WebSocket 通信 —— 浏览器原生支持


在上一篇内容中讲到使用Node中的Net核心模块完成socket通信,那么本篇就继续来讲关于浏览器原生支持的 WebSocket ,实现通信。那么什么是 WebSocket ? 它是HTML5开始提供的一种浏览器与服务器间进行全双工(全双工:同时进行双向传输)通讯的网络技术,客户端和服务器之间的数据交换变得更加简单,关于 websocket 可以干嘛以及关于 websocket 的一些相关,如与 HTTP 的关联等这些可以翻一下这篇文章 WebSocket 相关知识 | 黑马 。
在 npm 上最流行的 websocket 库有 ws ,socket.io 以及其他像 websocket-node 这些,那么本篇是引入使用这个 ws ,在下一篇中再来使用这个 socket.io ;上面已经讲述了 WebSocket 是用于"在网络应用中保持和服务器端进程双边通讯的",该功能和传统的HTTP协议仅能由客户端发起请求服务器进行响应有所区别。 在实现上,websocket协议分为 官方实现 和 非官方实现 ,ws是最流行的 websocket 库,它完全支持官方实现,在浏览器中不需要引入其他的包,直接可以使用浏览器原生 WebSocket 实现功能,这也就是本篇内容要讲的浏览器原生支持 WebSocket 并实现WebSocket 通信。
引入 ws
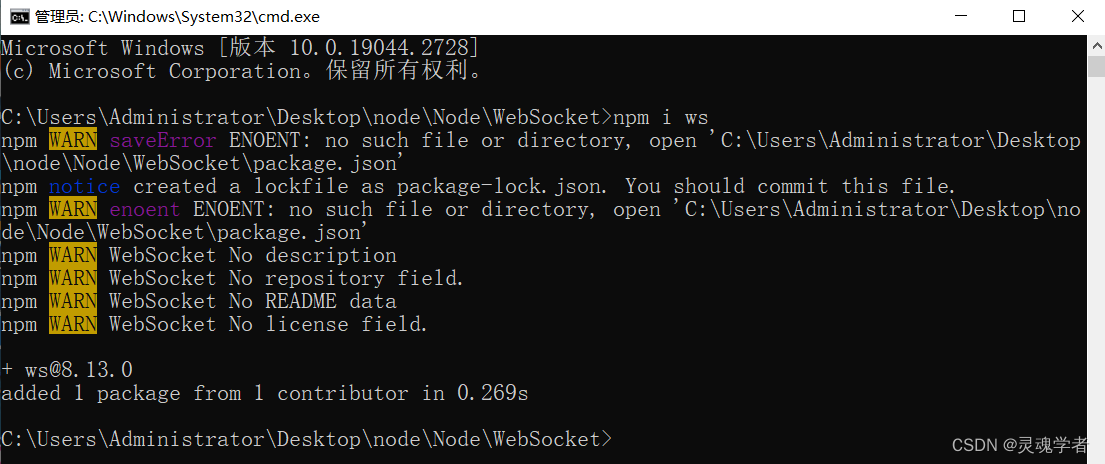
打开CMD命令窗口切到目录下,通过如下命令安装 ws库 :
npm i ws
— 服务端
[ 与上一篇的socket流程思路差不多,只是这次引入使用不是Node提供的Net模块,而是 ws ]
// var ws = require('ws')
// var WebSocketServer = ws()var WebSocketServer = require('ws')()wss = new WebSocketServer({port : 9000})var clientMap = new Object() // 存储用户对象
var i = 0 // 连接用户流水号 1:- 2:
var onlineUserCount = 0 // 在线用户数量// 连接
wss.on('connection',function (ws) {console.log('已有客户端接入...')ws.name = ++i // 用户的名称递增client[ws.name] = wsonlineUserCount++console.log('当前在线:',onlineUserCount)ws.on('message',function (message) {broadcast(message, ws) // 广播})ws.on('close',function () {console.log('客户端 - ' + ws.name + ' 下线了')onlineUserCount--})ws.on('error',function (err) {console.log('Error:' + err )})
})// 事件广播
function broadcast(msg, ws) {for(var key in clientMap){clientMap[key].send( client.name + ' : ' + msg )}
}— 客户端
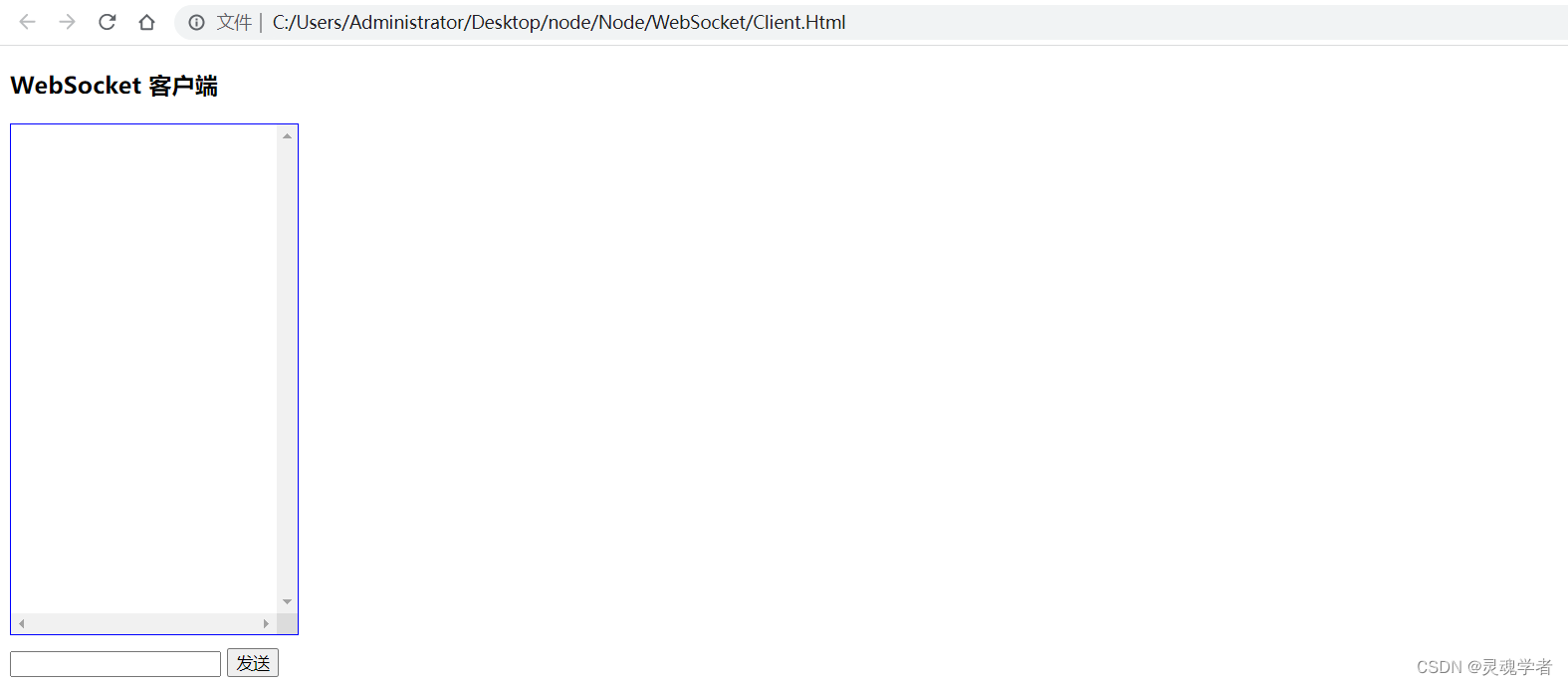
在篇目开头讲到 websocket 支持官方实现,浏览器中不需要引入其他的包,直接可以使用浏览器原生的 websocket 实现;下面来实现这样一个客户端效果:

[ 与服务器取得连接,连接地址一般以 ws:// 开头,刚在服务端已经定义好了端口号,所以接入的地址为 ws://127.0.0.1:9000/ ]
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>客户端</title><style>.chatroom{height: 400px;width: 220px;border: 1px solid blue;padding: 5px;overflow: scroll;}.footer{margin-top: 10px;}</style>
</head>
<body><h3>WebSocket 客户端</h3><div id="chatroom" class="chatroom"></div><div class="footer"><input type="text" name="sayinput" id="sayinput" value="" /><input type="button" name="send" id="sendbutton" value="发送" /></div><!-- <script src="./WebSocketClient.js" charset="utf-8"></script> --><script type="text/javascript">// WebSocketClientvar ws = new WebSocket('ws://127.0.0.1:9000/')ws.onopen = function () {ws.send('-- 上线 --')}ws.onmessage = function (event) {var chatroot = document.querySelector('#chatroom')chatroot.innerHTML += '</br>' + event.data}ws.onclose = function () {alert('WebSocket服务 已关闭')}ws.onerror = function (err) {alert('Error:' + err)}function send() {ws.send(sayinput.value)sayinput.value = ''}// 回车发送document.onkeyup = function (event) {if (event.keyCode == 13){send()}}// 按钮发送sendbutton.onclick = function () {send()}</script>
</body>
</html>—— WebSocket 测试运行
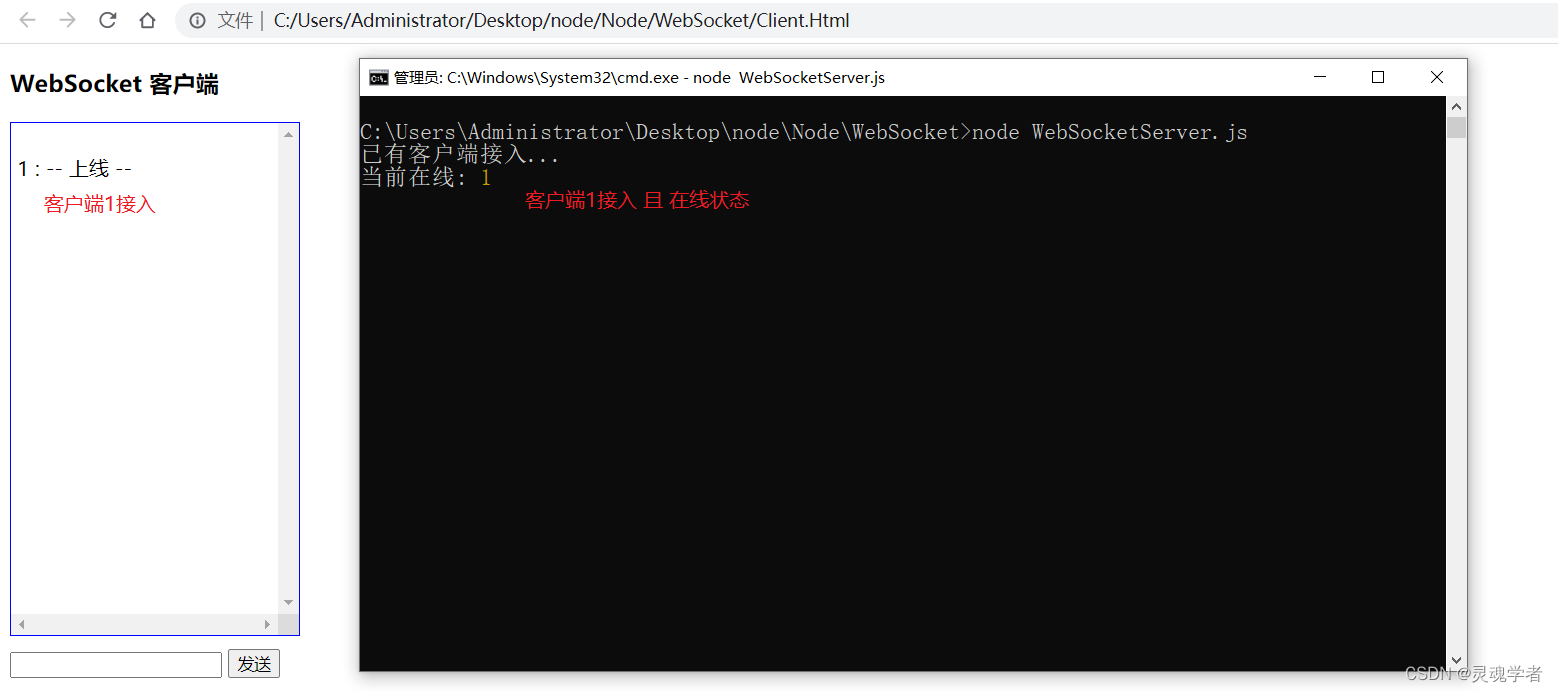
· 启动服务端 —— node WebSocketServer.js

· 打开编写完成的 Client.html 文件 —— 浏览器

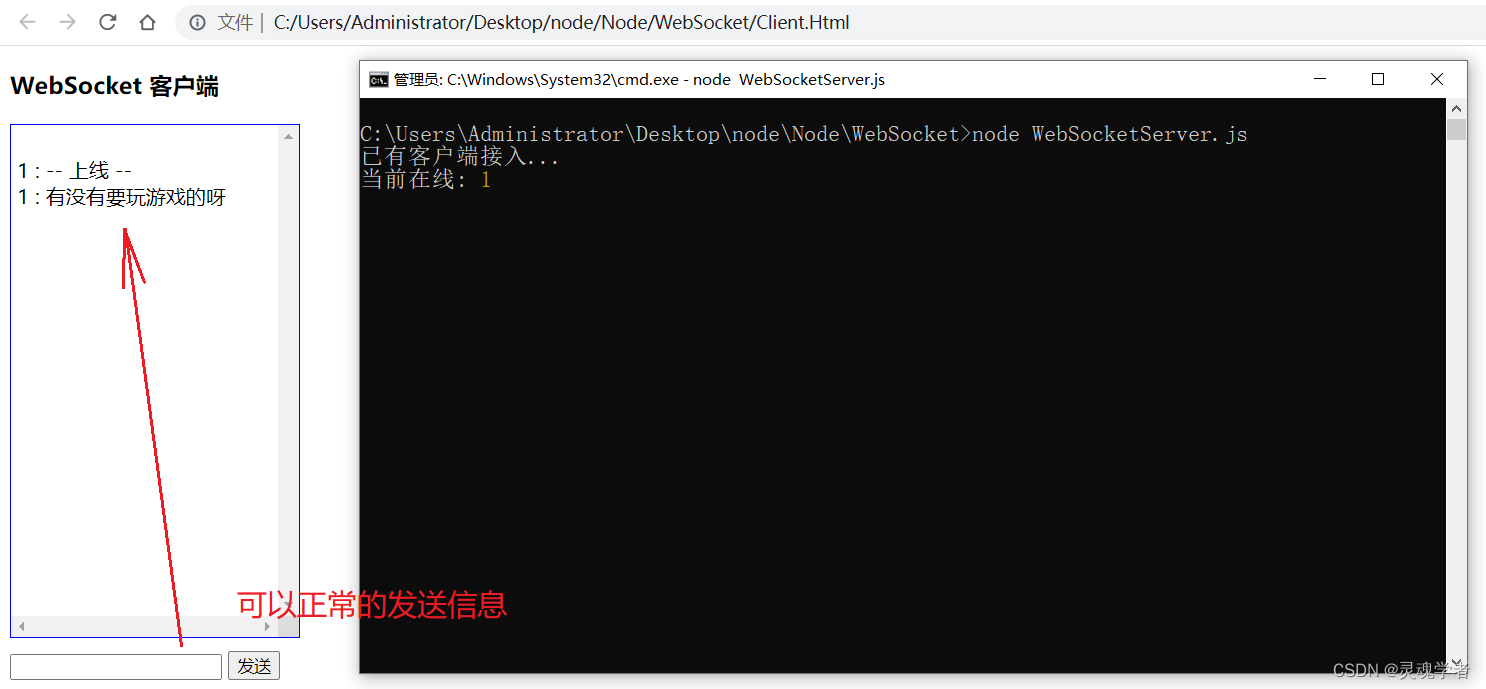
· 在客户端中输出信息且发送

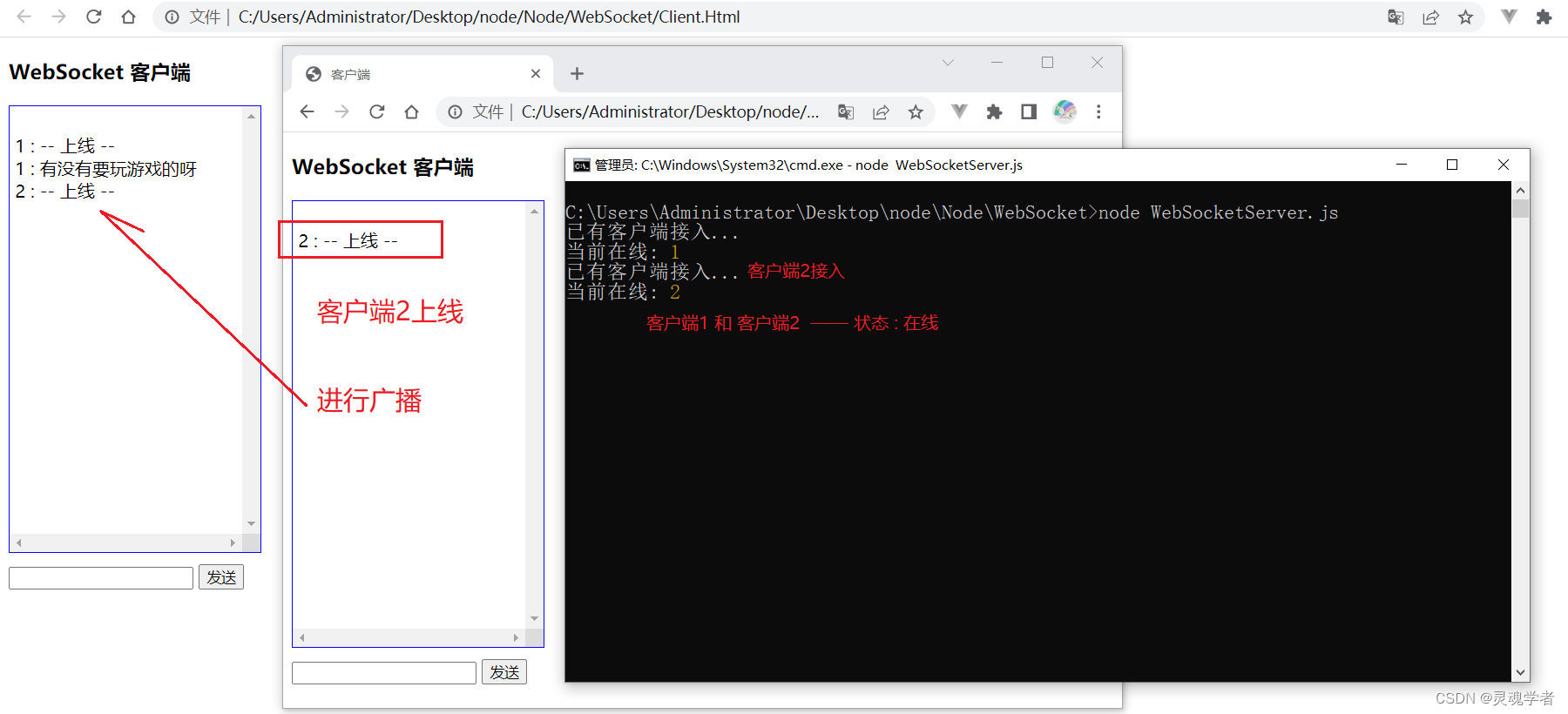
· 再开启第二个客户端,根据设置的用户流水号,应该是 '2' 会上线:

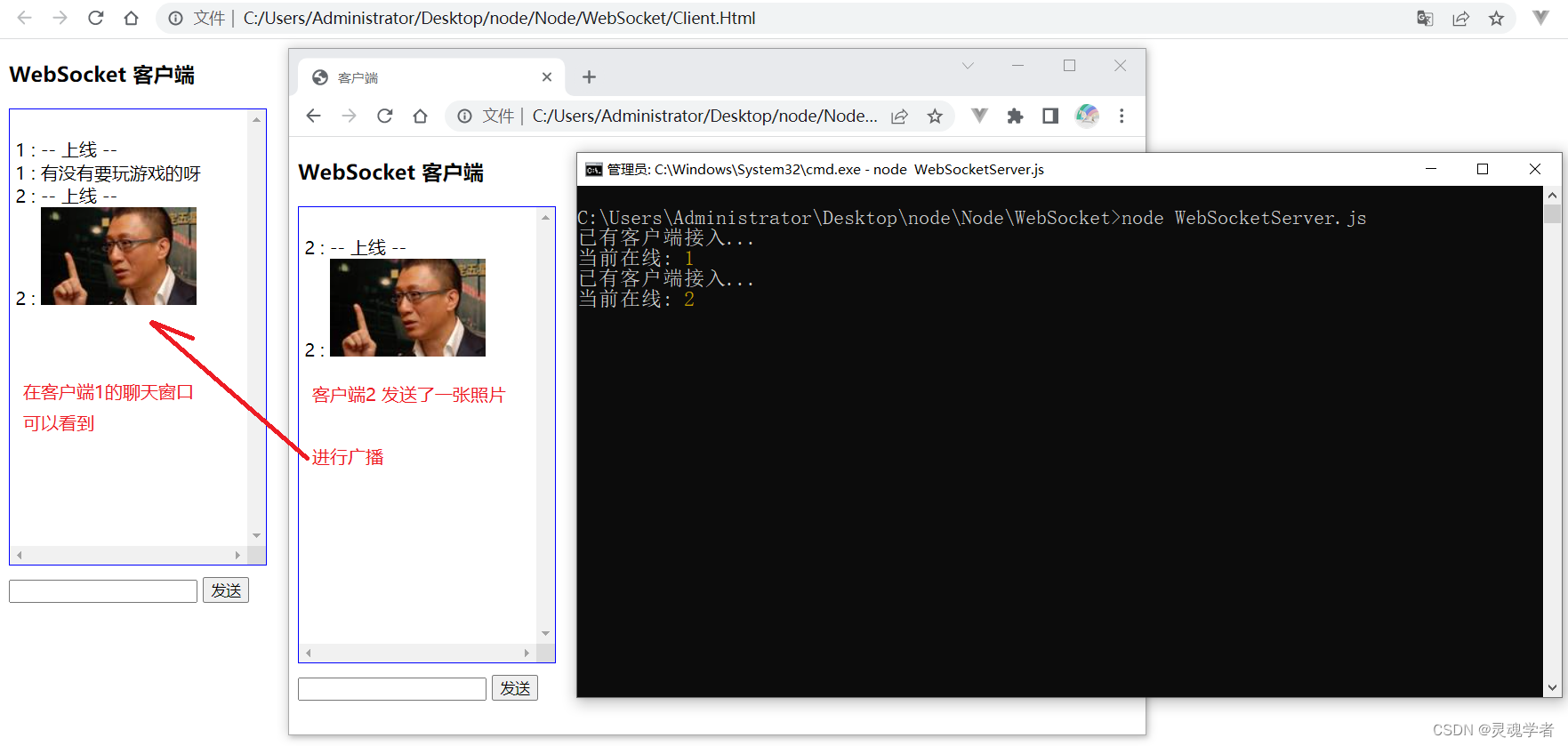
· 从客户端2发送消息会被广播,可以在客户端1聊天窗口看到内容:

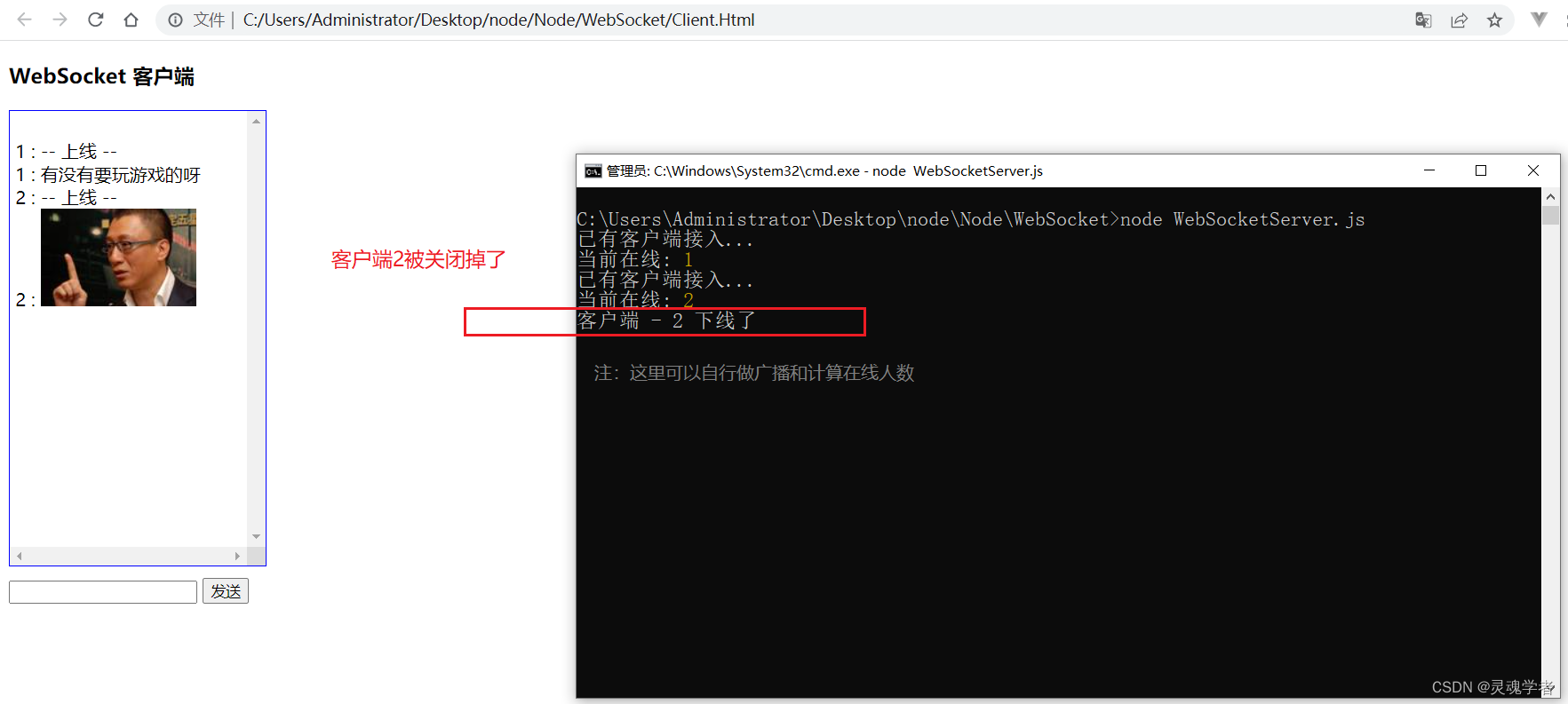
· 关闭客户端2,服务器会提示有用户下线

· 关闭掉服务端,看客户端是否有反馈

以上就是关于 WebSocket 建立连接实现简单的通信,在下一篇中会使用 socket.io 来实现该功能,那么本篇内容就到此结束,感谢大家的支持!!!

