1.BootstrapTable组件

1.先在页面声明一个表格对象
<table id="table" class="table table-striped"></table>2.生成表格JS代码如下
var url = '/log/';var columns = [{checkbox: true,visible: true //是否显示复选框},{field: 'id',title: '序号',width: 50,},{field: 'api',title: '请求接口',cellStyle: formatTableUnit,formatter: paramsMatter},{field: 'headers',title: '请求头部',cellStyle: formatTableUnit,formatter: paramsMatter},{field: 'body',title: '请求参数',cellStyle: formatTableUnit,formatter: paramsMatter},{field: 'method',title: '请求方法'},{field: 'client_ip_address',title: '客户端IP',cellStyle: formatTableUnit,formatter: paramsMatter},{field: 'response',title: '返回结果',cellStyle: formatTableUnit,formatter: paramsMatter},{field: 'execution_time',title: '响应时间'},{field: 'added_on',title: '请求时间',cellStyle: formatTableUnit,formatter: paramsMatter},{field: 'ID',title: '操作',width: 120,align: 'center',valign: 'middle',formatter: actionFormatter}];var token = localStorage.getItem('token');$("#table").bootstrapTable({ajaxOptions: {headers: {'Authorization': 'Token ' + token}},toolbar: '#toolbar', //自定义工具按钮url: url, //请求后台的URL(*)method: 'get', //请求方式(*)cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)pagination: true, //是否显示分页(*)pageSize: 10, //每页的记录行数(*)pageList: [10, 20, 50, 100, 'All'], //可供选择的每页的行数(*)sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)pageNumber: 1, //初始化加载第一页,默认第一页clickToSelect: true,showColumns: true, //是否显示所有的列showRefresh: true, //是否显示刷新按钮minimumCountColumns: 2, //最少允许的列数//height: 500, //行高,如果没有设置height属性,表格自动根据记录条数决定表格高度classes: "table table-bordered table-striped", //定义表格样式 "table":将表格显示为标准的 Bootstrap 表格样式;"table-bordered":为表格添加边框;"table-striped":为表格的奇数行添加背景色,以增强可读性。showToggle: true, //是否显示详细视图和列表视图的切换按钮columns: columns, //列参数//detailView: true, //是否显示父子表//得到查询的参数,会在url后面拼接,如:?rows=5&page=2&sortOrder=asc&search_kw=&_=1564105760651queryParams: function (params) {// params对象包含:limit, offset, search, sort, order//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的var temp;temp = {page: (params.offset / params.limit) + 1, //页码, //页码size: params.limit, //页面大小//search_kw: $('#search-keyword').val(), //查询框中的参数传递给后台api: $('#api').val(), // 请求时向服务端传递的参数};return temp;},
</script>3.Bootstrap-table其它常用方法如下
1.responseHandler
responseHandler: function (data) {if (data.code === 1) {return {"rows": data.data.rows,"total": data.data.total};} else {console.log(data);}
},responseHandler 函数需要返回一个处理后的数据对象,该对象应该包含以下两个属性:
total:表示数据总数;rows:表示数据行。
该函数将从服务器返回的数据进行处理,并返回一个包含 total 和 rows 属性的对象,从而让bootstrap进行数据渲染
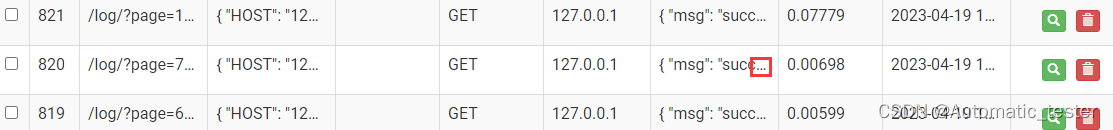
2.formatTableUnit (自定义显示方法)
让超过一行的数据只展示一行加上省略号
function formatTableUnit(value, row, index) {return {css: {"white-space": 'nowrap',"text-overflow": 'ellipsis',"overflow": 'hidden',"max-width": "100px","cursor": "pointer",}}
} 
3.paramsMatter(自定义显示方法)
让超过一行的数据进行弹出展示
function paramsMatter(value, row, index, field) {var span = document.createElement('span');span.setAttribute('title', value);span.innerHTML = value;return span.outerHTML;
}4.actionFormatter
用于格式化操作列的内容 ,会在每一行数据的操作列中调用该函数,以生成操作列的内容
function actionFormatter(value, row, index) {var result = "";result += '<a href="javascript:;" class="btn btn-xs btn-success" style="margin:5px" onclick="GetViewById(' + index + ')" view=\\'view\\')" title="查看">';result += '<span class="glyphicon glyphicon-search"></span></a>';result += '<a href="javascript:;" class="btn btn-xs btn-info" style="margin:5px" onclick="EditViewById(' + index + ')" title="编辑">';result += '<span class="glyphicon glyphicon-pencil"></span></a>';result += '<a href="javascript:;" class="btn btn-xs btn-danger" style="margin:5px" onclick="DeleteByIds(' + row.id + ')" title="删除">';result += '<span class="glyphicon glyphicon-trash"></span></a>';return result;}