
前言
网上的教程都太乱了,各种杂乱无注释代码、图片资源丢失、一堆样式代码,根本无法改造后应用到自己的项目中。
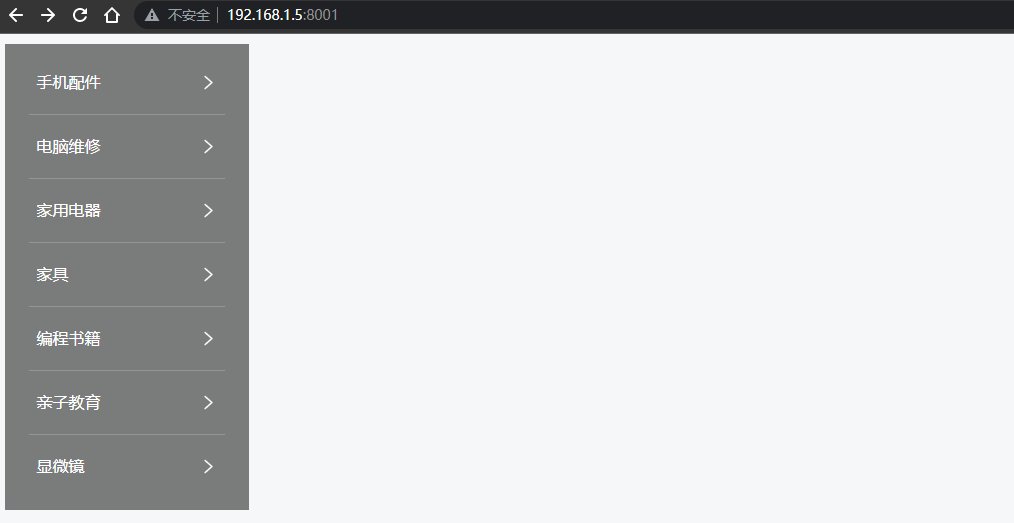
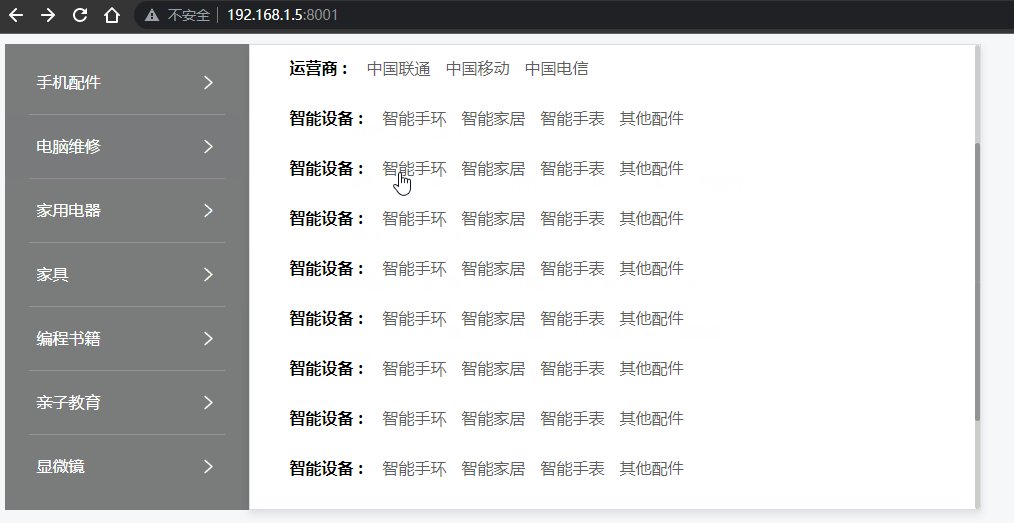
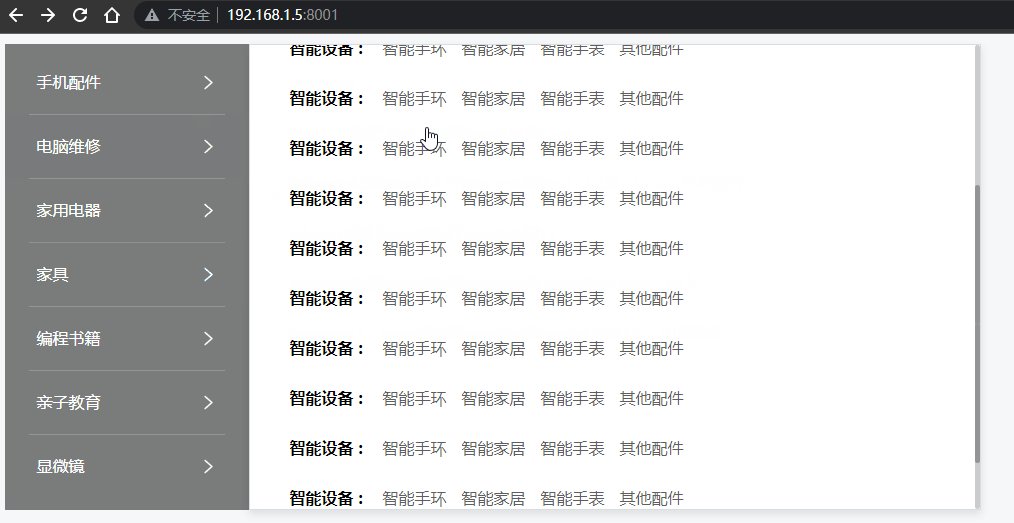
本文实现了 在 Vue / Nuxt 项目中,垂直分类菜单项,当用户鼠标移入菜单后,右侧自动出现二级分类悬浮容器盒子效果,
您可以直接复制源码,然后按照您的需求再稍微改改样式就能用了,
如下图所示,无任何第三方依赖及插件,并且涉及到的所有图片、图标资源都为您准备好了!
超详细注释,无任何乱七八糟的代码

示例源码
推荐使用一键复制功能,避免漏选代码。
随便找个新页面,一键复制运行起来。
<template><div class<