React styled-components(三)—— 高级特性

styled-components 高级特性
- 样式继承
- 嵌套
- 设置主题
样式继承
新建 Demo.js 文件:
import React, { Component } from 'react'
import styled from 'styled-components';const CustomStyle = styled.div`p { color: red;}
`const ContextBox = styled(CustomStyle)`width: 800px;height: 200px;margin: 0 auto;
`class Home extends Component {render () {return (<div><ContextBox><p>Hello World, this is my first styled component!</p><p>11111111111</p><p>22222222222</p><p>33333333333</p></ContextBox></div>)}
}
export default Home
在 App.js 中引入 Demo.js 文件:
// import logo from './assets/images/logo.svg';
import './assets/css/App.css';
import Demo from './components/Demo'function App () {return (<div className="App"><header className="App-header">{/* <img src={logo} className="App-logo" alt="logo" /> */}<p>文字 <code>src/App.js</code> Hello World!.</p><aclassName="App-link"href="https://reactjs.org"target="_blank"rel="noopener noreferrer">https://reactjs.org</a></header><Demo /></div>);
}export default App;
页面效果:

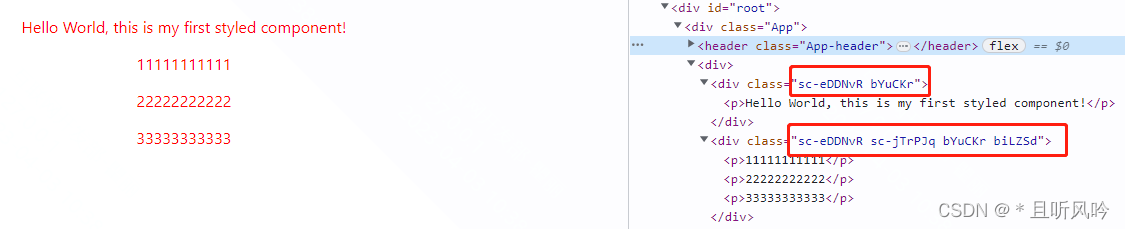
编译后它们会使用不同的 className,如下图:

嵌套
& 符号表示引用主组件,示例:
import React, { Component } from 'react'
import styled from 'styled-components';const ContextBox = styled.div`width: 800px;height: 200px;margin: 0 auto;
`const ContextP = styled.h3`font-size: 20px;/* 应用于className为blue的ContextP组件 */&.blue{color: blue;}/* 应用于className为red的ContextP组件里的所有子组件或者html标签 */.red {color: red;}
`class Home extends Component {render () {return (<ContextBox><ContextP className="blue">11111111111</ContextP><ContextP><p className="red">22222222222</p></ContextP><ContextP><p>33333333333</p></ContextP></ContextBox>)}
}
export default Home
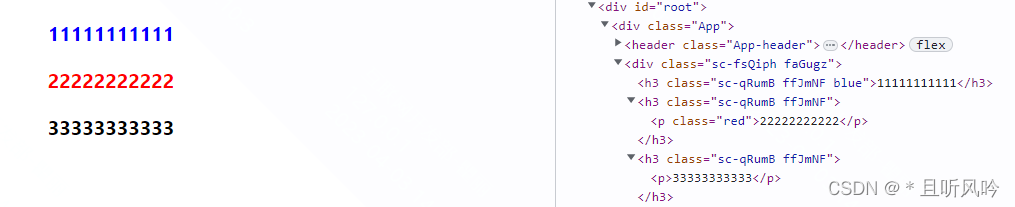
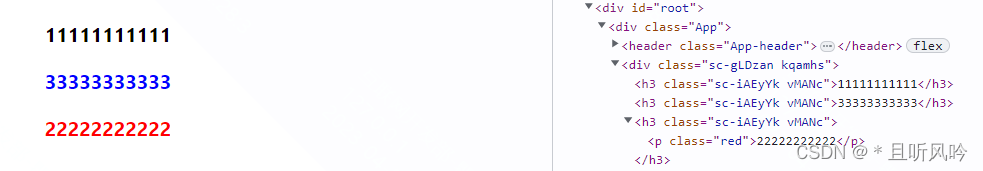
页面效果:

& 还有别的用处,示例:
import React, { Component } from 'react'
import styled from 'styled-components';const ContextBox = styled.div`width: 800px;height: 200px;margin: 0 auto;
`const ContextP = styled.h3`font-size: 20px;& {color: blue;}&&{color: purple;}/* 应用于className为red的ContextP组件里的所有子组件或者html标签 */.red {color: red;}
`class Home extends Component {render () {return (<ContextBox><ContextP>11111111111</ContextP><ContextP><p className="red">22222222222</p></ContextP><ContextP><p>33333333333</p></ContextP></ContextBox>)}
}
export default Home
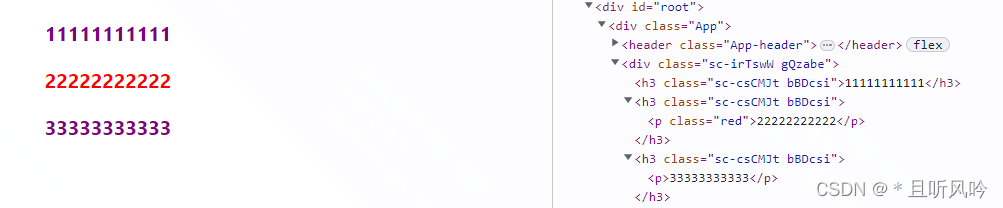
最终效果如下所示,一个 & 就代表一个 class 权重也就是说最后颜色会渲染 purple ,原因是 ContextP 被作用于了 .sc-csCMJt .bBDcsi 样式表。

这个功能非常有用,比如在使用第三方组件想要覆盖它的样式的时候,可以加多个 & 来提高样式权重,从而覆盖第三方组件的样式。
& 还可以被用作上下文选择符:
import React, { Component } from 'react'
import styled from 'styled-components';const ContextBox = styled.div`width: 800px;height: 200px;margin: 0 auto;
`const ContextP = styled.h3`font-size: 20px;/* 应用于紧邻ContextP组件的下一个ContextP组件 */& + &{color: blue;}/* 应用于className为red的ContextP组件里的所有子组件或者html标签 */.red {color: red;}
`class Home extends Component {render () {return (<ContextBox><ContextP>11111111111</ContextP><ContextP>33333333333</ContextP><ContextP><p className="red">22222222222</p></ContextP></ContextBox>)}
}
export default Home
页面效果:

设置主题
styled 支持设置主题,来达到共享样式的目的。
修改 Demo.js 文件:
import React, { Component } from 'react'
import styled, { ThemeProvider } from 'styled-components';const ContextBox = styled.div`width: 800px;height: 200px;margin: 0 auto;
`const ContextP = styled.h3`color: ${props => props.theme.themeColor};font-size: ${props => props.theme.fontSize};
`class Home extends Component {render () {return (<ThemeProvider theme={{ themeColor: 'red', fontSize: '20px' }}><ContextBox><ContextP>11111111111</ContextP><ContextP>22222222222</ContextP><ContextP>33333333333</ContextP></ContextBox></ThemeProvider>)}
}
export default Home
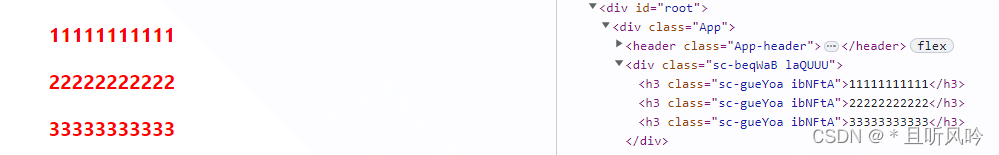
页面效果:

可以看到,h3 标签的颜色和字体大小都设置成了 theme 指定的样式。


