十八、市场活动备注:修改

功能需求
用户在市场活动明细页面,点击"修改"市场活动备注的图标,弹出修改市场活动备注的模态窗口;
用户在修改市场活动备注的模态窗口,填写表单,点击"更新"按钮,完成修改市场活动备注的功能.
*备注内容不能为空
*修改成功之后,关闭模态窗口,刷新备注列表
*修改失败,提示信息,模态窗口不关闭,列表也不刷新

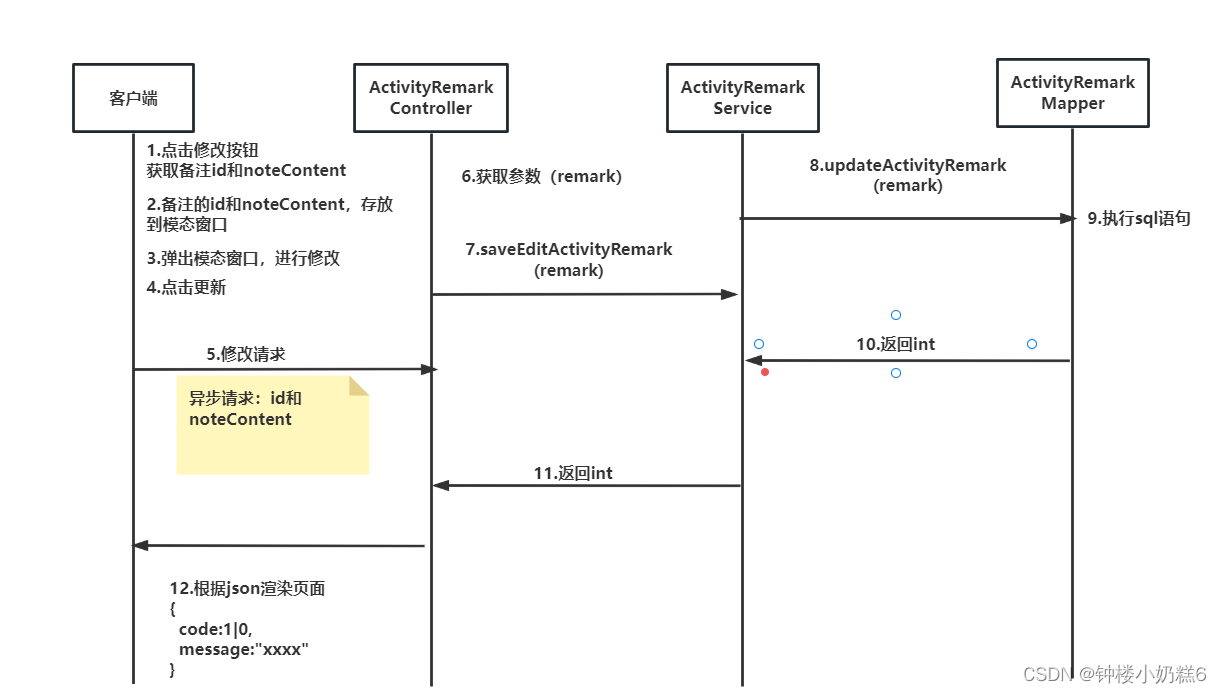
流程图

代码实现
一、ActivityRemarkMapper
1.ActivityRemarkMapper接口
/* 修改备注*/int updateActivityRemark(ActivityRemark remark);2.ActivityRemarkMapper映射文件
- 根据备注的id进行修改,修改的字段是
note_content,edit_time,edit_by,edit_flag
<!--int updateActivityRemark(ActivityRemark remark);--><update id="updateActivityRemark">update tbl_activity_remarkset note_content = #{noteContent},edit_time = #{editTime,jdbcType=CHAR},edit_by = #{editBy,jdbcType=VARCHAR},edit_flag = #{editFlag,jdbcType=CHAR}where id = #{id,jdbcType=CHAR}</update>二、ActivityRemarkService
/* 修改市场活动备注*/int saveEditActivityRemark(ActivityRemark remark); @Overridepublic int saveEditActivityRemark(ActivityRemark remark) {return activityRemarkMapper.updateActivityRemark(remark);}三、ActivityRemarkController
/* 修改市场活动备注*/@RequestMapping("/workbench/activity/saveEditActivityRemark.do")public @ResponseBody Object saveEditActivityRemark(ActivityRemark remark, HttpSession session){// 获取登录的userUser user = (User) session.getAttribute(Contants.SESSION_USER);// 封装参数remark.setEditFlag(Contants.RETURN_OBJECT_CODE_SUCCESS);remark.setEditBy(user.getId());remark.setEditTime(DateUtils.formateDateTime(new Date()));// 调用serviceReturnObject returnObject = new ReturnObject();try {int ret = activityRemarkService.saveEditActivityRemark(remark);if (ret>0) {// 成功returnObject.setCode(Contants.RETURN_OBJECT_CODE_SUCCESS);returnObject.setRetDate(remark);}else {// 失败returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);returnObject.setMessage("系统繁忙稍后再试");}} catch (Exception e) {e.printStackTrace();returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);returnObject.setMessage("系统繁忙稍后再试");}return returnObject;}
四、前端detail.jsp
1.点击”修改“,获取备注的id和content,并且向修改备注的模态窗口的id和content赋值
// 修改打开模态窗口$("#remarkDivList").on("click", "a[name='editA']", function () {// 获取活动的id和contentvar id = $(this).attr("remarkId");var content = $("#div_" + id + " p").text();// 向模态窗口赋值$("#edit-id").val(id);$("#edit-noteContent").val(content);// 打开模态窗口$("#editRemarkModal").modal("show");});
2.点击更新按钮
$("#updateRemarkBtn").click(function () {// 获取参数var id = $("#edit-id").val();var noteContent = $.trim($("#edit-noteContent").val());// 表单验证if (noteContent == "") {alert("请输入备注内容");return;}// 转发请求$.ajax({url: 'workbench/activity/saveEditActivityRemark.do',data: {id: id, noteContent: noteContent},type: 'post',dataType: 'json',success: function (data) {if (data.code == "1") {$("#editRemarkModal").modal("hide");// 刷新当前的备注数据$("#div_" + id + " p").text(noteContent);$("#div_" + id + " small").text("@${sessionScope.sessionUser.name}:" + data.retDate.editTime + "修改");} else {//失败alert(data.message);}}});});

