【前端】一个好看的前端页面


序言
突发奇想,看到这个特效还不错,就加工了一下,如果也能帮到你,很开心
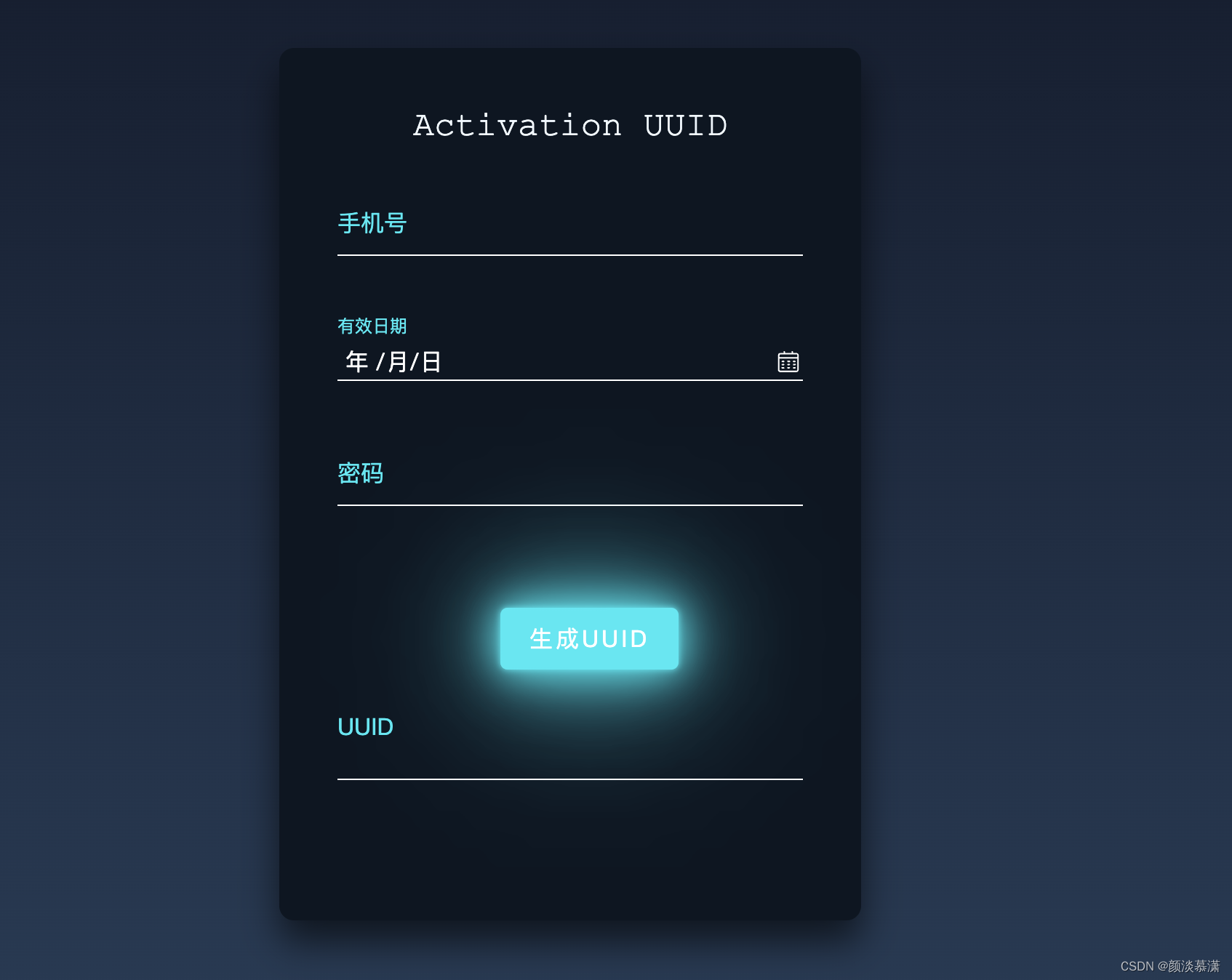
先上效果图

部分代码讲解
前端生成uuid
function getUUID(len, radix) {var chars = '0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz'.split('')var uuid = []var iradix = radix || chars.lengthif (len) {for (i = 0; i < len; i++) uuid[i] = chars[0 | Math.random() * radix]} else {var ruuid[8] = uuid[13] = uuid[18] = uuid[23] = '-'uuid[14] = '4'for (i = 0; i < 36; i++) {if (!uuid[i]) {r = 0 | Math.random() * 16uuid[i] = chars[(i === 19) ? (r & 0x3) | 0x8 : r]}}}return uuid.join('')
}修改input 原生date icon
input[type=date]::-webkit-calendar-picker-indicator {/*border: 1px solid #0c1622;*//*border-radius: 2px;*//*box-shadow: inset 0 1px #0c1622, 0 1px #0c1622;*//*background-color: #0c1622;*/background-image: url("dateicon2.svg");/*background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);*//*color: #0c1622;*/}icon
可以去阿里矢量库下载想要的图标
地址:iconfont-阿里巴巴矢量图标库
我使用的是下面这个,但是颜色是白色,因为整个背景图是深色,图标需要浅色。

其他修改
1. 去掉 date 中上下小三角,但是保留 input 类型为 number 的小三角
input[type=date]::-webkit-inner-spin-button { visibility: hidden; }2. 改变日期(文字)的背景色,或添加背景图
input[type=date]::-webkit-datetime-edit { padding: 1px; background: url(../selection.gif); }3. 改变日期(文字)的背景色,或添加背景图
input[type=date]::-webkit-datetime-edit-fields-wrapper { background-color: #eee; }4. 改变 年月日 间距 和 连接符颜色
input[type=date]::-webkit-datetime-edit-text { color: #4D90FE; padding: 0 .3em; }5. 改变 年 的颜色
input[type=date]::-webkit-datetime-edit-year-field { color: purple; }6. 改变 月 的颜色
input[type=date]::-webkit-datetime-edit-month-field { color: blue; }7. 改变 日 的颜色
input[type=date]::-webkit-datetime-edit-day-field { color: green; }8. 改变选择 年月日 按钮
input[type=date]::-webkit-calendar-picker-indicator {border: 1px solid #ccc;border-radius: 2px;box-shadow: inset 0 1px #fff, 0 1px #eee;background-color: #eee;background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);color: #666;}
完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 引入jQuery库文件 --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script><!-- 引入Layer弹窗插件的css文件 --><link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/layui/2.5.6/css/layui.min.css"><!-- 引入Layer弹窗插件的js文件 --><script src="https://cdn.bootcdn.net/ajax/libs/layui/2.5.6/layui.all.js"></script><title>UUID</title><style>* {margin: 0;padding: 0;}a {text-decoration: none;}input,button {background: transparent;border: 0;outline: none;}body {height: 100vh;background: linear-gradient(#141e30, #243b55);display: flex;justify-content: center;align-items: center;font-size: 16px;color: #03e9f4;}.loginBox {width: 400px;height: 600px;background-color: #0c1622;margin: 100px auto;border-radius: 10px;box-shadow: 0 15px 25px 0 rgba(0, 0, 0, .6);padding: 40px;box-sizing: border-box;}h2 {text-align: center;color: aliceblue;margin-bottom: 30px;font-family: 'Courier New', Courier, monospace;}.item {height: 45px;border-bottom: 1px solid #fff;margin-bottom: 40px;position: relative;}.item input {width: 100%;height: 100%;color: #fff;padding-top: 20px;box-sizing: border-box;}.item input:focus+label,.item input:valid+label {top: 0px;font-size: 2px;}.item label {position: absolute;left: 0;top: 12px;transition: all 0.5s linear;}.btn {padding: 10px 20px;margin-top: 30px;color: #03e9f4;position: relative;overflow: hidden;text-transform: uppercase;letter-spacing: 2px;left: 35%;}.btn:hover {border-radius: 5px;color: #fff;background: #03e9f4;box-shadow: 0 0 5px 0 #03e9f4,0 0 25px 0 #03e9f4,0 0 50px 0 #03e9f4,0 0 100px 0 #03e9f4;transition: all 1s linear;}.btn>span {position: absolute;}.btn>span:nth-child(1) {width: 100%;height: 2px;background: -webkit-linear-gradient(left, transparent, #03e9f4);left: -100%;top: 0px;animation: line1 1s linear infinite;}@keyframes line1 {50%,100% {left: 100%;}}.btn>span:nth-child(2) {width: 2px;height: 100%;background: -webkit-linear-gradient(top, transparent, #03e9f4);right: 0px;top: -100%;animation: line2 1s 0.25s linear infinite;}@keyframes line2 {50%,100% {top: 100%;}}.btn>span:nth-child(3) {width: 100%;height: 2px;background: -webkit-linear-gradient(left, #03e9f4, transparent);left: 100%;bottom: 0px;animation: line3 1s 0.75s linear infinite;}@keyframes line3 {50%,100% {left: -100%;}}.btn>span:nth-child(4) {width: 2px;height: 100%;background: -webkit-linear-gradient(top, transparent, #03e9f4);left: 0px;top: 100%;animation: line4 1s 1s linear infinite;}@keyframes line4 {50%,100% {top: -100%;}}.message-box span{background: #e3e3e3;padding: 15px;min-width: 400px;text-align: center;border-radius: 5px;}.failure-box span{color: #ce3645;}.success-box span{color: #3cca58;}input[type=date]::-webkit-calendar-picker-indicator {/*border: 1px solid #0c1622;*//*border-radius: 2px;*//*box-shadow: inset 0 1px #0c1622, 0 1px #0c1622;*//*background-color: #0c1622;*/background-image: url("dateicon2.svg");/*background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);*//*color: #0c1622;*/}</style>
</head><body>
<div class="loginBox"><h2>Activation UUID</h2><div class="item"><input type="text" id="phoneInput" required><label for="">手机号</label></div><div class="item "><input type="date" id="dateInput"><label for="">有效日期</label></div><div class="item"><input type="password" id="codeInput" required><label for="">密码</label></div><div onclick="acceptCode()"><button class="btn" >生成UUID<span></span><span></span><span></span><span></span></button></div><div class="item" style="padding-top: 30px"><span>UUID</span><div class="result"></div></div>
</div>
</body>
<script>function getUUID(len, radix) {var chars = '0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz'.split('')var uuid = []var iradix = radix || chars.lengthif (len) {for (i = 0; i < len; i++) uuid[i] = chars[0 | Math.random() * radix]} else {var ruuid[8] = uuid[13] = uuid[18] = uuid[23] = '-'uuid[14] = '4'for (i = 0; i < 36; i++) {if (!uuid[i]) {r = 0 | Math.random() * 16uuid[i] = chars[(i === 19) ? (r & 0x3) | 0x8 : r]}}}return uuid.join('')};function acceptCode(){let phoneInput=document.getElementById('phoneInput')let dateInput=document.getElementById('dateInput')let codeInput=document.getElementById('codeInput')let result=document.querySelector(".result")const reg = /^[1][3,4,5,6,7,8,9][0-9]{9}$/;if (!phoneInput.value) {layer.alert('请输入手机号!', {icon: 2,offset: "200px",title: '提示'});return}if (!reg.test(phoneInput.value)) {layer.alert('请输入正确的手机号!', {icon: 2,offset: "200px",title: '提示'});return}if (!dateInput.value) {layer.alert('请选择有效时间!', {icon: 2,offset: "200px",title: '提示'});return}if (!codeInput.value) {layer.alert('请输入密码!', {icon: 2,offset: "200px",title: '提示'});return}if(true){layer.alert('生成成功', {icon: 1,offset: "200px",title: '提示'});result.innerHTML=getUUID(32, 16)}}
</script>
</html>学习参考:
uuid生成
页面效果
页面效果2
针对input[type=date]属性样式的更改


