基于Vue+Vue-cli+webpack搭建渐进式高可维护性前端实战项目


本文是专栏《手把手带你做一套毕业设计毕业设计》的实战第一篇,将从Vue脚手架安装开始,逐步带你搭建起一套管理系统所需的架构。当然,在默认安装完成之后,会对文件目录进行初步的细化拆分,以便后续功能迭代和维护所用。
为兼顾大多数计算机毕设的需求,我们将多个往届和本届毕业生的毕设需求进行了整改,为了便于理解和实战入手,本专栏以开发一套“校园图书借阅系统”为例,包含管理员平台和学生借阅网站。
本专栏目前进展目录:
| 手把手带你做一套毕业设计毕业设计-前端 |
| 1 手把手带你做一套毕业设计-征程开启 |
| 2 我应该把毕业设计做到什么程度才能过关? |
| 3 做毕业设计,前端部分你需要掌握的6个核心技能 |
| 手把手带你做一套毕业设计毕业设计-服务端 |
| 1 基于SpringBoot+SpringCloud+Vue前后端分离项目实战 --开篇 |
目录
一、 脚手架的正确安装姿势
1. 开发工具推荐使用vscode
2. 新建代码库,用vscode打开空项目
3. 打开控制台的2种方式
4. Node和npm的检查
5. 安装稳定版本vue
6. Vue-cli脚手架
7. 基于webpack创建一个新项目
8. 安装完成
9. 进入项目目录,启动Vue空项目
10. 浏览器打开
二、对项目进行高可维护性目录整改
1. 初始化目录的介绍
2. 内聚性与耦合性的功能目录模块
3. views目录迁移代码修改
一、 脚手架的正确安装姿势
1. 开发工具推荐使用vscode
首先推荐开发工具Visual Studio Code,也就是人们常说的vscode。目前vscode在日常开发工作中很常用,而且他对于很多我们前端开发所需的插件,GIT SVN版本控制工具的支持也非常成熟。打开一个空的vscode界面

2. 新建代码库,用vscode打开空项目
我们首先要开发B端管理员系统,可以在自己放代码的文件夹下新建一个文件夹起名 book-manager。并用vscode打开空项目,如下图所示

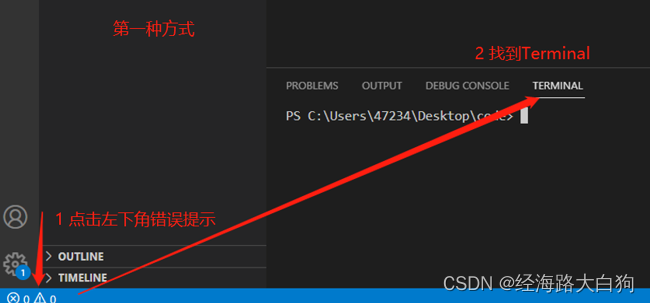
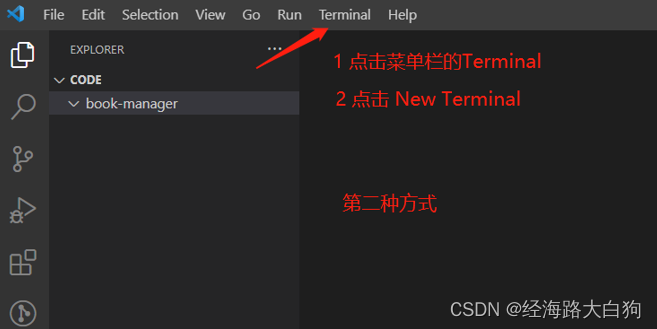
3. 打开控制台的2种方式
控制台也就是Terminal,如果你的vscode还没有打开Terminal,这里有2个入口。第一是左下角的错误提示区域,第二是顶部菜单的Terminal。如下图所示,不管你的英语水平如何,都不建议使用汉化的vscode或者想办法安装汉化包去使其汉化,我们更应该不断的练习自己的英语水平,哪怕只是从开发工具入手


4. Node和npm的检查
虽然对于初学者的你来说还没必要深入学习node和npm的知识,但我们马上就要开始的Vue项目却是基于这两个技术点的。不过不用担心,只要熟练使用几个小技术点,就可以安心做项目了。
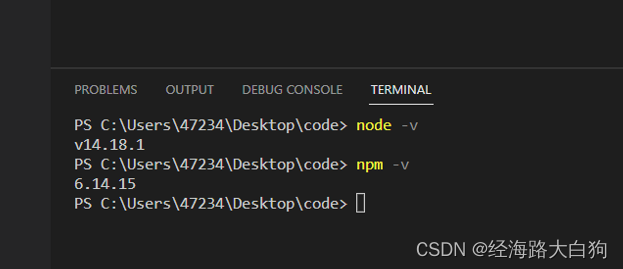
首先需要检查一下自己的node和npm是否安装成功了,没有安装的随便去找个教程,下一步下一步的安装上node,也不需要安装最新版,找一个大版本是12的14的都可以,不过安装上最新的也没问题。但我本项目开发所用版本为V14.18.1。检查的命令如下图,执行
node -v
npm -v

5. 安装稳定版本vue
执行命令npm install vue,这将是vue项目开发的基石。
6. Vue-cli脚手架
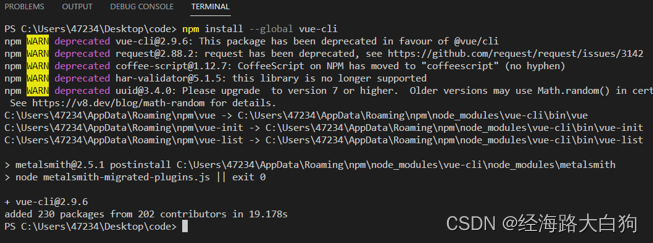
这是Vue所提供的官方命令行工具,可用于快速搭建我们所需的单页面应用。需要执行命令,注意下面的命令是两个中划线再加global
npm install –global vue-cli 
7. 基于webpack创建一个新项目
其实我们也可以自己一点一点的搭建项目所需文件,但那会比较原始,现在的项目开发有个特点,几乎没有哪个技术框架不提供一个初始化模板架构方案的,因为那样更快速而且也更加友好。其实说的不厚道点,友好不友好另说,主要是快速。
执行命令
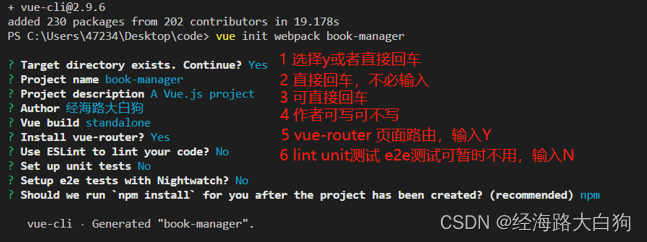
vue init webpack book-manager然后就是脚手架所提供的安装询问过程:

- 1 Target directory exists.Continue?
这里询问当前目录,是否继续?直接回车即可
- 2 Project name book-manager
这里询问项目名称,我们之前文件夹已建好,直接回车即可
- 3 Project description
这里询问对项目的描述,比如你可以写这是我的第一个Vue项目,不写也行
- 4 Author
这里询问作者,其实写不写都行,如果是自己的练手项目,真正的企业项目一定要写
- 5 Install vue-router?
因为我们做的是一个单页面的大型项目,所以需要安装路由
- 6 ESLint unit测试 e2e测试
这个对于我们的毕设项目比较耗时,而且暂时用处不大,可输入N,不安装
8. 安装完成
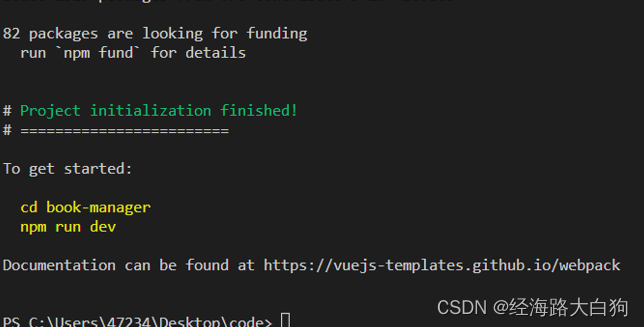
询问结束后,经过一顿猛如虎的下载操作,顺利的话会正常安装完成。

9. 进入项目目录,启动Vue空项目
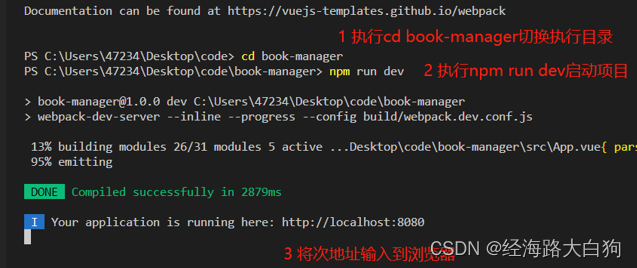
安装完成之后,即可输入命令cd book-manager,然后控制台的命令行目录改变,之后执行启动命令npm run dev。启动完成之后,可将http://localhost:8080输入到浏览器上

10. 浏览器打开
这里我们首推chrome浏览器,输入http://localhost:8080。至此,空Vue项目安装完成。

二、对项目进行高可维护性目录整改
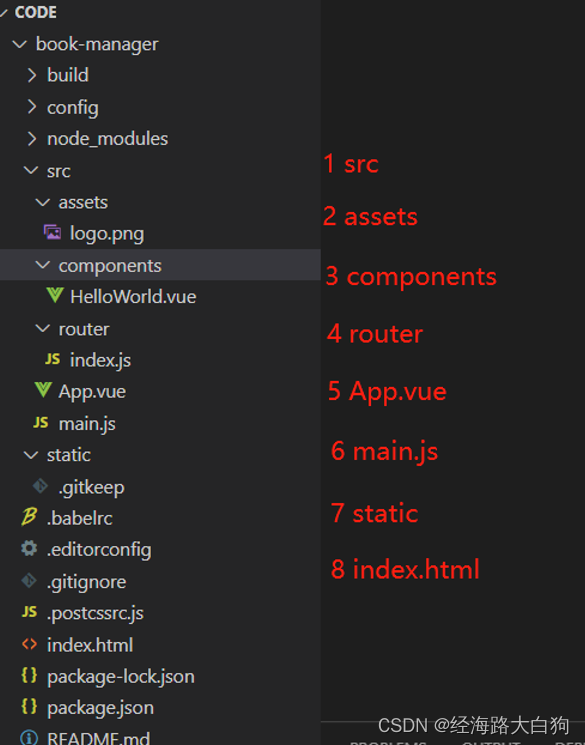
1. 初始化目录的介绍

src: 除了项目所需的打包部署所需配置文件,除了node_modules项目依赖包,除了HTML落地页,除了webpack配置等信息,基本业务开发所需的内容都会包含在src目录下。
assets: 通过脚手架所创建的这个assets目录是准备存放一些静态资源的,例如项目所需的本地图片,一些全局样式等
components: 使用Vue开发项目,脑子里要一直有组件这个概念,一直以来做面向对象开发,流传着一句名言叫万物皆对象,但到了Vue项目里,要谨记,你所在浏览器里看见的,都是组件。所以脚手架创建的这个目录,本来是准备用作页面中组件开发使用的。
router: Vue主要是为了实现单页面应用,比如你看见的市面上的成熟网站,为了划分业务模块,为了减小服务承载压力,几乎每看见的一个小页面都是单独的一个项目,部署到不同的服务器里。但很多管理员平台还是延续着一个项目,通过路由控制不同的页面来实现的,这也就是router的使用场景所在。不过对于很多微前端的实现又与这种思路不同,微前端我们这里不说哈。
App.vue: 既然Vue讲求单页面应用,我们所看见的页面元素都是一个个的子组件,或者孙组件,总会最外层有一个父组件或者入口组件,这就是App.vue的关键地方。他通过嵌套router-view组件,来实现路由的入口转发。
main.js: 不管前端发展多少年了,最终被打包完的内容无外乎html css js以及一些其他的媒体资源,所以我们的浏览器请求到HTML落地页之后,如果在js没有加载完成之前,页面中就只能是一个干净的<div id=”app”></div>。只有我们所需要的JS CSS加载完成之后,才会开始进行DOM树,CSS树的组装,所以这个main.js就是整个项目的入口js文件,可以理解为一个袋子口。
static: 这个static文件夹和assets文件夹是相同性,他们都可以存放一些静态的图片和CSS这些东西,但也略有不同。例如我们想要引入一个jquery.min.js的第三方文件,不想从网络上去下载其他网站的,就想放到自己的服务下,建议放到这个文件夹下。但对于咱们这个项目用处不是很大,下一节可能会被整合掉哦。
index.html: 这就是真正的html页面,我们最终会引入CSS 引入JS的那个html页面。
2. 内聚性与耦合性的功能目录模块
虽然安装脚手架所生成的模板目录给我们的开发带来了极大的便捷,但如果我们所做的项目一旦内容多起来,这些初始化的模板恐怕就不够用了。我们更希望一个大项目中的各个组件之间有一个紧密的联系,但也希望每个组件,每个方法,每个功能都有他自己的责任。
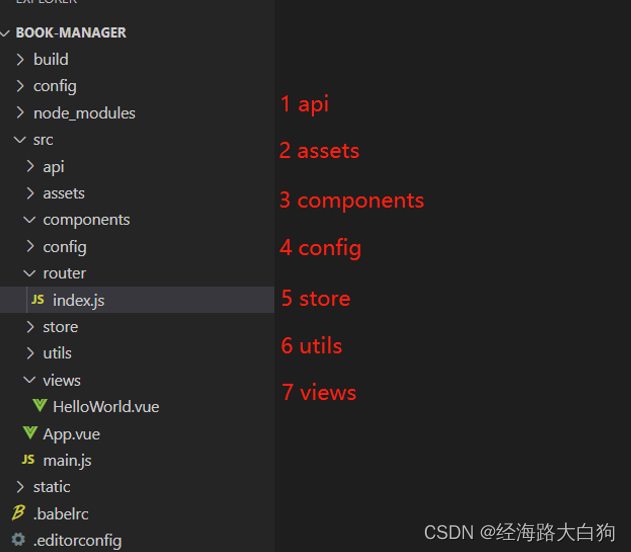
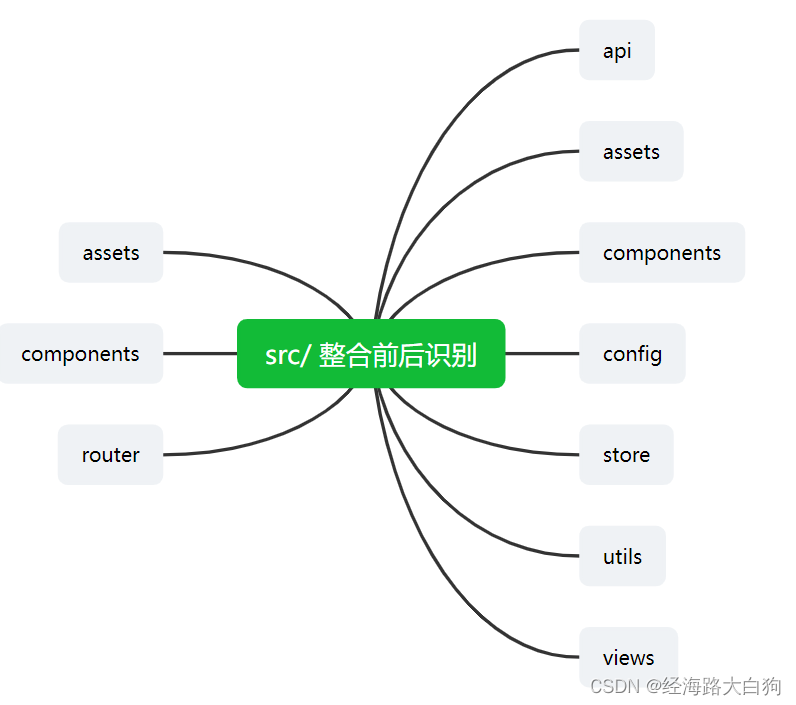
于是我们需要整合一些后续项目所需要的模块添加进来,例如:

- api: 负责将各个大业务模块的请求事件整合起来,然后被各自的业务模块引入。而业务模块如果需要发送HTTP请求呢,只需要负责组装入参数据和获取数据即可。
assets: 这里真的要存放静态图片和全局的CSS文件了
components: 这里不再是脚手架初始化时存放业务组件目录了,我们的后续是项目实战会使用elementUI组件库,但为了让大家更加深入理解vue的组件化使用,我们会实现一些组件,例如弹框,分页,表格等,所以这里存放的是我们自己实现的业务组件。而且有了这些自己实现的组件,去和老师汇报,面试的时候也更有自己的经验可言。
config: 这个目录用来存放一些静态枚举变量等,例如我们多个页面组件可能会公用的一些前端写死的数据变量。
store: 这个目录先存放着,vuex的数据管理其实就像一个人戴眼镜,如果不近视是不需要戴眼镜的,当你真正看不清了就会发现自己该去眼镜店赔一副属于自己的眼镜了。所以这个目录先保留着,我们后续渐进使用。
utils: 这里存放一些公共的JS方法,例如对日期时间的处理,对一些数据的处理,对表单验证的处理,对axios的封装等。
views: 这里才是我们App.vue的各个业务模块的子组件,而不再使用脚手架初始化创建的components,componenets目录已经被我们设定为自主实现组件库的目录啦。

3. views目录迁移代码修改
views/HelloWorld.vue
<template><div>{{ msg }}</div>
</template><script>
export default {name: 'HelloWorld',data () {return {msg: 'Vue实战项目即将开始啦!!!'}}
}
</script>
router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/views/HelloWorld'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'HelloWorld',component: HelloWorld}]
})

为了能够把专栏写好,您的声音很重要,下面投个票吧


