ReactNative入门

React基本用法:
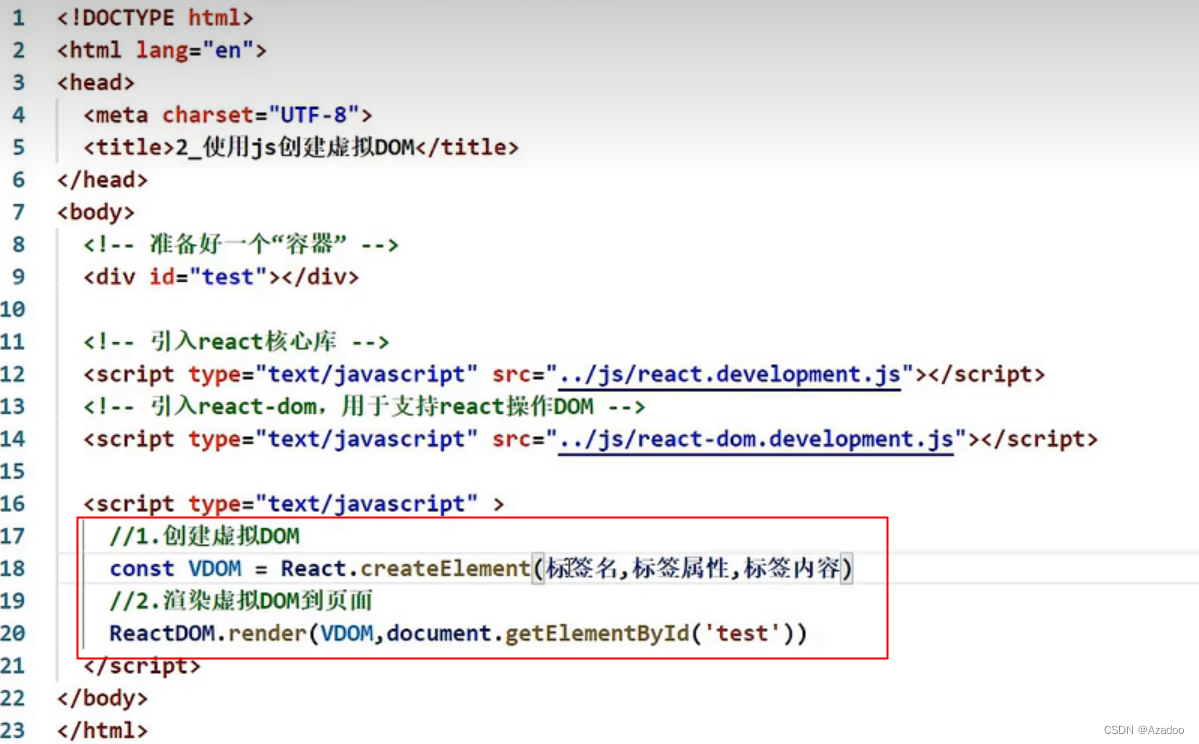
react与js不同的点在于 react使用的是虚拟DOM js是真实DOM
作用:当有新的数据填充 可以复用之前的,而js需要整体重新渲染

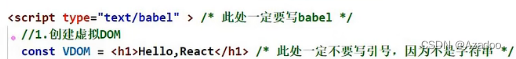
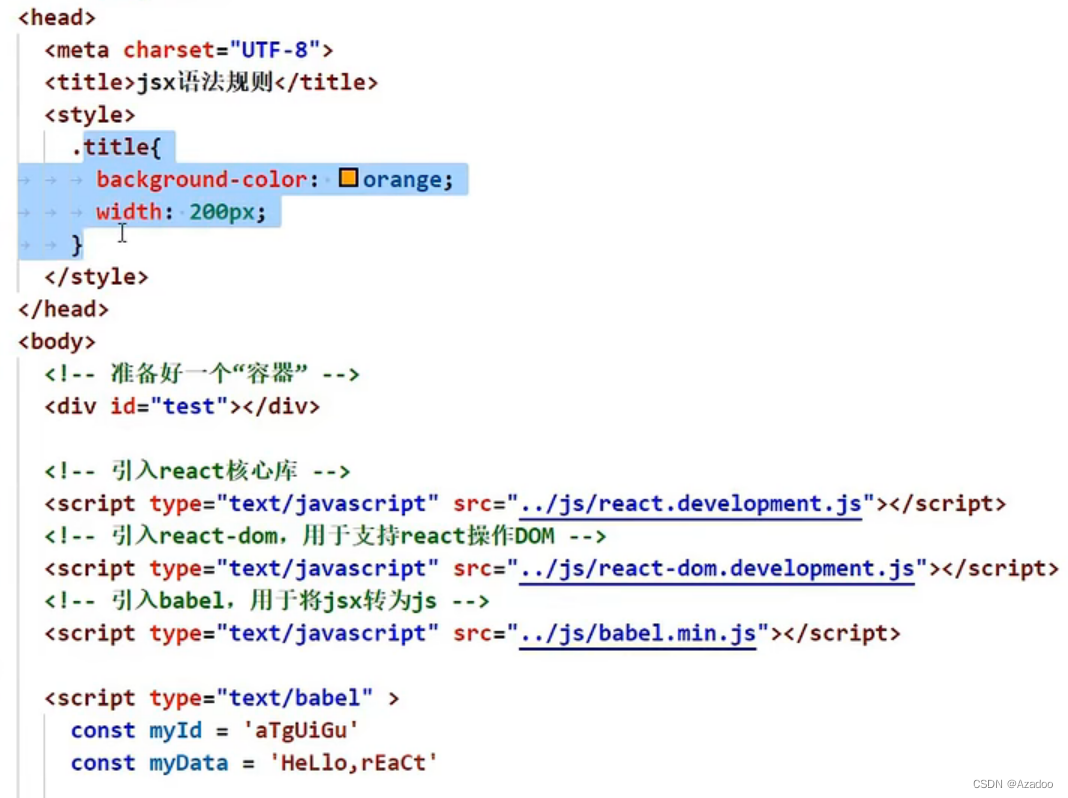
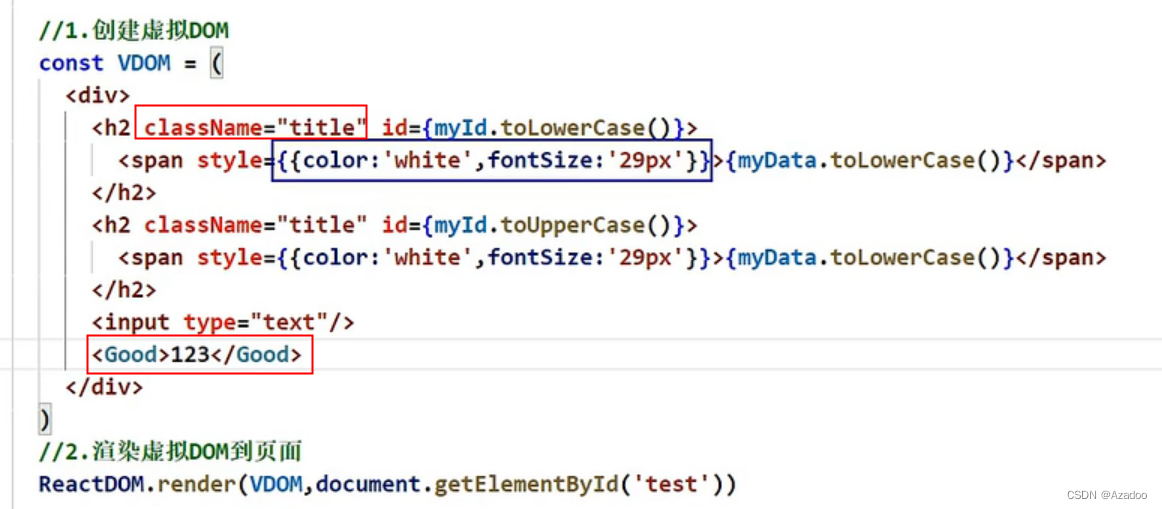
创建虚拟DOM还可以使用jsx语法直接声明:

注意要用babel标签将jsx转化为js
但是建议采用jsx直接声明 在对于多标签DOM时js的方法需要不停嵌套非常麻烦

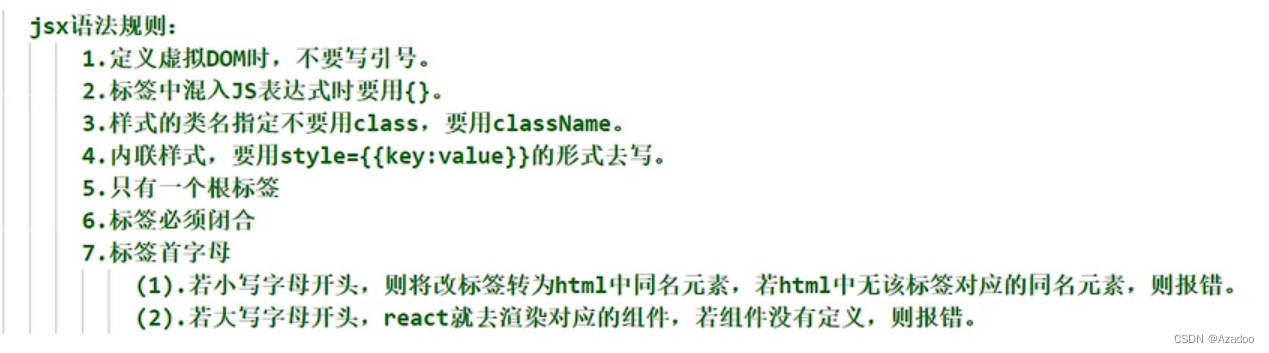
jsx语法规则



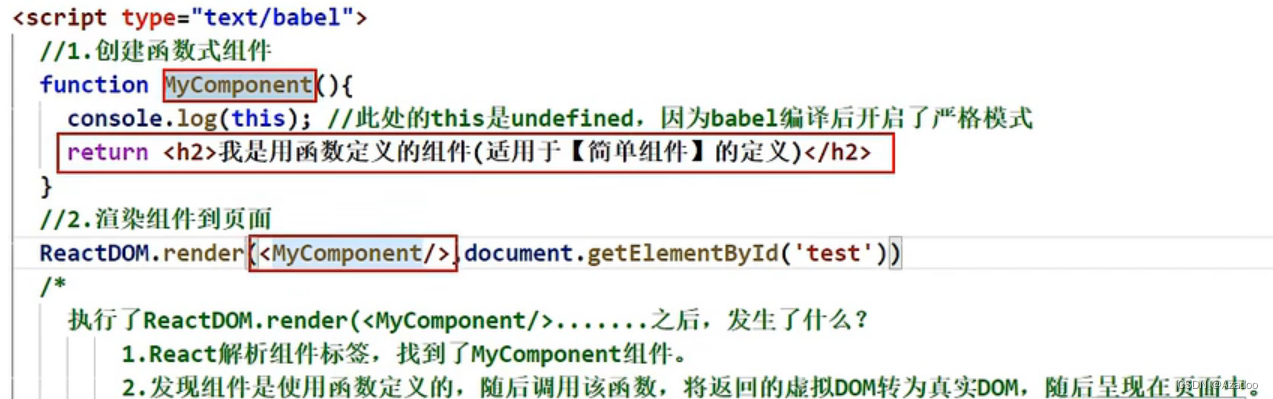
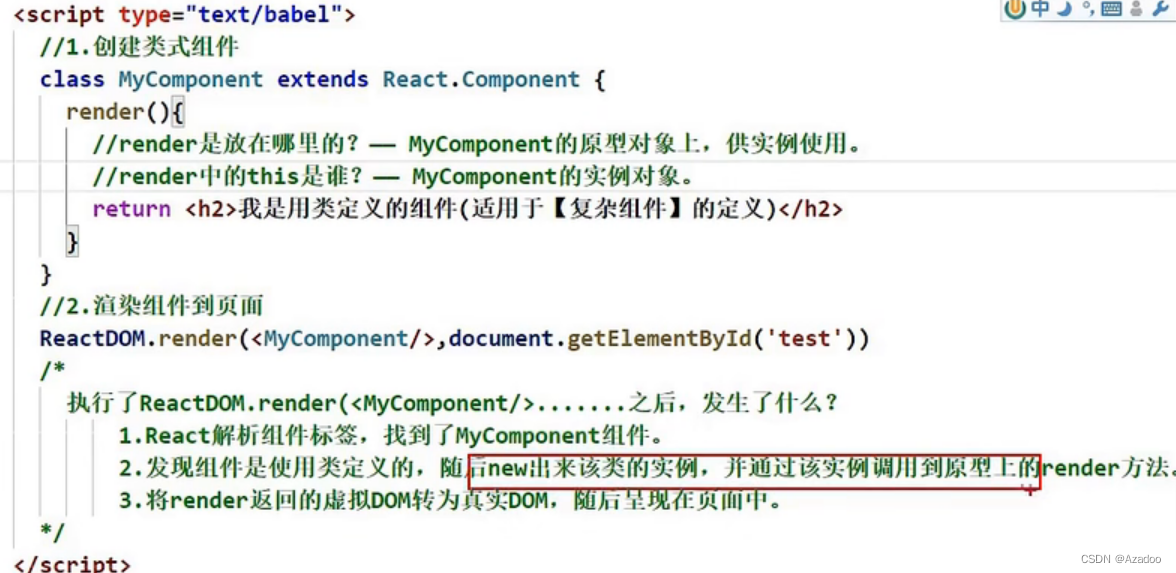
创建组件


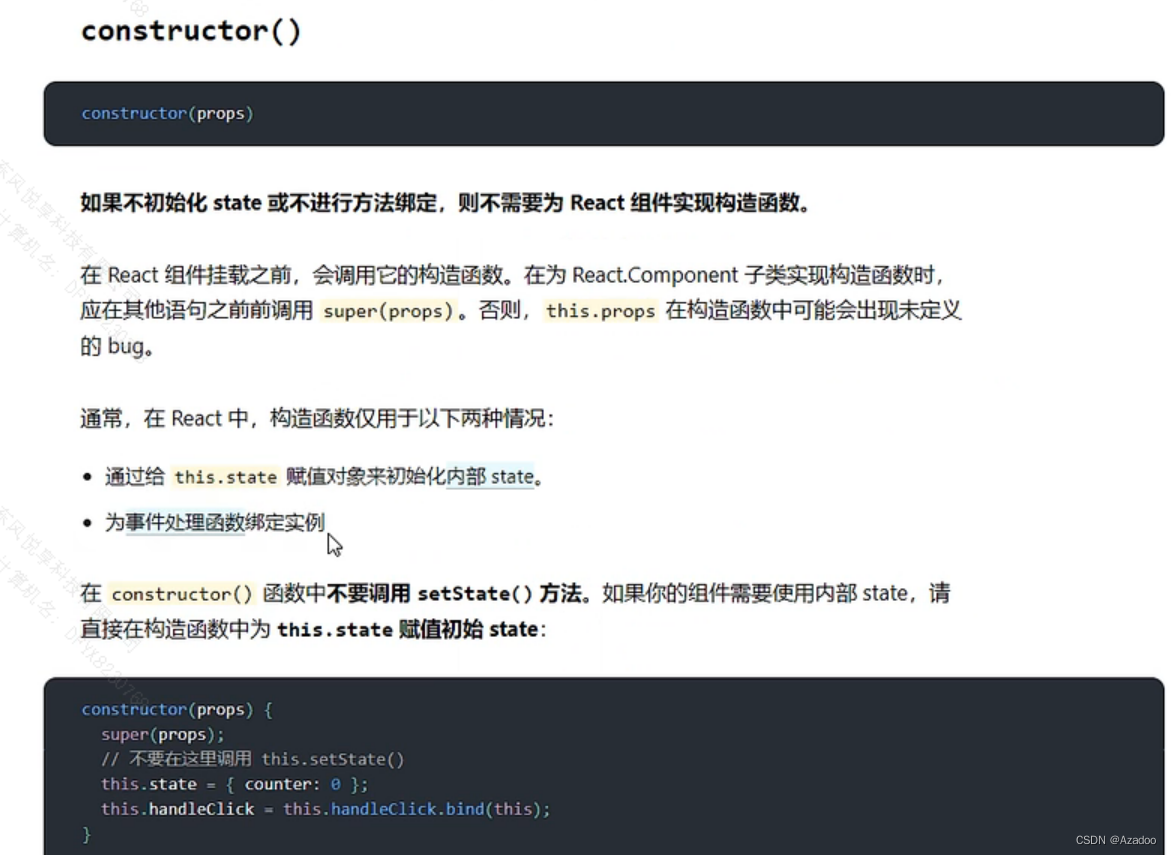
构造器

组件三大核心属性
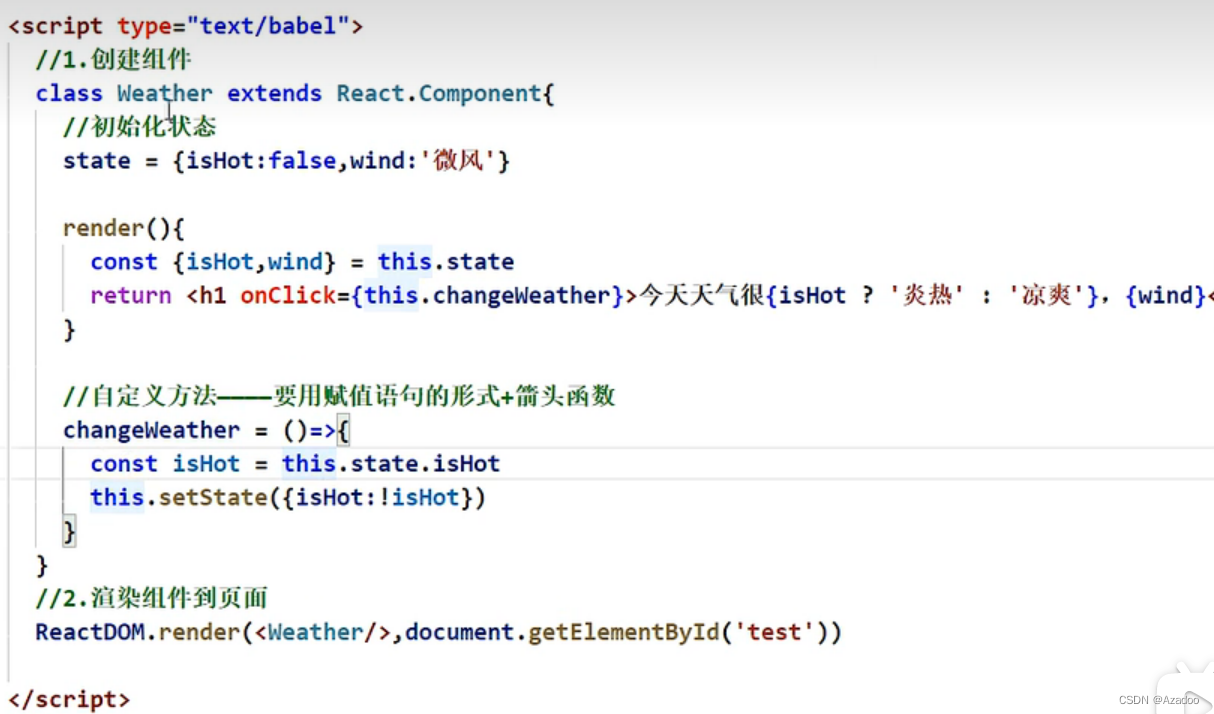
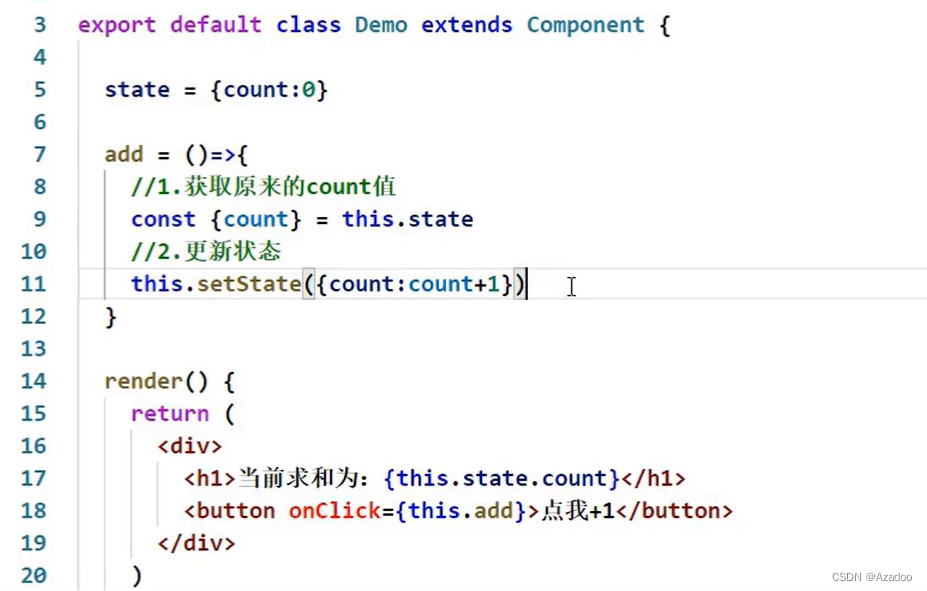
state
值是对象 内部可以包含多个key-value
通过更新state属性来更新页面(使用setState()方法修改属性 会重新渲染组件)
类内部的方法要用箭头函数去赋值(为了指定方法内的this指向实例化对象)

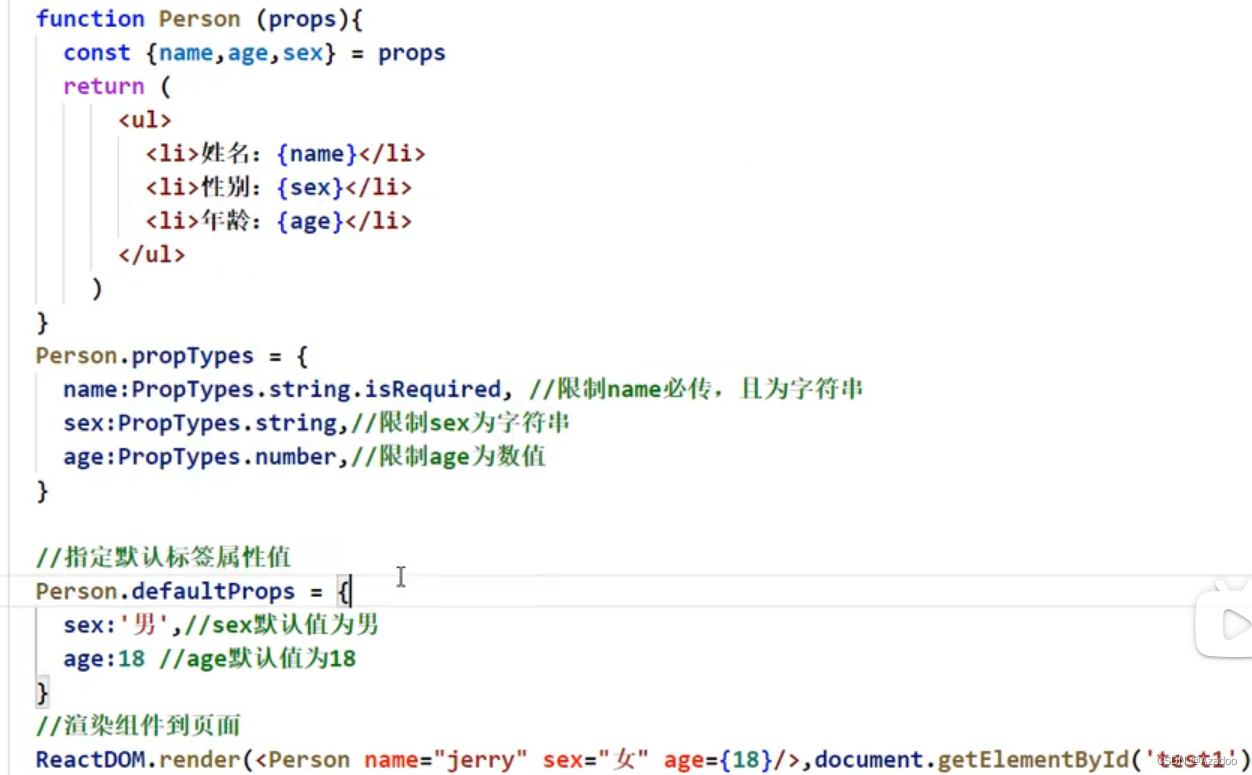
props

函数式使用props

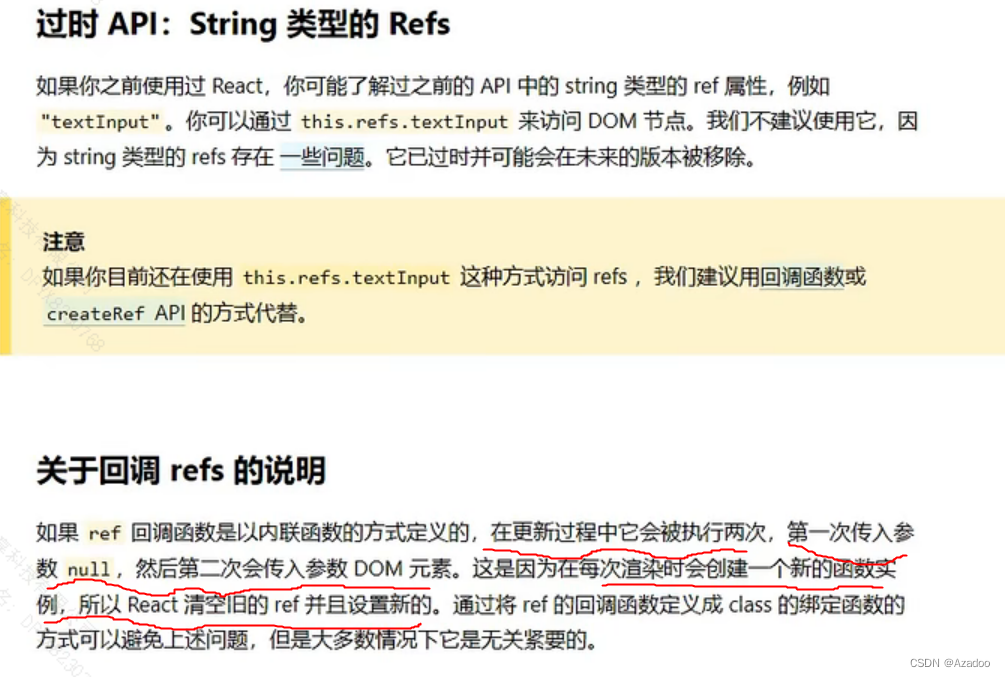
refs
代替id方便获取相应控件的值

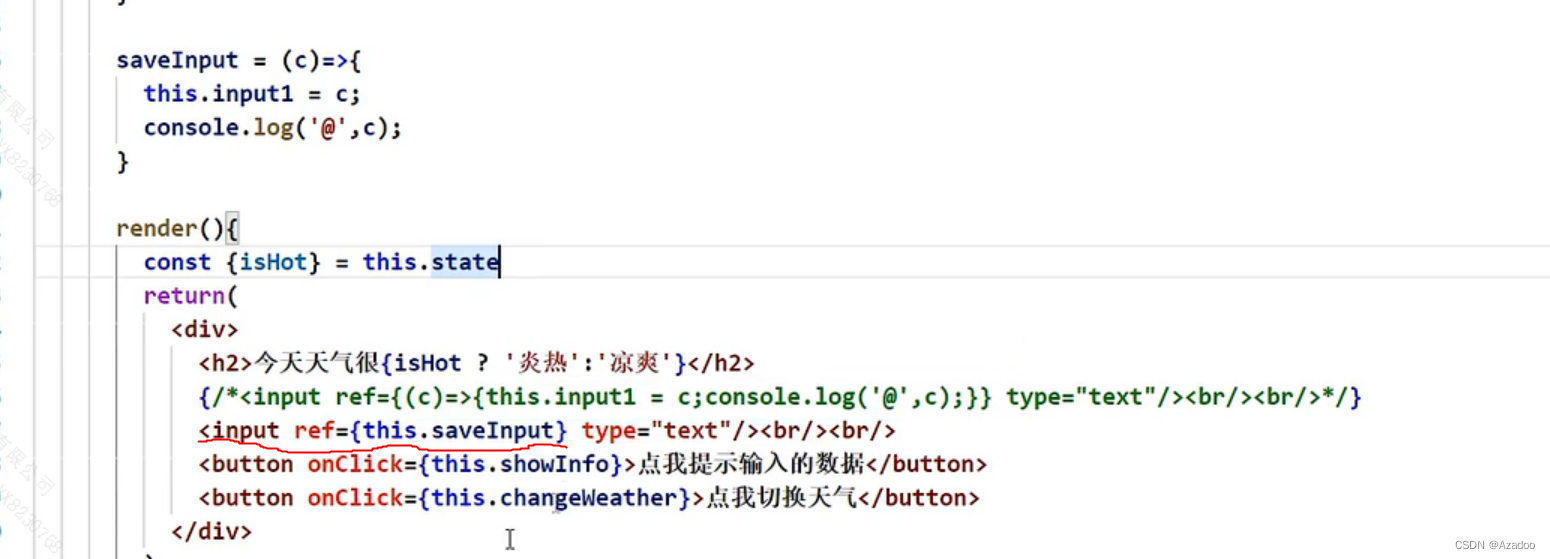
回调形式:

回调函数定义成class的绑定函数:

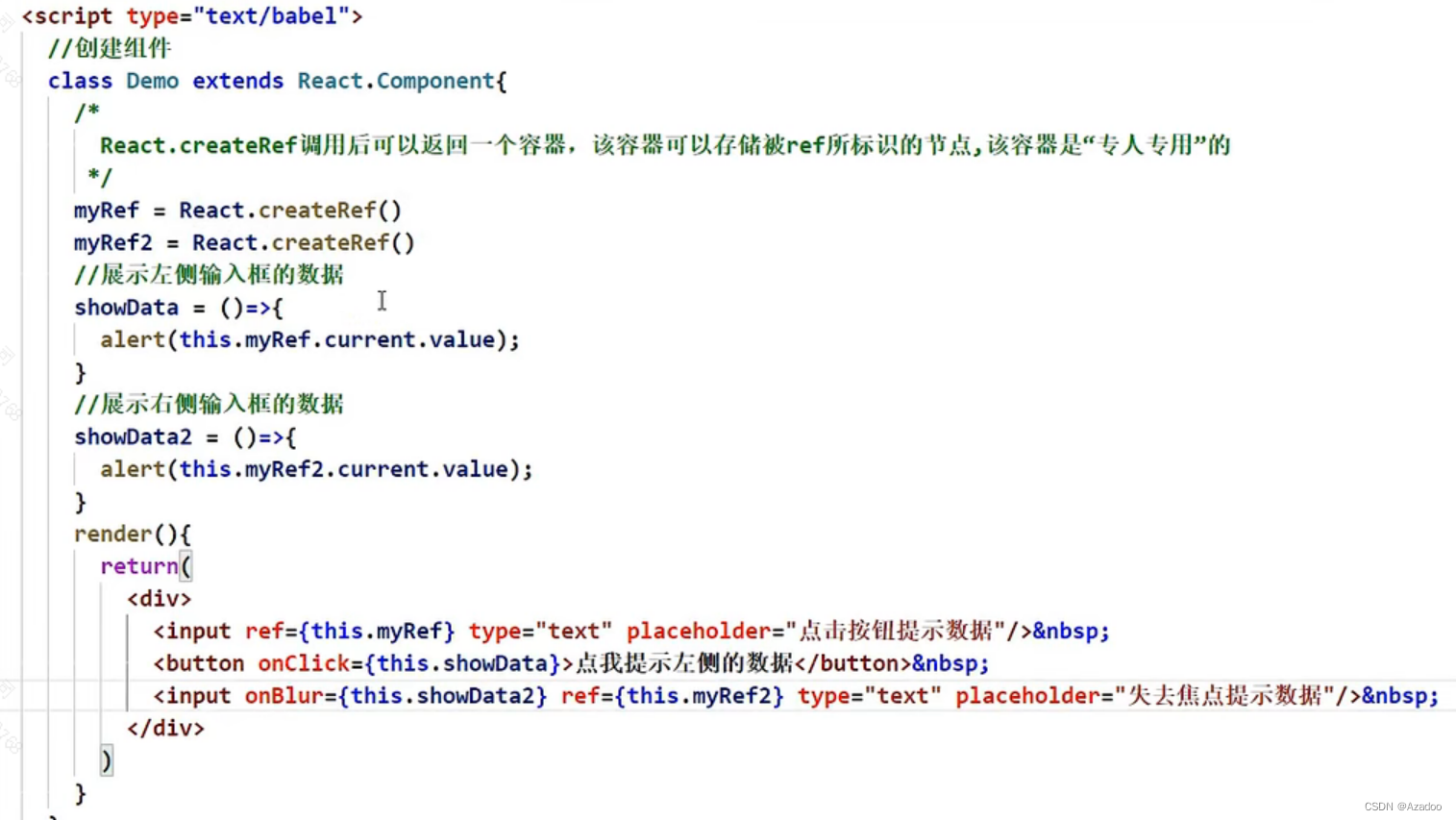
React.createRef() 该方法只能一对一 最推荐的方式:

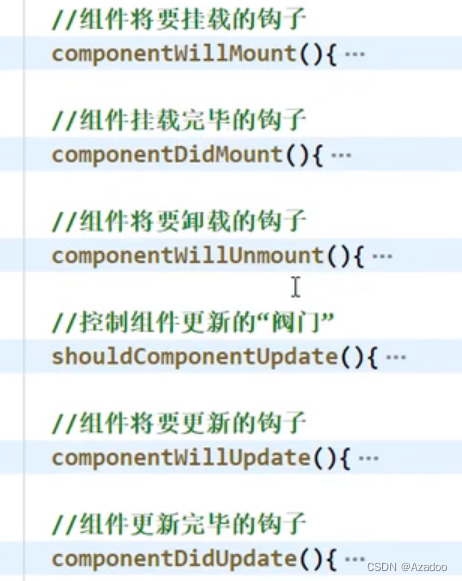
旧的组件的生命周期



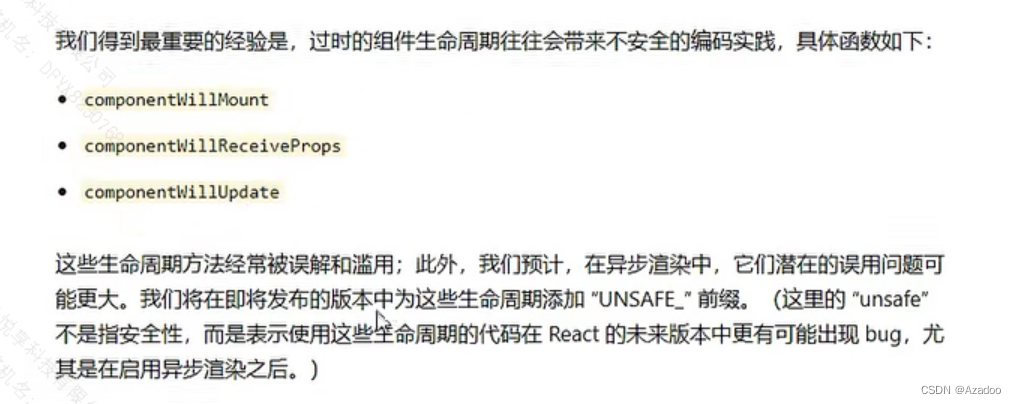
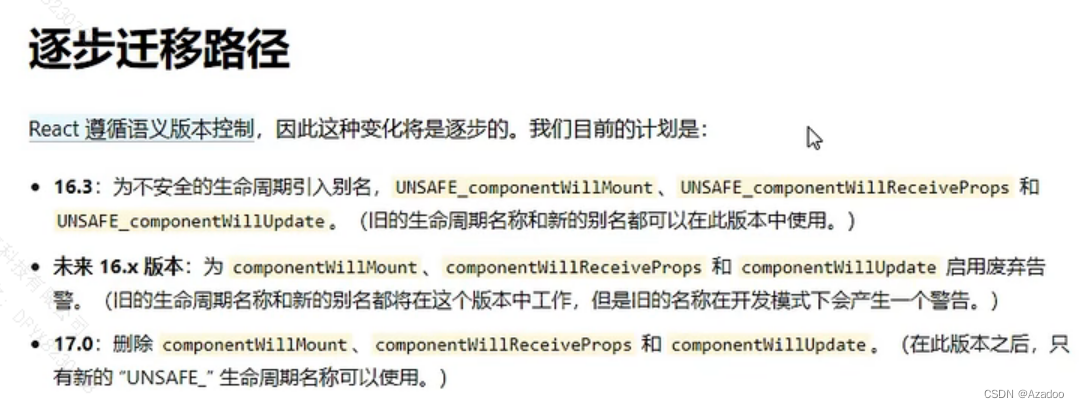
新的组件生命周期


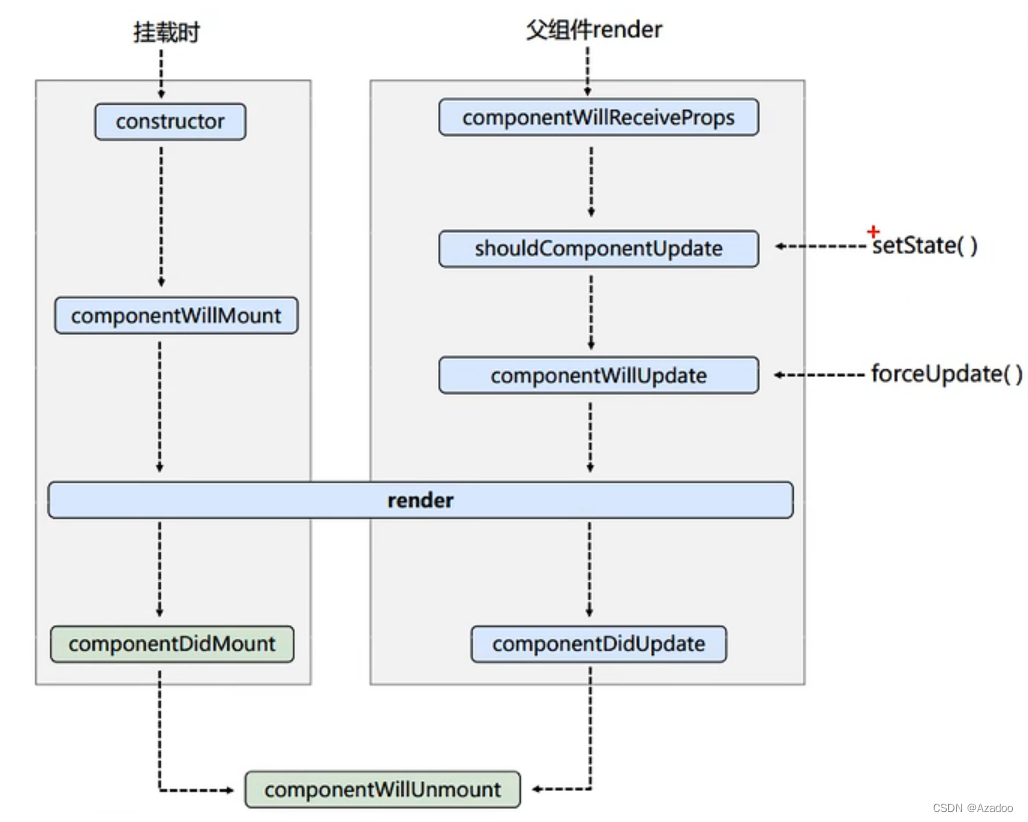
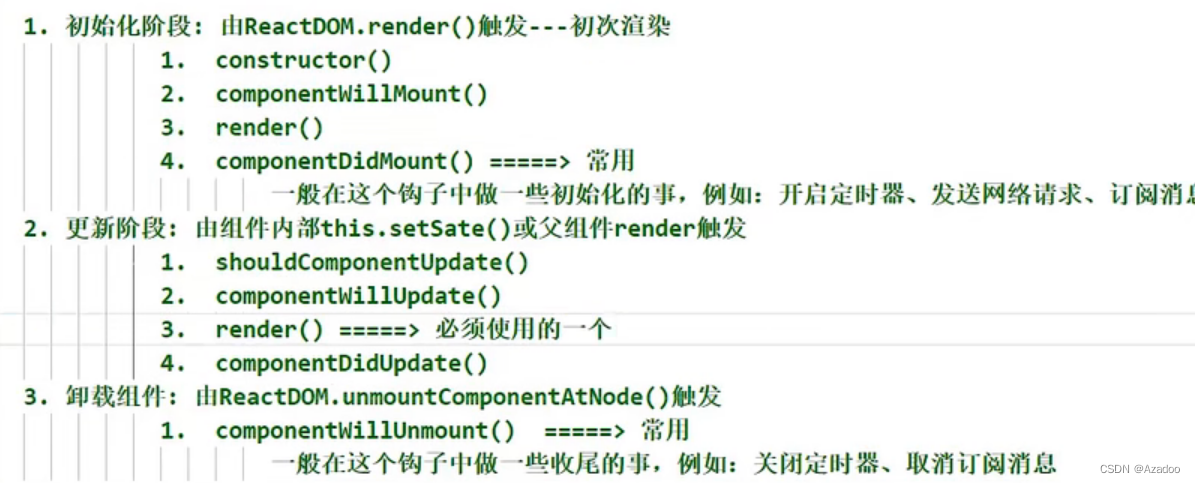
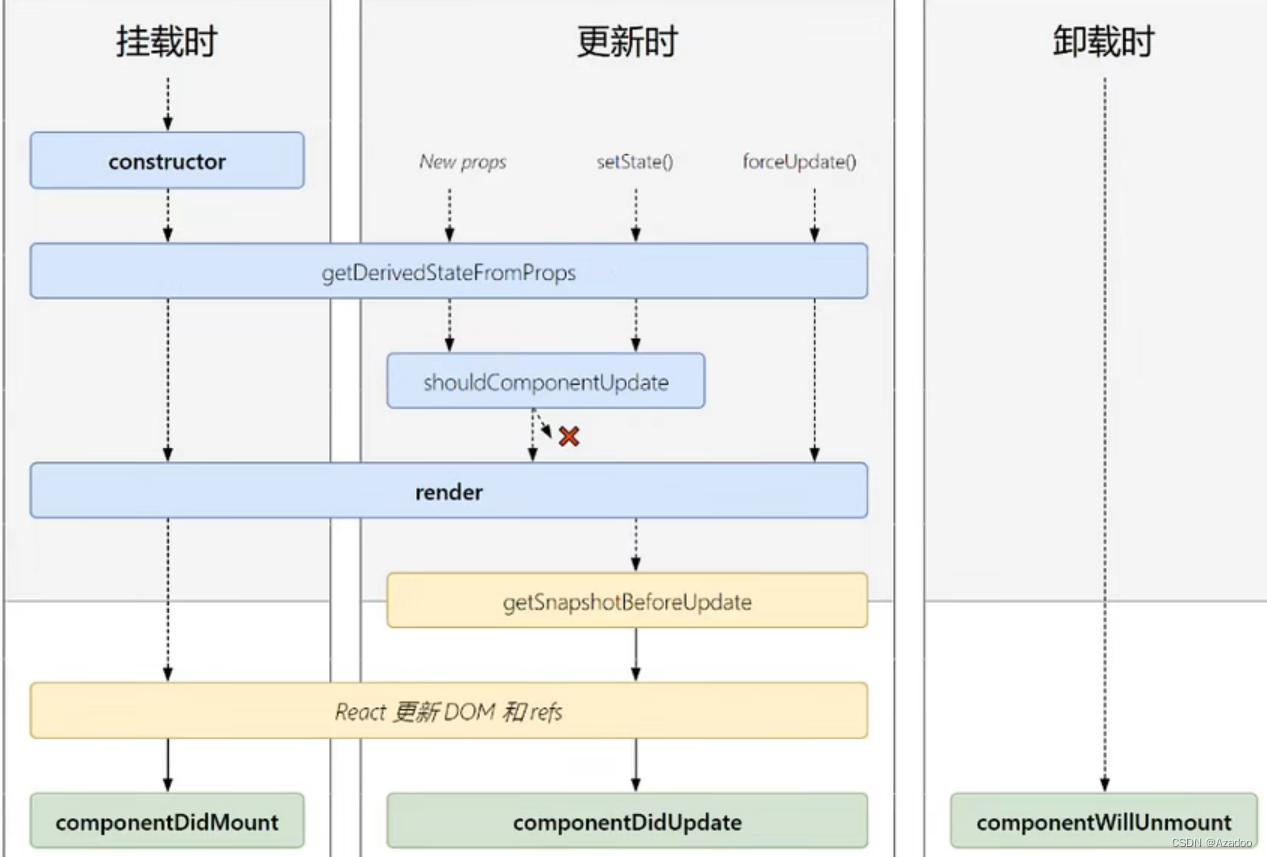
生命周期流程图

新加入的生命周期方法都不常用
getDerivedStateFromProps()

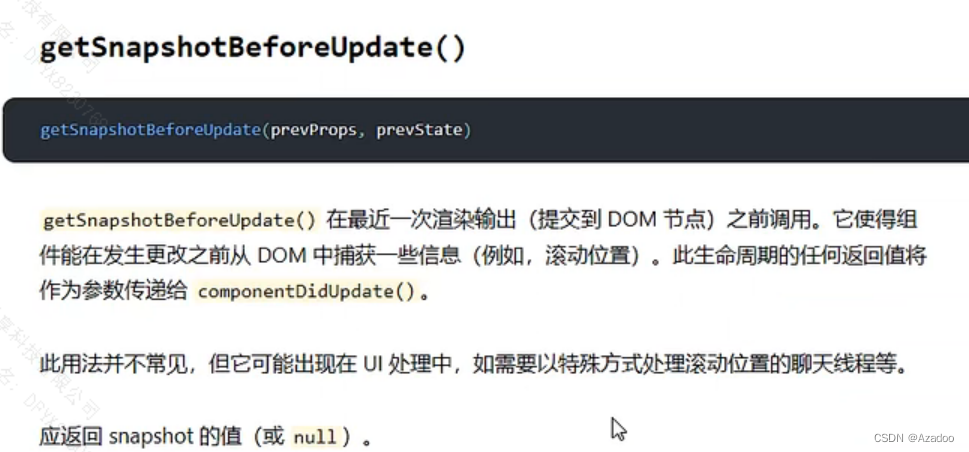
getSnapshotBeforeUpdate()

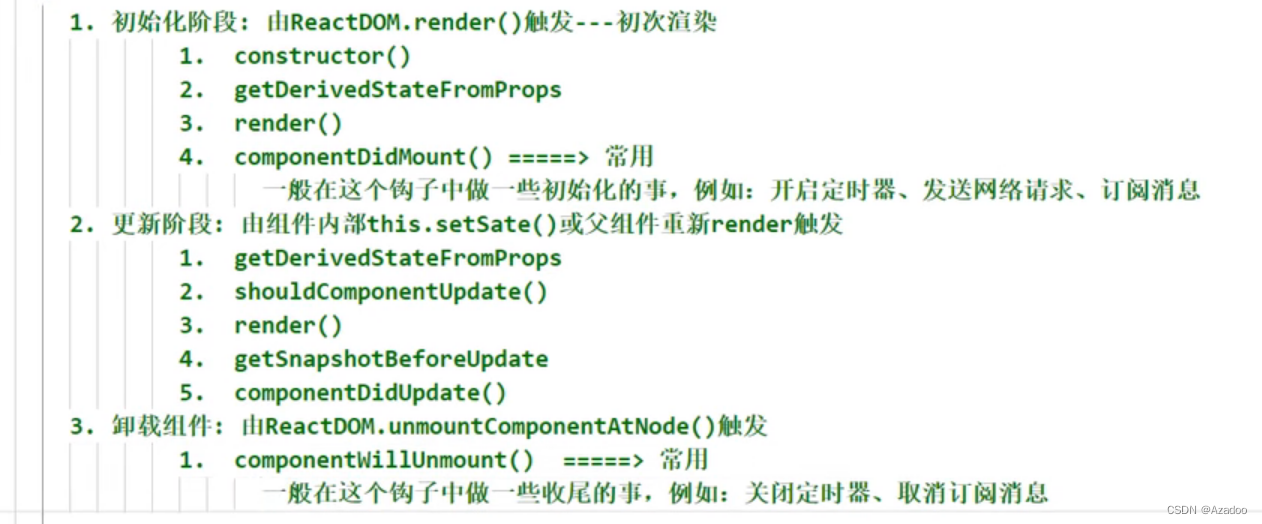
总结:

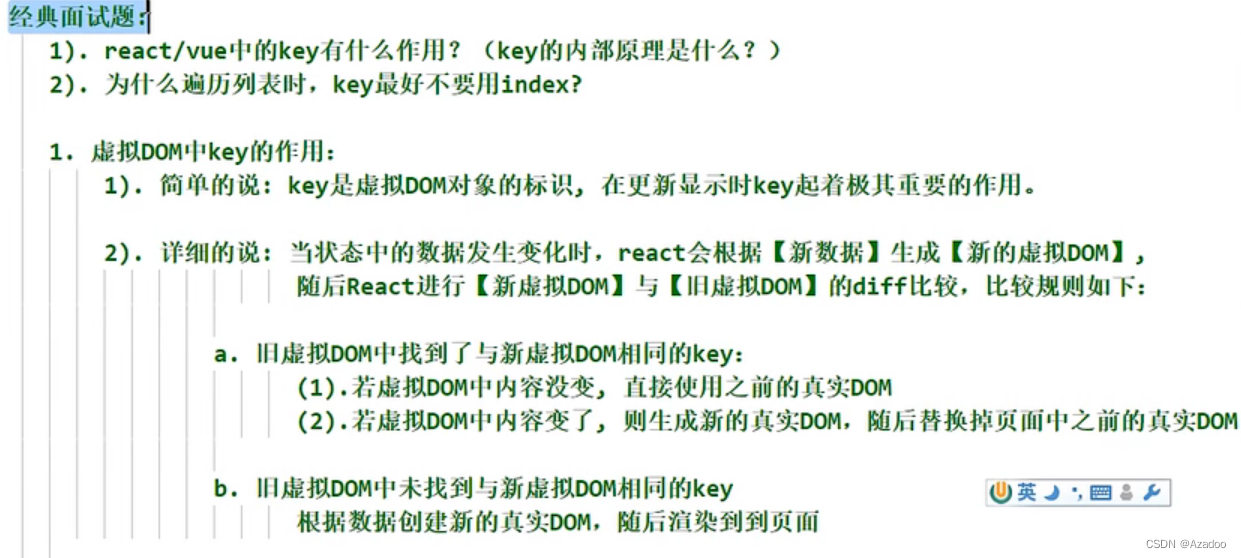
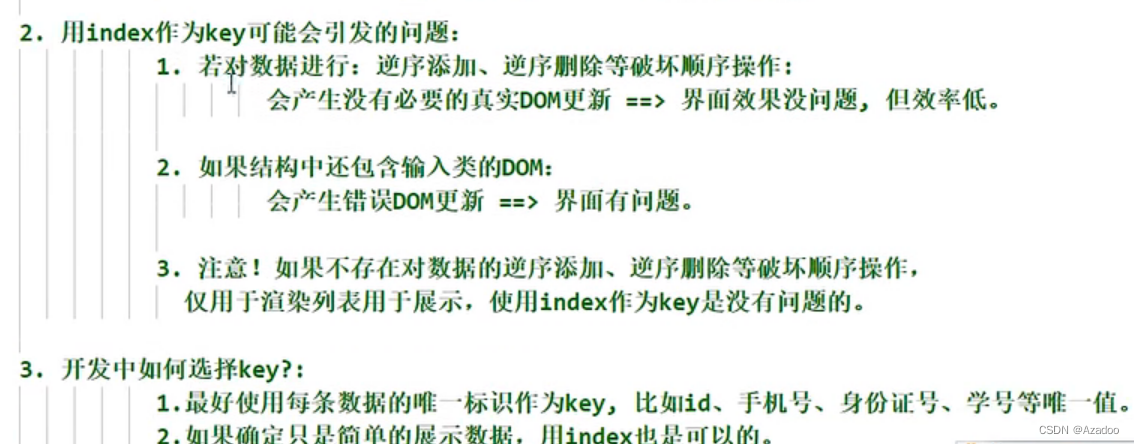
不要用Index索引值作为key


连续解构赋值+重命名

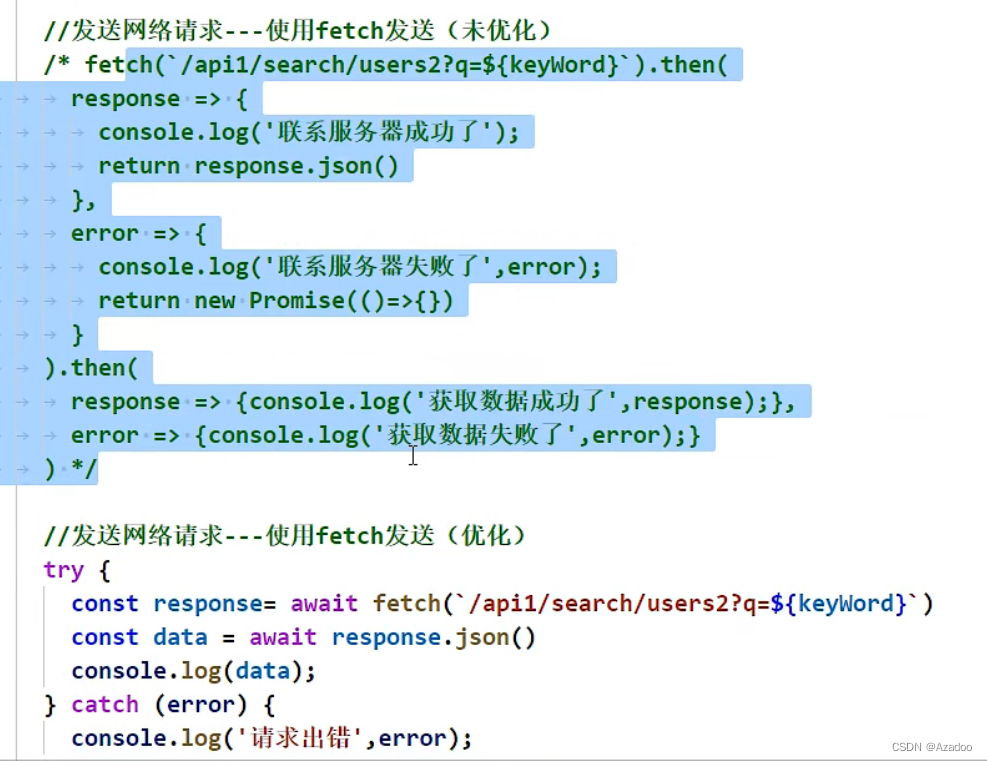
fetch进行网络请求数据

SetState()

一:只使用一个参数:

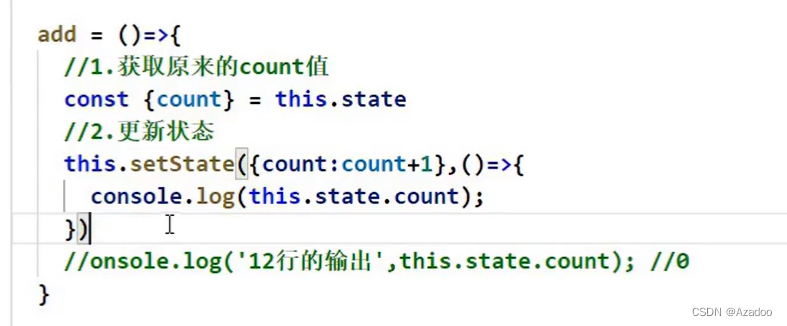
增加回调函数 回调函数在更新状态后触发

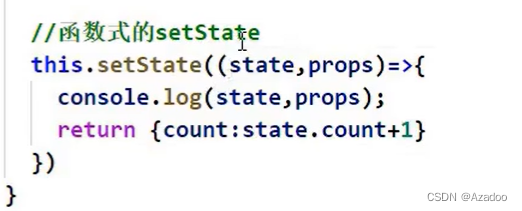
二:函数式 可以获取到state与props

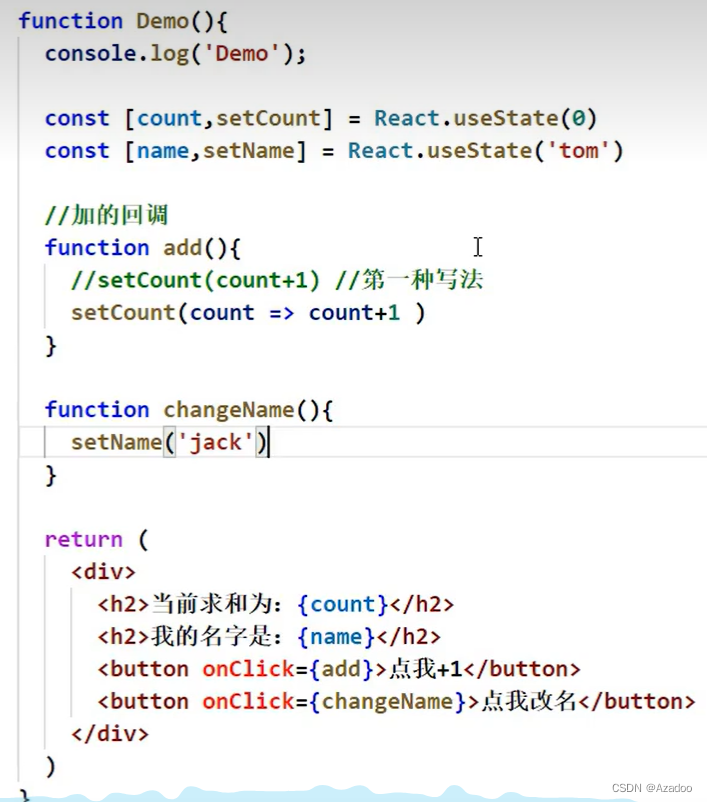
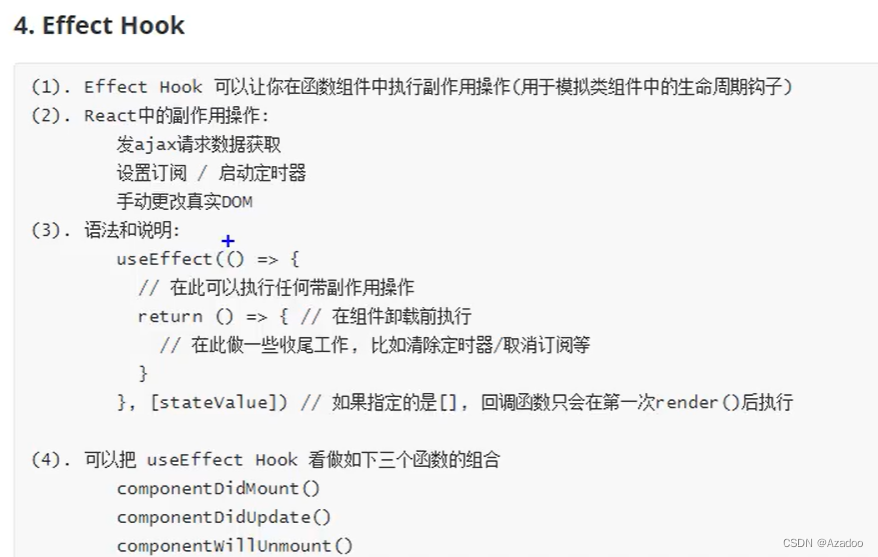
Hook