setup的两个注意点

setup的两个注意点
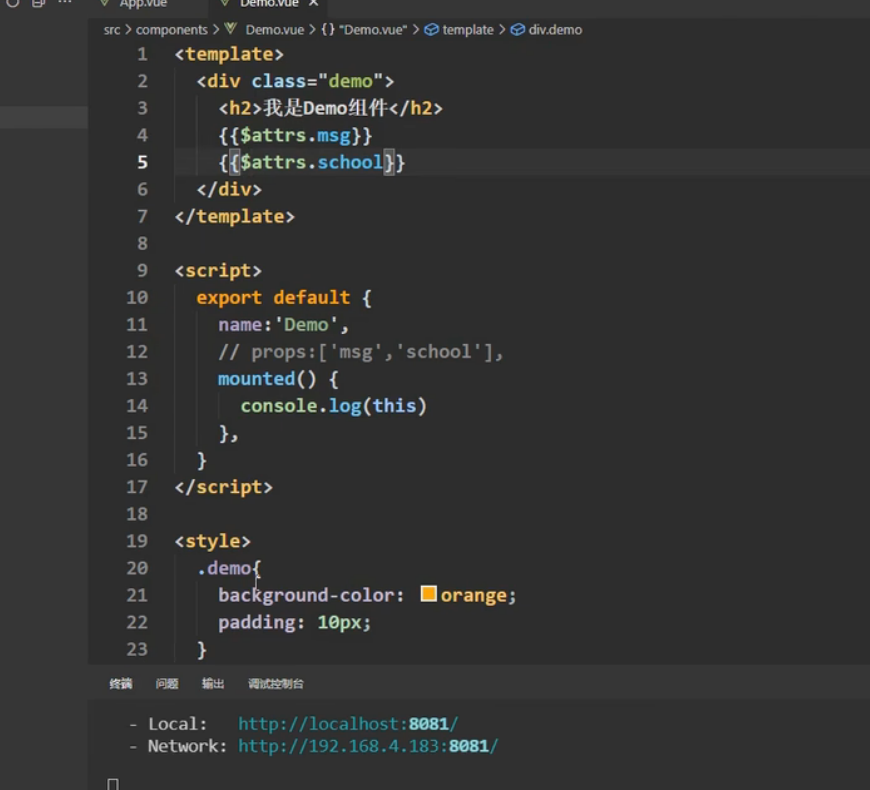
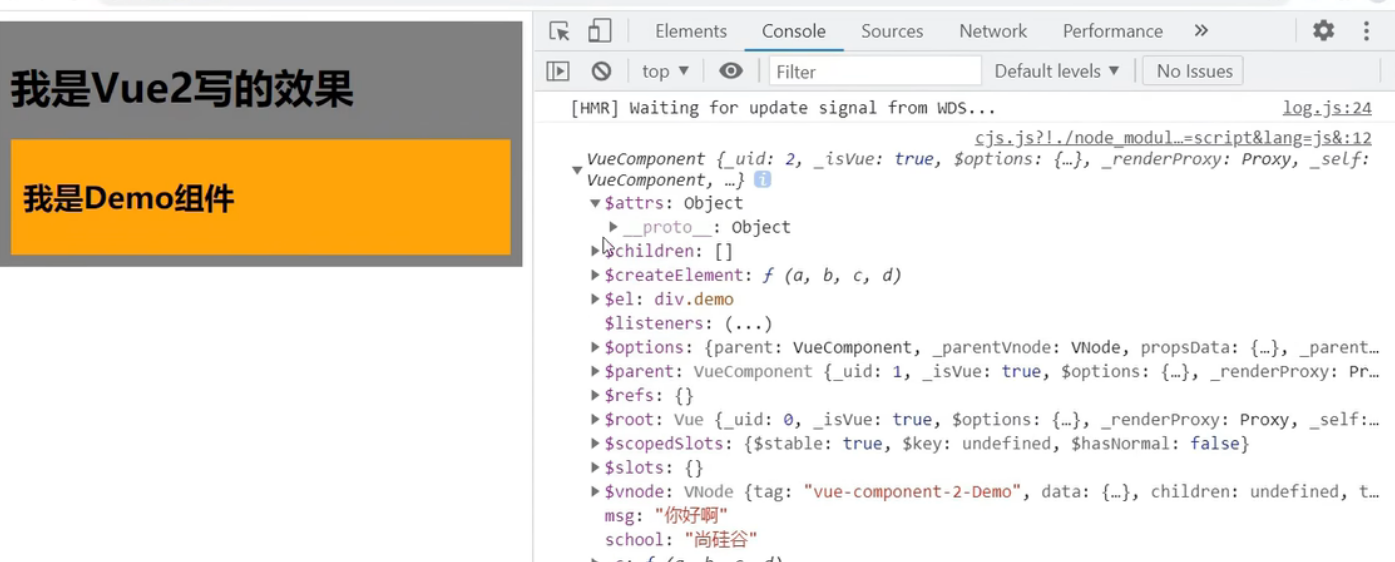
首先,我们原本在v2中,父组件给子组件传递参数时,使用props来接收,当然除了这个方法外,我们还可以通过$attr来接收,只不过使用$atter就不能对父组件传来的参数进行类型的限定,而且拿到使用比较麻烦,还需要使用点语法


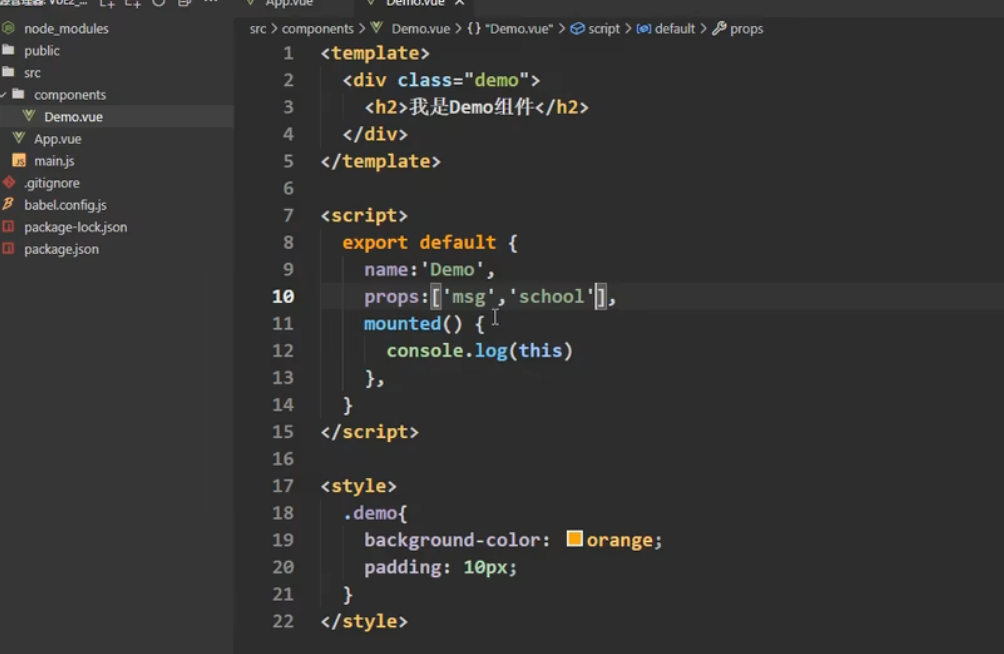
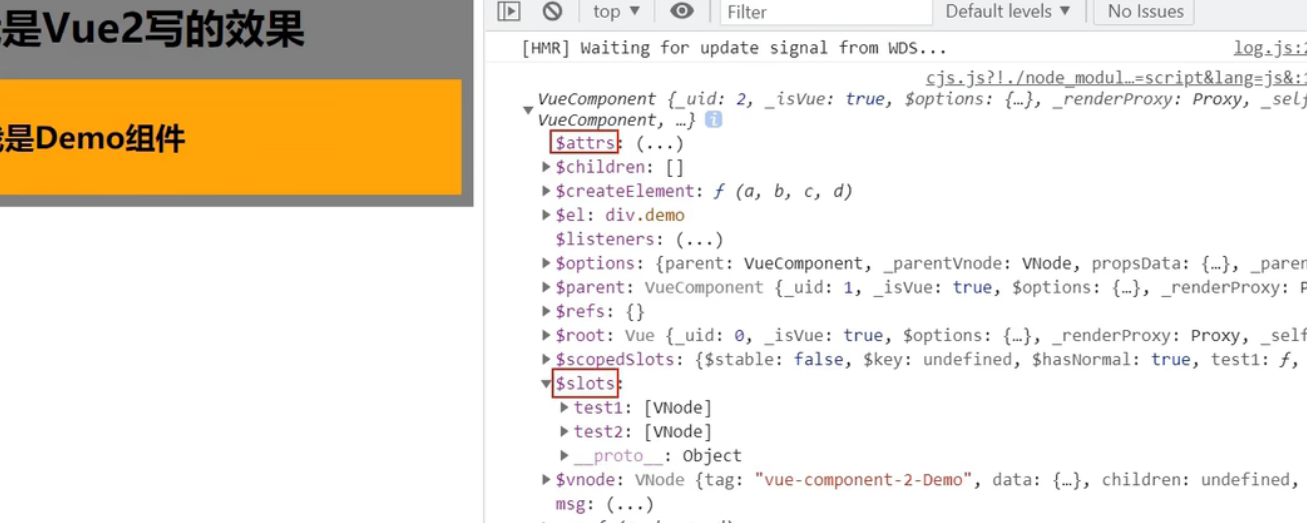
注意这有一点很神奇的事情就是,如果你对它传过来的数据进行来接收(放到了props中),那么在vc的$attr中就没有了

这还有一点,就是$slots,就是我们在使用插槽时,vue会把插槽放到$slots里面
讲完了v2之前的内容,说一下v3的东西
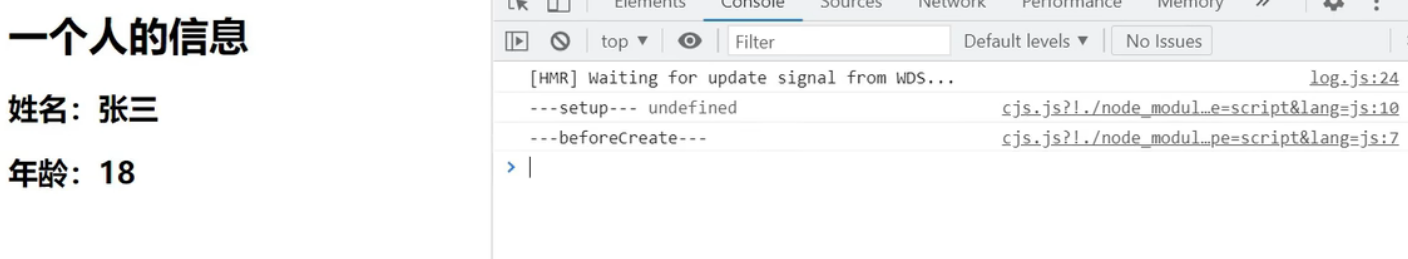
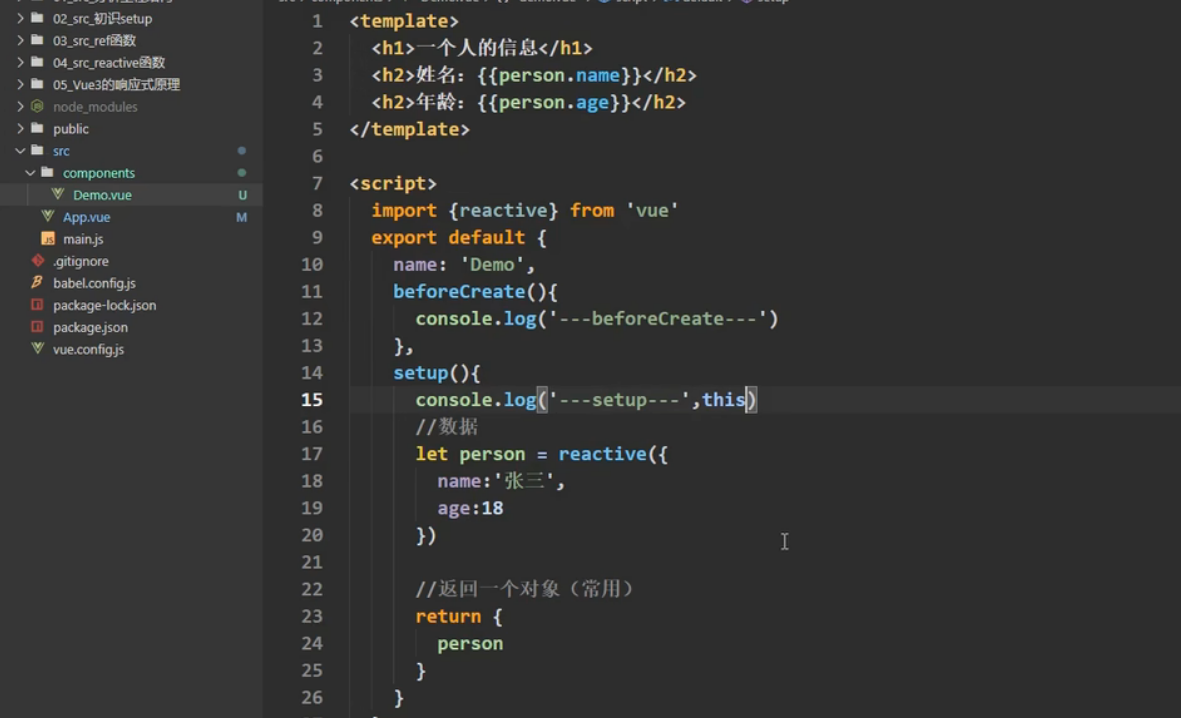
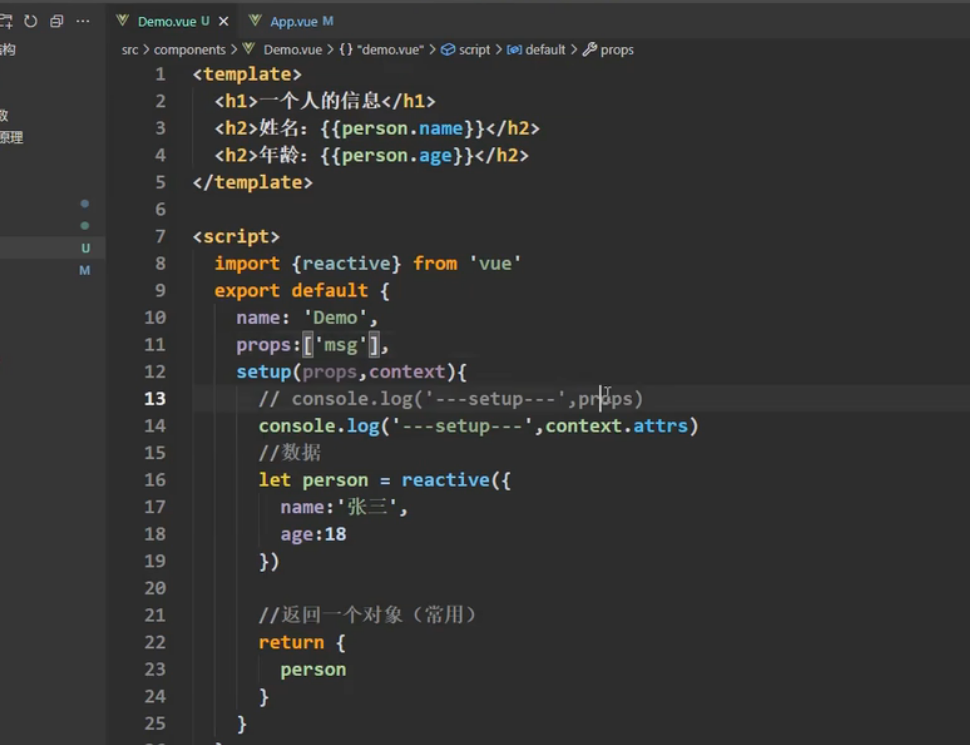
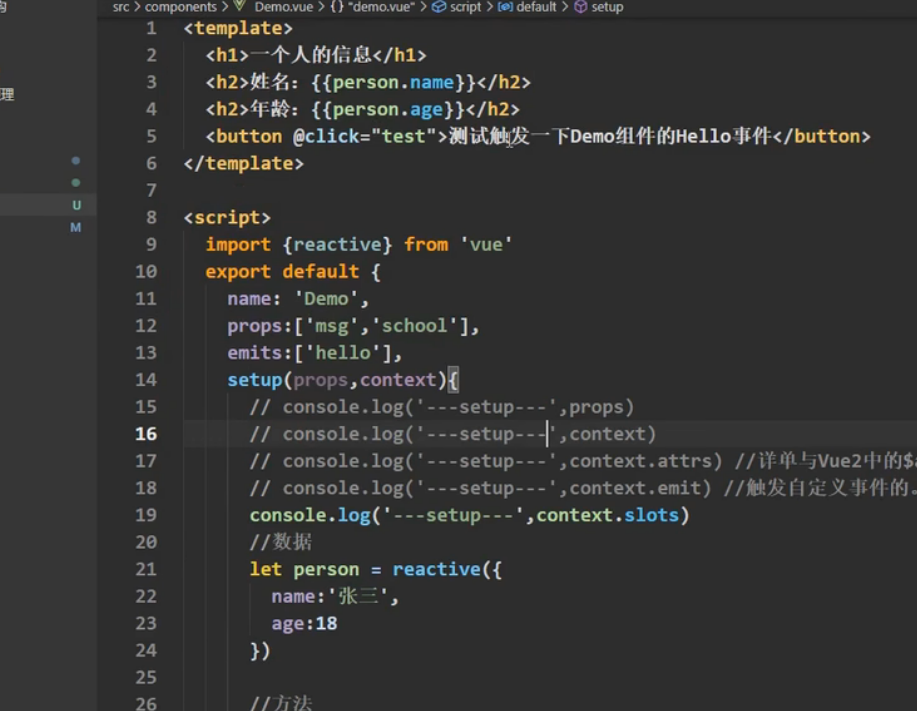
setup执行的时机
在beforeCreate之前执行一次,this是undefined。


我们今天在这里清楚的看到setup执行的比beforeCreate还要前,并且它的this是undefined,这就会导致,在setup里面,你用不了this


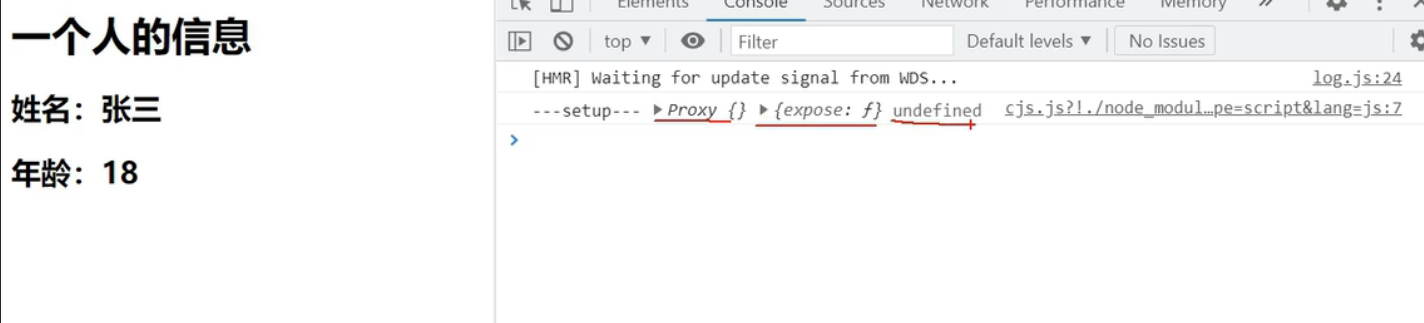
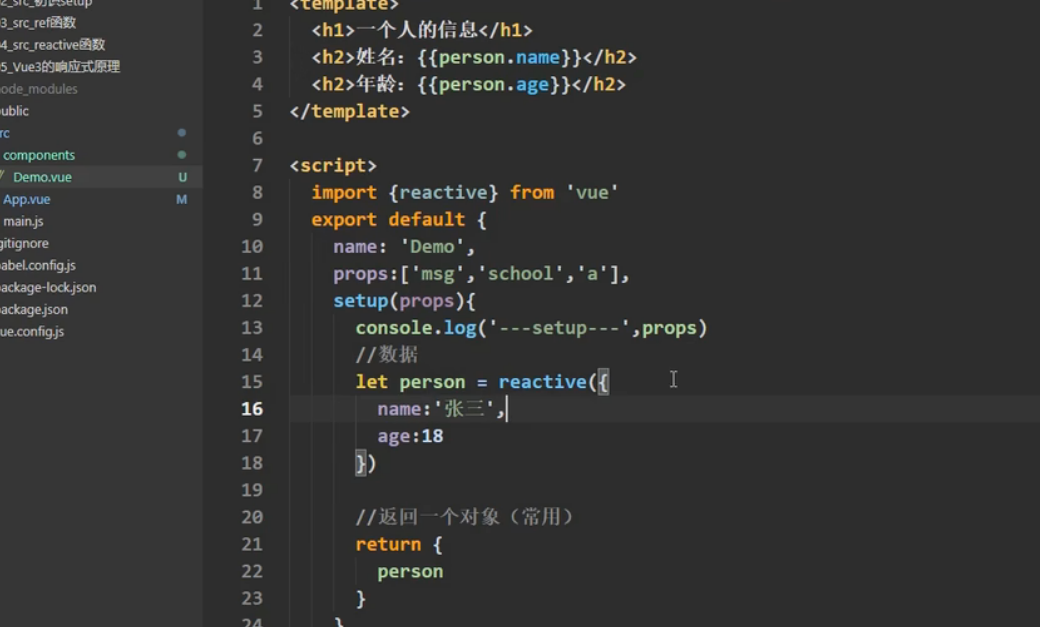
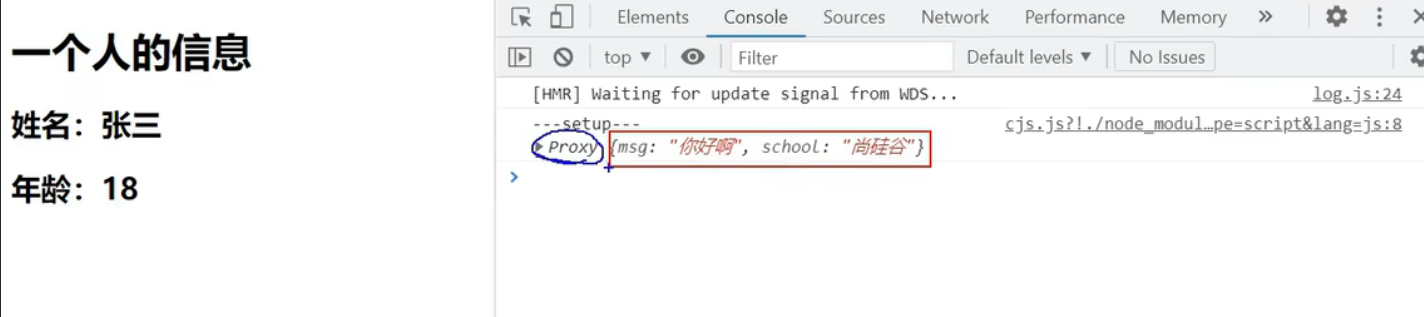
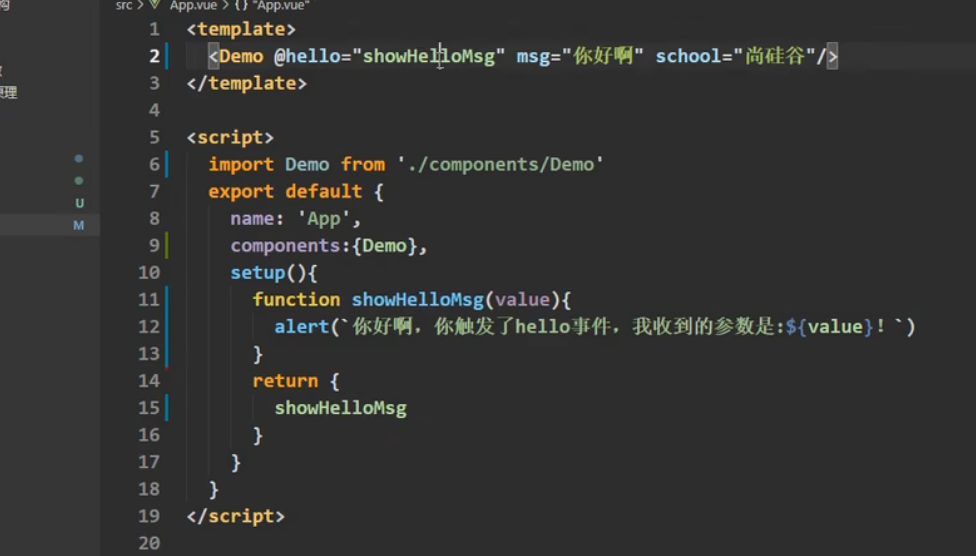
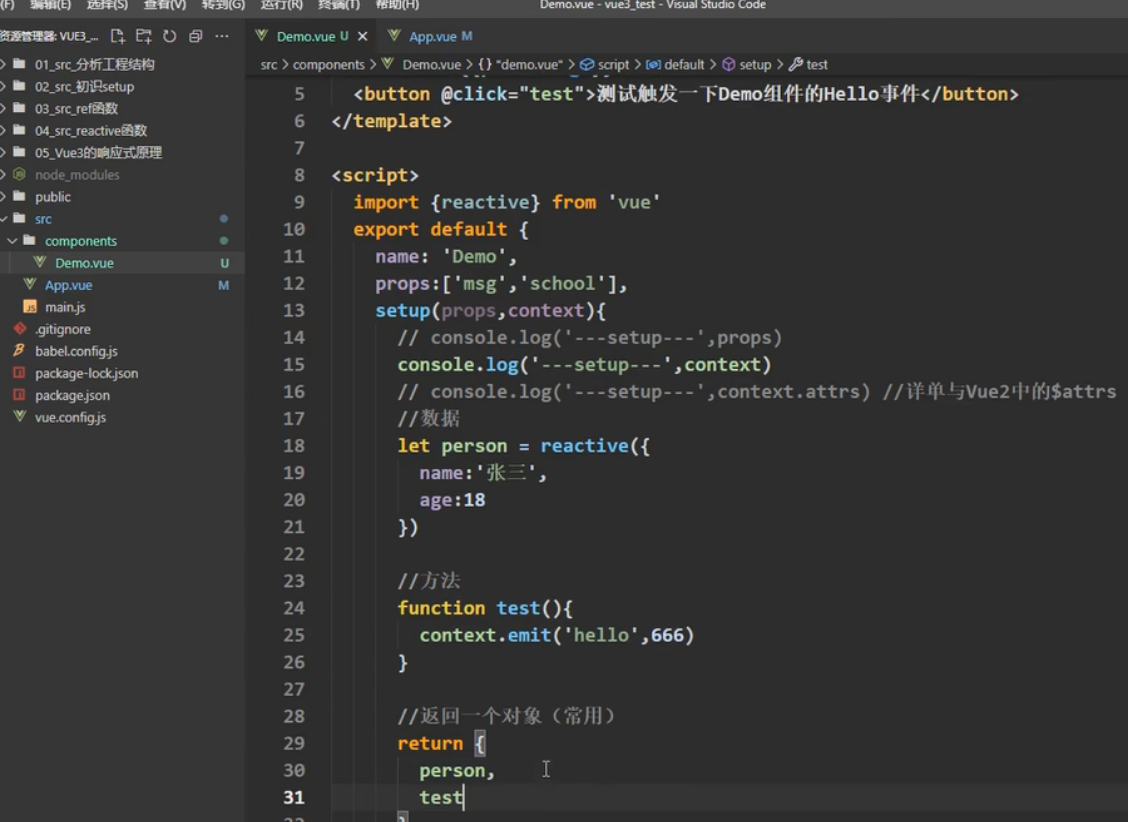
它的第一个参数就是父组件传递给子组件的值

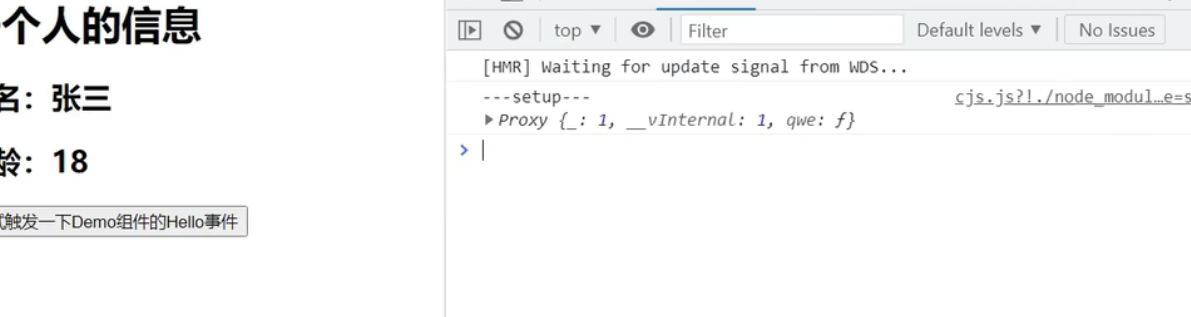
而且它把我们传过来的数据弄成了一个代理对象,也就是实现了响应式的功能

它的第二个参数是上下文对象
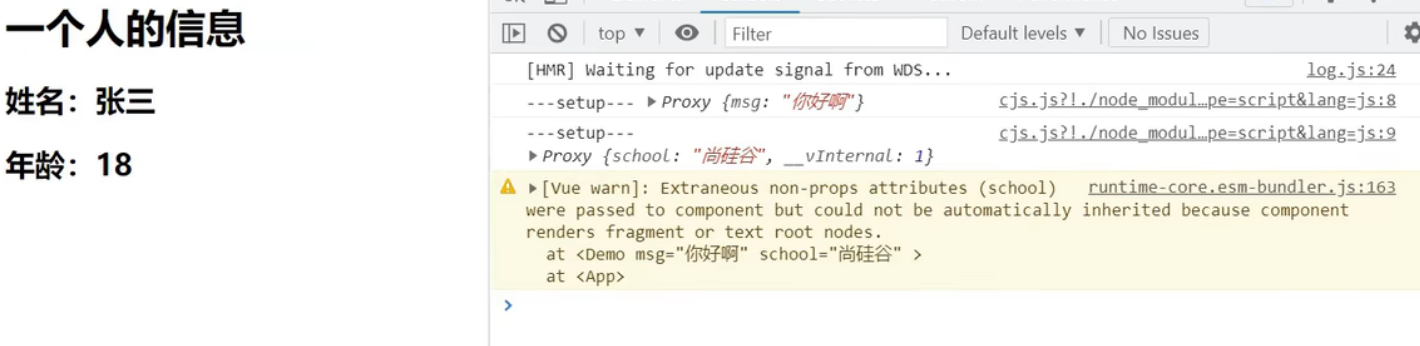
在这里我们使用context.attrs,发现了,我们在props中没有接收的值就在这里


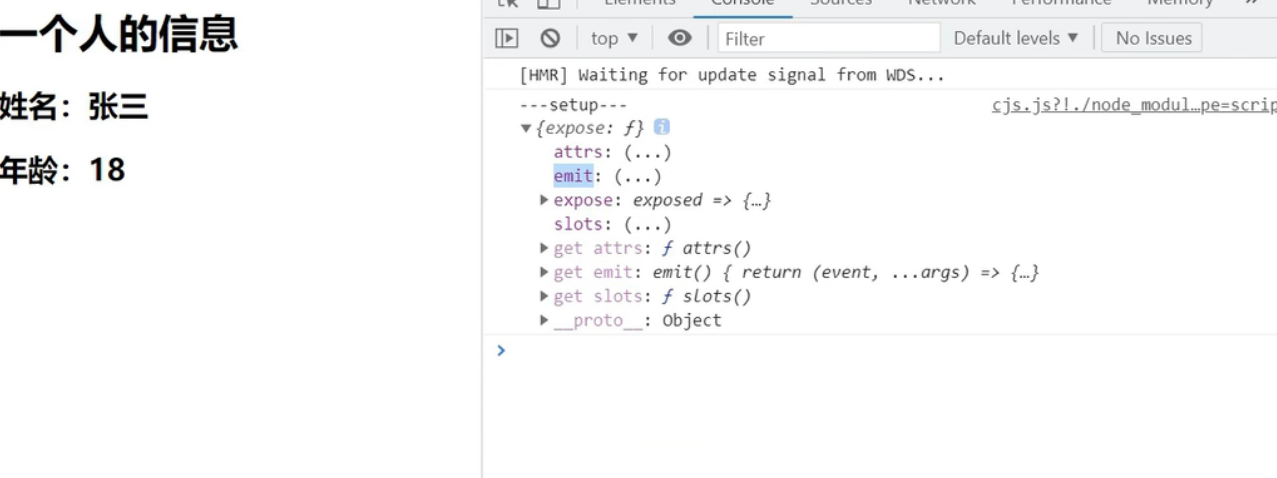
而这个context对象里面就是我们需要的东西
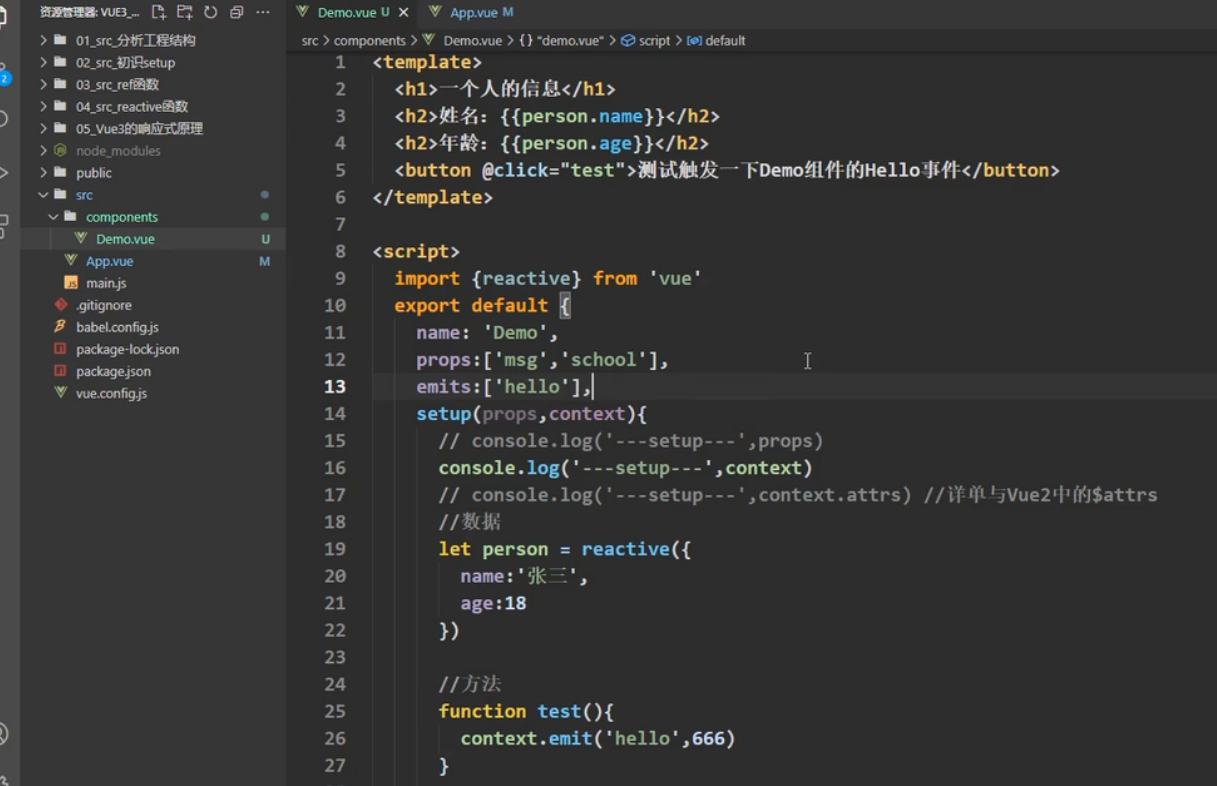
测试一下emit功能


但是这是不完整的,我还需要告诉这个组件,你绑定了这个自定义事件,否则它会出现警告(当然,你可以不用管它,它还是可以正常使用的)




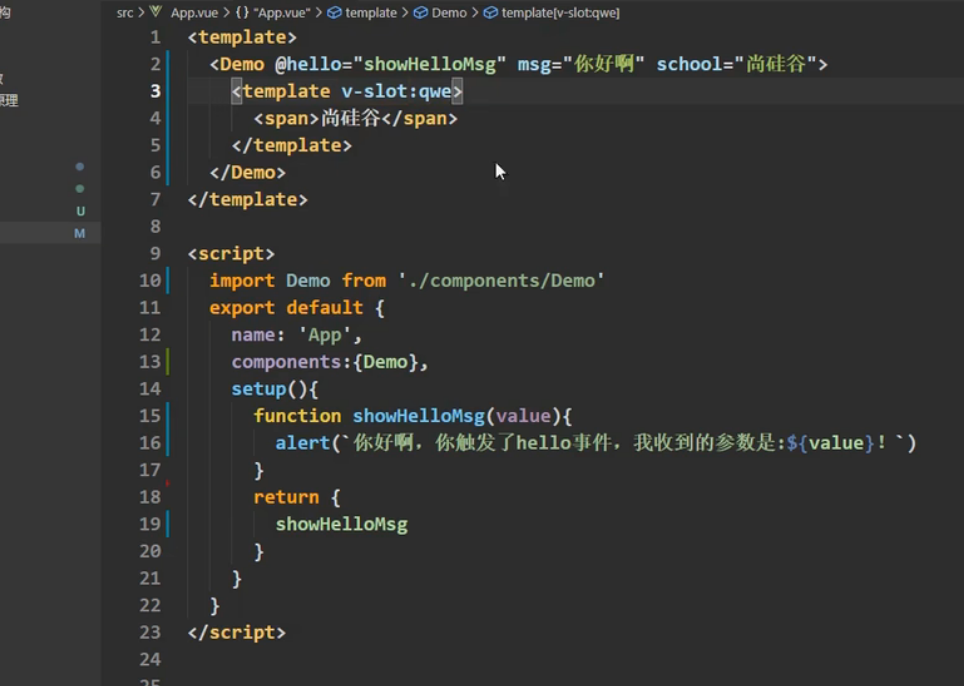
context.slots就是放插槽的东西,这里要注意的一点就是在v3中,如果你要给插槽一个名字,你最好使用v-slot:name这样的写法,否则你使用slot="name"这种写法不兼容
总结
- setup执行的时机
- 在beforeCreate之前执行一次,this是undefined。
- setup的参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
- context:上下文对象
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
this.$attrs。 - slots: 收到的插槽内容, 相当于
this.$slots。 - emit: 分发自定义事件的函数, 相当于
this.$emit。
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于


