css 盒模型

CSS 中的盒子模型包括 IE 盒子模型和标准的 W3C 盒子模型。
box-sizing(有 3 个值哦):border-box,padding-box,content-box
这两种盒子模型最主要的区别就是 width 的包含范围:

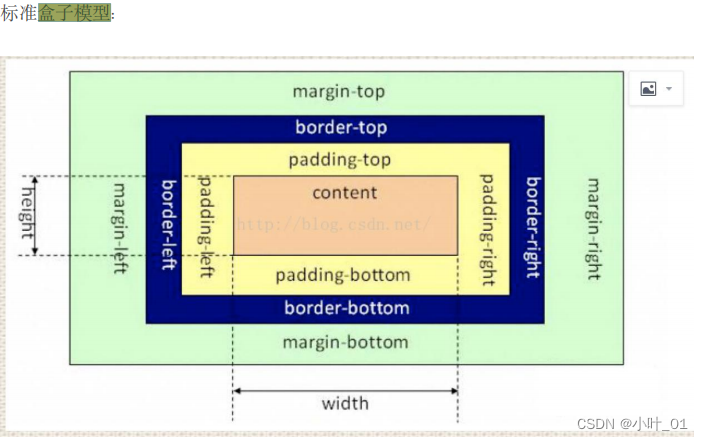
在 标准的盒子模型中,width只是 content 部分(box-sizing:content-box;)

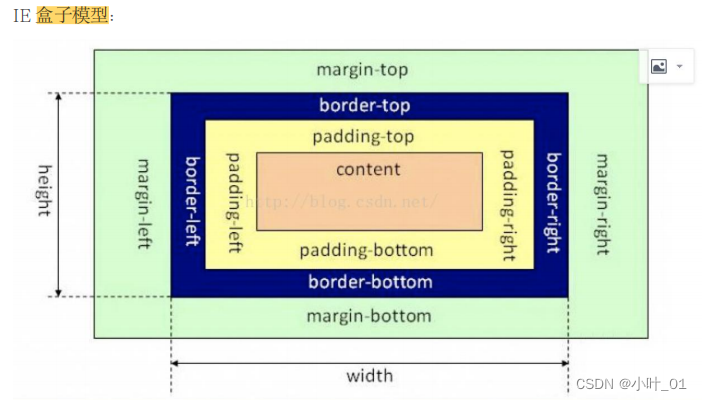
在 IE 盒子模型中,width包含 content+padding+border 这三个部分的宽度(box-sizing:border-box)
标准盒子模型的盒子宽度:左右 border+左右 padding+width
IE 盒子模型的盒子宽度:width
box-sizing:content-box;表示标准的盒子模型,
box-sizing:border-box 表示的是 IE 盒子模型
box-sizing:padding-box,这个属性值的宽度包含了左右 padding+width
