三种让DIV标签中的P标签水平和垂直都居中方法

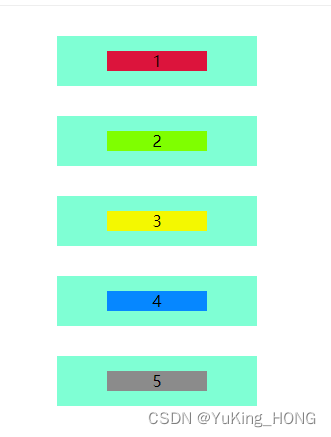
效果如下图

红色1块是span,属于行内元素。
绿色2块和蓝色4块是p,属于块级元素。
黄色3块h3,属于块
都是块级元素方法是可以通用的

这里两个类别元素一起来展示主要是为了区别
1行内块元素水平居中垂直居中
行内元素和行内块元素水平居中,给其父元素添加text-align:center;所以案例里面给one加了 text-align: center之后span就会水平居中了。在设置span行高和高都是一样的 20px;这样就实现上下居中了。
2块级元素P元素水平居中垂直居中
给其父元素添加text-align:center使其水平居中,这个只是对行内元素和行内块元素有效。而P元素是块级元素,所以不能使用上面的方法。可以用定位来做。p设置 position: absolute;再给他父元素two加 position: relative;然后开始计算上面距离的数值和左边距离的数值,这里分别是
top: 15px;left: 50px;然后就实现上下水平居中了。
3.块级元素h3元素水平居中垂直居中
使用 display: flex;使父级元素变成弹性盒子,然后再通过 margin: auto;来设置水平垂直居中。
它之所以被称为 Flexbox(弹性盒子) ,是因为它能够扩展和收缩 flex 容器内的元素,以最大限度地填充可用空间。
关于 Flexbox(弹性盒子)可以看看这里的详细讲解
https://www.cnblogs.com/hellocd/p/10443237.html
4.块级元素P元素水平居中垂直居中
当给p元素设置margin: 15px auto;的时候,会发现p元素的外边距和它的父元素外边距重合,看着是外边距塌陷问题。给父元素添加overflow: hidden;之后,就正常了。

关于overflow: hidden的使用还有超出隐藏,清除浮动等作用。
关于外边距坍陷问题
- 1.可以为父级元素定义上边框border,并设置它的边框颜色透明。会变大盒子
- border:1px solid transparent;
- 2.可以为父元素定义上内边距padding:1px 会撑大盒子
- 3.可以为父元素添加overflow:hidden;不会撑大盒子
5.块级元素P元素水平居中垂直居中 transform
transform: translate(50%, 15px);计算水平居中。50%是自身宽度的50%,父盒子宽度是200px,子盒子的宽度是100px,居中的话是向左距离50px,刚刚好是子盒子自身的50%。15px是垂直移动的距离,也是根据盒子计算的。
transform最大的有点是不会影响其他元素的位置, transform中的百分比单位是相对于自身元素的。
代码如下
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}div {width: 200px;height: 50px;margin: 30px auto;background-color: aquamarine;line-height: 50px;}.one {text-align: center;}/*p元素是块级元素,所以给他父级元素two加text-align: center,也是没有用的*/.two {position: relative;}.two p {position: absolute;top: 15px;left: 50px;width: 100px;height: 20px;background-color: chartreuse;line-height: 20px;text-align: center;/*让数字居中*/}.one span {display: inline-block;width: 100px;height: 20px;line-height: 20px;background-color: crimson;/*父元素有text-align: center;所以这个行内块元素也会水平居中*/}.three {display: flex;}.three h3 {width: 100px;height: 20px;line-height: 20px;font-weight: normal;font-size: 16px;background-color: rgb(244, 248, 0);text-align: center;/*水平居中了*/margin: auto;/* padding-top: 15px; *//*如果没有背景色只有文字,看起来也是居中的。*/}.four {overflow: hidden;}.four p {width: 100px;height: 20px;line-height: 20px;text-align: center;background-color: rgb(6, 135, 255);margin: 15px auto;}.five p {margin-top: 15px;width: 100px;height: 20px;line-height: 20px;text-align: center;background-color: rgb(139, 139, 139);transform: translate(50%, 15px);}/*transform最大的有点是不会影响其他元素的位置, transform中的百分比单位是相对于自身元素的 translate:(50%,50%) ,里面数值也可以是具体数值px单位。对行内标签没有效果*/</style>
</head><body><div class="one"><span>1</span></div><div class="two"><p>2</p></div><div class="three"><h3>3</h3></div><div class="four"><p>4</p></div><div class="five"><p>5</p></div>
</body></html>

