使用File System Access API 让浏览器可以操作文件

使用File System Access API 让浏览器可以操作文件
在早期我们开始学习前端三件套时,经常会听到这样的说法:浏览器是一个沙盒,它不允许我们操作本地文件,但是现在这个说法已经不再适用了,因为我们可以使用 File System Access API 来实现这个功能。
1、简介
File System Access API 是一项 Web API,允许 Web 应用程序从用户设备的本地文件系统中读取和写入文件。
它提供了一种简单且安全的方法,让用户在不离开 Web 应用的情况下,从本地文件系统中操作文件。
这项 API 为 Web 应用程序提供了更多的灵活性和功能,使其更接近于本地应用程序的体验。
2、实际操作
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<button id="choose" >选择文件</button>
</body>
<script>
document.getElementById('choose').onclick= async function(){/* 打开一个文件*/var [fileHandle] = await window.showOpenFilePicker();/* 选择目录*/// var [fileHandle] = await window.showDirectoryPicker();//获取文件const file = await fileHandle.getFile();console.log(file); //判断文件类型if (fileHandle.kind === 'file') {console.log('this is file');} else if (fileHandle.kind === 'directory'){console.log('this is directory');return;}//读取文件内容var reader = new FileReader(); reader.onload = function() { console.log( this.result); } reader.readAsText(file); //创建写文件内容const writable = await fileHandle.createWritable();//写入内容到文件await writable.write("this david wirter file content:"+new Date().getTime());//关闭写入操作,否则内容不会写入到文件await writable.close();/* 保存文件*/window.showSaveFilePicker({suggestedName: '1.txt', //filename 保存文件名 '1.txt'}).then(async (writeHandle) => {const writableStream = await writeHandle.createWritable();await writableStream.write(file); //file 文件对象await writableStream.close();console.log(`保存成功: ${writeHandle.name}`);}).catch((err) => {console.error("写入失败: ", err);});}</script>
</html>
3、方法列表
FileSystemFileHandle继承自FileSystemHandle,它是一个代表文件系统中的文件或目录的对象。
FileSystemHandle提供了一些方法来获取和操作文件系统中的文件或目录,例如:
kind:返回一个字符串,用于表示文件或目录;
name:返回一个字符串,用于表示文件或目录的名称;
isSameEntry:返回一个boolean值,用于表示两个文件或目录是否相同;
queryPermission:返回一个Promise对象,用于查询文件或目录的权限;
requestPermission:返回一个Promise对象,用于请求文件或目录的权限;
remove:返回一个Promise对象,用于删除文件或目录;
我们可以通过kind属性来判断当前的FileSystemHandle对象是文件还是目录。
FileSystemDirectoryHandle对象是一个代表文件系统中的目录的对象,它提供了一些方法来获取和操作目录。
FileSystemDirectoryHandle提供的方法就比较多了,例如:
entries:返回一个AsyncIterable对象,用于获取目录中的所有文件和目录;
keys:返回一个AsyncIterable对象,用于获取目录中的所有文件和目录的名称;
values:返回一个AsyncIterable对象,用于获取目录中的所有文件和目录的FileSystemHandle对象;
getFileHandle:返回一个Promise对象,用于获取目录中的文件;
getDirectoryHandle:返回一个Promise对象,用于获取目录中的目录;
removeEntry:返回一个Promise对象,用于删除目录中的文件或目录;
resolve:返回一个Promise对象,用于获取目录中的文件或目录;
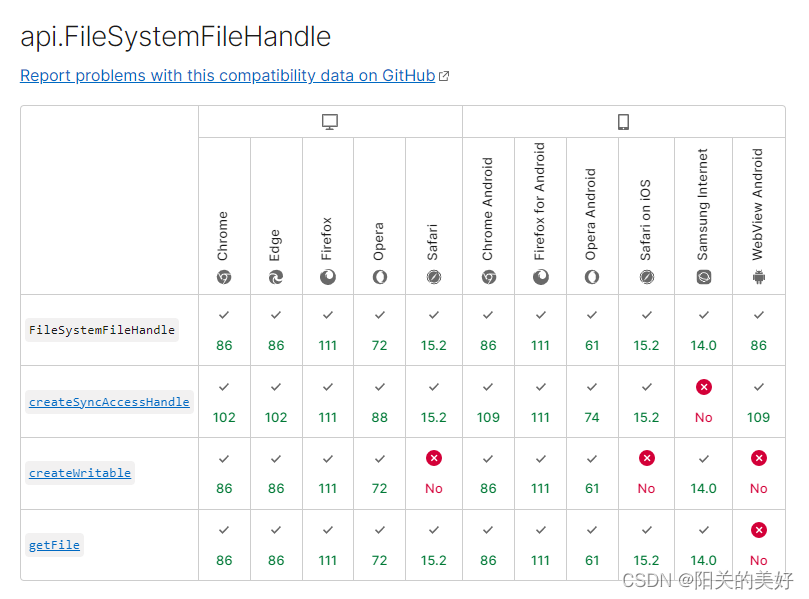
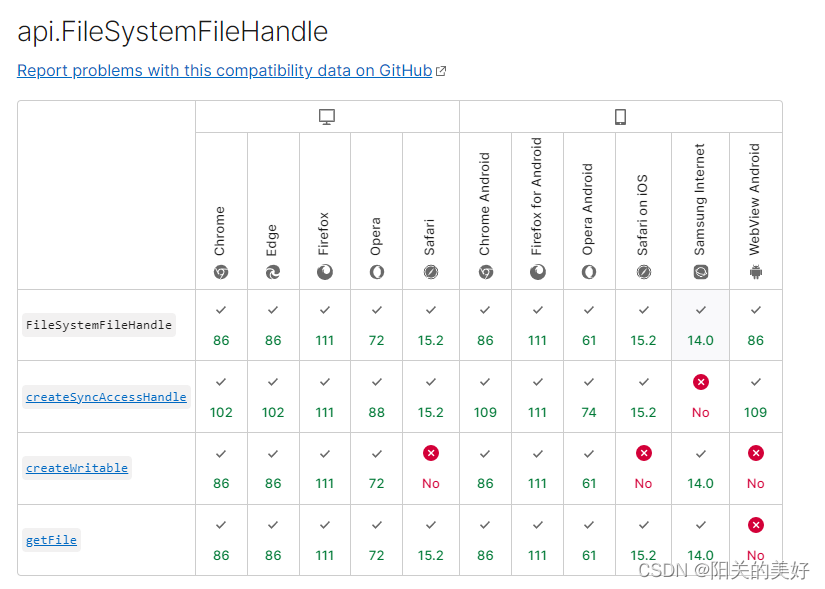
4、兼容性


5、注意事项

目前这个api只能在本地玩玩,千万别上到生产环境中,这个api对浏览器有要求,网络协议还必须使用https,如果生产环境没有上https,千万别使用。
6、参考地址
参考地址


