HTML学习(5)Canvas绘图

文章目录
- HTML5 Canvas
-
- HTML5 内联SVG
HTML5 Canvas
使用 Canvas 进行绘图工作,Canvas元素用于在网页上绘制图片。
创建一个Canvas的元素:
<canvas id="myCanvas" width="200" height="100"></canvas>
但是Canvas本身没有绘图能力,我们使用 Javascript 来绘制:
<!-- 使用javascript进行绘制 -->
<script type="text/javascript">var c=document.getElementById("myCanvas");var cxt=c.getContext("2d");cxt.fillStyle = "#FF0000";cxt.fillRect(10,10,50,50);
</script>
- document.getElementById可以获取指定的
Convas的ID。 - c.getContext创建了一个
Context对象,它拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。 - 我们设置其填充颜色并且在指定坐标绘制了一个矩形。
-
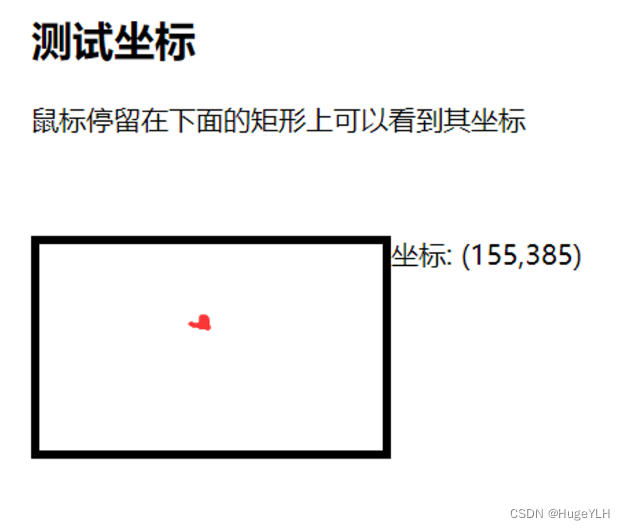
加餐! 测试鼠标的移动位置(使用javascript)
- 首先我们先创建一个 矩形区域:
<div id="test_rect" style="float: left; width: 200px; height: 120px;border: 5px solid black" onmousemove="fun_MouseInMove(event)" onmouseout="fun_MouseOut()"> </div> <div id="showInfo"></div> <!-- 文字显示的位置 -->我们指定了这个矩形区域为
test_rectID,并且指定了它的宽度与高度,并且设置了border为宽度5px,并且使用 black填充,这样我们就创建好了矩形区域了。💡 我们使用了onmousemove 与onmouseout方法,分别是鼠标放入与鼠标移动出,并且我们传入event作为鼠标进入的事件,目的是获得鼠标的x与y坐标。
- 然后我们准备这两个函数:
<script type="text/javascript">function fun_MouseInMove(e){var x=e.clientX;var y=e.clientY;document.getElementById("showInfo").innerHTML = "坐标: (" + x + "," + y + ")";}function fun_MouseOut(){document.getElementById("showInfo").innerHTML = ""; //置空} </script>获取坐标,并且得到
showInfoid,显示其信息。
注意:我们获得的坐标是相对于整个窗口
client的。
更多例子:
画线:通过moveTo移动到某一个位置,然后lineTo来绘制线,最后通过 stroke 来绘制出这条路径。
cxt.moveTo(20,20);
cxt.lineTo(100,100);
cxt.lineTo(150,15);
cxt.stroke();
画圆:通过beingPath来开始一条路径,endPath来结束一条路径,fill来进行填充。
cxt.beginPath();
cxt.arc(50,50,50,0,Math.PI*2,true);
cxt.closePath();
//cxt.stroke(); //绘制,不填充
cxt.fill(); //填充
渐变色:通过createLinearGradient来创建渐变色的开始坐标与结束坐标,addColorStop来创建开始颜色与结束颜色,然后设置填充颜色为此渐变色,然后填充一个一个矩形
var pc=cxt.createLinearGradient(0,0,170,50);
pc.addColorStop(0,"red");
pc.addColorStop(1,"green");
cxt.fillStyle = pc;
cxt.fillRect(0,0,170,50);
插入图片:指定图片的id,然后drawImage即可。
<img src="https://www.w3school.com.cn/i/eg_flower.png" alt="图片" id="pic1">
window.onload = function() {var canvas = document.getElementById("myCanvas");var ctx = canvas.getContext("2d");var img = document.getElementById("pic1");ctx.drawImage(img,10, 10);
};
HTML5 内联SVG
什么是 SVG?
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用于定义用于网络的基于矢量的图形
- SVG 使用 XML 格式定义图形
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
- SVG 是万维网联盟的标准
SVG 的优势
与其他图像格式相比(比如 JPEG 和 GIF),使用 SVG 的优势在于:
- SVG 图像可通过文本编辑器来创建和修改
- SVG 图像可被搜索、索引、脚本化或压缩
- SVG 是可伸缩的
- SVG 图像可在任何的分辨率下被高质量地打印
- SVG 可在图像质量不下降的情况下被放大
学习链接:
HTML学习(3)
参考链接:Canvas参考手册
HTML Canvas 参考手册


