App 版本更新插件介绍及使用指南

随着移动互联网的发展,APP 已经成为人们生活中必不可少的一部分,而版本更新也是 APP 发展过程中必不可少的环节。为了更好地实现 APP 版本更新和管理,我们推荐一个非常实用的插件:App 版本更新插件。
该插件支持强制更新、静默更新和下载进度(wgt 更新),具有简单易用、功能强大的特点,是 APP 版本更新和管理的优质解决方案。下面,我们将详细介绍该插件的使用方法和注意事项,以便开发者更好地利用该插件进行版本管理。
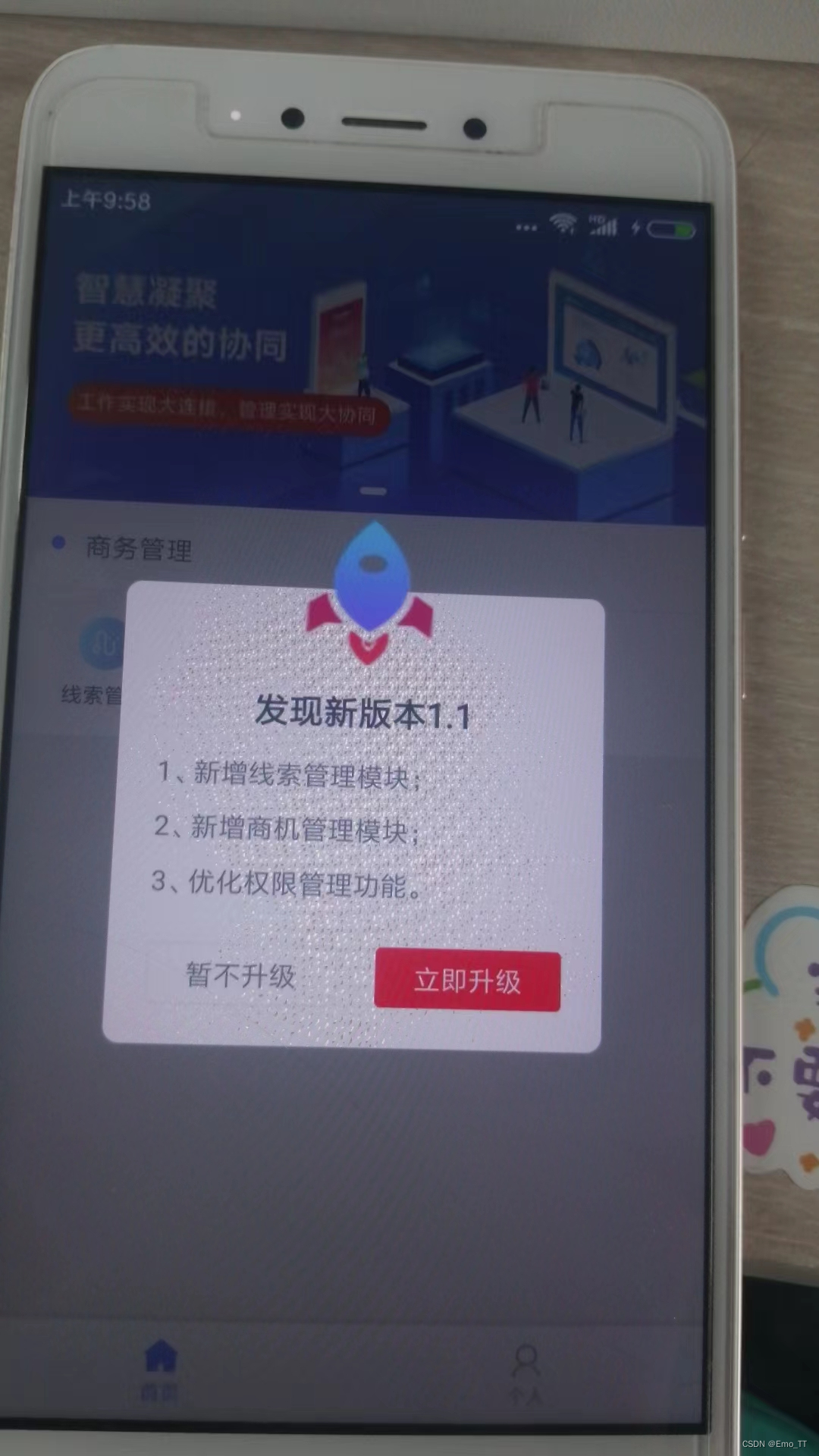
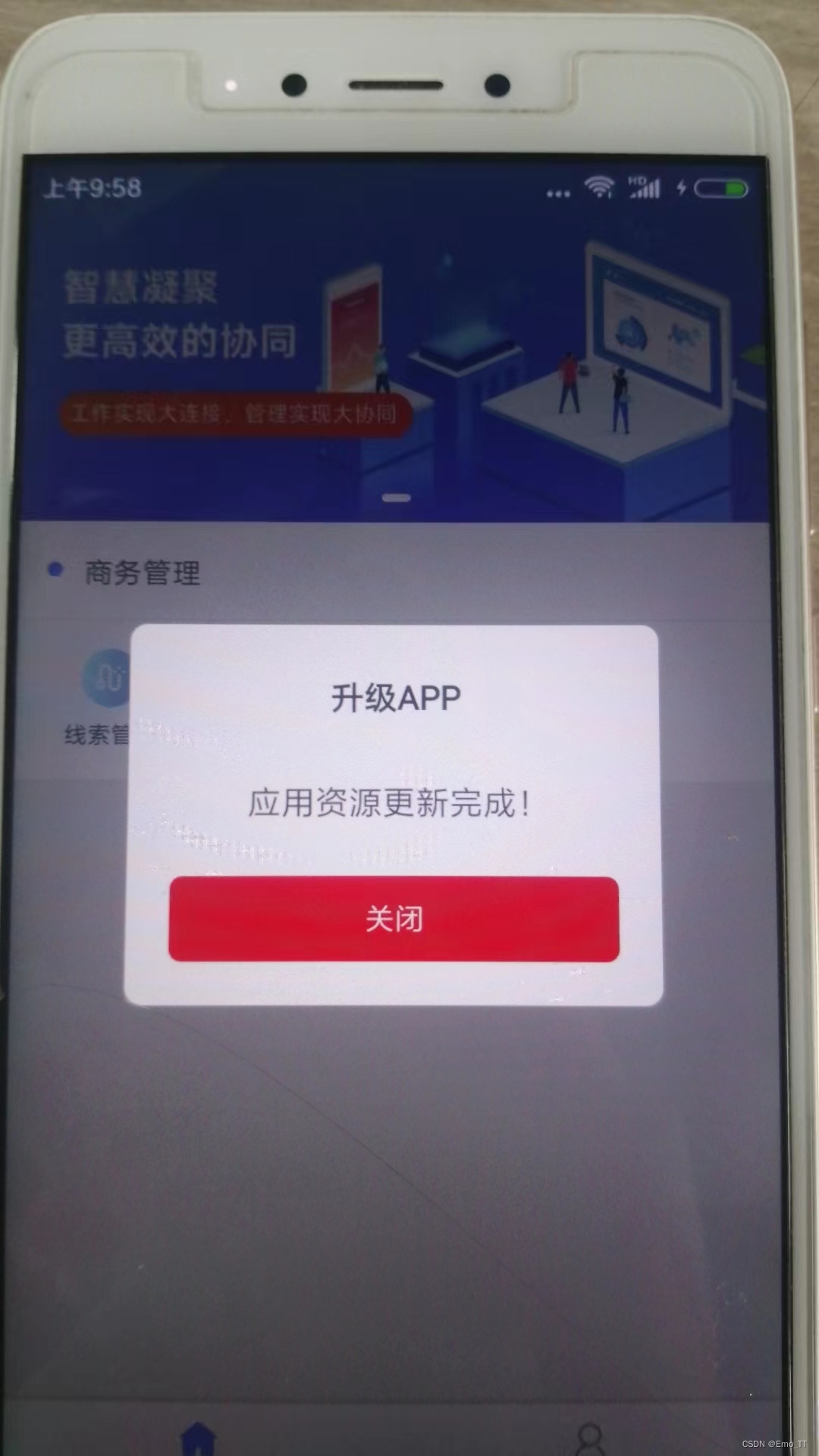
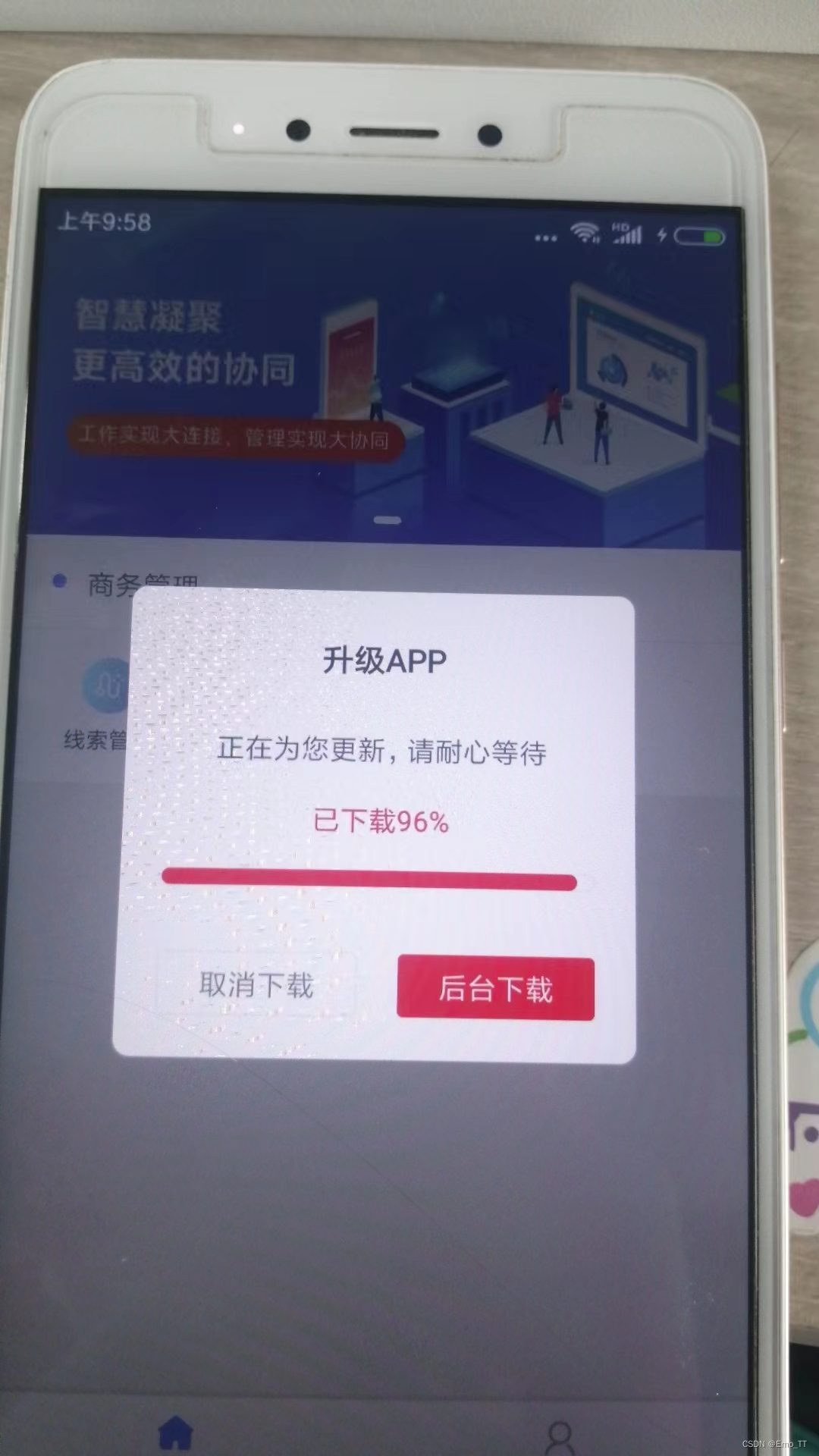
图片效果展示




插件地址链接: 超好用的APP版本更新、支持(强制更新、静默更新、下载进度(wgt更新)) - DCloud 插件市场
一、插件介绍
1.1 插件概述
App 版本更新插件是一款基于 HBuilderX 的插件,专门用于实现 APP 版本更新和管理。该插件支持强制更新、静默更新和下载进度(wgt 更新),同时提供了丰富的 API 接口,可以方便地实现版本管理、更新提示、下载进度等功能。该插件非常实用,被广泛应用于各种移动应用开发中。
1.2 插件特点
- 支持强制更新、静默更新和下载进度(wgt 更新)
- 提供丰富的 API 接口,方便实现版本管理、更新提示、下载进度等功能
- 集成在 HBuilderX 中,便于开发者使用和管理
- 界面友好、操作简单,适用于各种场景
二、插件使用
2.1 安装插件
要使用 App 版本更新插件,首先需要在 HBuilderX 中安装该插件。具体步骤如下:
- 打开 HBuilderX,点击“插件市场”进入插件市场页面;
- 在搜索框中输入“App 版本更新插件”,点击“安装”按钮;
- 等待插件安装完成,即可开始使用。
2.2 引入插件
安装完成插件后,需要在项目中引入该插件。具体步骤如下:
- 在 HBuilderX 中打开项目,点击“工具”菜单,选择“插件管理”;
- 在插件管理页面中,找到“App 版本更新插件”,并点击“启用”;
- 在项目中引入插件,具体方法可以参考插件文档。
2.3 使用插件
引入插件后,就可以开始使用该插件了。下面以强制更新为例,介绍具体使用方法:
总之,App 版本更新插件是一款非常实用的插件,可以帮助开发者更好地实现版本更新和管理。使用该插件需要遵循相关规范和要求,确保用户数据和隐私安全。希望本文对大家有所帮助。
- 在页面中引入 App 版本更新插件的 JS 文件,例如:
-
2.3 使用插件
引入插件后,就可以开始使用该插件了。下面以强制更新为例,介绍具体使用方法:
- 在页面中引入 App 版本更新插件的 JS 文件,例如:
-
<script src="plugins/AppUpdate/js/AppUpdate.js"></script> - 在页面中创建一个按钮或链接,用于触发版本更新,例如:
-
<button onclick="checkUpdate()">检查更新</button> - 在 JS 文件中定义 checkUpdate 函数,用于触发版本更新,例如:
-
function checkUpdate() {// 初始化更新配置var options = new plus.nativeObj.View('options', {top: '0',left: '0',width: '100%',height: '100%'});// 设置更新参数var updateOptions = {url: 'http://www.example.com/update.wgt', // 更新包地址forced: true, // 强制更新silent: false, // 非静默更新options: options // 更新配置};// 执行更新操作plus.runtime.openURL('appupdate://' + JSON.stringify(updateOptions)); } - 在 App 中注册处理更新的 URL scheme,例如:
-
var main = plus.android.runtimeMainActivity(); var intent = main.getIntent(); var scheme = intent.getScheme(); if (scheme == 'appupdate') {var data = JSON.parse(intent.getDataString().replace('appupdate://', ''));plus.runtime.install(data.url, data.options, function() {console.log('更新完成');}); }以上就是使用强制更新的完整代码。其他类型的更新也类似,只需要根据具体需求修改相应的参数即可。
三、注意事项
- 在更新包地址中,应该使用 HTTPS 协议,以保证数据传输的安全性;
- 在使用插件时,应该遵循相关法律法规和规范,不得利用插件进行违法行为;
- 在进行版本更新时,应该提供详细的更新日志和说明,以便用户了解更新内容和变更;
- 在更新过程中,应该保证用户的数据和隐私安全,避免因更新操作导致数据丢失或泄露;
- 在使用插件时,应该遵循插件开发者的相关规范和要求,不得修改插件或篡改插件代码。


