前端面试之JavaScript题目,简单全面(持续更新ing...)

数据类型
1.JavaScript有哪些数据类型,它们的区别?
类型:JavaScript共有8种数据类型,undefined,null,Boolean,string,number,bigint,symbol,object。
其中symbol和bigint是es6中新增的。
symbol代表创建后独一无二且不可变的数据类型,主要为了解决可能出现的全局变量冲突的问题。
bigint可以安全的存储和操作大整数。
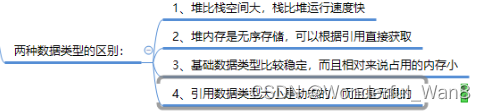
区别:

2.JavaScript中数据类型的检测方式有哪些?
- 使用typeof判断,其中数组,对象,null,都会被判断为object,其他数据类型可以正确判断。例如
typeof 123'number' - 使用instanceof判断对象的类型,内部运行机制是判断其在原型链中能否找到该类型的原型,因此instanceof只能用于判断引用类型的数据,不能判断基本类型。例如:
[] instanceof Arraytrue - 使用constructor判断,但null,undefined不可使用,因为它们不是由对象构建。例如:
true.constructorƒ Boolean() { [native code] } - 使用Object.prototype.toString.call() 使用Object对象的原型方法toString来判断数据类型。例如:
Object.prototype.toString.call(123);'[object Number]'
3.判断数组的方式有哪些?
- 通过ES6的
Array.isArray()判断 - 通过原型链判断
arr.__proto__ === Array.prototype - 通过instanceof判断
arr instanceof Array - 通过Object判断
Object.prototype.toString.call(arr); - 通过isPrototypeOf()判断
Array.prototype.isPrototypeOf(arr);
4.null和undefined区别?
null代表的是空对象,一般用于返回值可能为对象的变量的初始化。
undefined代表未定义,变量声明了但是未赋其值时返回值可能为undefined
5.instanceof操作符的实现及其原理?
原理:instanceof通过判断构造函数的prototype属性是否出现在对象的原型链中来判断数据是否属于该类型
function myInstanceOf(left, right) {let proto = Object.getPrototypeOf(left);let prototype = right.prototype;while (true) {if (!proto) {return false;}if (proto === prototype) {return true;}proto = Object.getPrototypeOf(proto);}
}console.log(myInstanceOf([], Array)); //true
console.log([] instanceof Array); //true
console.log(myInstanceOf(123, Array)); //false
console.log(123 instanceof Array); //false6.为什么0.1+0.2 !== 0.3? 如何让其相等?
因为计算机是通过二进制的方式存储数据的,所以计算机计算0.1+0.2的时候,实际上是计算的两个数的二进制的和。而这两个数的二进制都是无限循环的数。
如何相等:(n1+n2).toFixed(2);
7.typeof NaN 的结果是什么
typeof NaN; // ‘number’
NaN是一个特殊值 它和自身不相等 所以 NaN !== NaN 为true
8.其它值到字符串的转换规则
Null和Undefined 转换成 ‘null’和’undefined’
Boolean类型 true转换’true’ false转换’false’
Number类型的值直接转换 不过极大极小的数字会使用指数形式
Symbol类型的值直接转换,但只允许显式强制类型转换
对于普通对象来说 一般会调用Object的toString()方法(Object.prototype.toString())来返回内部属性[[class]]的值,如”[object Object]“;如果对象有自己的toString()方法,字符串化时就会调用该方法并使用其返回值
9.其他值到数字值的转换规则
Undefined类型的值转换为NaN
Null类型的值转换为0
Boolean类型的值,true转换为1 false转换为0
String类型的值转换如同使用Number()函数进行转换,如果包含非数字值则转换为NaN,空字符串为0
Symbol类型的值不能转换为数字 会报错
对象(包括数组)会首先被转换为相应的基本类型值,如果返回的是非数字的基本类型值,再遵循上述的规则将其强制转换为数字
10.其他值到布尔类型的值的转换规则
除了 undefined null false +0 -0 NaN “” 以外 都是true
11.Object.is()与比较操作符 "=" ""的区别
(Object.is(A,B)方法判断两个值是否是相同的值。)
双等号进行相等判断时,如果两边的类型不一致,会先进行强制类型转换后再进行比较
三等号=)进行相等判断时,如果两边的类型不一致,不会做强制类型转换,直接返回false
使用Object.is进行相等判断时,一般情况下和三等号判断相同,它处理了一些特殊情况,比如-0和+0不再相等,两个NaN是相等的
12.如何判断一个对象是空对象
if(Json.stringify(obj) == '{}'){console.log('空对象');
}if(Object.keys(obj).length < 0){console.log('空对象');
}


