【CSS】margin 外边距负值使用案例 ( 正常外边距 | 使用外边距负值实现边框重叠 | 重叠边框突出显示 )

一、正常外边距案例
margine 正常情况下使用 , 设置 float 浮动 , 使得相邻的盒子模型紧贴在一起 ;
如果设置边框 , 则相邻的边框会重叠在一起 , 导致边框变粗 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>margin 负值示例</title><style>div {/* 浮动元素紧贴在一起 */float: left;/* 盒子模型尺寸 200x200 像素 */width: 100px;height: 100px;/* 设置 1 像素边框 */border: 1px solid #ccc;}</style>
</head>
<body><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div>
</body>
</html>
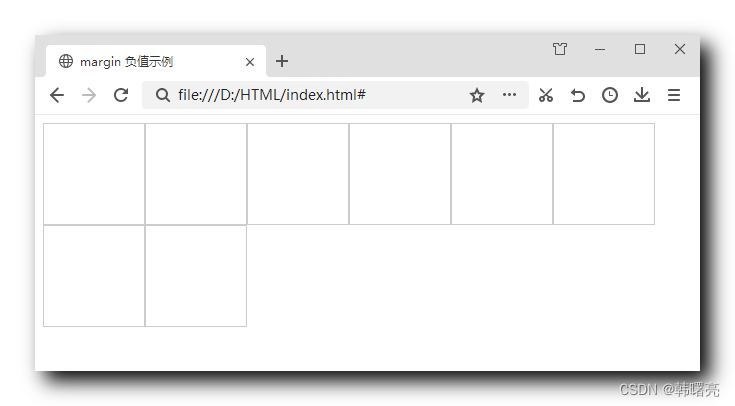
显示效果 :

邻近元素的外边框重叠在一起变粗的效果 :

二、使用外边距负值实现边框重叠
使用外边距负值实现边框重叠 , 设置左侧 -1 像素外边距 , 由于 浮动元素 都是紧贴在一起的 , 设置 -1 像素外边距 就会在紧贴的基础上 向左 1 像素 ;
同理 , 设置上方 -1 像素外边距也是这个原理 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>margin 负值示例</title><style>div {/* 浮动元素紧贴在一起 */float: left;/* 盒子模型尺寸 200x200 像素 */width: 100px;height: 100px;/* 设置 1 像素边框 */border: 1px solid black;/* 设置左侧 -1 像素外边距由于 浮动元素 都是紧贴在一起的 设置 -1 像素外边距 就会在紧贴的基础上 向左 1 像素*/margin-left: -1px;/* 设置上方 -1 像素外边距 */margin-top: -1px;}</style>
</head>
<body><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div>
</body>
</html>
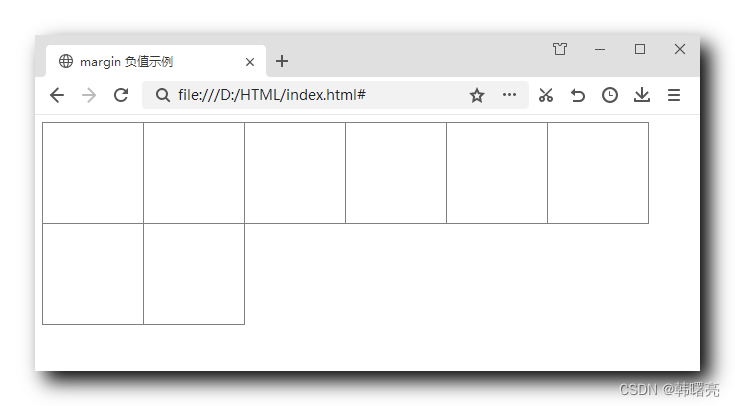
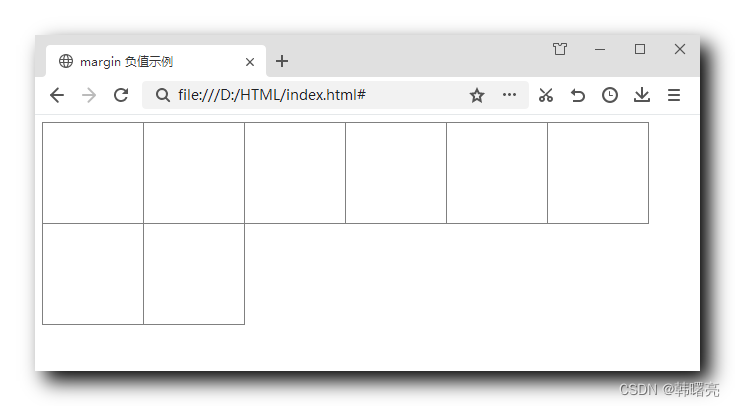
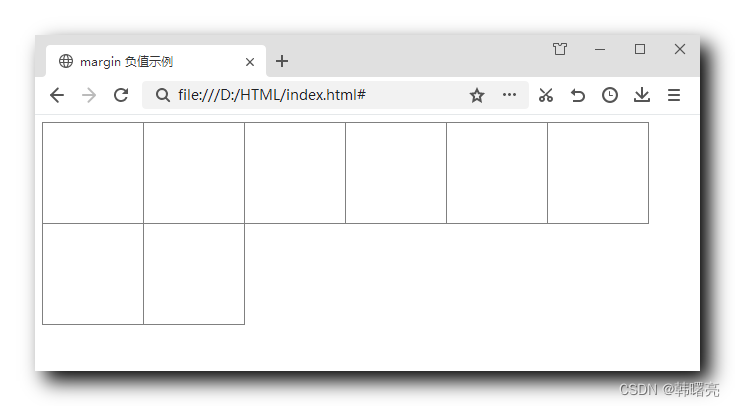
显示效果 :

三、重叠边框突出显示案例
1、使用相对定位
三种布局机制中 , 标准流在最底层 , 浮动盒子在中间层 , 定位盒子在最上层 ;
这里使用 定位 中的相对定位 , 相对定位仍然会占用原来的位置 , 元素还在原来的位置不动 ;
如果使用了绝对定位 , 原来的位置就会消失 , 元素默认显示在定位的父容器左上角 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>margin 负值示例</title><style>div {/* 浮动元素紧贴在一起 */float: left;/* 盒子模型尺寸 200x200 像素 */width: 100px;height: 100px;/* 设置 1 像素边框 */border: 1px solid gray;/* 设置左侧 -1 像素外边距由于 浮动元素 都是紧贴在一起的 设置 -1 像素外边距 就会在紧贴的基础上 向左 1 像素*/margin-left: -1px;/* 设置上方 -1 像素外边距 */margin-top: -1px;}/* 鼠标经过 div 盒子上方时 盒子的样式 */div:hover {/* 突出显示的盒子设置红色边框 */border: 1px solid red;/* 设置相对定位 该定义可以占有原来的位置 */position: relative;}</style>
</head>
<body><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div>
</body>
</html>
默认显示效果 :

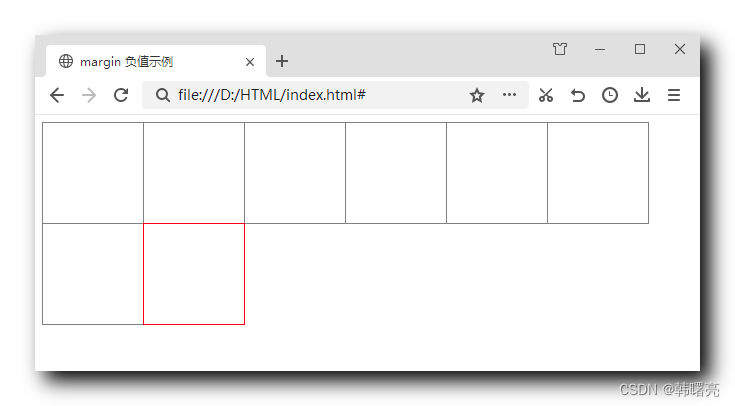
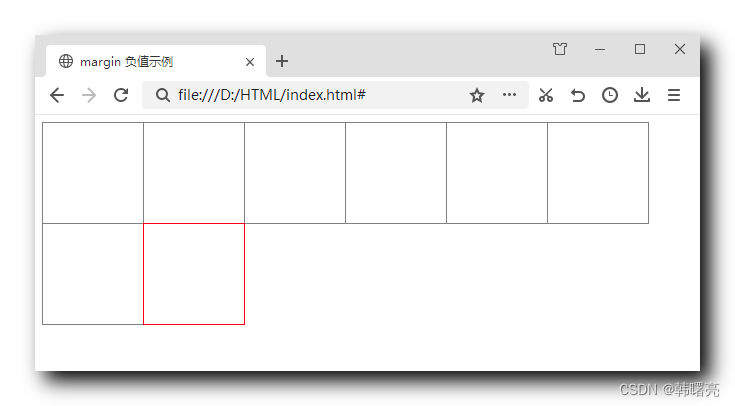
鼠标移动到盒子上方 , 突出显示的效果 :


2、使用 z-index 设置定位盒子层级
父元素相对定位 , 内部子元素可以使用绝对定位任意摆放位置 , 大部分盒子都有该要求 ;
如果将所有的盒子都设置相对定位 , 则使用 z-index 决定哪个盒子在最上方 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>margin 负值示例</title><style>div {/* 父元素相对定位 内部子元素可以使用绝对定位任意摆放位置大部分盒子都有该要求*/position: relative;/* 浮动元素紧贴在一起 */float: left;/* 盒子模型尺寸 200x200 像素 */width: 100px;height: 100px;/* 设置 1 像素边框 */border: 1px solid gray;/* 设置左侧 -1 像素外边距由于 浮动元素 都是紧贴在一起的 设置 -1 像素外边距 就会在紧贴的基础上 向左 1 像素*/margin-left: -1px;/* 设置上方 -1 像素外边距 */margin-top: -1px;}/* 鼠标经过 div 盒子上方时 盒子的样式 */div:hover {/* 突出显示的盒子设置红色边框 */border: 1px solid red;/* 所有的盒子都是相对定位 则使用 z-index 决定哪个盒子在最上方 */z-index: 1;}</style>
</head>
<body><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div>
</body>
</html>
默认显示效果 :

鼠标移动到盒子上方 , 突出显示的效果 :