微信小程序:表格中更改输入框的值,实时获取表格全部数据,点击按钮更改数据库指定项数据

样例:
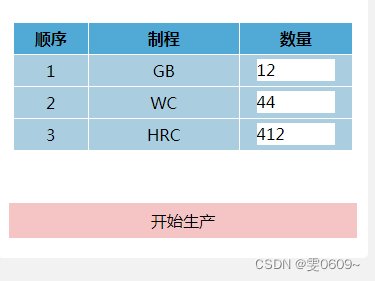
样式展示

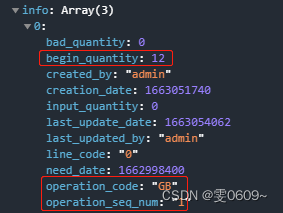
数据库中原始第一条数据

修改表格第一行的数量:

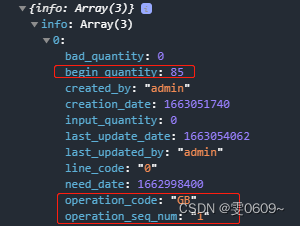
数据库结果

核心代码
wxml
①wx:for:执行循环将数组数据展示出来
②在某一单元格加上input样式
③在input中绑定:文本框改变事件,并且绑定data-index便于知道改变的具体是哪一行的数据
<!-- 表格 -->
<view class="table_position"><view class="table"><view class="table-tr"><view class="table-th1">顺序</view><view class="table-th2">制程</view><view class="table-th3">数量</view></view><view class="table-tr" wx:for="{{allinfo}}" wx:key="unique"><view class="table-td1">{{item.operation_seq_num}}</view><view class="table-td2">{{item.operation_code}}</view><view class="table-td3"><view class="input_position"><input type="text" value="{{item.begin_quantity}}" class="input" bindinput="inputChange" data-index="{{index}}"/></view></view></view></view>
</view>
<!--开始生产的按钮-->
<view class="start"><view class="button_text" bindtap="start_produce">开始生产</view>
</view>wxss
/* 表格样式 */
.table_position{padding:15px;
}
.table {display: table;width: 100%;border-collapse: collapse;box-sizing: border-box;
}
.table-tr {display: table-row;
}
.table-th1 {width:10%;display: table-cell;font-weight: bold;border: 1rpx solid white;background-color:#51aad6;text-align: center;vertical-align: middle;padding: 5px 0;overflow: hidden;text-overflow: ellipsis;word-break: break-all;
}
.table-th2 {width:20%;display: table-cell;font-weight: bold;border: 1rpx solid white;background-color:#51aad6;text-align: center;vertical-align: middle;padding: 5px 0;overflow: hidden;text-overflow: ellipsis;word-break: break-all;
}
.table-th3 {width:15%;display: table-cell;font-weight: bold;border: 1rpx solid white;background-color:#51aad6;text-align: center;vertical-align: middle;padding: 5px 0;overflow: hidden;text-overflow: ellipsis;word-break: break-all;
}
.table-td1{width:10%;display: table-cell;text-align: center;vertical-align: middle;padding: 5px 0;overflow: hidden;text-overflow: ellipsis;word-break: break-all;border: 1rpx solid white;background-color:#aacee0;
}
.table-td2 {width:20%;display: table-cell;text-align: center;vertical-align: middle;padding: 5px 0;overflow: hidden;text-overflow: ellipsis;word-break: break-all;border: 1rpx solid white;background-color:#aacee0;
}
.table-td3 {width:15%;display: table-cell;text-align: center;vertical-align: middle;overflow: hidden;text-overflow: ellipsis;word-break: break-all;border: 1rpx solid white;background-color:#aacee0;/* padding: 5px 0; */
}
/* 输入框的样式 */
.input_position{display: flex;justify-content: center;align-items: center;
}
.input{background-color:rgb(255, 255, 255);width:70%;text-align:left;
}
/* 开始训练的按钮 */
.start{margin-top:10%;width:100%;display: flex;justify-content:center;align-items: center;
}
.button_text{background-color:rgb(245, 196, 196);width:90%;text-align:center;padding:2%;
}js
①变更input,获取表格的全部数据
1° event.currentTarget.dataset.index:获取行信息
2° event.detail.value:获取输入的数据值
3° this.data.allinfo:获取原数组的信息
4° allinfo[index].begin_quantity = newValue;:找到修改的行的信息,将这一行对应的文本框的值修改为用户输入的值
// 输入框内容改变时,更新对应数据inputChange: function (event) {var index = event.currentTarget.dataset.index;var newValue = event.detail.value;var allinfo = this.data.allinfo;allinfo[index].begin_quantity = newValue;this.setData({allinfo: allinfo});console.log(this.data.allinfo)},②点击开始按钮执行事件
1°提示确认图片展示

2°JSON.stringify(this.data.allinfo):将数组转换为json格式便于后端处理
//开始生产start_produce(){wx.showModal({title:'生产确认',content: '确认生产'+this.data.order_number+'?',success:res=>{//点击确认if(res.confirm){wx.request({url: app.globalData.position + 'Produce/start_produce',data: {order_number: this.data.order_number,username: app.globalData.username,allinfo:JSON.stringify(this.data.allinfo)},header: {"Content-Type": "application/x-www-form-urlencoded"},method: 'POST',dataType: 'json',success: res => {console.log(res.data)this.onLoad()},fail(res) {console.log("查询失败")}})}//点击取消else{console.log('用户点击了取消')}}})}js完整代码
const app = getApp()
Page({//数据信息data: {},//刚进入页面执行的操作onLoad(options) {var pages = getCurrentPages()var currentPage = pages[pages.length - 1] //获取当前页面的对象var options = currentPage.options //如果要获取url中所带的参数可以查看optionsthis.setData({order_number: options.order_number})//查询单号对应的信息wx.request({url: app.globalData.position + 'Produce/select_operation',data: {order_number: this.data.order_number,username: app.globalData.username},header: {"Content-Type": "application/x-www-form-urlencoded"},method: 'POST',dataType: 'json',success: res => {console.log(res.data)this.setData({allinfo: res.data.info,employee_name: res.data.employee_name})},fail(res) {console.log("查询失败")}})// console.log(options.order_number) },// 输入框内容改变时,更新对应数据inputChange: function (event) {var index = event.currentTarget.dataset.index;var newValue = event.detail.value;var allinfo = this.data.allinfo;allinfo[index].begin_quantity = newValue;this.setData({allinfo: allinfo});console.log(this.data.allinfo)},//开始生产start_produce(){wx.showModal({title:'生产确认',content: '确认生产'+this.data.order_number+'?',success:res=>{//点击确认if(res.confirm){wx.request({url: app.globalData.position + 'Produce/start_produce',data: {order_number: this.data.order_number,username: app.globalData.username,allinfo:JSON.stringify(this.data.allinfo)},header: {"Content-Type": "application/x-www-form-urlencoded"},method: 'POST',dataType: 'json',success: res => {console.log(res.data)this.onLoad()},fail(res) {console.log("查询失败")}})}//点击取消else{console.log('用户点击了取消')}}})}
})PHP
①json_decode($_POST['allinfo'], true);将前端传来的json格式的数组解析为普通数组
②对数组进行循环
③获取数组中每项对应的id
④根据id,去修改数据库中的单项值
public function start_produce(){$wip_entity_name = input('post.order_number');$username = input('post.username');$allinfo = json_decode($_POST['allinfo'], true);for($i = 0 ; $i<count($allinfo); $i++){//获取数组中的每行的id$id = $allinfo[$i]['wip_operation_id'];// 更改数据库中每站开始数量的值db::table('wip_operation_plan')->where(['wip_operation_id'=>$id])->update(['begin_quantity'=>$allinfo[$i]['begin_quantity']]);}$data['info'] = db::table('wip_operation_plan')->where(['wip_entity_name'=>$wip_entity_name])->select();echo json_encode($data);}