17.样式冲突
在 Vue 项目中遇到样式冲突可真让人头疼!就像你养了两只猫,结果给一只准备的猫粮,另一只也偷偷吃上了 😹。别担心,我来聊聊解决办法。
具体到指定标签
就像给每只猫戴个独一无二的项圈,你可以在组件中用更精准的选择器,比如 left-component span,这样样式就只会在特定标签下生效,其他组件的同类标签就不受影响啦!省心又省力!
scoped 属性
这可是 Vue 的大杀器!就像给每个组件都穿上了隐身衣,自动在样式上加个随机 attribute,这样样式就不会串门啦!简单快捷,新手也能轻松上手。
样式穿透问题
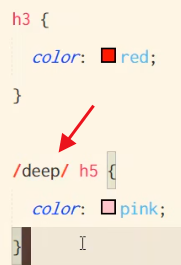
有时候样式还是会偷偷溜到子组件里,就像调皮的小朋友不听家长的话。这时候,用 >>> 或者 :deep() 试试,相当于加了层防护网,确保样式只在当前组件里生效。
其他妙招
- CSS 模块:像给样式取个英文名,确保每个组件都有自己的“身份牌”。
- Sass:用嵌套选择器,把样式牢牢锁在组件里。
- CSS 作用域:理解好优先级,避免样式打架。
总之,样式管理就像管理调皮的猫,既要细心又要有一招制敌的法宝!试试这些方法,让你的组件各行其道,互不干扰!🐱versible!

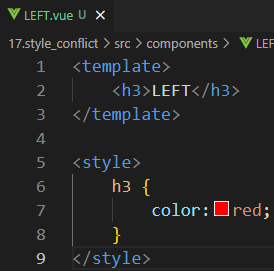
写在 .vue 组件中的样式会全局生效,比如我现在有一个LEFT组件

有一个RIGHT组件

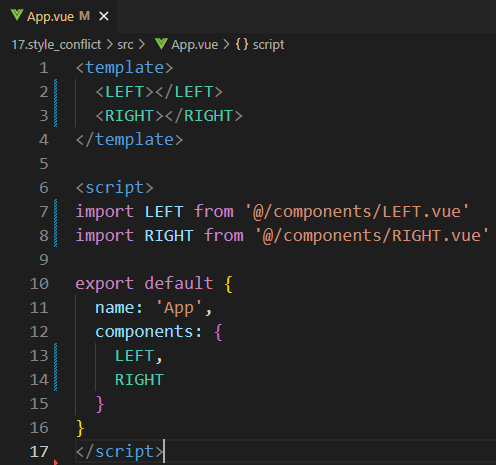
将LEFT组件与RIGHT组件放在App组件中

发现我只给LEFT样式,但是在RIGHT中也生效了

为了避免这种情况,我们有下面几种解决方式
目录
1 具体到指定的标签
2 scoped
3 样式穿透问题
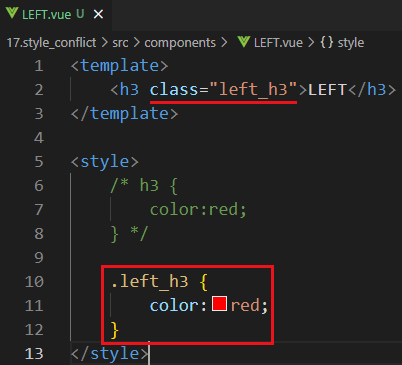
1 具体到指定的标签


也可以加一些属性


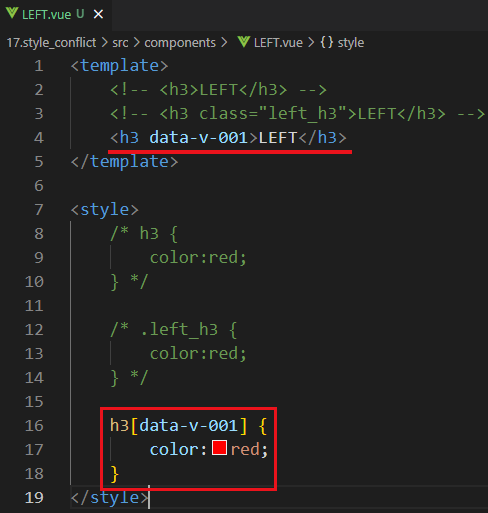
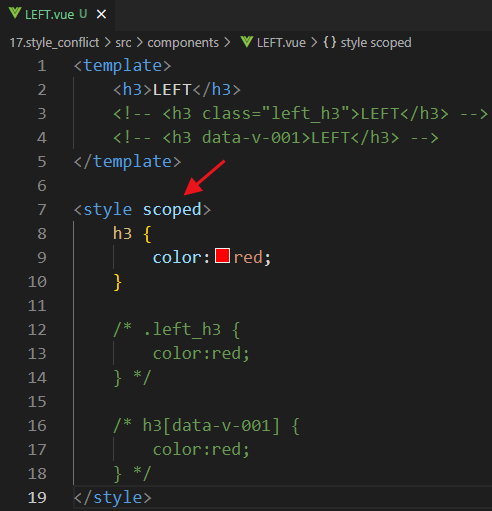
2 scoped
用上面的方法在起名字的时候麻烦了点,我们可以这样写


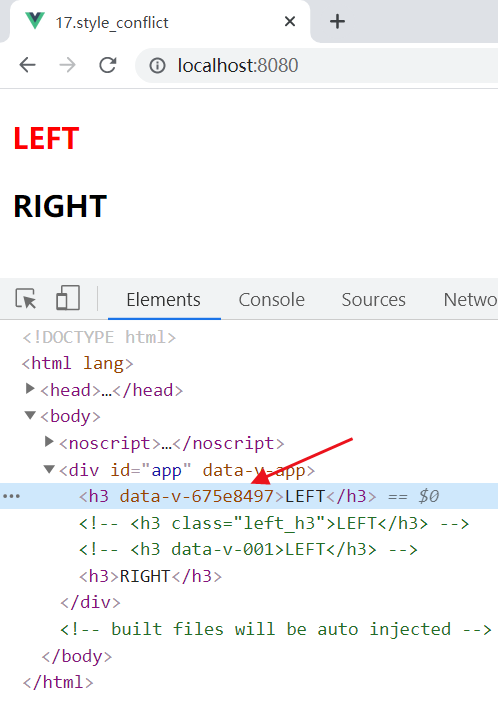
这个scoped的原理就是给你加了个vue自己写的属性进行区分

3 样式穿透问题
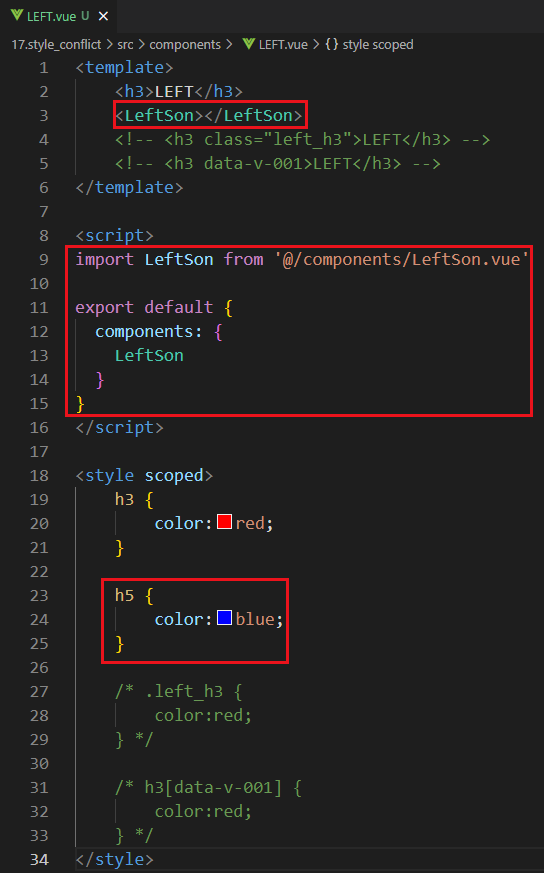
在vue3中,给样式scoped,会自动影响子组件的标签,比如我现在有一个LeftSon组件

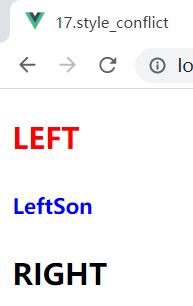
将其放在left中,然后给h5一个样式

发现可以生效

但在vue2中需要用deep穿透一下样式,详细可以看一下这个 Vue2.0-14.样式冲突 - 使用deep修改子组件中的样式_哔哩哔哩_bilibili