ECShop开源商城与COS互通:降低本地存储负载、提升访问体验

ECShop简介
ECShop是一款开源电子商务平台,具有简单易用、安全稳定、模块化设计等特点。它提供了完整的电子商务解决方案,包括商品管理、订单管理、支付管理、配送管理、会员管理、促销管理、数据统计等功能。ECShop支持多语言、多货币、多种支付方式和配送方式,并可通过插件扩展更多功能。ECShop还提供了丰富的模板和主题,可以自定义网站风格,满足不同用户的需求。
ECShop的安装和使用非常简单,只需上传文件到服务器并进行配置即可。ECShop还提供了在线教程和技术支持,帮助用户更好地使用和维护网站。由于ECShop是开源软件,用户可以根据需要对源代码进行修改和定制,以满足个性化的需求。
对象存储COS简介
对象存储(Cloud Object Storage) COS 是腾讯云推出的无目录层次结构、无数据格式限制,可容纳海量数据且支持 HTTP/HTTPS 协议访问的分布式存储服务。
COS作为一款云端存储产品,用户无需进行传统硬件的采购、部署和运维,从而节省了运维工作和托管成本;支持按量付费,且无容量限制,用户无需预先支付任何预留存储空间的费用;COS还提供多样化的存储类型,覆盖数据热、温、冷和离、在线存储能力,用户更可通过生命周期管理进行数据降冷,进一步降低成本。
COS推出的新一代高可用机制,保障机房故障时读写请求正常执行, 业务访问可用性达到99.995%以上,让用户近乎无时无刻可以访问到数据。此外,COS新一代同城多活架构基于Block EC能力,将小文件在多副本层暂存,积累成逻辑Block后进行EC编码,在利用EC编码技术将数据分块、分机房存储,数据可靠性提升至12个9以上,为数据安全保驾护航。
ECShop已与对象存储COS打通
COS团队专为ECShop开发插件,将ECShop与对象存储COS打通,以便ECShop的附件、图片的网站静态资源保存在云端COS上:
其一、释放存储和管理数据的压力,节省部署存储成本,相比于自己搭建的本地存储,云对象存储COS更加弹性灵活,即开即用,按需购买,省钱,省心;
其二、节省ECShop服务器及网络成本,用户查看图片附件时、将直连云端 COS,不占用ECShop服务器的下行带宽/流量,腾讯云COS遍布海内外的数据中心、提供海量丰富的数据上下行能力,最大化为您的网站提速。
COS官方插件,经过专业测试验证,并能获取官方支持服务。
您可以在 ECShop 官方页面(https://www.ecshop.com/),找到源码下载入口,选择 ECShop 商城源码进行下载即下载 ECShop 商城源码后,您可在 ECShop 平台的帮助中心查看 ECShop 官方安装指南并进行安装,或者通过宝塔面板进行安装。宝塔面板安装指引请参见 宝塔官网(https://www.bt.cn/)。下面以宝塔安装 ECShop V4.1 版本为例。
1. 宝塔安装完成后,打开桌面上的浏览器,输入在 CVM 生成的宝塔外网链接:http://43.xxx.xxx.132:16859/c2601bbd(使用时请替换为自己的 IP),然后通过生成的宝塔账号密码进行登录。
2. 登录宝塔后,按照弹窗提示,选择安装以下依赖环境:
-
Apache 2.4
-
MySQL 5.7
-
PHP 7.4
3. 单击添加站点,并配置相关参数,输入 CVM 的 IP,其他配置(根目录、FTP 账号、数据库账号等)保持默认。
4. 单击文件导航栏,进入网站根目录,例如 /www/wwwroot/43.xxx.xxx.132(使用时请替换为自己的站点 IP),将 ECShop 商城源码解压后,将 source 目录下的 ECShop 目录拷贝到网站根目录下。
5. 通过浏览器访问链接 http://43.xxx.xxx.132/ecshop/install/index.php(使用时请替换为自己的站点 IP),此时将进入 ECShop 安装流程。
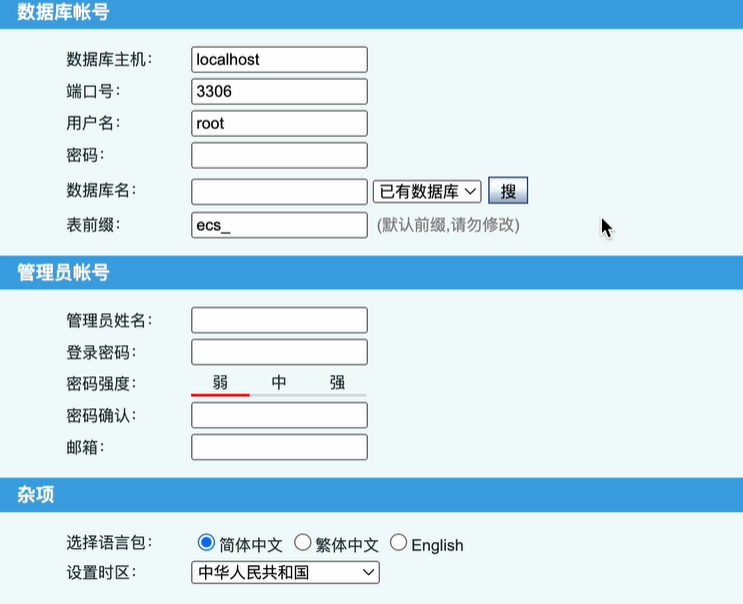
6. 根据页面提示,输入在安装宝塔面板时所生成的用户账号和密码:数据库账号可在宝塔界面中获取。

7. 登录 ECShop 系统管理后台 http://43.xxx.xxx.132/ecshop/admin(使用时请替换为自己的站点 IP),并输入安装 ECShop 时所输入的管理员账号和密码,即可登录 ECShop 管理后台。
安装COS插件
1. 进入宝塔面板,在宝塔 43.xxx.xxx.132 目录下单击远程下载,填入以下插件链接,然后得到该插件的压缩文件。
https://github.com/Tencent-Cloud-Plugins/tencentcloud-ecshop-plugin-cos/archive/refs/heads/master.zip
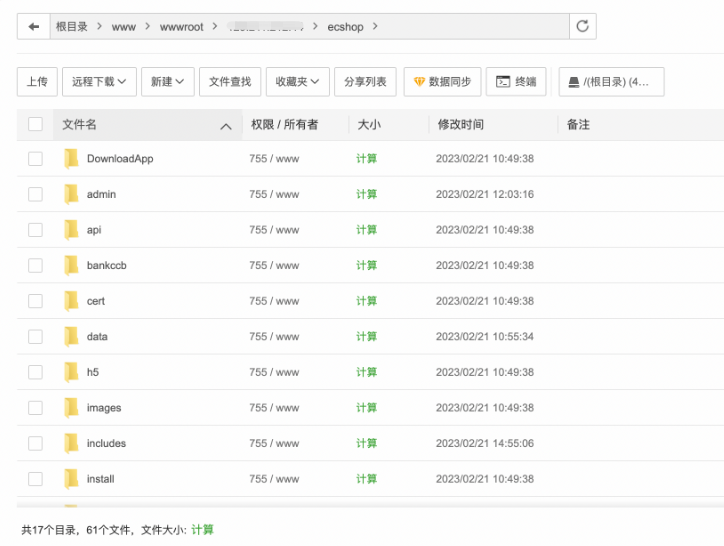
2. 对压缩包进行解压后,将 tencentcloud_cos/ecshop 目录下的所有文件复制粘贴到网站根目录下的 ECShop 目录中,如下图所示:

配置COS插件
1. 进入 ECShop 系统管理后台 http://43.xxx.xxx.132/ecshop/admin(使用时请替换为自己的站点 IP)。
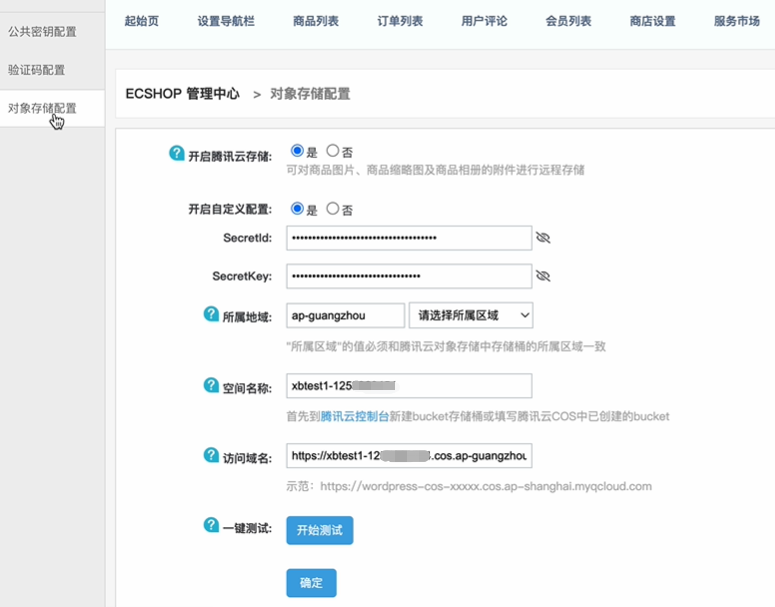
2. 单击腾讯云设置 > 对象存储配置,即可配置 COS 插件。配置项说明如下:

配置项和配置值如下:
a、开启腾讯云存储:选择是
b、开启自定义配置:选择是。SecretId、SecretKey 为访问密钥信息,建议使用子账号密钥,授权遵循最小权限指引,降低使用风险。子账号密钥获取可参考 子账号访问密钥管理(https://cloud.tencent.com/document/product/598/37140)。
c、所属地域:创建存储桶时所选择的地域,详情请参见 地域和访问域名(https://cloud.tencent.com/document/product/436/6224)。
d、空间名称:创建存储桶时自定义的名称,例如 examplebucket-1250000000,详情请参见 存储桶概(https://cloud.tencent.com/document/product/436/13312)。
e、访问域名:输入存储桶的访问域名,详情请参见 地域和访问域名(https://cloud.tencent.com/document/product/436/6224)。
3. 配置完成后,单击开始测试,提示测试成功后,即表示插件已成功配置到 ECShop 系统。
验证ECShop商品图存储到COS
1. 登录 ECShop 系统管理后台 http://43.xxx.xxx.132/ecshop/admin(使用时请替换为自己的站点 IP)。
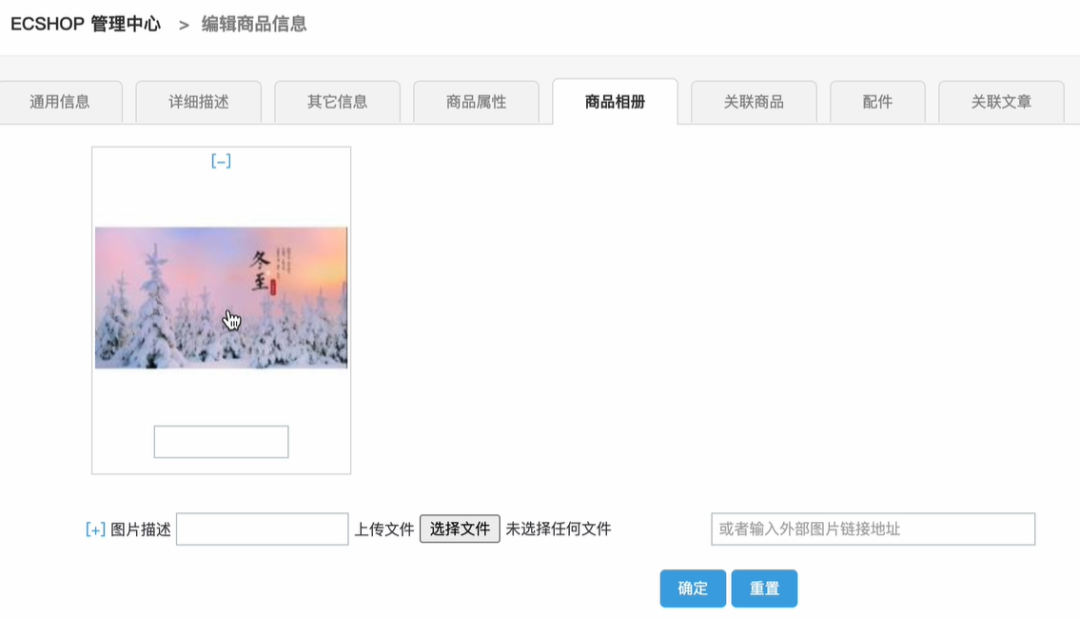
2. 单击商品管理,在商品列表中添加新商品并上传商品图。

3. 添加商品完成后,登录 COS 控制台,进入您所配置的存储桶,在存储桶的 images 文件夹下可看到系统所生成的图片分类,在商品类别中可找到已上传的商品图。


