【微信小程序】-- 页面导航 -- 编程式导航(二十三)


💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、编程式导航
-
-
- 1、导航到 tabBar 页面
- 2、导航到非 tabBar 页面
- 3、后退导航
-
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第23篇文章;
今天开始学习微信小程序的第十三天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、编程式导航
前面已经介绍了页面导航 – 声明式导航,通过栗子学习了 tabBar 页面之间和 tabBar与普通页面之间的跳转,还有返回上一页的功能。接下来就来讲解一下另外一个页面导航–编程式导航。话不多说,让我们原文再续,书接上回吧。

1、导航到 tabBar 页面
在小程序中,可以调用 wx.switchTab(Object object) 方法,可以跳转到 tabBar 页面。其中 Object 参数对象的属性列表如下:
| 属性 | 类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 需要跳转的 tabBar 页面的路径,路径后不能带参数 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
通过栗子来学习一下,具体代码如下:
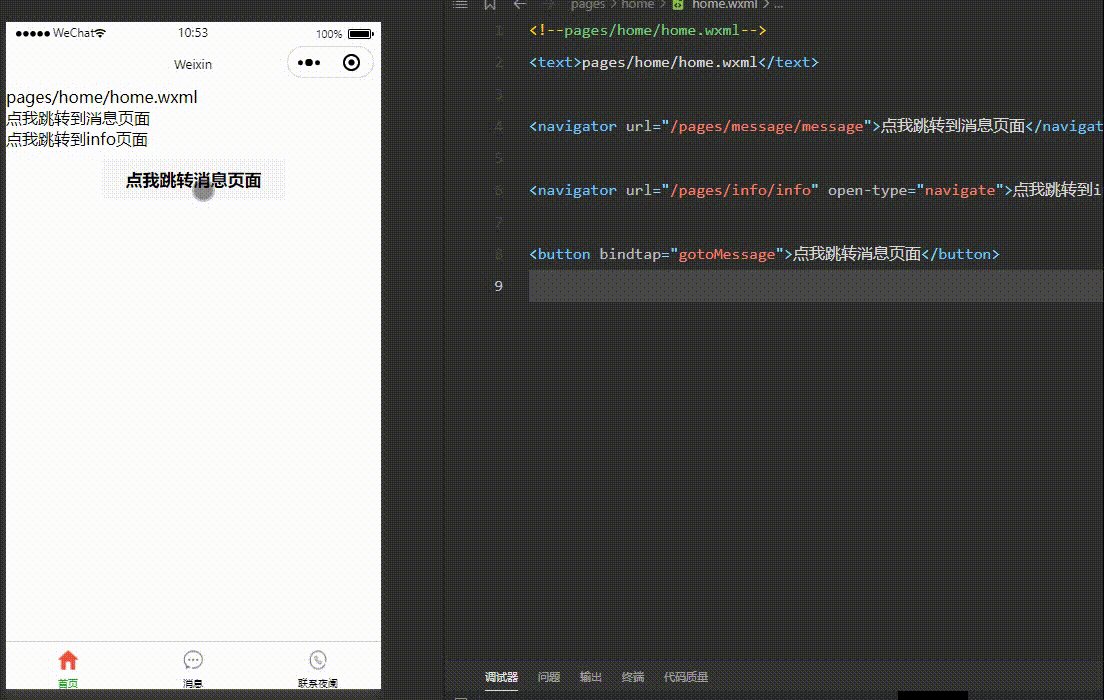
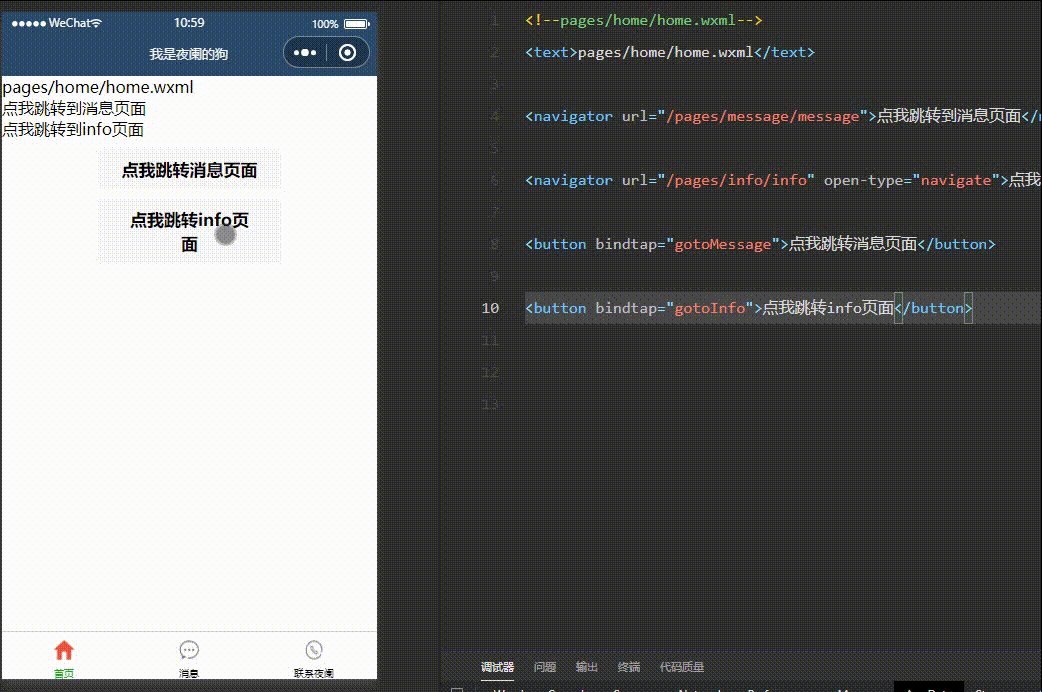
home.wxml
创建按钮,通过按钮方式跳转到消息页面。
<button bindtap="gotoMessage">点我跳转消息页面</button>
home.js
/* 通过编程式导航跳转到 tabBar 页面*/gotoMessage(){wx.switchTab({url: '/pages/message/message',})},
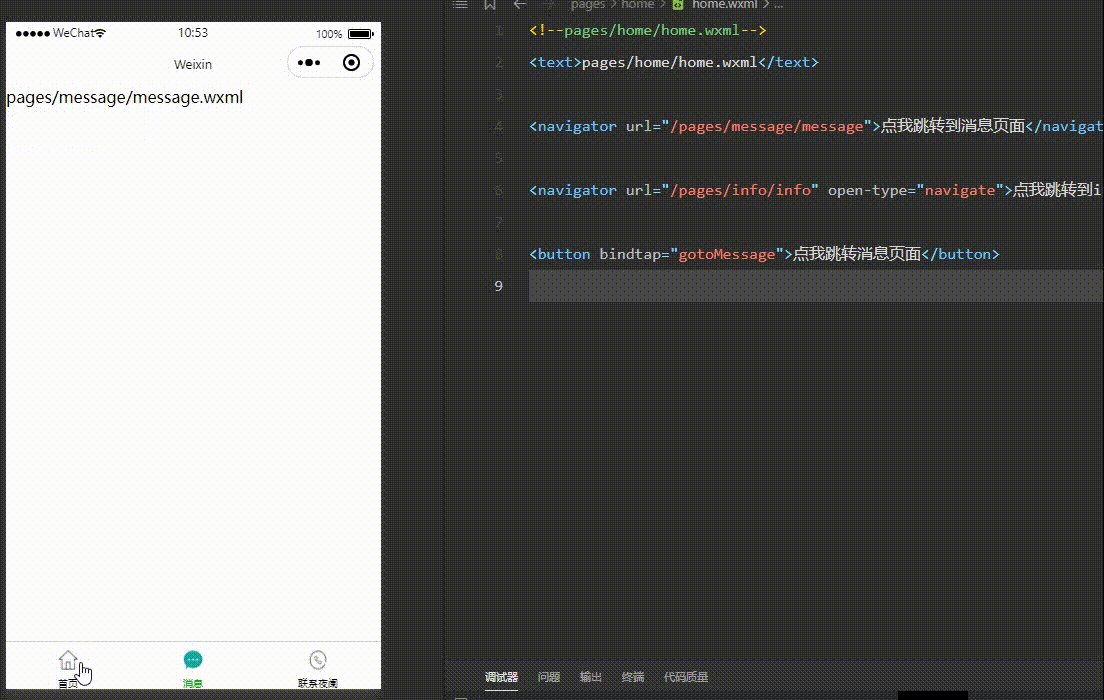
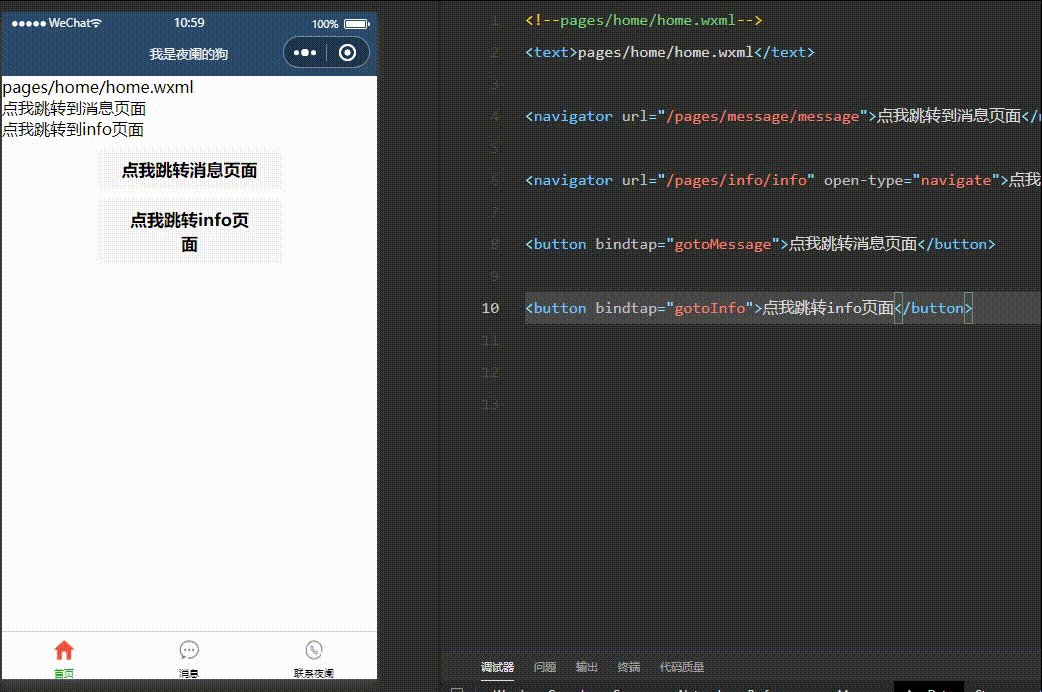
可以来看下运行效果:

2、导航到非 tabBar 页面
小程序里想要跳转非 tabBar 页面,不能像前面那样调用 wx.switchTab(Object object) 方法,而是调用 wx.navigateTo(Object object) 方法来实现跳转到非 tabBar 的页面。其中 Object 参数对象的属性列表
如下:
| 属性 | 类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 需要跳转到的非 tabBar 页面的路径,路径后可以带参数 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
下面通过栗子来学习一下,具体代码如下:
home.wxml
创建按钮,通过按钮方式跳转到 info 页面。
<button bindtap="gotoInfo">点我跳转info页面</button>
home.js
/* 通过编程式导航跳转到 info 页面*/gotoInfo(){wx.navigateTo({url: '/pages/info/info',})},
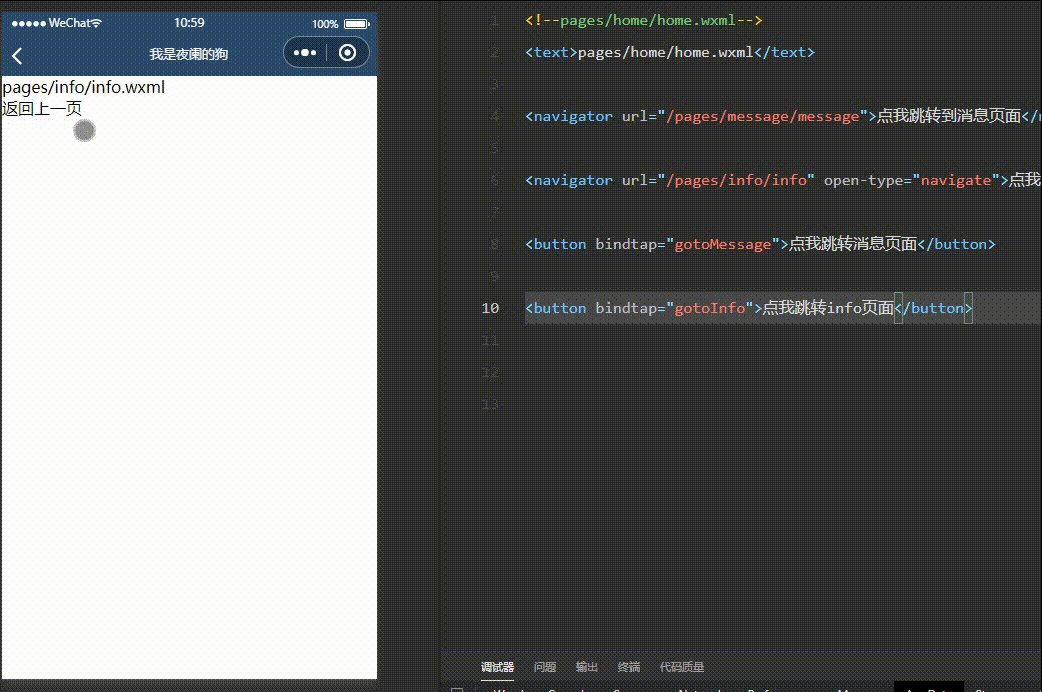
这样就可以通过按钮点击跳转到 info 页面,来看一下运行效果:

3、后退导航
我们还可以调用 wx.navigateBack(Object object) 方法,可以返回上一页面或多级页面。其中 Object 参数对象可选的
属性列表如下:
| 属性 | 类型 | 默认值 | 是否必选 | 说明 |
|---|---|---|---|---|
| delta | number | 1 | 否 | 需要跳转到的非 tabBar 页面的路径,路径后可以带参数 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
下面通过栗子来学习一下,具体代码如下:
info.wxml
创建按钮,通过按钮方式跳转到 info 页面。
<button bindtap="gotoBack">返回上一页</button>
info.js
/* 编程式导航,返回到上一个页面*/gotoBack(){wx.navigateBack();}
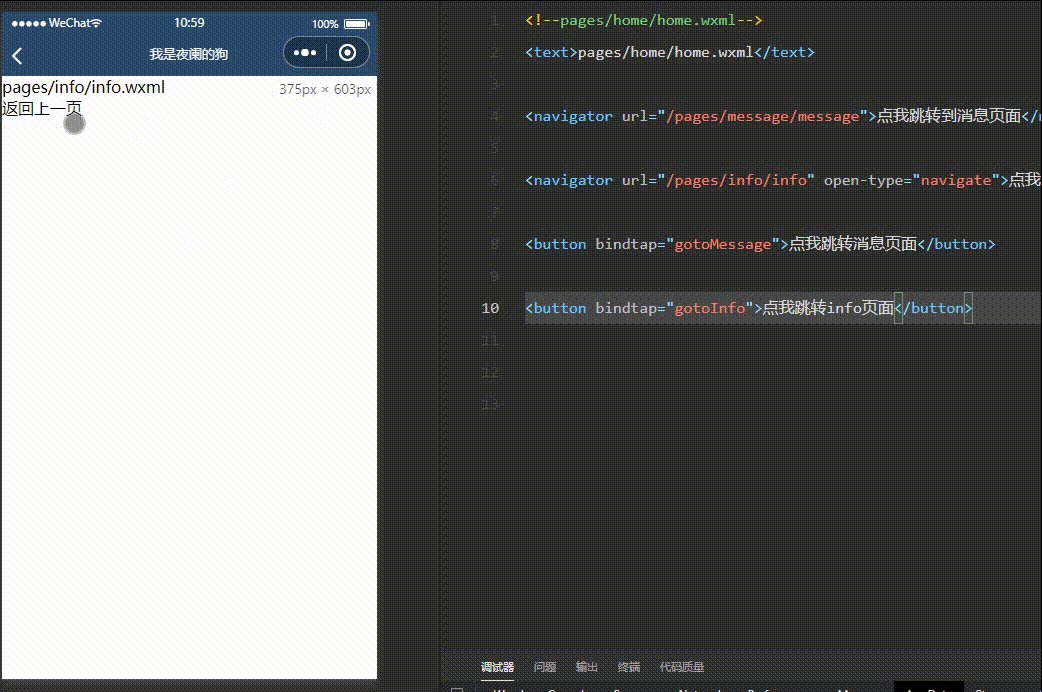
这样就可以通过按钮点击跳转到 info 页面,来看一下运行效果:

这里当返回层数只有一层的时候,delta 属性是可以省略的,当返回层数大于1时,可以指定该属性:
info.js
gotoBack(){wx.navigateBack({delta : 1 // 返回层数});}
总结
感谢观看,这里就是页面导航 – 编程式导航的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!


