【CSS】使用 CSS 实现三角形 ( 宽高设置为 0 | 设置四个边框宽度 / 样式 / 颜色值 | 兼容低版本浏览器 | 基本示例 | 对话框示例 )

一、使用 CSS 实现三角形
使用 CSS 实现三角形步骤 :
- 首先 , 宽度 / 高度 设置为 0 ;
/* 宽高设置为 0 像素 */width: 0;height: 0;
- 然后 , 设置 4 个边框 , 每个边框都要设置相同的宽度 , 实线 , 以及颜色值 ; 该颜色值就是显示的三角形颜色值 ;
/* 4 个边框都要设置 如果不需要 */border-top: 10px solid blue;border-right: 10px solid red;border-bottom: 10px solid purple;border-left: 10px solid orange;
- 最后 , 设置低版本浏览器兼容 ;
/* 兼容低版本浏览器添加的设置 */font-size: 0;line-height: 0;
二、使用 CSS 实现三角形代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8" /> <title>CSS 三角形</title><style>.box {/* 宽高设置为 0 像素 */width: 0;height: 0;/* 4 个边框都要设置 如果不需要 */border-top: 10px solid blue;border-right: 10px solid red;border-bottom: 10px solid purple;border-left: 10px solid orange;/* 兼容低版本浏览器添加的设置 */font-size: 0;line-height: 0;}.box2 {/* 宽高设置为 0 像素 */width: 0;height: 0;/* 设置 4 个边框的样式 */border-style: solid;/* 设置 4 个边框的宽度 */border-width: 10px;/* 设置 4 个边框的颜色都设置成透明如果想要哪个*/border-color: transparent transparent transparent red;/* 兼容低版本浏览器添加的设置 */font-size: 0;line-height: 0;}</style>
</head>
<body><div class="box"></div><div class="box2"></div>
</body>
</html>
显示效果 :

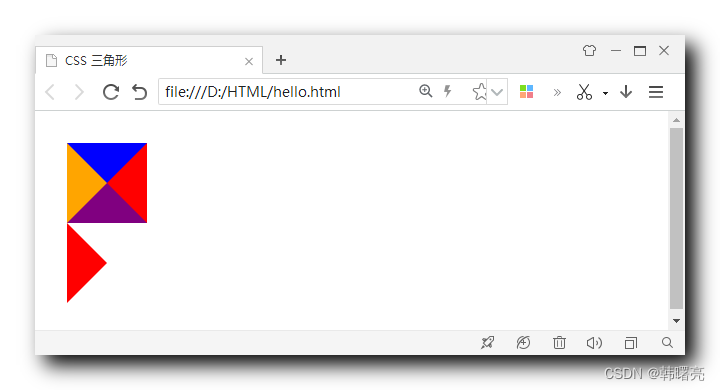
下面是放大 400% 后的效果 ;

设置 10 像素的边框 , 形成的三角形底部边为 20 像素 ;

三、使用 CSS 实现 对话框 代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8" /> <title>CSS 三角形示例</title><style>body {background-color: black;}.triangle {/* 子元素使用绝对定位 父容器需要使用相对定位 */position: relative;/* 设置对话框下方的矩形框尺寸 */width: 200px;height: 100px;/* 设置对话框颜色值 */background-color: white;/* 浏览器水平居中 */margin: 100px auto;}.triangle-in {/* 三角形使用绝对定位 , 父容器使用相对定位 */position: absolute;/* 向上移动 40 像素 */top: -40px;/* 设置水平居中 左侧先移动到中间 然后再向左移动 20 像素 */left: 50%;margin-left: -20px;/* 宽高设置为 0 */width: 0;height: 0;/* 设置三角形底边 40 像素 */border-style: solid;border-width: 20px;/* 保留下边框颜色 其它边框都设置透明 */border-color: transparent transparent white transparent;/* 兼容低版本浏览器 */font-size: 0;line-height: 0;}</style>
</head>
<body><div class="triangle"><div class="triangle-in"></div></div></body>
</html>
执行结果 :