JavaScript经典教程(一)-- HTML基础部分

179:HTML基础部分(元素分类、特性、特殊元素等)
1、复习:
HTML: 超文本标记语言
CSS: 层叠样式表
JavaScript: 脚本语言
http:超文本传输协议
https: 经过ssl加密的超文本传输协议
2、HTML、CSS、JS的联系:
结构、表现。行为
HTML:结构层 ———— 框架结构
CSS: 表现层 ———— 显示的样式
JS: 行为层 ———— 交互
3、基础
IDE:编辑器
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body></body>
</html>
1、:文档头。让浏览器知道用什么文档来解析
现阶段普遍是html5,xhtml是5之前的版本,与5的解析有些不一样。
2、html:html标签,计算机从这里开始知道html开始编写;
3、head:头部,写在头部力的内容,页面中不出现;
4、meta :SEO优化,告诉浏览器你的html页面的一些讯息;
5、charset=“utf-8”:中国一般用utf-8编码去进行解析;
6、title:页面标题(不写标题,即默认为文件名);
7、body:主体;
4、元素
HTML中的元素分类:
(1)块元素
独占一行,支持宽高;
官方解释:以矩形形式独占一行,且支持宽高等一些样式;
误区:宽度不是100%,只是独占一行
eg:div–典型的块状元素
块状元素标签:div、p、h1-h6、ul、ol、li、body、dl、dd、dt、html、table
(2)行内(内联)元素
不支持宽高,大小随着内容改变,不会独占一行
eg:span
行内元素标签:span、a、b、i、img、br、meta、title、style
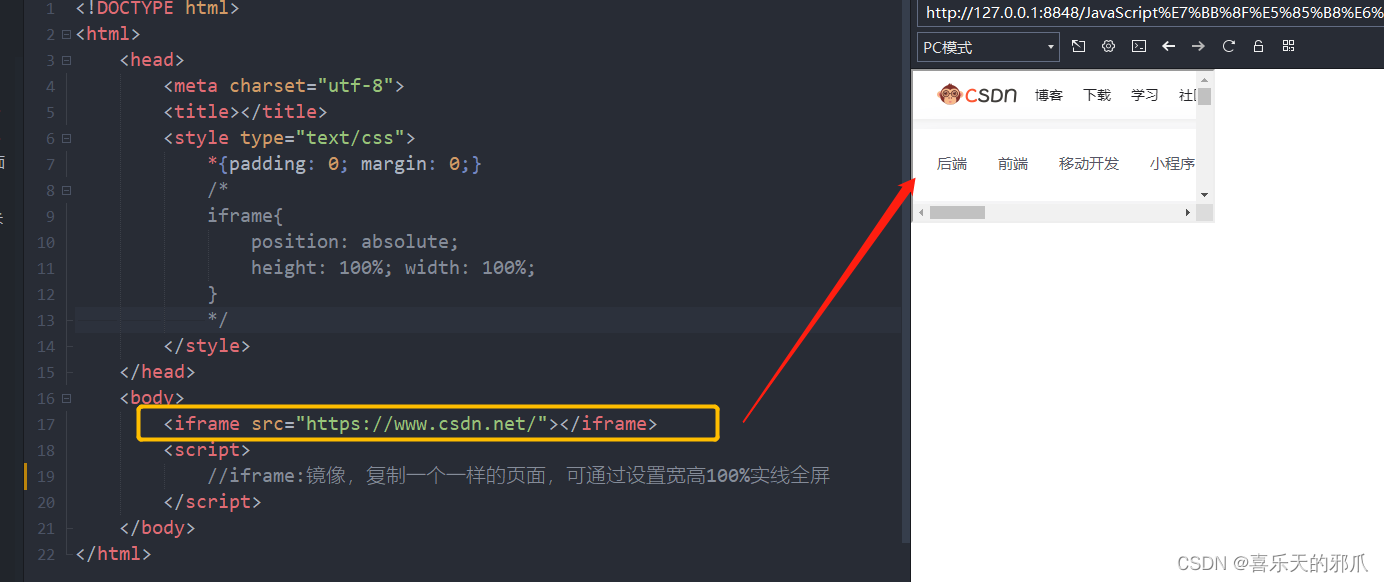
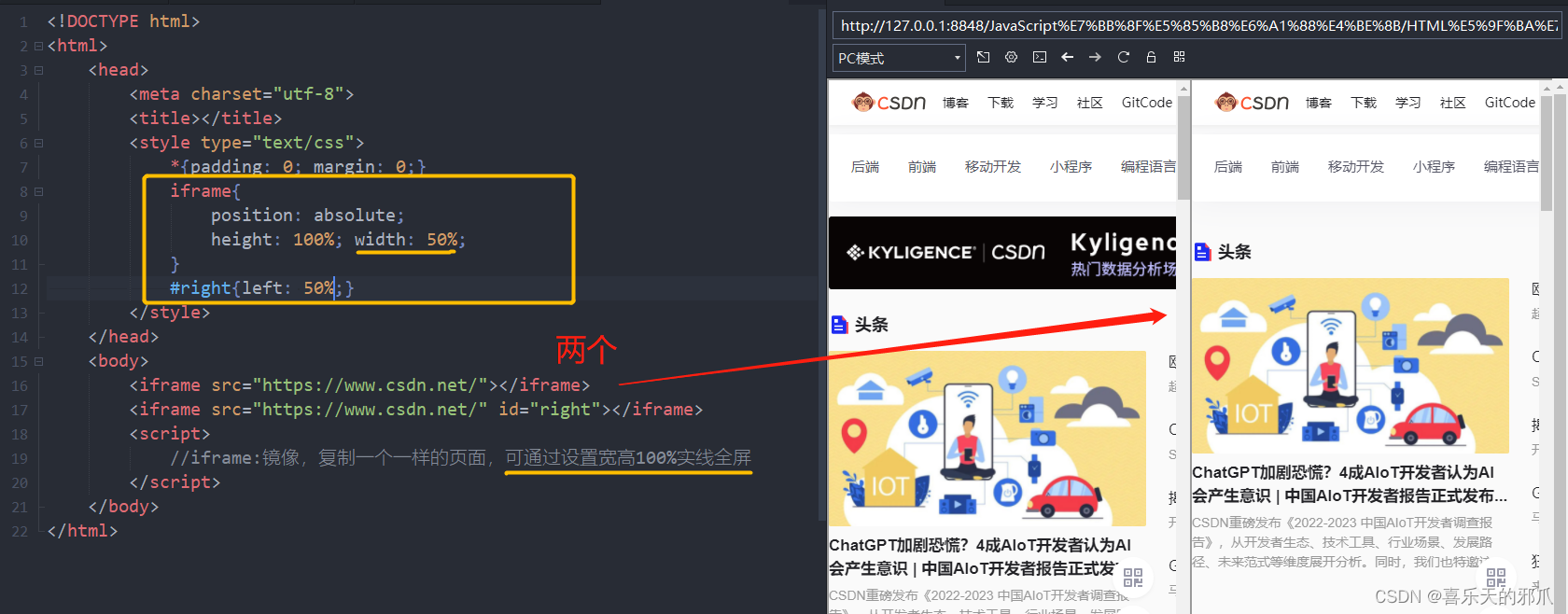
(3)可变元素
可以是块状或者行内
eg:iframe – 镜像
iframe 是块状还是行内元素,由它镜像的页面的元素为准,镜像的为块状,iframe 就是块状,镜像的是行内元素,iframe 就是行内。


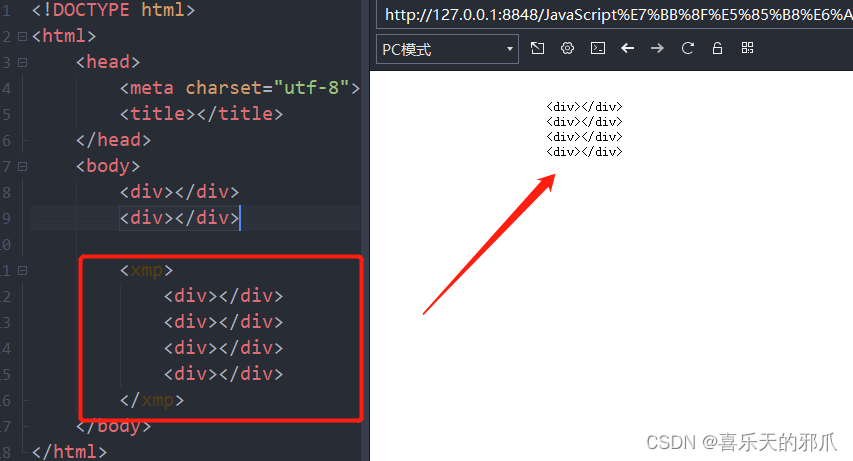
5、特殊
(1)特殊标签
XMP标签:让其中任何标签都在页面中显示出来。
(一般来说,元素即标签相当于框架,比如div,如果不进行样式设置,在页面中是看不见的)

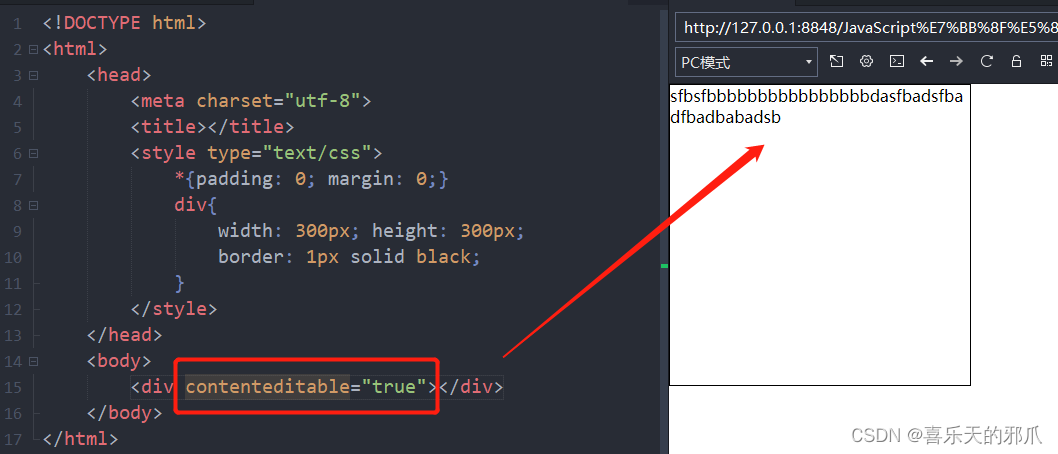
(2)特殊属性
contenteditable – 编辑属性
让标签变为可编辑状态