插件系列 vue2安装tailwindcss

先说结论,tailwindcss在vue2中引入,可以与其它css预处理混用,并不冲突, vue3可以直接参考官网的安装方式即可。
官方网址:https://www.tailwindcss.cn/
安装步骤:
直接安装
创建文件 tailwindcss.css
main.js全局引入文件 tailwindcss.css
在项目更目录下执行初始化配置文件指令
第一步:直接安装
npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
第二步:创建文件 tailwindcss.css, 推荐放到样式文件夹下,比如style/ 或者 assets/ 下面。
在 tailwindcss.css 文件内写入如下内容:
@import "tailwindcss/base";
@import "tailwindcss/components";
@import "tailwindcss/utilities";
第三步:main.js 全局引入

第四步:在项目更目录的终端,执行如下指令,一定要有 -pnpx tailwindcss init -p
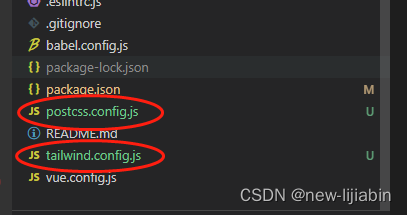
之后会在根目录下面自动创建如下两个文件

最后,就可以愉快的在组件内使用tailwindcss语法了,下面做一个简单的测试demo。
tailwindcss 可能和组件库样式冲突
tailwind.config.js设置禁用基础样式
module.exports = {purge: [],// 增加类名前缀prefix: 'ldt-', // text-center => ldt-text-centerdarkMode: false, // or 'media' or 'class'theme: {extend: {},},variants: {extend: {},},plugins: [],// 禁用基础样式corePlugins: {preflight: false,}
}
样式如果没改变,重启项目!!!重新运行加载!!!
基础样式css内容参考:
https://unpkg.com/tailwindcss@2.2.19/dist/base.css
https://unpkg.com/browse/tailwindcss@3.0.23/src/css/preflight.css


