jQuery讲解|这一章就够了|(超详细|保姆级)

🙈作者简介:练习时长两年半的Java up主
🙉个人主页:老茶icon
🙊 ps:点赞👍是免费的,却可以让写博客的作者开兴好久好久😎
📚系列专栏:Java全栈,计算机系列(火速更新中)
💭 格言:种一棵树最好的时间是十年前,其次是现在
🏡动动小手,点个关注不迷路,感谢宝子们一键三连
目录
- 课程名: jQuery
-
- 内容/作用:知识点/设计/实验/作业/练习
- 学习: jQuery基础知识
- jQuery
-
- 作用
- 使用
-
- 1.下载jQuery.js文件,添加到项目中
- 2.在页面中导入jQuery.js文件
- 3.在页面中编写jQuery代码
- $符号冲突问题
- 文档就绪函数
- 选择器
-
- 基本选择器
- 层次选择器
- 过滤选择器
-
- 普通过滤
- 表单元素过滤
- 属性过滤
- 内容(文本)过滤
- js对象(dom对象)和jquery对象
-
- jquery对象和dom对象互转
- 操作节点
-
- 获取、设置节点的内容
- 获取、设置节点的样式
- 获取、设置节点的属性
- 创建节点
- 添加节点
- 移除节点
- 复制节点
- 修饰节点
- 通过节点获取节点
- 预设动画
- 自定义动画
-
- 停止动画
- 节点事件
-
- 绑定事件
-
- js中给节点绑定事件
- jquery中给节点绑定事件
- 触发事件
- 前端框架
-
- Bootstrap
-
- 使用
- LayUI
-
- 使用
- 总结
课程名: jQuery
内容/作用:知识点/设计/实验/作业/练习
学习: jQuery基础知识
jQuery
jQuery是一个轻量级的javascript函数库。
封装了很多js的内容,本质还是javascript,是一个.js文件。
作用
jQuery的宗旨:“write less,do more”,
意味着用更少的代码去完成更多的事情。
-
更方便地获取文档中的元素,对其进行操作
-
强大的选择器
-
支持链式写法
-
封装了ajax,更方便使用
。。。
使用
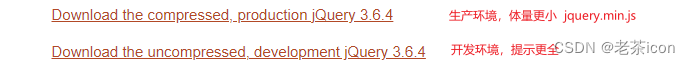
1.下载jQuery.js文件,添加到项目中
-
官网下载https://jquery.com/download/
- 右键链接另存为下载

-
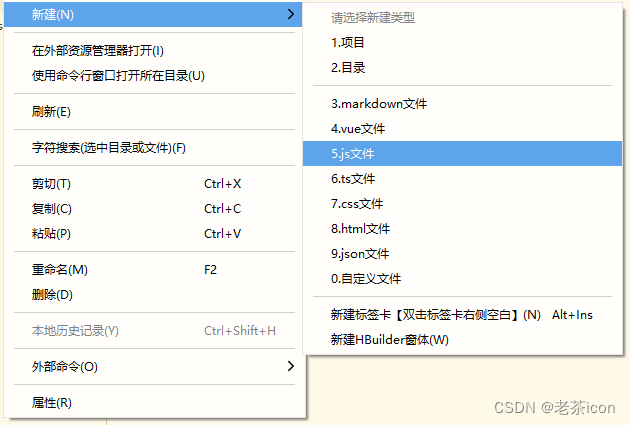
使用HBuilder中自带的创建
-
在js目录下右键新建.js文件


-
2.在页面中导入jQuery.js文件
<!-- 导入jquery的js文件 -->
<script src="js/jquery-3.6.4.min.js"></script>
3.在页面中编写jQuery代码
同js的写法,在script标签中编写jQuery代码
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><!-- 导入jquery的js文件 --><script src="js/jquery-3.6.4.min.js"></script><style>#md{width: 150px;height: 150px;background-color: skyblue;}</style></head><body><h1>点击展开/隐藏</h1><div id="md"></div><script>// 编写jquery代码$("h1:eq(0)").click(() => {$("#md").toggle(1000);});</script></body>
</html>
$符号冲突问题
在页面中引入jquery后,$符号相当于jQuery这个单词,有特殊的含义。
如果页面中引入了多个js函数库,这些函数库都需要使用符号,就会出现符号,就会出现符号,就会出现冲突。
jQuery中提供了一个noConflict()函数,用于释放对$的使用权
//释放$的使用权,重新定义为jq代替$符号
var jq=$.noConfilict();jQuery("#md").text("xxx")//正常,原始写法
$("#md").text("xxx")//无效,无法继续使用$符号
jq("#md").text("xxx")//正常,jq当做jQuery使用
文档就绪函数
在js中
//文档就绪事件
window.onload=()=>{//在页面中的节点加载后执行,只能定义一个该事件
}
在引入jquery后
//文档就绪函数
$(()=>{//在页面中的节点加载后执行,能定义多个该函数
})
选择器
基本选择器
| 基本选择器 | |
|---|---|
| $(“#id名”); | id选择器,根据标签的id名获取单个节点 |
| $(“.class名”) | 类选择器,根据标签的class名获取多个节点 |
| $(“标签名”) | 元素选择器,根据标签名获取多个节点 |
| $(“选择器1,选择器2…”) | 群组选择器,根据各个选择器获取多个节点 |
| $(“div#md”) | 获取id为md的div节点 |
层次选择器
| 层次选择器 | |
|---|---|
| $(“#md空格*”) | id为md的节点下的所有子节点。*表示所有节点。 |
| $(“#md空格p”) | id为md的节点下的所有p节点。 |
| $(“#md>*”) | id为md的节点下的第一层子节点。 |
| $(“#md>p”) | id为md的节点下的第一层p节点。 |
| $(“#md+p”) | id为md的节点后紧邻的p节点 |
| $(“#md~p”) | id为md的节点之后同级的p节点 |
注意
-
$(“p .test”) 中间有空格,表示获取p标签下class为test的标签
<p><span class="test"></span><a class="test"></a><!--以上两个节点都能获取--> </p> -
$(“p.test”) 中间无空格,表示获取p标签中class为test的标签
<p><span class="test"></span><p class="test"></p><!--只能获取该节点--> </p>
过滤选择器
普通过滤
$(“选择器:特定单词”)
| 普通过滤 | |
|---|---|
| $(“tr:odd”) | 奇数索引,得到索引1,3,5… |
| $(“tr:even”) | 偶数索引,得到索引0,2,4… |
| $(“tr:eq(3)”) | 得到指定索引的节点,eq表示equals |
| $(“tr:lt(3)”) | 得到小于指定索引的节点,lt表示less then |
| $(“tr:gt(3)”) | 得到大于指定索引的节点,gt表示greater then |
| $(“td:nth-child(2n-1)”) | 得到所有奇数td。2n-1表示奇数 |
| $(“tr:first”) | 得到所有的tr节点中的第一个节点 |
| $(“tr:last”) | 得到所有的tr节点中的最后一个节点 |
| $(“li:first-child”) | 得到所有作为头结点的li |
| $(“li:last-child”) | 得到所有作为尾节点的li |
| $(“li:not(:first)”) | 得到所有li中的非头结点li |
表单元素过滤
| 表单元素过滤 | |
|---|---|
| $(“:input”) | 得到所有的表单元素,包含input、select、textarea |
| $(“:text”) | 得到文本框 |
| $(“:password”) | 得到密码框 |
| $(“:radio”) | 得到单选按钮 |
| $(“:checkbox”) | 得到复选框 |
| $(“:checked”) | 得到被选中的单选按钮或复选框 |
| $(“:selected”) | 得到被选中的下拉菜单的option |
| (":reset")/(":reset")/(":reset")/(“:submit”) | 得到重置/提交按钮 |
属性过滤
| 属性过滤 | |
|---|---|
| $(“选择器:not([属性名])”) | 得到没有指定属性的节点 |
| $(“选择器[属性名=值]”) | 得到指定属性名为指定值的节点 |
| $(“:text[name=username]”) | 得到name属性为username的文本框 |
| $(“:radio[name=sex]:checked”) | 得到name属性为sex且被选中的单选按钮 |
| $(“:checkbox[name=hobby]:checked”) | 得到name属性为hobby且被选中的复选框 |
| $(“选择器[属性名^=值]”) | 得到指定属性名以指定值开头的节点 |
| ("选择器[属性名("选择器[属性名("选择器[属性名=值]") | 得到指定属性名以指定值结尾的节点 |
$("选择器[属性名1=值][属性名2=值]") |
得到同时拥有属性1和属性2且指定值的节点 |
| $(“选择器[属性名*=值]”) | 得到指定属性包含指定值的节点 |
| $(“选择器[属性名!=值]”) | 得到指定属性名不为指定值的节点 |
内容(文本)过滤
| 内容过滤 | |
|---|---|
| $(“p:contains(hello)”) | 得到包含文本hello的p标签 |
| $(“p:not(:contains(hello))”) | 得到不包含文本hello的p标签 |
| $(“p:empty”) | 得到没有任何文本的p标签 |
js对象(dom对象)和jquery对象
使用jquery中的选择器获取到的节点,称为jquery对象,只能使用jquery的方法操作节点。
使用js中原生的方式获取到的节点,称为dom对象,只能使用js中的方法操作节点。
jquery对象和dom对象互转
-
jquery对象转换为dom对象
jquery对象.get(0); jquery对象[0]; -
dom对象转换为jquery对象
$(dom对象);
<h1 id="title">一个标题</h1><script src="js/jquery-3.4.1.min.js"></script>
<script>// 通过js的方式获取到的对象称为dom对象var domObj = document.querySelector("#title");// 通过jquery的方式获取到的对象称为jquery对象var jqueryObj = $("#title");// dom对象只能使用js中的方式操作节点domObj.style.color = "red";// 无法通过使用对方的方式操作节点// jqueryObj.style.color = "blue";//无效// domObj.text("xxx");//无效jqueryObj.css("color","cadetblue");//jquery对象和dom对象的互转//dom对象转换为jquery对象 $(dom对象)$(domObj).text("xxxxx");// jquery对象转换为dom对象 jquery对象[0]或jquery对象.get(0)jqueryObj[0].style.fontSize="20px";jqueryObj.get(0).innerText="hello";
</script>
操作节点
获取、设置节点的内容
| 常用函数 | |
|---|---|
| 节点.val() | 获取某个节点的value属性值,相当于js中的 节点.value |
| 节点.val(“值”) | 设置某个节点的value属性值,相当于js中的 节点.innerText=“内容” |
| 节点.text() | 获取某个节点的文本,相当于js中的 节点.innerText |
| 节点.text(“内容”) | 设置某个节点的内容,相当于js中的 节点.innerText=“内容” |
| 节点.html() | 获取某个节点的内容,相当于js中的 节点.innerHTML |
| 节点.html(“内容”) | 设置某个节点的内容,相当于js中的 节点.innerHTML=“内容” |
获取、设置节点的样式
| 常用函数 | |
|---|---|
| 节点.css(“样式名”) | 获取某个节点的某个样式值 |
| 节点.css(“样式名”,“值”) | 设置某个节点的某个样式 |
| 节点.css(“样式名”,“值”).css(“样式名”,“值”) | 同时设置某个节点的多个样式 |
| 节点.css({“样式名”:“值”,“样式名”:“值”}) | 同时设置某个节点的多个样式 |
获取、设置节点的属性
| 常用函数 | |
|---|---|
| 节点.attr(“属性名”) | 获取某个节点的某个属性 |
| 节点.attr(“属性名”,“值”) | 设置某个节点的某个属性为指定值 |
| 节点.removeAttr(“属性名”) | 移除某个节点的某个属性 |
| 节点.addClass(“class名”) | 给某个节点追加class值 |
| 节点.removeClass(“class名”) | 移除某个节点的某个class值 |
| 节点.toggleClass(“class名”) | 切换某个节点的class值。如果存在该值则移除,不存在则追加 |
| 节点.hasClass(“class名”) | 判断某个节点是否存在某个class值 |
创建节点
$(“完整标签”);
//js写法
document.createElement("div");
//jquery写法
$("<div></div>");//以上两种方式创建的节点,都处于游离状态,需要添加到其他已有节点上才能使用
添加节点
| 添加子节点 | |
|---|---|
| 父节点.append(子节点) | 将子节点添加到父节点中的末尾 |
| 子节点.appendTo(父节点) | 将子节点添加到父节点中的末尾 |
| 父节点.prepend(子节点) | 将子节点添加到父节点中的开头 |
| 子节点.prependTo(父节点) | 将子节点添加到父节点中的开头 |
| 添加兄弟节点 | |
|---|---|
| 原始节点.before(新节点) | 将新节点添加到原始节点之前 |
| 新节点.insertBefore(原始节点) | 将新节点添加到原始节点之前 |
| 原始节点.after(新节点) | 将新节点添加到原始节点之后 |
| 新节点.insertAfter(原始节点) | 将新节点添加到原始节点之后 |
移除节点
| 移除节点 | |
|---|---|
| 某节点.remove() | 移除某节点 |
| 某节点.empty() | 移除某节点的子节点 |
复制节点
| 复制节点 | |
|---|---|
| 某节点.clone() | 复制节点,不保留节点事件 |
| 某节点.clone(true) | 复制节点,保留节点事件 |
修饰节点
| 替换节点 | |
|---|---|
| 旧节点.replaceWith(新节点) | 使用新节点替换旧节点 |
| 新节点.replaceAll(旧节点) | 使用新节点替换旧节点 |
| 包裹节点 | |
|---|---|
| 节点集合.wrap(指定节点) | 使用指定节点包裹节点集合中的每一个节点 |
| 节点集合.wrapAll(指定节点) | 使用指定节点包裹节点集合中的所有节点 |
| 父节点.wrapInner(指定节点) | 使用指定节点包裹父节点中的所有子节点 |
通过节点获取节点
| 函数名 | |
|---|---|
| 某节点.next() | 获取某节点之后紧邻的一个节点 |
| 某节点.prev() | 获取某节点之前紧邻的一个节点 |
| 某节点.nextAll(选择器) | 获取某节点之后的所有同级节点,参数可以是指定选择器 |
| 某节点.prevAll(选择器) | 获取某节点之前的所有同级节点,参数可以是指定选择器 |
| 某节点.sibling(选择器) | 得到某个节点的所有同级节点 |
| 父节点.children(选择器) | 得到父节点中的所有子节点 |
| 节点集合.first() | 得到节点集合中的第一个节点 |
| 节点集合.last() | 得到节点集合中的最后一个节点 |
| 子节点.parent() | 得到子节点的父节点 |
| 某节点.index() | 得到某个节点在所在同级节点集合中的索引 |
预设动画
| 函数名 | |
|---|---|
| show() | 改变某个节点的width和height从0到原始大小,显示 |
| hide() | 改变某个节点的width和height从原始大小到0,隐藏。最终display:none |
| toggle() | 显示/隐藏切换 |
| fadeIn() | 改变某个节点的opacity从0到1,淡入 |
| fadeOut() | 改变某个节点的opacity从1到0,淡出,最终display:none |
| fadeToggle() | 淡入/淡出切换 |
| slideUp() | 改变某个节点的height从原始到0,向上滑入,最终display:none |
| slideDown() | 改变某个节点的height从0到原始,向下滑出 |
| slideToggle() | 滑入/滑出切换 |
| 注意 | 以上函数都可以写两个参数,第一个参数是毫秒整数,表示动画执行时间,第二个参数是一个函数,表示动画执行结束后的回调函数 |
//错误写法
$("#md").click(()=>{$("#md").toggle(2000);//不会等待2s后弹出,弹窗和动画在同时执行alert("xxx");
});//正确写法
$("#md").click(()=>{//2s动画结束后再执行第二个函数$("#md").toggle(2000,()=>{alert("xxx");});
});
自定义动画
//样式组是必要参数
节点.animate({样式组},持续时间,时间函数,回调函数);
animate()支持链式写法,表示在动画1执行后执行动画2$("#md").animate({"样式名":"值","样式名":"值"
},2000,"linear",()=>{动画执行后的回调函数
}).animate({"样式名":"值","样式名":"值"
},2000,"linear",()=>{动画执行后的回调函数
});//样式只能是数值为单位,如颜色无法生效
停止动画
- 节点.stop()
- 停止当前正在进行的动画,如果后续还有动画会直接执行后续动画
- 节点.stop(trur)
- 停止当前所有动画
节点事件
绑定事件
js中给节点绑定事件
dom对象.on事件名=()=>{函数体;
}
document.getElementById("md").οnclick=()=>{}
//通常是给单个节点绑定事件
jquery中给节点绑定事件
- jquery对象.事件函数(函数);
$("#md").click(function(){});
//可以给节点集合中的所有节点统一绑定事件,在函数中可以使用$(this)表示触发事件的节点
$("div").click(function(){$(this)表示所有div中当前点击的div
});
- jquery对象.bind(事件名,函数)
$("div").bind("mouseenter",function(){});
触发事件
节点.事件函数()//轮播变量
var i = 1;
// 每隔2s,让对应的头像点击
setInterval(() => {//触发节点的单击事件$("#head>div:eq(" + i + ")").click();// 循环if (i++ == 4) {i = 0;}
}, 2000);
| 常用事件 | |
|---|---|
| click() | 单击 |
| hover(函数1,函数2) | 鼠标进入时触发函数1,离开触发函数2。如果只有一个函数参数,进入和离开都触发该函数。 |
| mouseenter()/mouseover() | 鼠标进入 |
| mouseout()/mouseleave() | 鼠标离开 |
| mousemove() | 鼠标移动 |
| blur() | 失去焦点 |
| focus() | 获得焦点 |
| change() | 改变 |
| input() | 输入 |
| submit() | 表单提交 |
前端框架
设计者提供给用户该框架的css和js文件。
用于只需要导入css文件和js文件,就通过对应的class,使用该框架中相应的样式和效果。
任何前端框架都有对应的API,应用程序接口文档,包含了该框架的用法。
Bootstrap
由Twitter公司推出的一套Web框架。其核心内容是栅格系统。
使用
1.官网下载核心文件

2.将解压后的整个文件夹保存到项目目录中
3.新建页面,导入bootstrap中的核心文件
-
css文件
- bootstrap.css或bootstrap.min.css
-
js文件
-
bootstrap依赖于jquery,所以先导入jquery.js文件
-
再导入bootstrap.js或bootstrap.min.js
-
LayUI
由国内开发者设计的一套基于jquery的前端框架。
官网现已下架,但LayUI可以继续使用。
使用
1.镜像网站下载
2.解压后将layui目录导入到项目目录中
3.在页面中导入layui的css文件和js文件
总结
好好学习,天天向上。
| 往期专栏 |
|---|
| Java全栈开发 |
| 数据结构与算法 |
| 计算机组成原理 |
| 操作系统 |
| 数据库系统 |
| 物联网控制原理与技术 |
