vue3的介绍和两种创建方式(cli和vite)

目录
一、vue3的介绍
(一)vue3的简介
(二)vue3对比vue2带来的性能提升
二、vue3的两种创建方式
方式一:使用vue-cli创建
方式二:使用vite创建
操作步骤
一、vue3的介绍
(一)vue3的简介
2020年9月18日发布3.0版本。代号海贼王(One piece)
其中耗时两年多、2600次提交、30+RFC、600+PR、99位贡献者
(二)vue3对比vue2带来的性能提升
1.更快的渲染速度:Vue 3使用了新的虚拟DOM实现,可以更快地渲染页面,减少页面的闪烁和卡顿。初次渲染快55%,更新渲染快133%
2.更好的TypeScript支持:Vue 3引入了全面的TypeScript支持,包括类型检查和代码提示。
3.更好的响应式系统:Vue 3的响应式系统比Vue 2更加灵活和高效,可以更好地处理嵌套数据和响应式数组。
4.更好的组件封装:Vue 3引入了Composition API,它可以更好地封装组件的逻辑和状态,并使代码更具可读性和可维护性。内存减少44%
5.更少的包大小:Vue 3的核心库比Vue 2小得多,这意味着更快的下载速度和更少的资源占用。减少41%
6.更好的Tree-Shaking:Vue 3的模块系统使用ES模块,可以更好地支持Tree-Shaking。
总的来说,Vue 3在性能、开发体验和代码组织方面都有所改进,使得它更加适合于大型、复杂的应用程序开发。
二、vue3的两种创建方式
前提条件:需要node版本10以上
方式一:使用vue-cli创建
前提条件
@vue/cli版本在4.5.0以上
查看方式
vue --version安装或者升级方式
1.卸载旧的
npm uninstall vue-cli -g
2.安装新的
npm install -g @vue/cli
操作步骤
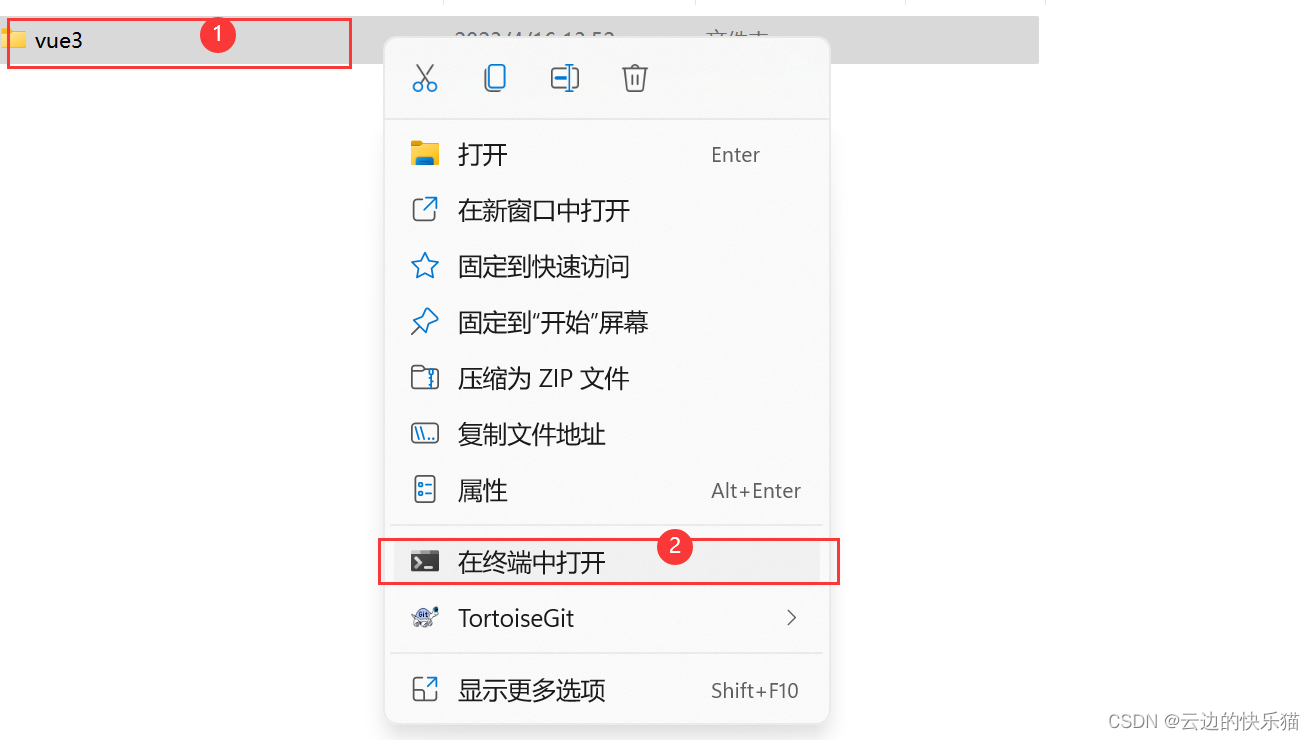
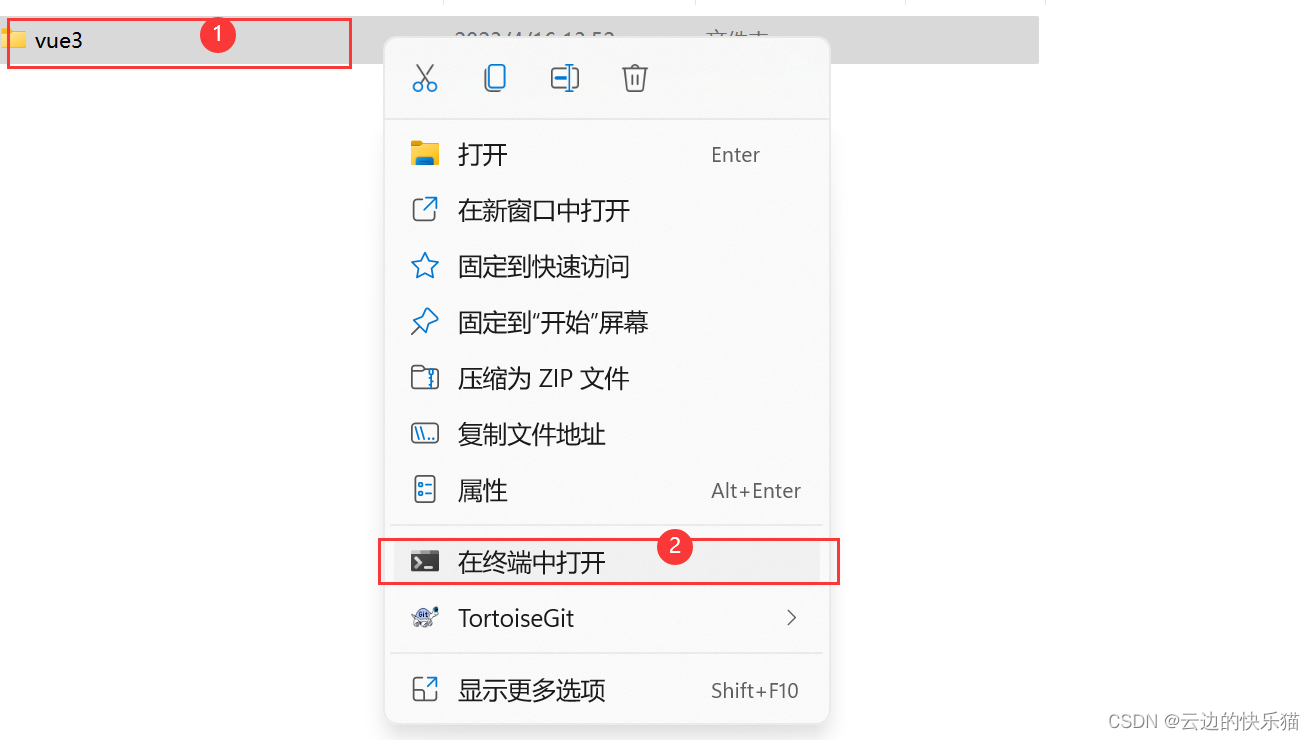
1.创建一个文件夹,选择在终端打开

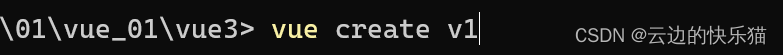
2.vue create命令 +自定义项目名字
vue create v1
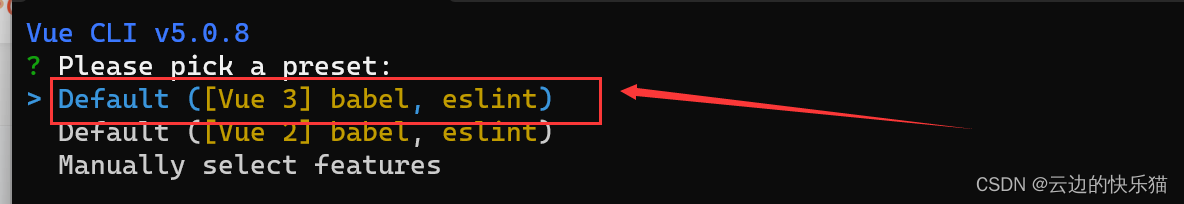
3.选择这个3的版本,然后回车等待一会

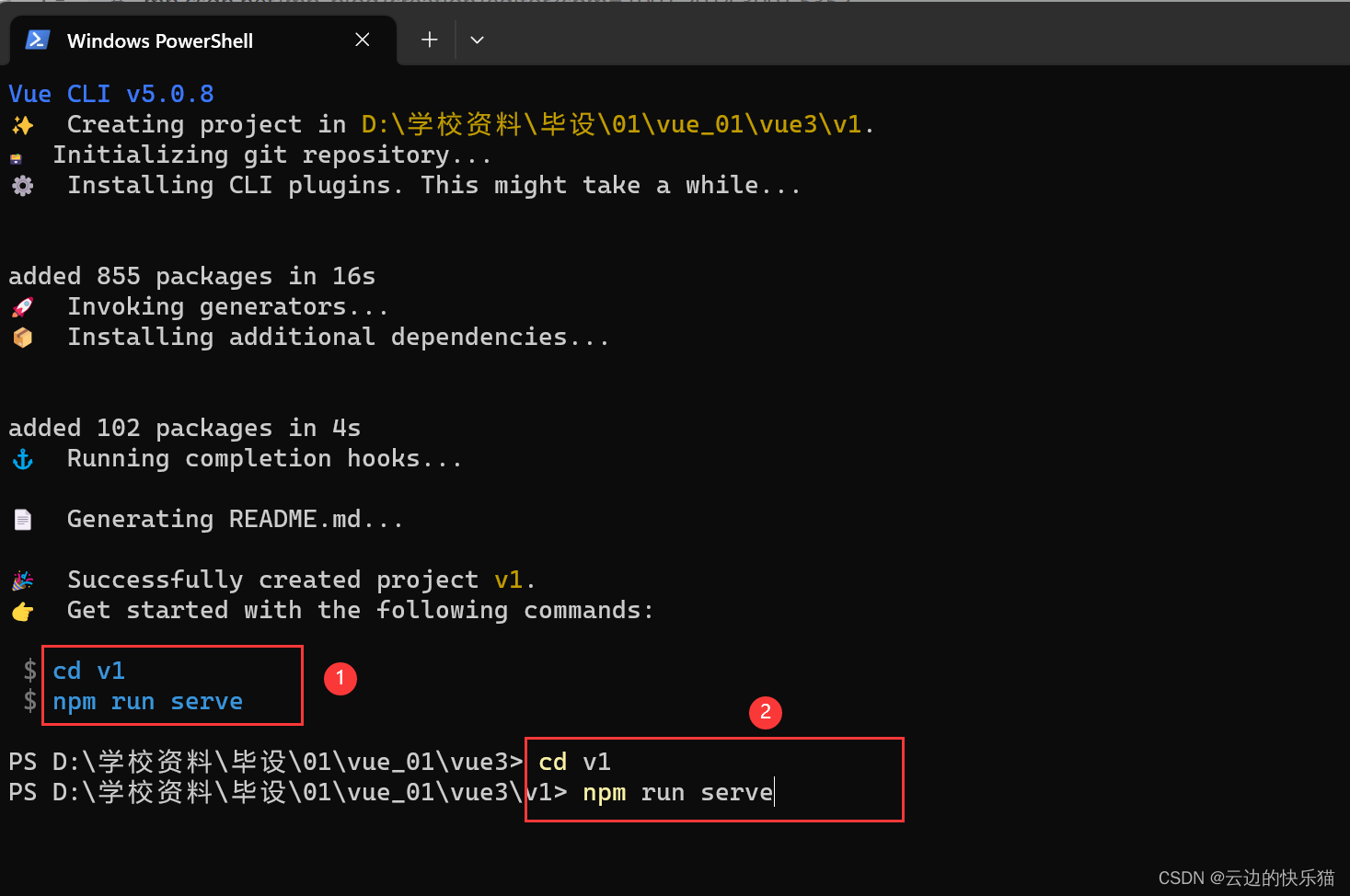
4.按照给出的提示继续输入

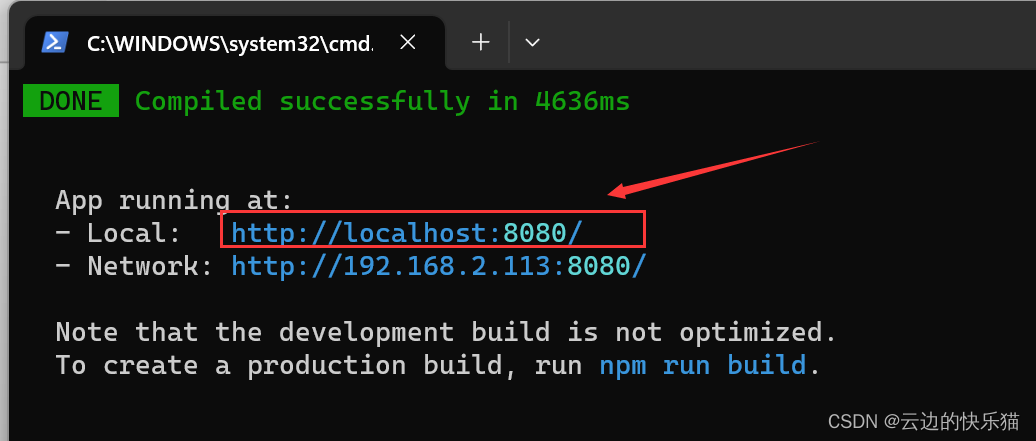
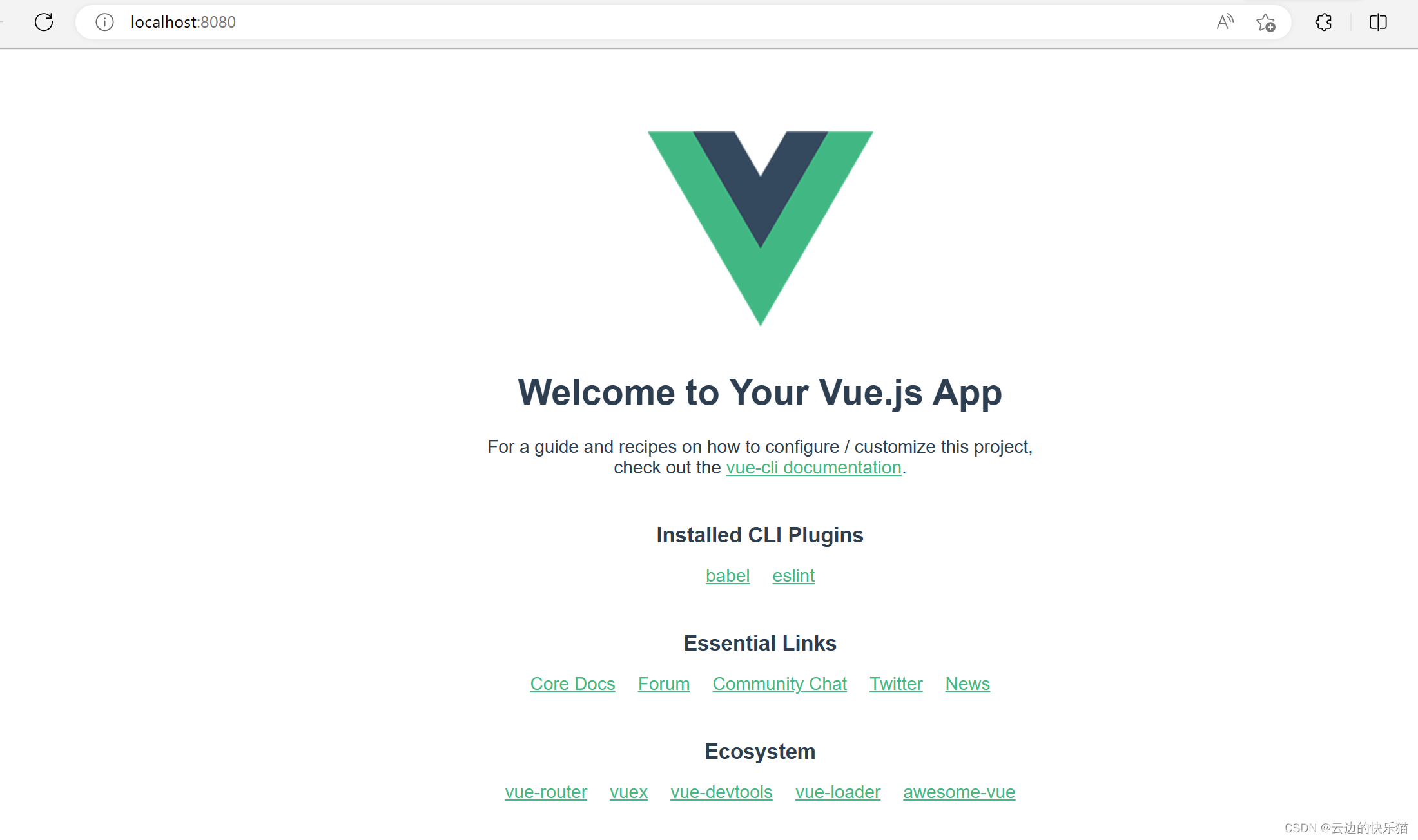
5.建访完成并创问这个网址

访问成功

方式二:使用vite创建
vite是新一代前端构建工具
优势:
开发环境中,无需打包操作,可快速的冷启动
轻量快速热重载
真正的按需编译,不再等待整个应用编译完成
操作步骤
1.创建一个文件夹,选择在终端打开

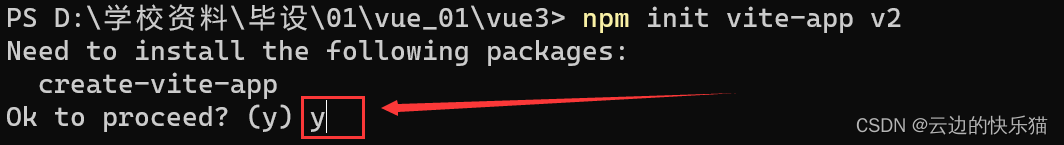
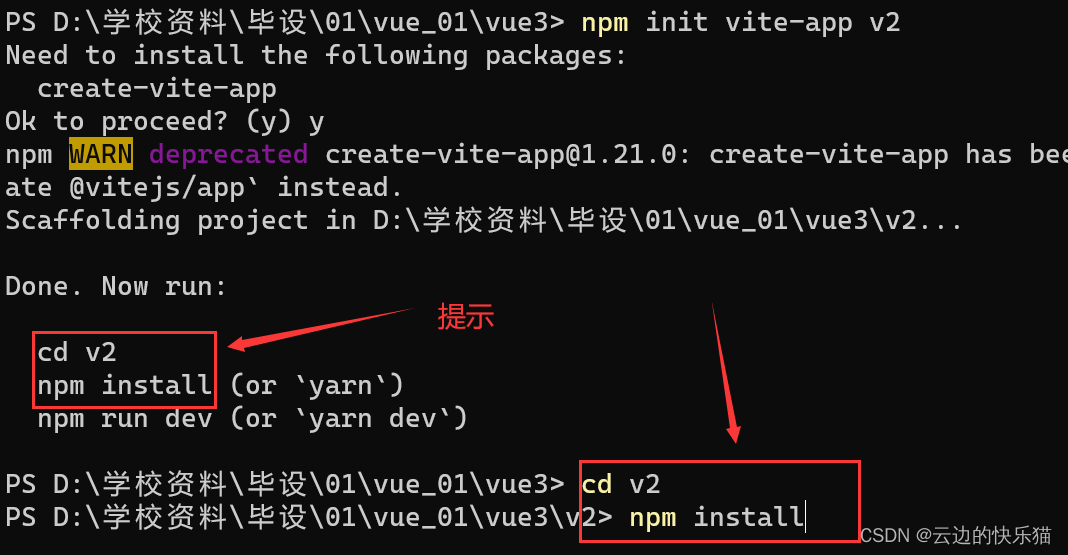
2.输入npm init vite-app命令 +自定义项目名称
npm init vite-app v2
3.选择y回车

4.根据提示继续输入命令

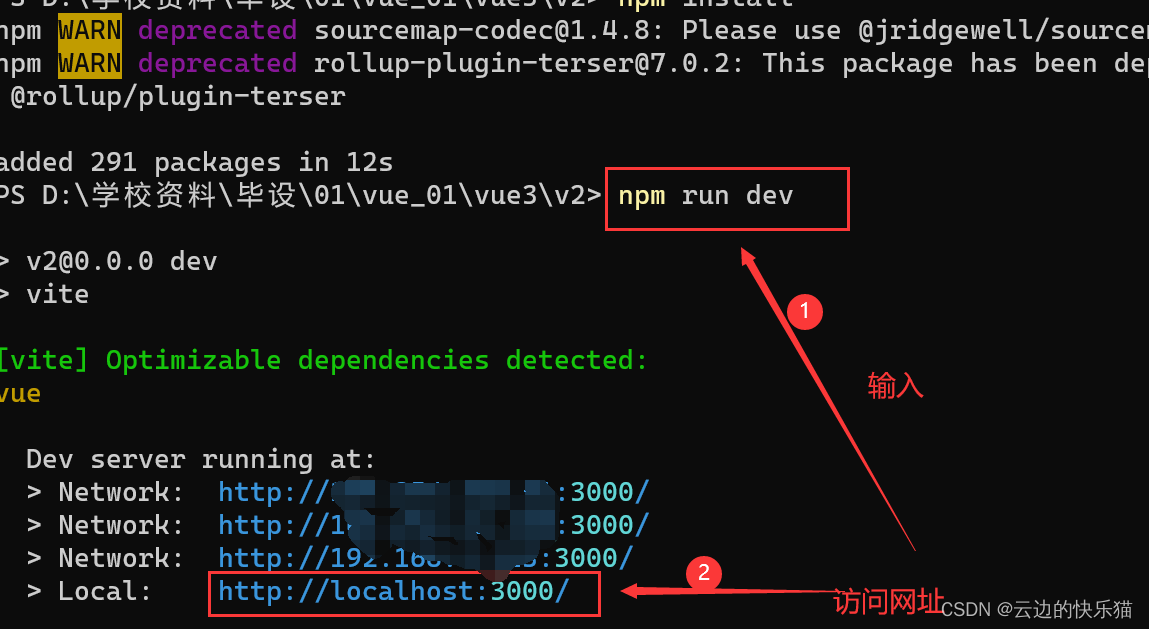
5.建立完成启动访问网页
npm run dev
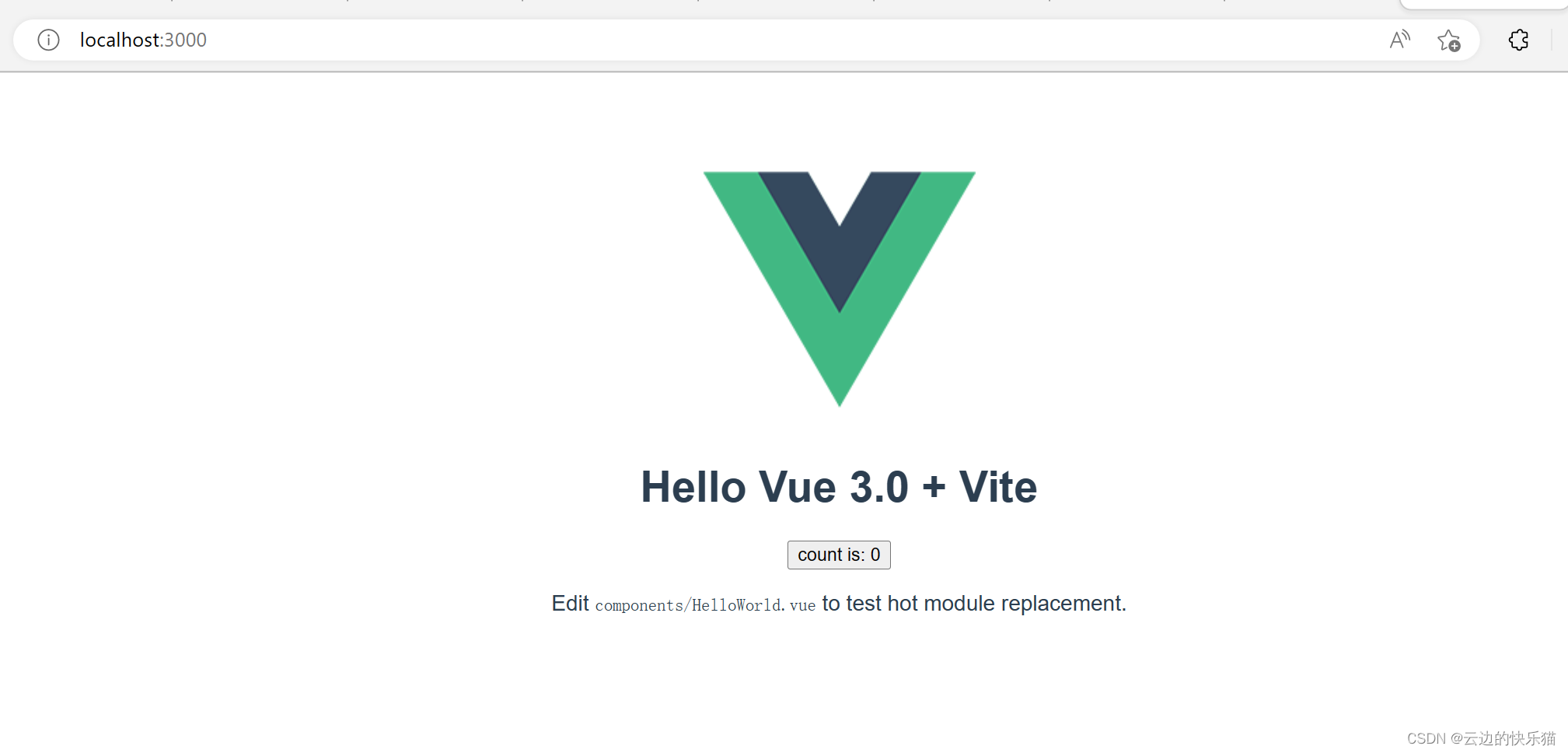
6. 访问成功

有什么问题都可以评论区留言,看见都会回复的
如果你觉得本篇文章对你有所帮助的,多多支持吧!!!
点赞收藏评论,当然也可以点击文章底部的红包或者订阅给文章创作支持一下了。抱拳了!


