微信小程序搭建流程

一、申请微信开发者账号
虽然开发微信小程序可以使用工具提供的测试号,但是测试号提供的功能极为有限,而且使用测
试号开发的微信小程序不能上架发布。因此说我们想要开发一个可以上架的微信小程序,首先必
须要申请微信开发者账号。大家尽可放心,个人申请和使用微信开发者账号是免费的。如果你要
开发的是商用小程序,那么就需要以企业身份申请微信开发者账号,而且还要缴纳认证费用。
用浏览器访问 微信公众平台,然后点击页面右上角的 立即注册 链接。
微信公众平台 (qq.com)

二、获取AppID和密钥
开发微信小程序必须要用到AppID和密钥,这两个东西可以在微信开发者平台上面获得。刚才大
家已经成功注册了开发者账号,那么就处在登陆的状态,不用重新登录微信开发者平台。
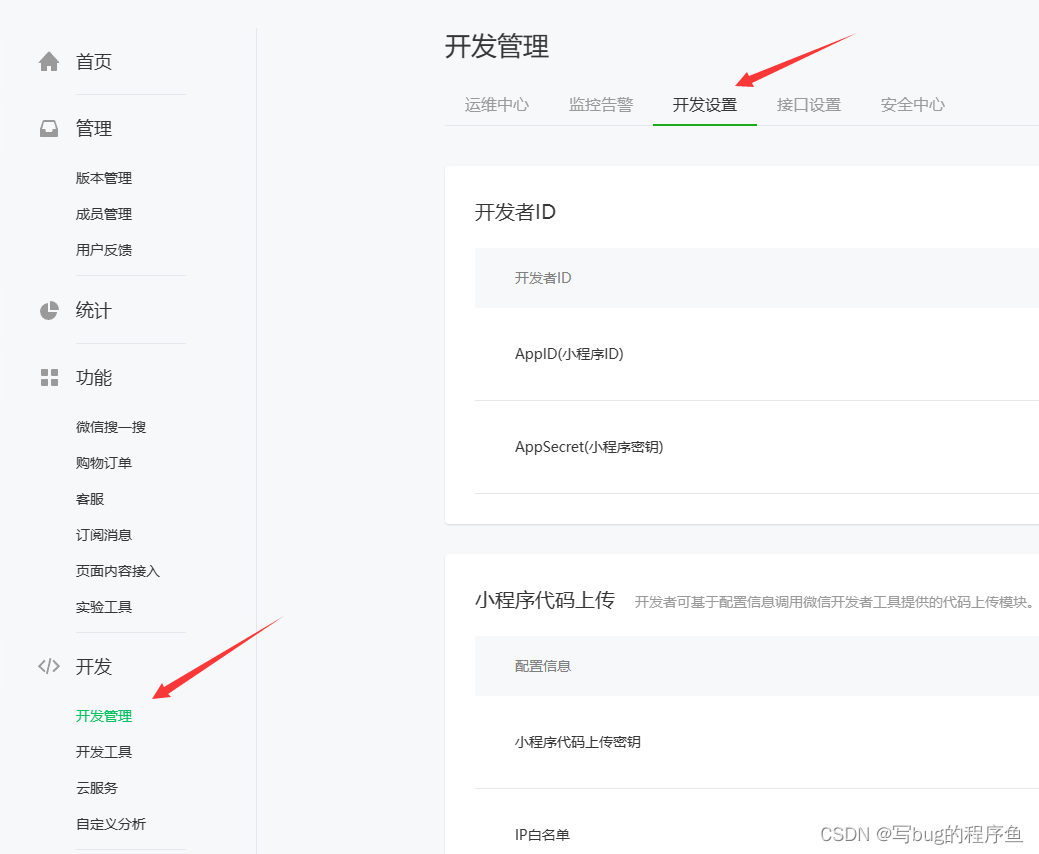
在网页中找到 开发 栏目,然后选择 开发设置 选项卡,在面板中你就能看到自己的小程序对应
的 AppID 和 密钥 了。如果是刚注册下来的账号,密钥还没有生成,你要手动点击页面上的按
钮,生成密钥字符串。如果已经生成过密钥字符串,那么默认情况,页面会隐藏密钥字符串,你
只能点击重置按钮,生成新的密钥字符串了。所以强烈建议大家,获取了密钥字符串之后,最好
能用文件把密钥字符串保存下来。

三、创建小程序项目
小程序配置
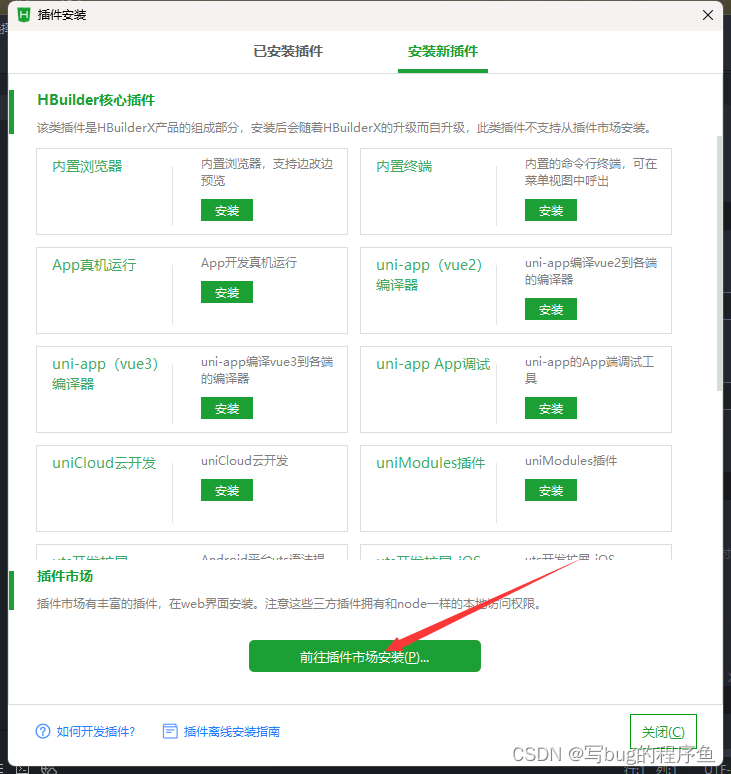
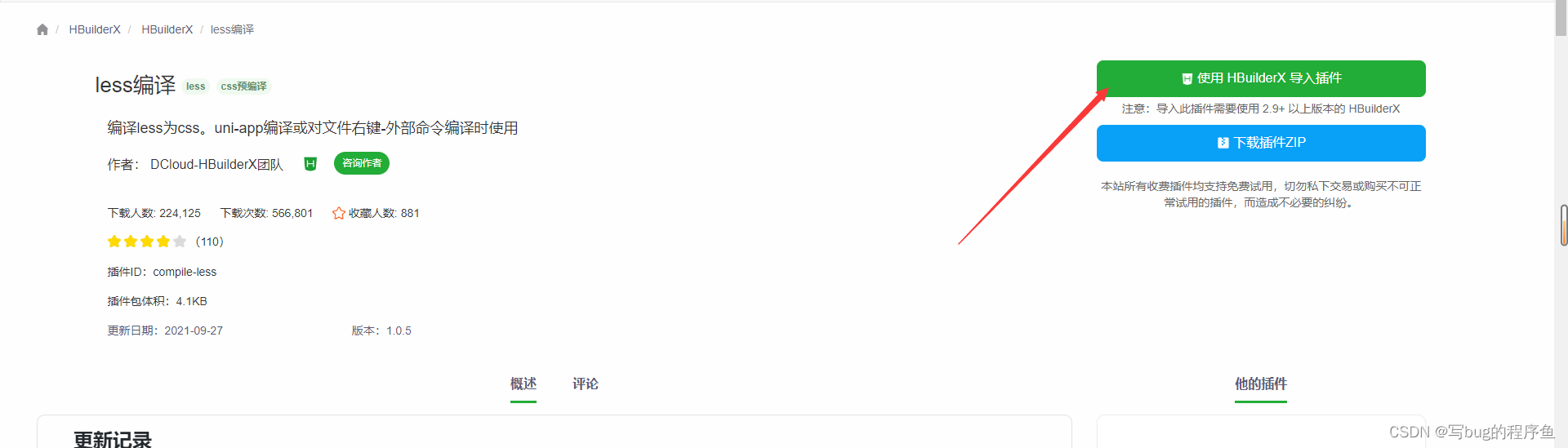
找到插件安装前往插件市场安装less

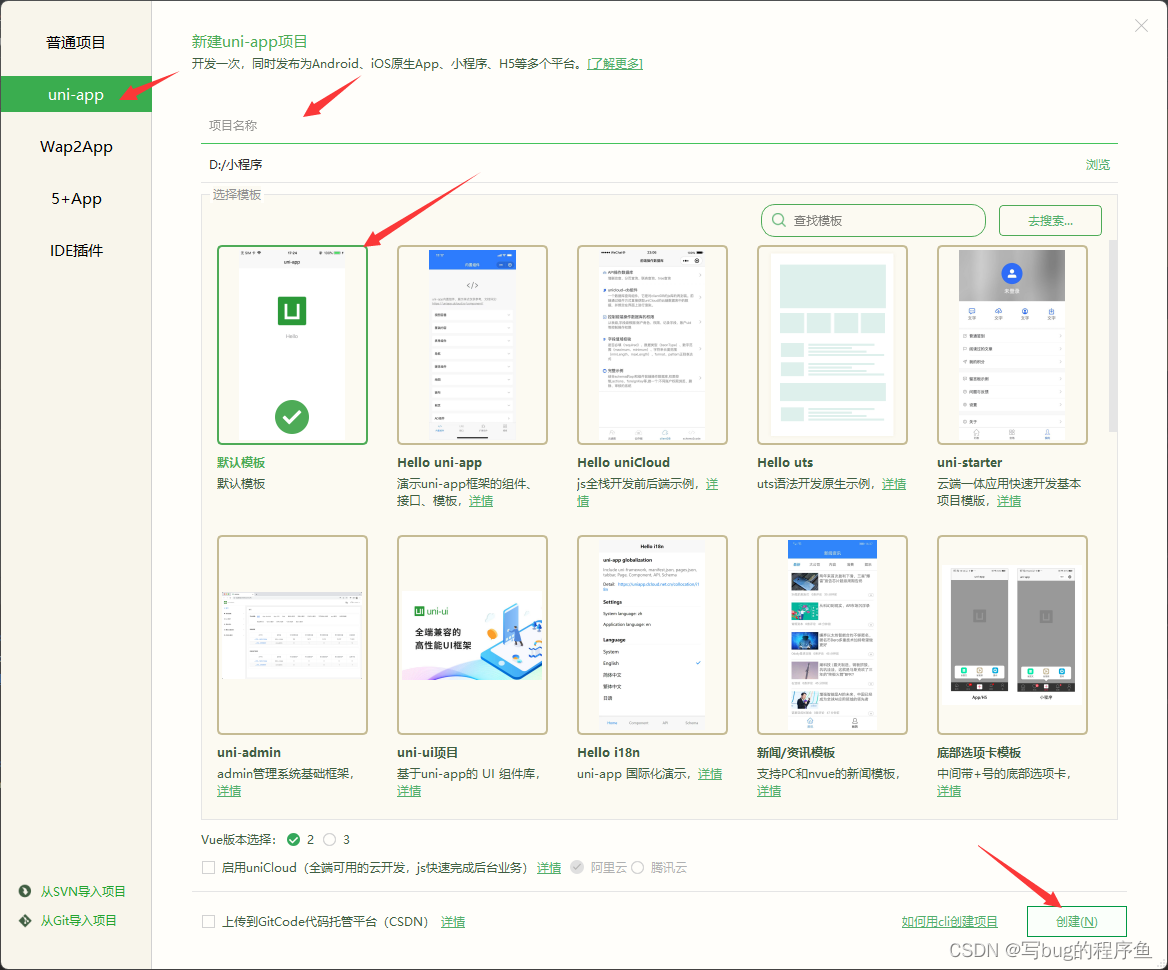
导入HBuilder X开始下载安装

在HBuilderX上面,创建项目

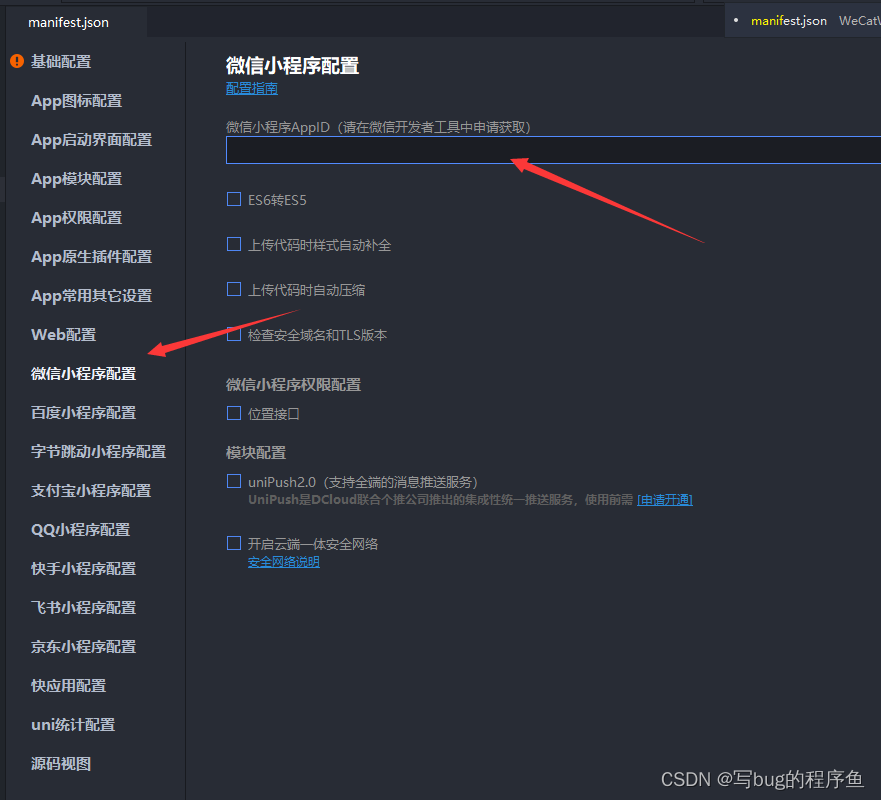
微信小程序配置
配置你创建的小程序ID

安装小程序开发工具并启动微信开发者工具,并且扫码登陆
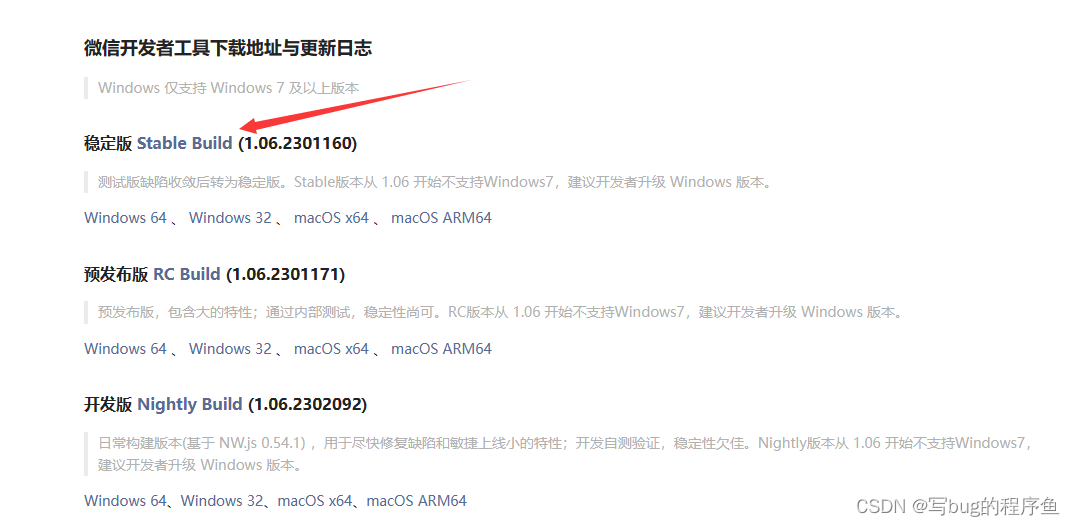
小程序开发工具是腾讯官方发布的用于开发微信小程序的IDE软件,下载稳定版本的软件。下载地址

-
下载安装文件,执行默认安装即可
-
初次启动需要扫码才能登陆该软件
-
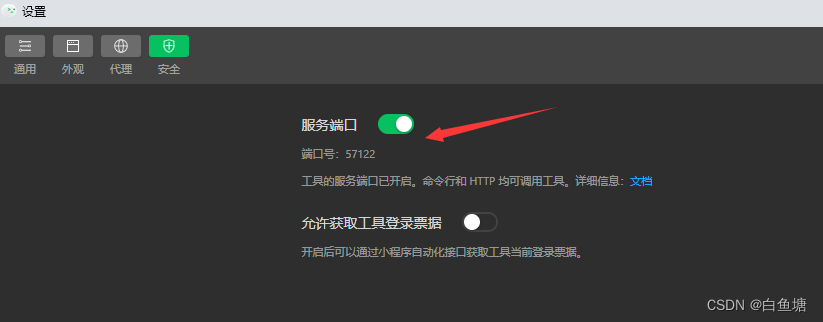
开放小程序的服务端口。这是为了将来HbuilderX可以把uni-app项目编译成小程序项目,通
过安全端口调用小程序工具执行项目。

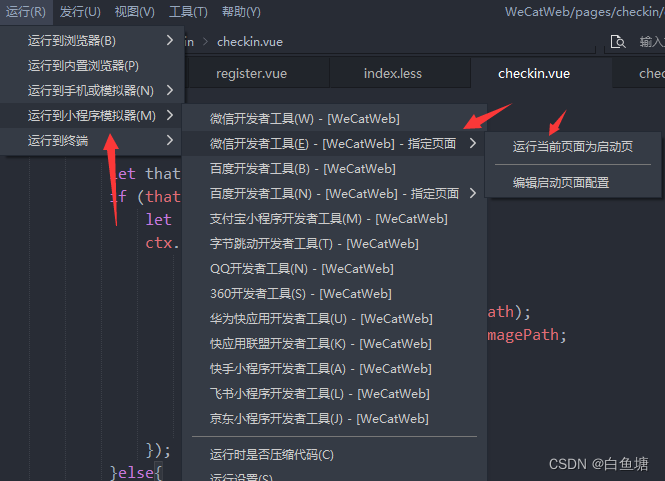
选择运行微信小程序到微信开发者工具

创建练习页面
<template><view><view>{{name}}</view><view>{{age}}</view><view v-for="h in hobby" >{{h}}</view></view>
</template><script>export default {data() {return {name: "zhangsan",age: 18,hobby: ["a","b","c"]}},methods: {}}
</script><style></style>在pages.json文件中,把demo页面设置为第一个页面
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path" : "pages/demo/demo/demo","style" : {}},{"path": "pages/index/index","style": {"navigationBarTitleText": "uni-app"}}]

