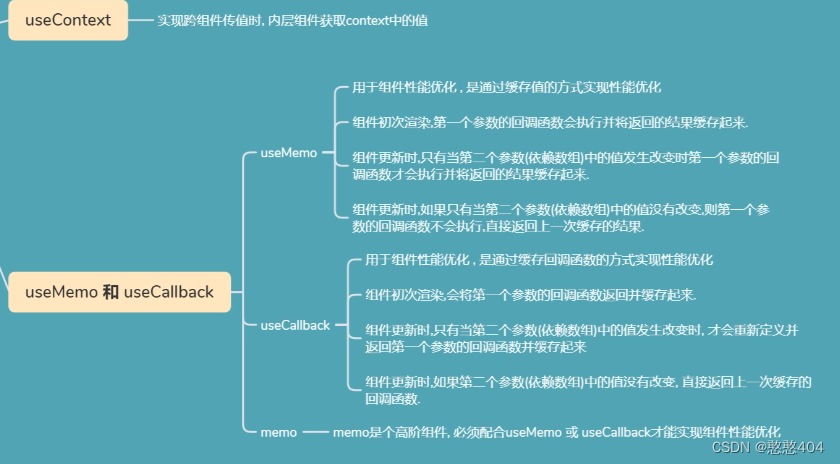
函数式跨组件通信: useContext 实现跨组件传值,内层组件获取context中的值
用来解决同一个父组件的后代组件之间的数据共享问题, 同一个父组件的所有后代组件都可以用 useContext() 从最近的 context 中获取.
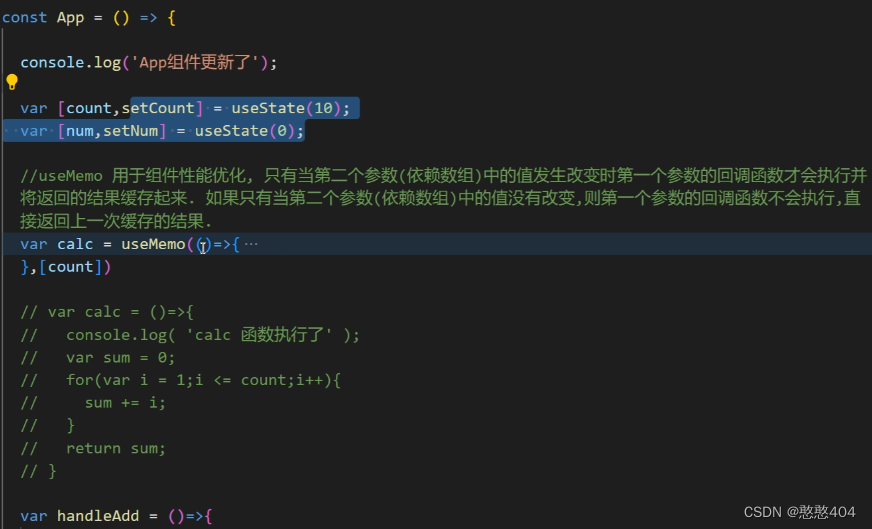
性能优化:useMemo :用于组件性能优化(缓存计算属性,变化才执行)是 通过缓存值的方式实现性能优化
useMemo(callback, array):性能优化,利用了闭包的特性,会返回一个记忆值, 通过
记忆值来避免在每个渲染上都执行高开销的计算(计算缓存);适用于复杂的计算场景,如复杂的列表渲染,对象深拷贝...
// // //
1. 组件初次渲染,第一个参数的回调函数会执行并将计数的结果缓存起来
2. 组件更新时:只有当第二个参数(依赖数组)中的值改变时,第一个参数的回调函数才会执行并将放回的结果缓存起来。
3. 组件更新时:如果只有当第二个参数(依赖数组)中的值没有改变,则第一个参数的回调函数不会执行,直接返回上一次缓存的结果。
eg:其他的导致组件更新了,有些已经初次渲染过的复杂计算场景,没有发生改变,却被迫再次执行了。
解决:只有监听的依赖数组发生改变,才会执行useMemo,减少了开销,实现了性能优化,很像vue中计数属性computed

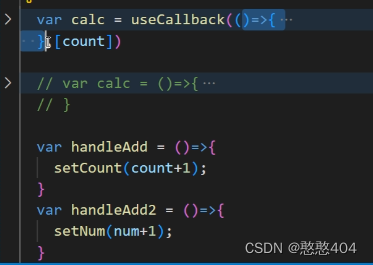
性能优化:useCallback:用于组件性能优化(父传子,子变化才执行):配合高阶组件memo来对比子是否发生变化。是通过缓存回调函数返回并缓存起来
useCallback(callback, array):也是用于性能优化,与 useMemo()不同的是,返回值是
callback 本身;
// // //
1. 组件初次渲染,会将第一个参数的回调函数返回并缓存起来
2. 组件更新时,只有当第二个参数(依赖数组)中的值发生变化时,才会重新定义并返回第一个参数的回调含糊,并缓存起来
3. 组件更新时,如果第二个参数()中的值没有改变,则返回上一次缓存的回调函数
配合:::
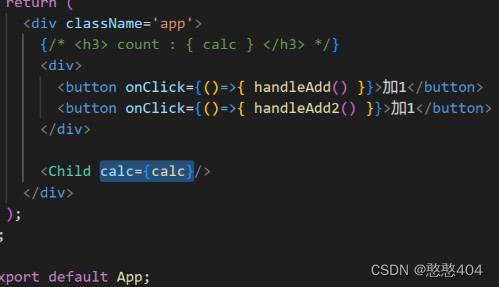
// memo 高阶组件,对比是否发生改变。在组件更新时,会对比更新前的props和更新后的props,如果没有变化则阻止组件更新,否则继续更新,
必须配合useMemo 或 useCallback才能实现组件性能优化


memo高阶组件

2. react-router 相关的 Hooks:(函数式要配合最新版路由使用)
import {useNavigate, useLocation, useParams, useSearchParams } from "react-router-dom"
- useNavigate
- useLocation
- useParams
- useSearchParams


