nodejs+vue在线课程管理系统

随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本在线课程管理系统有管理员,教师,学生。管理员功能有个人中心,学生管理,教师管理,在线课程管理,课件信息管理,知识要点管理,教学计划管理,考试大纲管理,科目类型管理,班级分类管理,通知公告管理,在线交流,系统管理等。教师可以发布课程课件资料,知识要点以及教学计划等信息,学生可以查看教师发布的信息,还可以进行留言交流。因而具有一定的实用性。
文章介绍了在线课程管理系统的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。本文介绍了在线课程管理系统的开发全过程。通过分析在线课程管理系统管理的不足,创建了一个计算机管理在线课程管理系统的方案。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
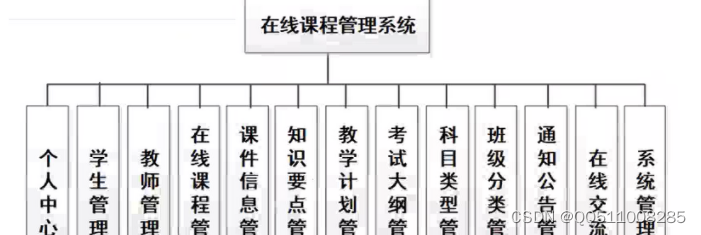
二、系统结构
本系统是基于B/S架构的网站系统,设计的功能结构图如下图所示: 
三、管理员模块的实现
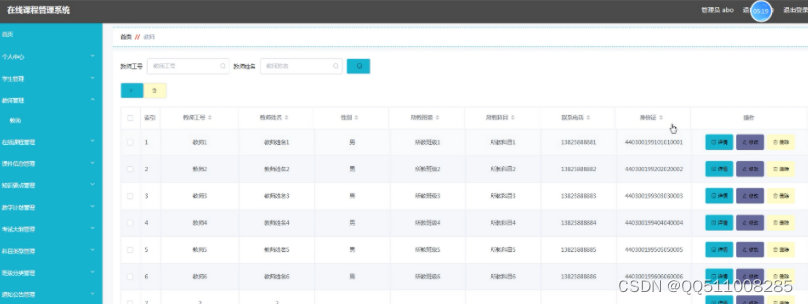
3.1 教师信息管理
在线课程管理系统的系统管理员可以管理教师,可以对教师信息添加修改删除以查询操作。具体界面如图所示。
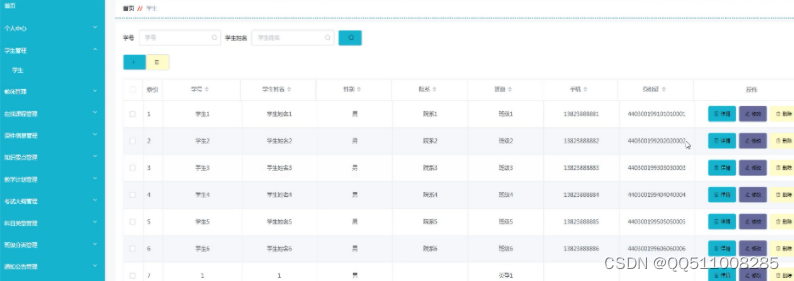
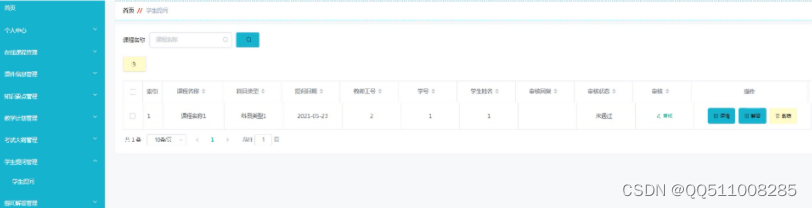
3.2学生信息管理
系统管理员可以查看对学生信息进行添加,修改,删除以及查询操作。具体界面如图所示。 
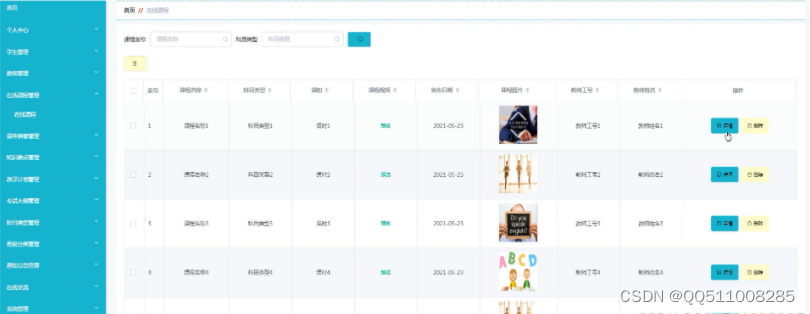
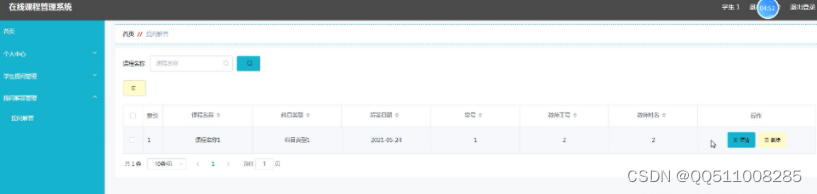
3.3在线课程管理
系统管理员可以对在线课程信息进行删除以及查询操作。界面如下图所示: 
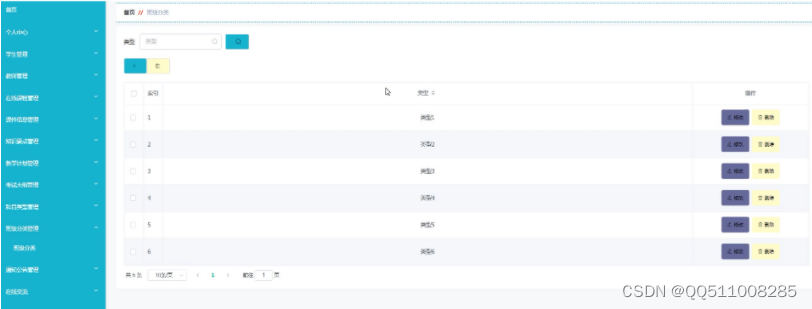
3.4班级分类管理
系统管理员可以对班级分类进行添加修改删除操作。界面如下图所示: 
四、教师模块的实现
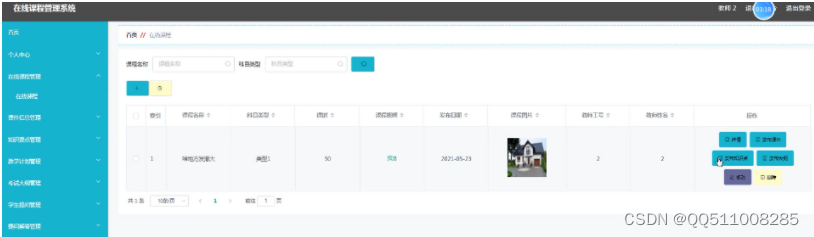
4.1在线课程信息
教师可以对在线课程信息进行添加,修改,删除操作,可以对在线课程发布课件,发布知识点,发布大纲。界面如下图所示: 
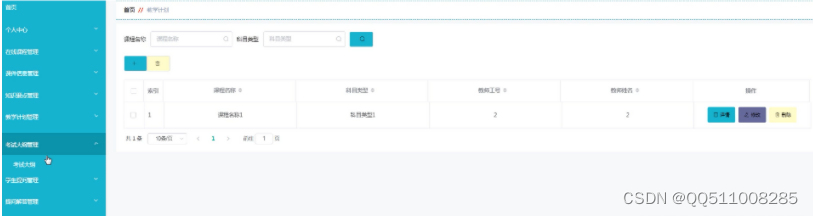
4.2教学计划管理
教师可以对教学计划进行添加修改删除操作。界面如下图所示: 
4.3学生提问
教师对学生提问进行审核,解答以及删除操作。界面如下图所示: 
五、学生模块的实现
5.1学生提问
学生可以进行学生提问,在对应的教学科目里面让对应的教师进行回答。界面如下图所示: 
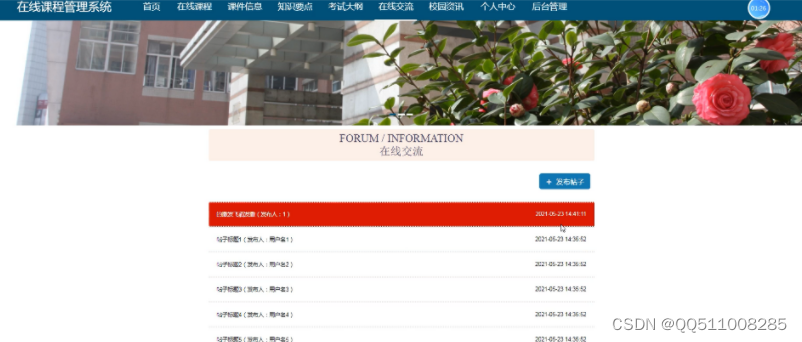
5.2在线交流
学生可以在首页进行在线交流。界面如下图所示: 
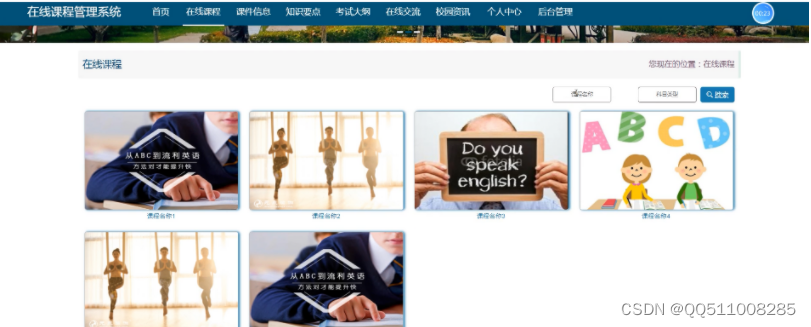
5.3在线课程
学生登录后可以在首页查看在线课程,可以下载课件,收藏等操作。界面如下图所示: