Vue路由模式为history的项目部署到Nginx

前言
对于前端工程师而言,多多少少会碰到按需加载的需求。
比如一个系统,需要用户登陆以后才能使用,对于传统的前后端未分离的情况,我们一般的处理方式是,当检测到用户未登录的时候,一般会重定向到登录页面,让用户进行登录。
但是对于前后端分离的情况,前端工程师一般倾向于单页面的处理模式,而想要处理这种情况的话,我们一般传统的做法是,会选择采用 location.search 的方式,即通过参数来判断。
比如检测到用户没登陆,我们会刷新页面,自动在地址后面加上诸如 ?page=login 等形式的参数,然后我们的系统初始化的时候,会检测 location.search 中是否存在这个参数,如果存在,页面上显示的就是登录有关的内容。
但是这种处理方式写起来太过复杂,而前端比较流行的框架 vue、react 等给了我们比较好的解决方案。
那就是采用 vue-router 或者 react-router 这种解决方案,一般会有两种模式,history 模式和 hash 模式,两种模式对于开发来说,没有任何的区别。
history、hash 模式区别
这里主要不是想介绍前端 router 的相关内容的,这里就一笔带过,不做过多的赘述了。
我们知道的是,history 模式,是基于 html5 提供的 history api 来实现的。
对于 react router 来说,它的作用是这样的:
Browser history 是使用 React Router 的应用推荐的 history。它使用浏览器中的 History API 用于处理 URL,创建一个像example.com/some/path这样真实的 URL 。
而一般所谓的 hash 模式,就是通过来监听 hash 的变化,来改变页面的视图的。
对于 react router 来说,他的作用是这样的:
Hash history 使用 URL 中的 hash(#)部分去创建形如example.com/#/some/path的路由。
到这里,我想以前不了解的童鞋应该会明白了,这篇文章想要表达的内容到底是什么了。
我们打包以后,采用 hash 的前端路由项目,扔在任何服务器里面,是不会存在找不到资源的情况,因为页面的入口始终都是 example.com/rootpath/ 其他资源都是根据这个路径来索引的。
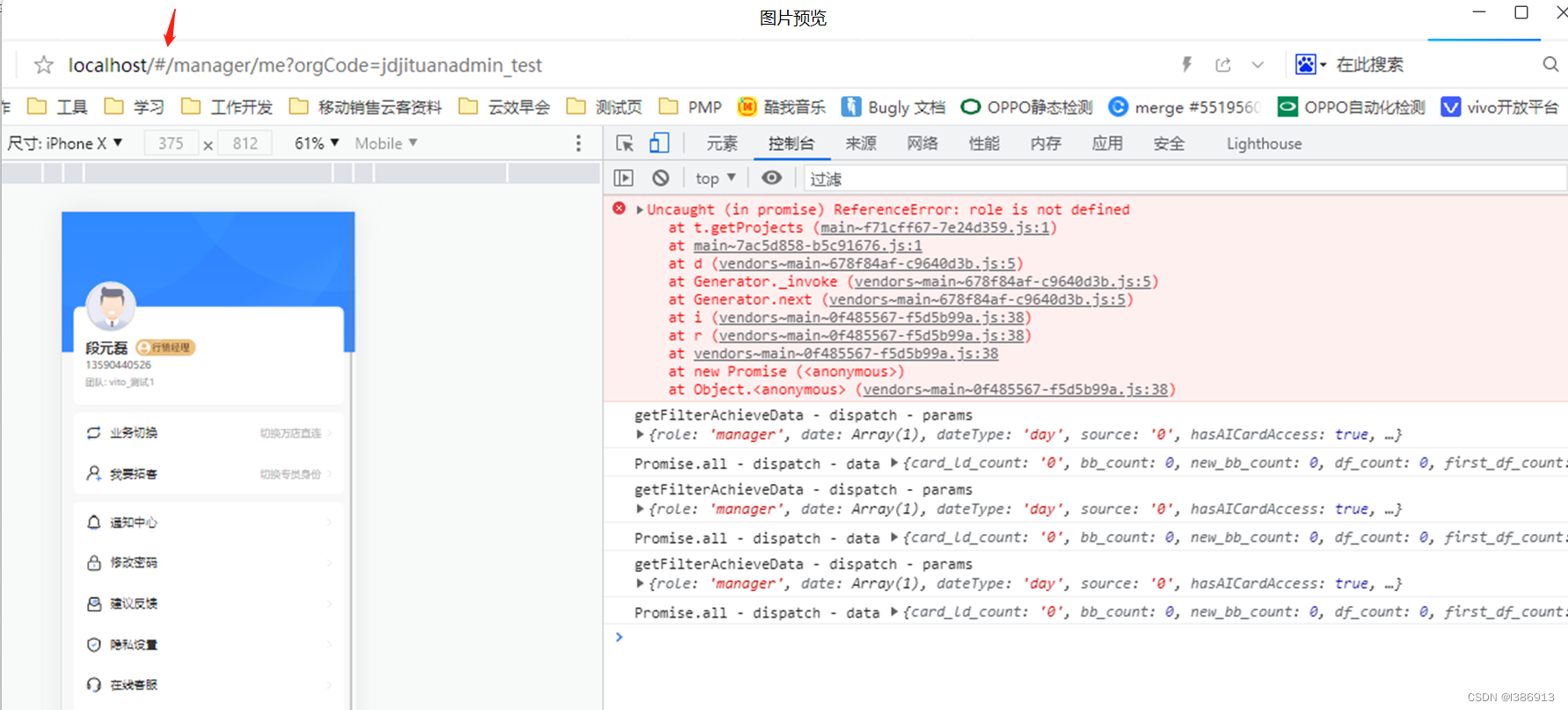
但是对于 history 方式的前端路由项目,打包了以后,扔在各种静态资源服务器中,是没有办法正常使用的。
刨根问底
你如果之前有类似的经历,那么你肯定上网找过解决方案。网上一找,会有很多教你怎么配置的“攻略”,但是都是流于表面,根本不告诉你为什么这么用,这么用的原理是什么,这么用究竟是要解决什么问题。
弄懂了原理,我们才能对症下药,才能在任何静态资源服务器中都能舒服的使用我们的 history 路由。
首先,我们来探求,为什么找不到资源的原因。
因为我们一般都是打包以后放在静态资源服务器中的,我们访问诸如 example.com/rootpath/ 这种形式的资源没问题,是因为,index.html 文件是真实的存在于 rootpath 文件夹中的,可以找到的,返回给前端的。
但是如果访问子路由 example.com/rootpath/login 进行登录操作,但是 login/index.html 文件并非真实存在的文件,其实我们需要的文件还是 rootpath 目录中的 index.html 。
再者,如果我们需要 js 文件,比如登陆的时候请求的地址是 example.com/rootpath/login/js/dist.js 其实我们想要的文件,还是 rootpath/js/ 目录中的 dist.js 文件而已。
前端路由其实是一种假象,只是用来蒙蔽使用者而已的,无论用什么路由,访问的都是同一套静态资源。
之所以展示的内容不同,只是因为代码里,根据不同的路由,对要显示的视图做了处理而已。
我相信,说到这里,聪明的童鞋,应该就想明白了,我们该怎么做,才能做到 history 模式的前端路由打包以后照样能用了。
那就是,一旦匹配子路径,发现 404 了,直接将路径中的子目录移除掉,返回根目录种对应的文件即可。
这么说,可能有点拗口,举几个例子,可能就比较好理解了。
比如要找 example.com/rootpath/login 静态资源服务器找不到,那就返回 example.com/rootpath/ 内容;要找 example.com/rootpath/login/css/style.css 找不到,那就照着 example.com/rootpath/css/style.css 这个路径去找。
总之就是,请求的是子目录,找不到,那就返回根目录一级对应的资源文件就好了。
理是这个理,但是该如何配置呢?
别急,接下来,就将几种常见的情况下,该如何配置,保证 history 前端路由也能正常使用。
在 nginx 中使用
如果你打包以后的前端静态资源文件,想要仍在 nginx 中使用,那首先将你打包好的静态资源目录扔进 www 目录,比如你打包好的资源的目录叫 rootpath ,那么直接将 rootpath 整个目录丢进 www 目录即可。
然后打开我们的 nginx 配置文件 nginx.conf,插入以下配置:
location /rootpath/ {root html;index index.html index.htm;try_files $uri $uri/ /rootpath/index.html;
}server {location / {root /usr/share/nginx/html;index index.html index.htm;//在vue官方文档中,history模式主要添加下面这句话即可try_files $uri $uri/ /index.html;}
}server {listen 80;server_name xxx.com ;proxy_set_header Host $proxy_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_ssl_session_reuse off;proxy_ssl_server_name on;proxy_ssl_name $proxy_host;add_header 'Access-Control-Allow-Origin' '*';add_header 'Access-Control-Allow-Headers' '*';add_header 'Access-Control-Allow-Methods' '*';location / {alias /nginx-jqb-marketing/ ;try_files $uri $uri/ /index.html;index index.html index.htm;}location /manager {alias /nginx-jqb-marketing/ ;try_files $uri $uri/ /index.html;index index.html index.htm;} location /index.php {proxy_pass https://myscrm-test-yxx.xxx.com;}location /bff {proxy_pass https://myscrm-test-yxx.xxx.com/bff;}}
直接都指定到这个目录下也可以
root /data/var/www/service/some-microservice;
index index.html;
location / {try_files $uri $uri/ /index.html;}
#号后面的都是代码里面的路由了

实际nginx里面没有这个目录

智搜的一个大坑,配置之后一直无法访问,后来调整后的配置
server {listen 80;server_name localhost;root /data/var/www/service/nginx-search-admin;index index.html;location ~ \\.(htm|html|xml)$ {#add_header Cache-Control no-cache,no-store,must-revalidate,private,max-age=0;add_header Cache-Control no-cache;}location ~ \\.(ico)$ {add_header Cache-Control public,max-age=604800;}location ~ \\.(bmp|css|flv|gif|jpe?g|js|png|svg|swf)$ {add_header Cache-Control public,max-age=31536000;}# defaultlocation ^~/admin {alias /data/var/www/service/nginx-search-admin/;index /index.html;try_files $uri $uri/ /admin/index.html;}# denylocation ~ /\\.(env|env.example|git|ht|svn) {deny all;}}
在执行helm命令的时候碰到了大坑,因为yaml里面必须是空格,不能有tab格式,后来一个一个去还原然后按空格敲出来才成功
# defaultlocation ^~/main {alias /data/var/www/service/nginx-ydxs-app/;index index.html index.htm index.php;try_files $uri $uri/ /web/index.html;} # defaultlocation ^~/web {alias /data/var/www/service/nginx-ydxs-app/;index index.html index.htm index.php;try_files $uri $uri/ /web/index.html;}# defaultlocation ^~/jslocal {alias /data/var/www/service/nginx-ydxs-app/;index index.html index.htm index.php;try_files $uri $uri/ /web/index.html;}
yaml语言特性归纳如下
1、大小写敏感
2、使用缩进表示层级关系
3、禁止使用tab缩进,只能使用空格键
4、缩进长度没有限制,只要元素对齐就表示这些元素属于一个层级
5、使用#表示注释
6、字符串可以不用引号标注
YAML 支持以下常用几种数据类型:


