【CSS3】CSS3 伪元素选择器 ( 伪元素选择器语法简介 | 伪元素选择器权重计算 | 代码示例 )

一、CSS3 伪元素选择器
CSS3 伪元素选择器 :
- ::before 选择符 : 在 指定的标签元素内部的 前面 插入内容 ;
- ::after 选择符 : 在指定的标签元素内部的 后面 插入内容 ;
CSS3 伪元素选择器注意事项 :
- content 属性 : 上述两个选择器 必须设置 content 属性 ;
- 元素类型 : 上述两个选择器 添加 的元素 是 行内元素 ;
- 如果要为其配置宽高 , 需要 将显示模式 display 转为块级元素 block 或 行内块元素 inline-block ;
- 伪元素本质 : 在 dom 中看不到插入的元素 ;
- 权重 : 伪元素选择器 的权重 与 标签选择器 权重相同 , 权重为 1 ;
区分 伪元素选择器 与 伪类选择器 :
- 伪类选择器 有一个冒号 , 如 :
a:hover表示鼠标经过 a 标签上的样式 ; - 伪元素选择器 有两个冒号 ;
二、CSS3 伪元素选择器权重
伪元素选择器 的权重 与 标签选择器 权重相同 , 权重为 1 ;
属性选择器 , 伪类选择器 的 权重 , 与 类选择器 权重相同 , 都是 10 ;
参考 【CSS】CSS 特性 ③ ( CSS 优先级 | 权重叠加计算公式 ) 本博客中的 权重公式 ;
权重叠加计算公式示例 : 根据下面的 基础选择器 权重 表格 , 进行权重叠加计算 ;
| CSS 选择器 | 选择器优先级 - 权重计算 |
|---|---|
继承父标签的样式 , * 通配符选择器 |
0,0,0,0 |
| 标签选择器 / 伪元素选择器 | 0,0,0,1 |
| 类选择器 / 伪类选择器 / 属性选择器 | 0,0,1,0 |
| ID 选择器 | 0,1,0,0 |
标签的行内样式 style 属性 |
1,0,0,0 |
样式后添加 !important |
权重无穷大 |
div::before 选择器是由 标签选择器 和 伪元素选择器 结合而成的 ,
- 标签选择器 的权重为 0,0,0,1 ;
- 伪元素选择器 的权重为 0,0,0,1 ;
div::before 的权重为 0, 0, 0, 2 ;
二、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS3 伪元素选择器</title><style>div {width: 400px;height: 200px;border: 1px solid red;background-color: pink;}div::before {/* 在盒子前面插入的元素 */content: "div::before 盒子前面插入内容";/* 插入的内容默认为行内元素 可以转为块级元素 和 行内块元素 */display: block;width: 300px;height: 20px;background-color: aqua;}div::after {/* 在盒子后面插入的元素 */content: "div::after 盒子后面插入内容";/* 插入的内容默认为行内元素 可以转为块级元素 和 行内块元素 */display: block;width: 300px;height: 20px;background-color: yellow;}</style>
</head><body><div>盒子原有内容</div>
</body></html>
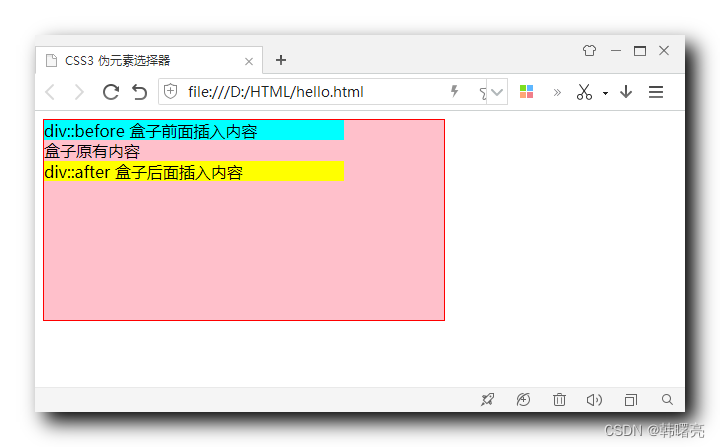
显示效果 :

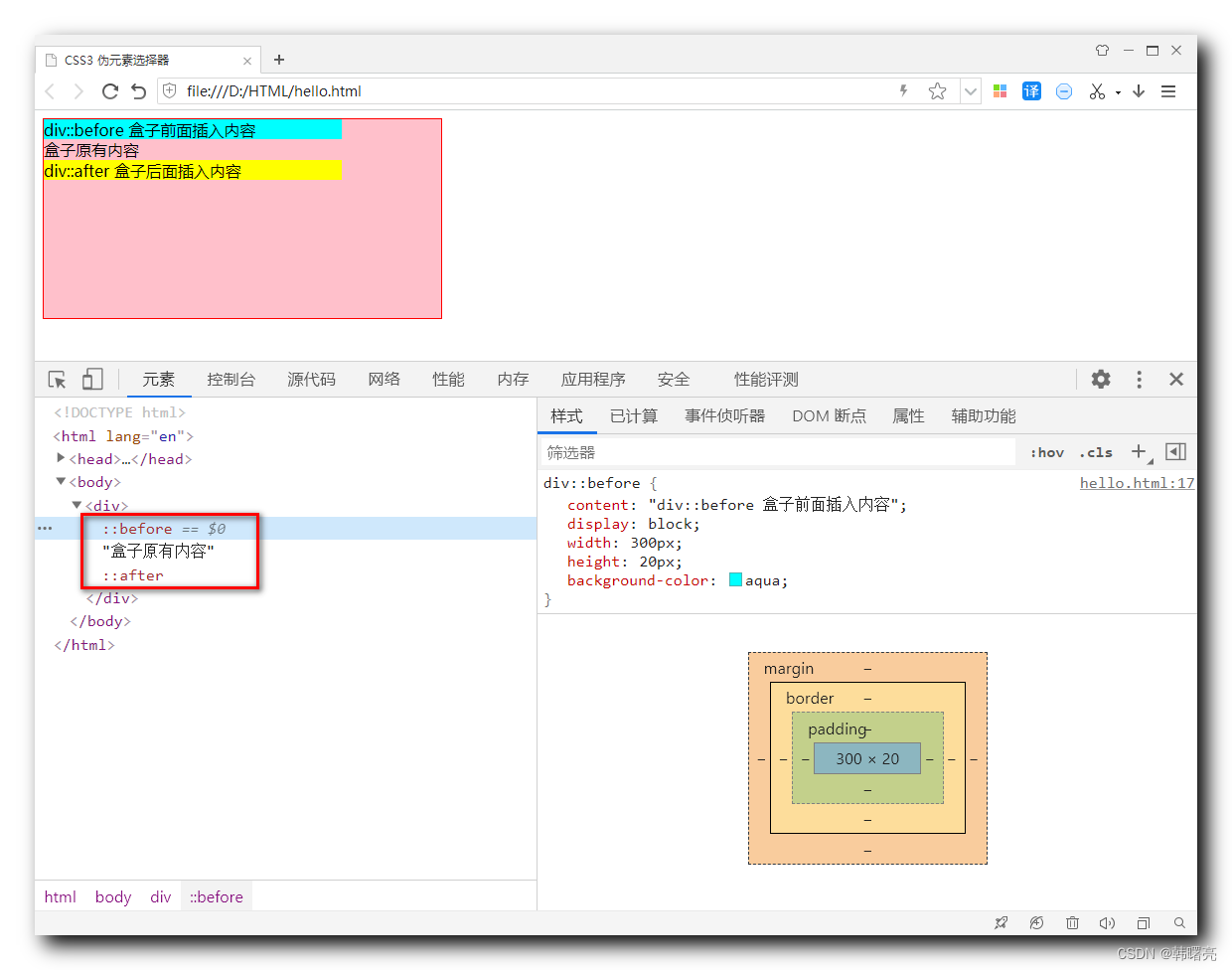
按下 F12 键进入调试模式 , 发现 在 div 盒子中 , 并没有插入实际的元素 ;