JavaScript—javaEE

文章目录
- 1.关于JavaScript
- 2.引入的方式
- 3.输入输出
- 4.语法
-
- 4.1变量
- 4.2基本数据类型
- 4.3运算符
- 4.4数组
- 4.5函数
- 4.6对象
- 5.dom
-
- 5.1获取元素
- 5.2操作元素
- 5.3表单控件
- 5.4样式:style属性
- 5.5模仿和服务端交互
- 6.ajax
-
- 6.1概念
- 6.2作用
- 6.3Ajax代码
- 6.4Ajax发get请求
- 6.5Ajax发post请求
- 6.6Ajax封装
1.关于JavaScript
(1)HTML中引入js代码,就可以运行了,改变dom,bom相关的信息
(2)网页dom元素:标签内容、属性、事件等
事件:HTML标签中带on开头的属性都是事件函数,绑定某个或某些dom元素的事件,写js代码完成事件,也叫事件注册,事件发生时自动执行这些函数
(3)bom:浏览器对象模型,如历史记录、前进、后退、URL地址栏等
(4)js用于选择某个/某些元素,调用api/属性来修改相关信息,如标签内容、属性的值等
2.引入的方式
(1)HTML标签中绑定on开头的事件函数
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><input type="button" value="点击" onclick="alert(111);">
</body>
</html>

(2)script中写js代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div>111</div><script>// 网页加载完就执行一次alert(222)</script>
</body>
</html>

点击确定后

(3)引入外部js代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div>111</div><script src="3.js"></script>
</body>
</html>
alert(222)
3.输入输出
(1)prompt():输入
(2)alert():弹出窗口
(3)console.log():开发者工具,控制台打印信息
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>prompt("请输入您的姓名:")alert("弹框(提示的类容)")console.log("控制台输出")</script>
</body>
</html>


右键检查:
4.语法
4.1变量
(1)js是动态类型(弱类型)的语言,一个变量的类型运行起来才确定,编译时不检查
(2)使用var来定义变量,可以定义数值型、字符串型、Boolean
4.2基本数据类型
(1)数值型(number)
注意:‘-’只能适用于数值操作,会将字符串转换为数值;
‘+’可以使用于数值,也可以使用于字符串拼接
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>// NaN: 表示当前的结果不是一个数字console.log("haha" - '10')// 将'100'字符串转化为100数值console.log('100'-10)// 将10转化为'10'字符串进行拼接console.log('100'+10)</script>
</body>
</html>

(2)字符串(String)
(1)单引号或者双引号都可以
(2)如果字符串本身包含引号,单引号套双引号或者双引号套单引号都可以
(3)也包含字符串内置的属性及方法,如length、substring等
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>var a = "haha";var b = 'haha';var msg1 = "My name is 'zhangsan'";var msg2 = 'My name is "zhangsan"';</script>
</body>
</html>
(3)boolean:和Java类似
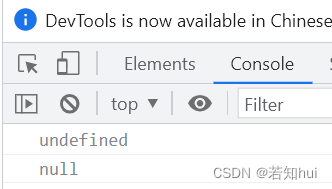
(4)空值(null):自己赋值一个变量的值是null
(5)未被定义的(undefined):一个变量没有被初始化
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>var a;var b = null;console.log(a);console.log(b);</script>
</body>
</html>

4.3运算符
注意:==:存在类型转换,使用在只判断值是否相等
===:不存在类型转换,使用在判断值和类型是否相等
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>if(10 == '10'){console.log("==");}if(10 === '10'){console.log("===");}</script>
</body>
</html>

4.4数组
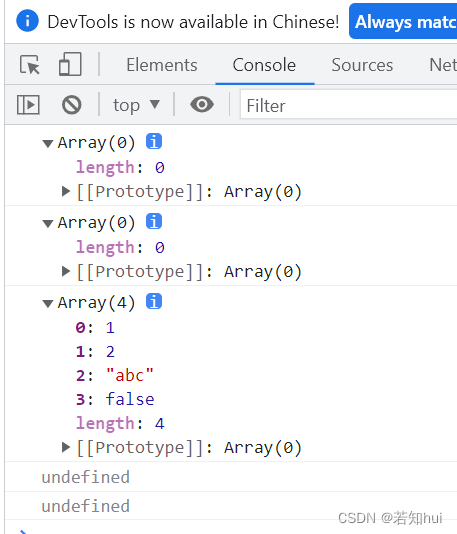
(1)初始化数组
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>var a1 = new Array();var a2 = [];var a3 = [1,2,'abc',false];console.log(a1);console.log(a2);console.log(a3);console.log(a3[-1]);// undefinedconsole.log(a3[4]);// undefined</script>
</body>
</html>

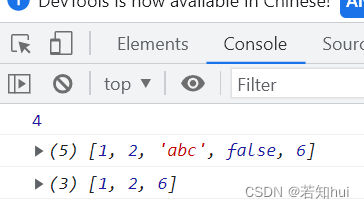
(2)包含和java类似的属性和方法
length:长度;
push(值):添加元素
splice(起始索引,数量):从起始位置开始删除指定数量的元素
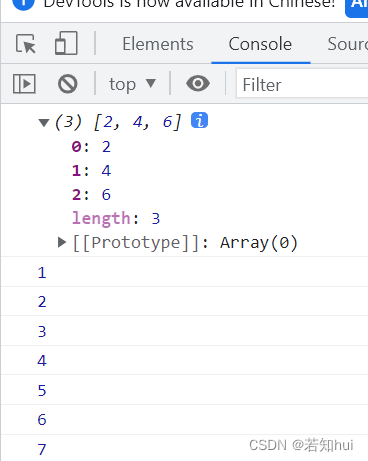
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>var a3 = [1,2,'abc',false];console.log(a3.length);a3.push(6);console.log(a3);a3.splice(2,2);console.log(a3);</script>
</body>
</html>

(3)遍历数组
for循环;
for(var i of arr)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>var a3 = [1,2,3,4,5,6,7];var newArr = [];for(var i = 0;i < a3.length;i++){if(a3[i] % 2 == 0){newArr.push(a3[i]);}}console.log(newArr);for(var i of a3){console.log(i);}</script>
</body>
</html>

4.5函数
(1)定义
function 函数名(参数){
函数体
return
}
var 变量名 = function(参数)
(2)调用:函数名(传入参数值)
(3)函数的参数,少传或者多传都不会报错
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>//调用函数sum(1,2);sum(1);//不会报错sum(1,2,3);//不会报错//定义函数function sum(a,b){alert("a="+a+",b="+b)}// 全局变量var num = 10;console.log(num);//10function test1() {// 全局变量num = 20;console.log(num);//20}function test2() {// 局部变量var num = 30;console.log(num);//30}test1();test2();console.log(num);//20</script>
</body>
</html>




4.6对象
(1)定义
var a = {
属性名a:属性值1,
属性名b:属性值2
};
var a = new Object()
(2)属性值的获取:对象变量名.属性名或者变量名[‘属性名’]
(3)属性的添加/修改:对属性进行赋值,如果属性已经有值就会对其进行修改,如果没有就会添加对应属性
(4)遍历对象
for(var i in p){
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>// 定义对象var p = {username: 'zhangsan',age: 19,run: function(){alert(222)},arr: [1,2,3]};// 获取属性console.log(p.age);console.log(p['username']);// 添加p.password = '123';// 修改p.username = 'lisi'// 遍历对象for(var i in p){console.log('属性名:'+i+'属性值:'+p[i])}</script>
</body>
</html>
5.dom
5.1获取元素
(1)获取单个元素:document.querySelector(选择器字符串)
(这里选择器字符串必须保证只能选择一个元素)
(2)获取多个元素:document.querySelectorAll(选择器字符串)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><ul><li>1</li><li id = 'l2'>2</li><li>3</li></ul><script>// 获取多个元素var lis = document.querySelectorAll('ul>li')console.log(lis);// 获取单个元素var l2 = document.querySelector('#l2')console.log(l2);</script>
</body>
</html>

5.2操作元素
(1)读:var content = dom元素.innerHTML
(2)写:dom元素.innerHTML = ‘内容’
(这里的内容可以是标签,浏览器会渲染出来)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><ul><li>1</li><li id = 'l2'>2</li><li>3</li></ul><img src="花花.jpg"><script>// 获取l2标签的内容var l2 = document.querySelector('#l2')console.log(l2);// console.log(l2.innerText);console.log(l2.innerHTML);//优选// 给l2标签重新赋值// l2.innerText = '<p>开心</p><p>快乐</p>';//慎选l2.innerHTML = '<p>开心</p><p>快乐</p>';// 修改图片的路径var img = document.querySelector("img");img.src = '落日.jpg';</script>
</body>
</html>
innerText的效果:

innerHTML的效果:

5.3表单控件
(1)value属性(input文本框等)
(2)checked属性(单选、复选框)
(3)selected属性(下拉菜单)
(4)on开头的事件函数
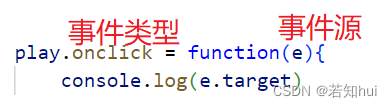
三要素:事件源、事件类型、事件的回调函数;
注册事件:绑定一个dom元素的事件函数
回调函数:事件发生后,浏览器自动执行函数代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
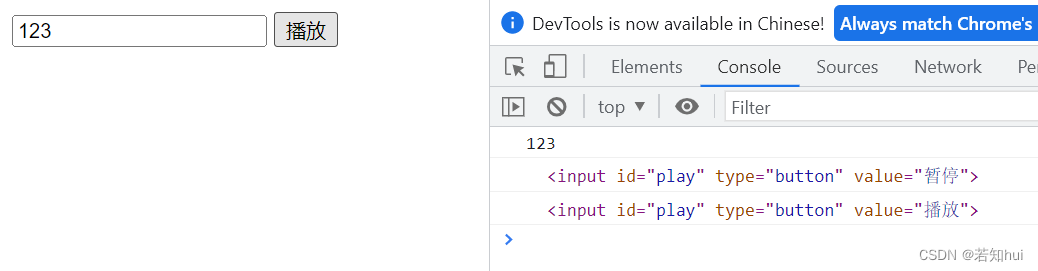
<body><input id="username" type="text" value="123"><input id="play" type="button" value="播放"><script>// 获取元素(使用id选择器)var username = document.querySelector("#username");console.log(username.value);// 123// 禁用// username.disabled = 'disabled';// 获取元素(使用id选择器)var play = document.querySelector("#play");var playValue = play.value;//绑定点击事件(实现如果是播放,点击一下就暂停,如果是暂停,点击一下就播放)play.onclick = function(e){console.log(e.target)// 这样写有问题:playValue是初始化第一次获取的值(不会变)// play.value = playValue == "播放" ? "暂停" : "播放";play.value = play.value == "播放" ? "暂停" : "播放";}</script>
</body>
</html>

5.4样式:style属性
(1)因为style属性的值可能有多个,调用的时候,dom元素.style.css键转驼峰式,如p标签.style.color;p标签.sytle.textIndent
(2)要修改的样式较多,以上的方式就不合适了,推荐借助css,改class属性,通过className来完成
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.black {color: black;text-indent: 2em;}.red {color: red;text-indent: 0;}</style>
</head>
<body><!-- p标签:样式的颜色是黑色,缩进2个文字 --><p id="p1" style="color: black; text-indent: 2em;">开心</p><input id="i1" type="button" value="点击"><p id="p2" class="black">开心</p><input id="i2" type="button" value="点击"><script>var p1 = document.querySelector("#p1");var i1 = document.querySelector("#i1");i1.onclick = function(){var color = p1.style.color;console.log("color: "+color);// js中,变量也可以使用在if中作为条件// if(color) 如果字符串有值(长度>0)// if(!color) 如果是undefined或是null或是空字符串if(!color || color == "black"){//如果css要修改的内容比较多,就不太方便p1.style.color = "red";p1.style.textIndent = "0";}else{p1.style.color = "black";p1.style.textIndent = "2em";}}//要修改的样式较多的时候推荐使用var p2 = document.querySelector("#p2");var i2 = document.querySelector("#i2");i2.onclick = function(){//获取p2的类名,class是js中的关键字,所以不能使用p2.class=>p2.classNamevar className = p2.className;if(className == "black"){p2.className = "red";}else{p2.className = "black";}}</script>
</body>
</html>
5.5模仿和服务端交互
(1)提交登录发送数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form action="xxx"><!-- placeholder:水印 -->用户名:<input type="text" name="username" placeholder="请输入您的姓名"><br>密码:<input type="password" name="password" placeholder="请输入您的密码"><br><input type="submit" value="登录"></form>
</body>
</html>


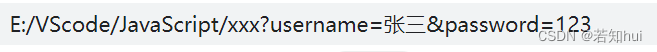
点击登录,就会跳转到以下路径,以下路径中,?之后的是请求的数据(queryString),键=值,多个键值对之间是&间隔

(2)模仿和服务端交互
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
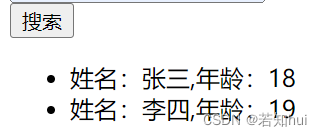
<body><input type="text" name="username" placeholder="请输入学生姓名"><br><input id="search" type="button" value="搜索"><br><ul></ul><script>// 获取元素var search = document.querySelector("#search");var ul = document.querySelector("ul");//绑定点击事件search.onclick = function(){//发请求:先获取输入的搜索内容再发请求//获取响应数据//构造一个假数据学生列表作为响应数据//列表使用数组,学生使用json对象var students = [{name: '张三',age: 18},{name: '李四',age: 19}];// 将要展示的内容最后赋值到content中var content = '';//遍历数组,拼接要展示在ul中的内容for(var student of students){content += `<li>姓名:${student.name},年龄:${student.age}</li>`}// 读取标签内容ul.innerHTML = content;}</script>
</body>
</html>

点击搜索,就发起一个到服务端的请求,接收到服务端返回的响应数据后,展示在ul

6.ajax
可以是任意的数据格式,自己写JavaScript代码法请求,怎么设置Content-Type和body都可以
6.1概念
一种在不刷新网页的情况下,在JavaScript中以异步回调的方式法http请求的技术
6.2作用
(1)用户的体验更好,因为可以不刷新网页
(2)效率更高,只需要传输数据,而以刷新网页的方式来实现动态网页,数据传输量会更多(数据传输量指的是网页中不变的部分,看两次响应中body(HTML)中不变的部分和网页中不变的部分)
6.3Ajax代码
Ajax代码写在< script > 中,页面加载就发Ajax请求,页面初始化就获取数据,构建网页内容,也可以写在用户交互的标签中,例如:
< input type = “button” onclick = “sendAjax()” >
< script >
function sendAjax(){
Ajax代码
}
6.4Ajax发get请求
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>// 1. 创建 XMLHttpRequest 对象let httpRequest = new XMLHttpRequest();// 2. 默认异步处理响应. 需要挂在处理响应的回调函数.httpRequest.onreadystatechange = function () {// readState 表示当前的状态. // 0: 请求未初始化// 1: 服务器连接已建立// 2: 请求已接收// 3: 请求处理中// 前三个一般不做处理// 4: 请求已完成,且响应已就绪if (httpRequest.readyState == 4) {// status 属性获取 HTTP 响应状态码console.log(httpRequest.status);// responseText 属性获取 HTTP 响应 bodyconsole.log(httpRequest.responseText);}}// 3. 调用 open 方法设置要访问的 urlhttpRequest.open('GET', 'https://www.baidu.com');// 4. 调用 send 方法发送 http 请求httpRequest.send();</script>
</body>
</html>
6.5Ajax发post请求
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
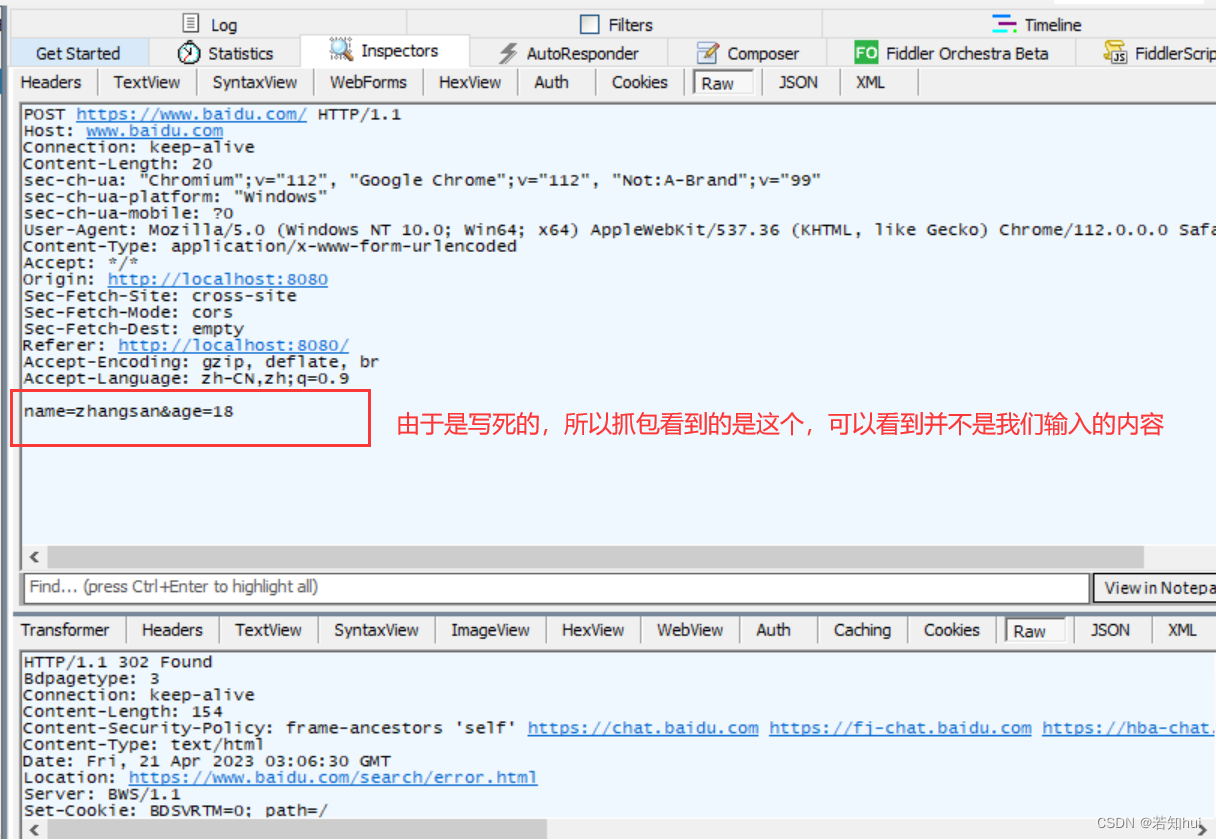
<body><input type="text" name="searchText" placeholder="请输入搜索内容"><br><input type="button" value="搜索" onclick="search()"><script>function search(){// 1. 创建 XMLHttpRequest 对象let httpRequest = new XMLHttpRequest();// 2. 默认异步处理响应. 需要挂在处理响应的回调函数.httpRequest.onreadystatechange = function () {// readState 表示当前的状态. // 0: 请求未初始化// 1: 服务器连接已建立// 2: 请求已接收// 3: 请求处理中// 前三个一般不做处理// 4: 请求已完成,且响应已就绪if (httpRequest.readyState == 4) {// status 属性获取 HTTP 响应状态码console.log(httpRequest.status);// responseText 属性获取 HTTP 响应 bodyconsole.log(httpRequest.responseText);}}// 3. 调用 open 方法设置要访问的 urlhttpRequest.open('POST', 'https://www.baidu.com');// 4. 调用 setRequestHeader 设置请求头httpRequest.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');// 5. 调用 send 方法发送 http 请求httpRequest.send('name=zhangsan&age=18');}</script>
</body>
</html>

6.6Ajax封装
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>function search() {ajax({method: "post",url: "XXX",contentType: "application/x-www-form-urlencoded",body: "search=搜索内容",callback: function(status,resp){console.log(status);console.log(resp);}});}// 参数 args 是一个 JS 对象, 里面包含了以下属性// method: 请求方法// url: 请求路径// body: 请求的正文数据// contentType: 请求正文的格式// callback: 处理响应的回调函数, 有两个参数, 响应正文和响应的状态码function ajax(args) {var xhr = new XMLHttpRequest();xhr.onreadystatechange = function () {// 0: 请求未初始化// 1: 服务器连接已建立// 2: 请求已接收// 3: 请求处理中// 4: 请求已完成,且响应已就绪if (xhr.readyState == 4) {args.callback(xhr.status, xhr.responseText)}}xhr.open(args.method, args.url);if (args.contentType) {xhr.setRequestHeader('Content-type', args.contentType);}if (args.body) {xhr.send(args.body);} else {xhr.send();}}</script>
</body>
</html>
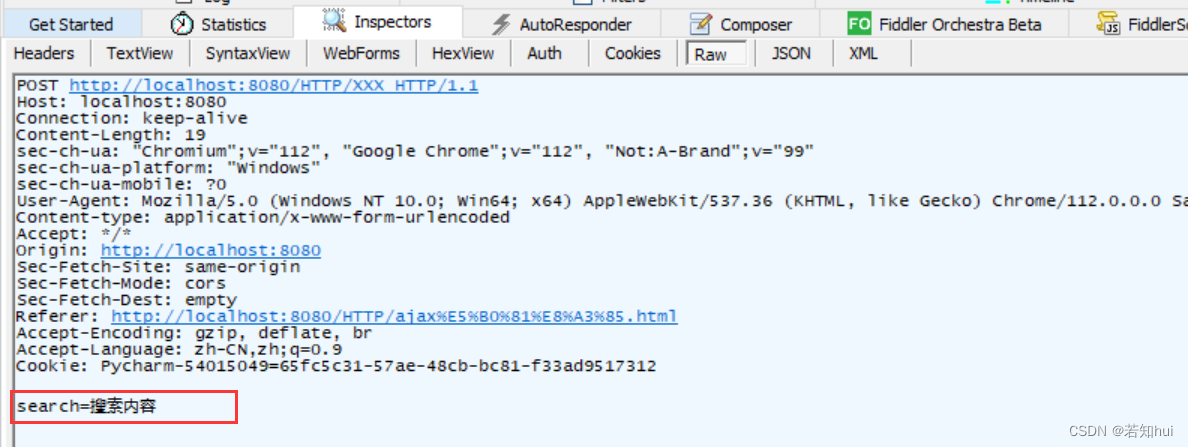
抓包看到的内容: