测开:前端基础-css页面布局-定位

一 、传统网页布局的三种方式
网页布局的本质–用CSS来摆放盒子,把
盒子摆放到相应的位置,css提供了三种传统布局方式,分别是标准流,浮动和定位三种。
二、 定位
2.1 啥是定位
我的理解,就是要把这个元素,放在哪个位置,这就是定位。
2.2 实现定位
通过属性 position 实现
2.3 定位的四种方式
前提,页面中有4个box.

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.box{background-color: aquamarine;width: 100px;height: 100px;}.box1{background-color: aqua;width: 120px;height: 120px;}.box2{background-color: olive;width: 150px;height: 150px;}.box3{background-color: olive;background-color: chocolate;width: 180px;height: 180px;}</style></head><body><div class="box">box</div><div class="box1">box1</div><div class="box2">box2</div><div class="box3">box3</div></body>
</html>2.3.1 静态定位
设置方式为position: static;
静态定位的盒子是标准流状态,用于取消定位。
静态定位的盒子处于网页的最底层,并且top、left、bottom、right属性都不起作用。
2.3.2 相对定位
设置方式为position: relative;
相对定位:相对于原来在文档流的位置进行偏移
相对定位的盒子没有脱离标准流,在页面中占据位置,盒子的层级高于标准流和浮动的盒子,top、left、bottom、right属性都会起作用。
设置了top、left、bottom、right属性后,相对定位的盒子是相对自己在标准流中的位置进行偏移,但是盒子在页面中占据的位置是不会改变的。
操作:
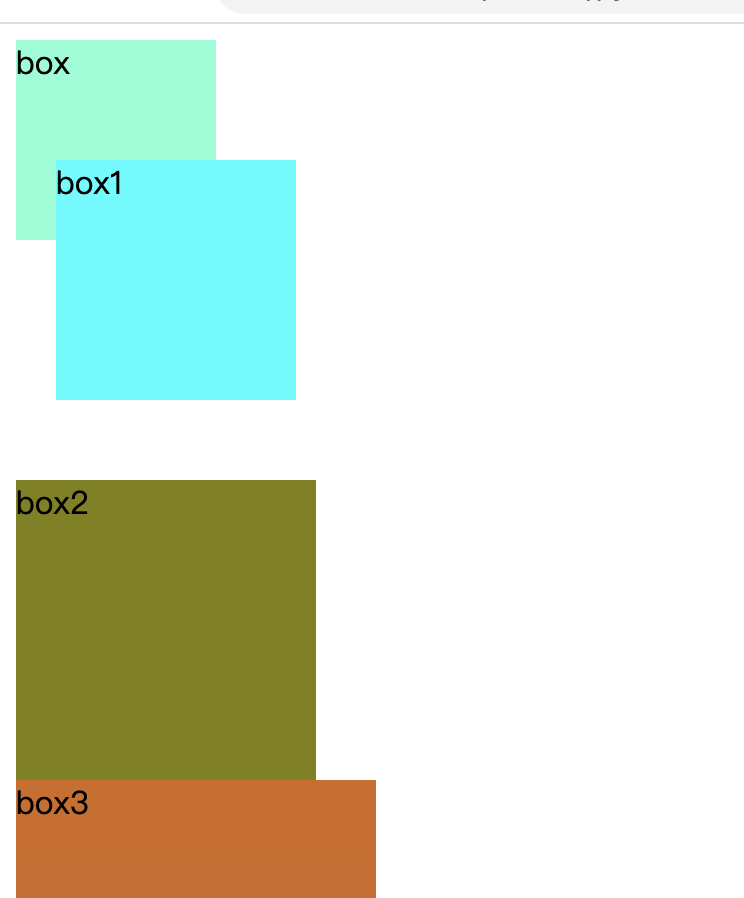
设置box1 ,相对定位,进行偏移.
.box1{background-color: aqua;width: 120px;height: 120px;position: relative;left: 20px;bottom: 2.5rem;}效果:
box1 相对于原来在文档流的位置进行偏移

2.3.3 绝对定位
设置方式为position: absolute;
绝对定位的盒子脱离了标准流,在页面中不占位置.
盒子的层级高于标准流和浮动的盒子,top、left、bottom、right属性都会起作用。
注意:
设置了top、left、bottom、right属性后,绝对定位的盒子是相对设置了定位属性(静态定位不算)的最近的父级盒子的位置进行偏移,
如果没有设置了定位的父级盒子,则是相对于body标签进行偏移。
绝对定位的盒子可以通过设置z-index属性改变层级。
举例:
设置绝对属性,的元素,它的最近的父类没有设置定位,则相对于body标签进行偏移。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.box{background-color: aquamarine;width: 100px;height: 100px;}.box1{background-color: aqua;width: 120px;height: 120px;position: absolute;left: 20px;bottom: 2.5rem;}.box2{background-color: olive;width: 150px;height: 150px;}.box3{background-color: olive;background-color: chocolate;width: 180px;height: 180px;}</style></head><body><div class="box">box</div><div class="box1">box1</div><div class="box2">box2</div><div class="box3">box3</div></body>
</html>绝对定位的元素box1,相对于body进行了偏移

举例:
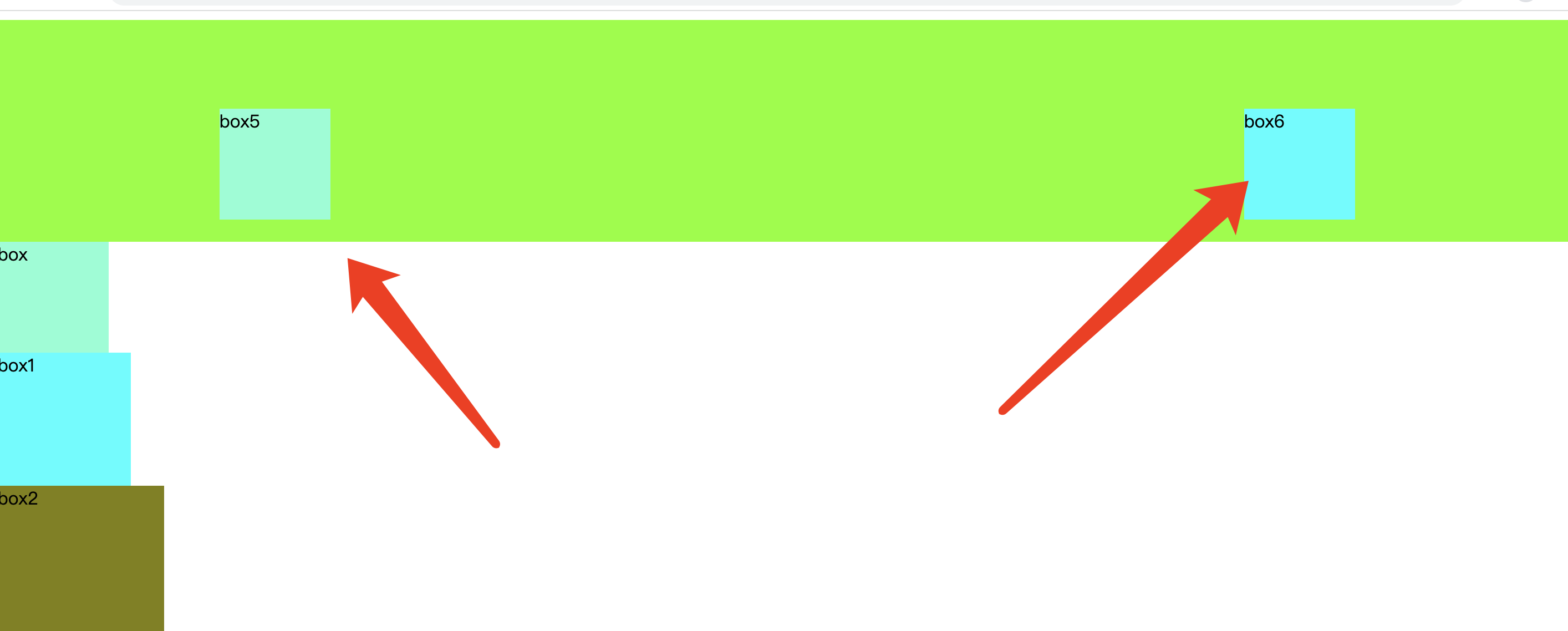
设置绝对属性,的元素,与它最近的父级盒子的位置进行偏移。
如下图,box6 设置了绝对定位。box6的父类id=app 设置了相对定位。
则box6的位置,是相对于它的app父类进行偏移的。

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>#app{background-color: chartreuse;position: relative;height: 200px;}.box5{background-color: aquamarine;width: 100px;height: 100px;}.box6{background-color: aqua;width: 120px;height: 120px;position: absolute;left: 200px;}.box{background-color: aquamarine;width: 100px;height: 100px;}.box1{background-color: aqua;width: 120px;height: 120px;}.box2{background-color: olive;width: 150px;height: 150px;}.box3{background-color: olive;background-color: chocolate;width: 180px;height: 180px;}</style></head><body><div class="box">box</div><div class="box1">box1</div><div class="mybigbox" id="app"><div class="box5">box5</div><div class="box6">box6</div></div><div class="box2">box2</div><div class="box3">box3</div></body>
</html>案例:
实现banner,两侧的滑动按钮。
父类设置相对定位,子类设置绝对定位。

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>#app{background-color: chartreuse;position: relative;height: 200px;}.box5{background-color: aquamarine;width: 100px;height: 100px;position: absolute;left: 200px;top: 40%;}.box6{background-color: aqua;width: 100px;height: 100px;position: absolute;right: 200px;top: 40%;}.box{background-color: aquamarine;width: 100px;height: 100px;}.box1{background-color: aqua;width: 120px;height: 120px;}.box2{background-color: olive;width: 150px;height: 150px;}.box3{background-color: olive;background-color: chocolate;width: 180px;height: 180px;}</style></head><body><div class="mybigbox" id="app"><div class="box5">box5</div><div class="box6">box6</div></div><div class="box">box</div><div class="box1">box1</div><div class="box2">box2</div><div class="box3">box3</div></body>
</html>2.3.4 固定定位
设置方式为position: fixed;
固定定位的盒子脱离了标准流,在页面中不占位置,
盒子的层级高于标准流和浮动的盒子,top、left、bottom、right属性都会起作用。
设置了top、left、bottom、right属性后,固定定位的盒子是相对浏览器串口进行偏移。不管浏览器滚动条如何滚动,固定定位的盒子永远显示在浏览器窗口,不会出现滚动条往下滚动后就看不到固定定位的盒子的情况。因此固定定位的盒子常用于做底部导航栏和顶部导航栏。
固定定位的盒子可以通过设置z-index属性改变层级。
固定定位的盒子默认的宽高由其内容决定。
.box{background-color: aquamarine;position: fixed;right: 20px;width: 100px;height: 100px;}
